MultipleObjectMixin을 통한 Projectapp 마무리
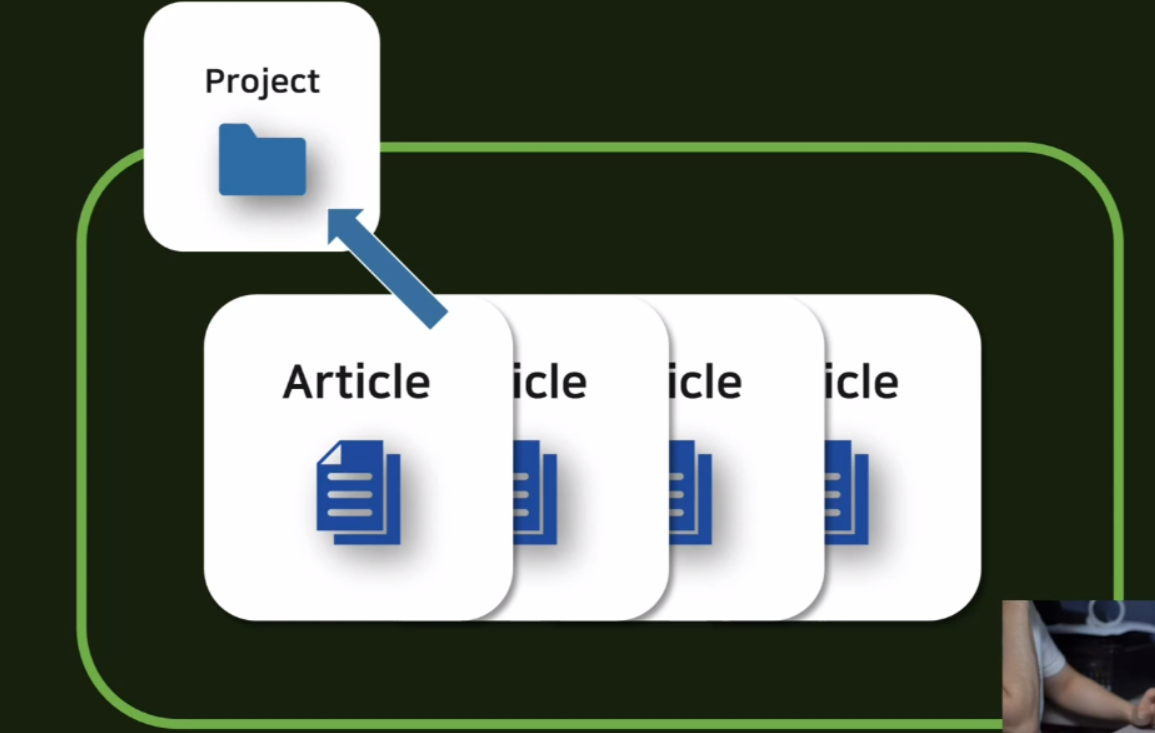
=> project는 article을 담기 위해서 만든 것임


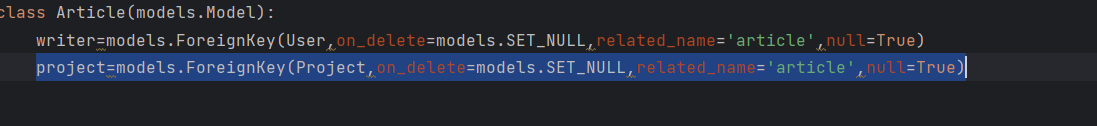
(articleapp의 models.py에 있는 코드에 추가, 어느 게시판(project)에 포함되는지를 연결고리를 만들어준다.)
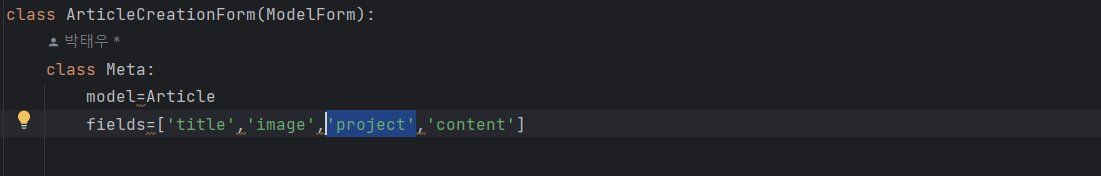
- form에 이 게시글을 쓸때 어느 게시판에 작성되게 되는지 설정해야한다.

(project를 입력받는 칸도 추가)
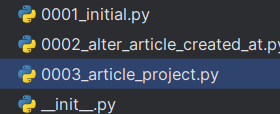
=> 1,2 이후 마이그레이션하기

새로운 migrations 파일이 생성된것을 확인 가능
- 실행결과

(정상적으로 프로젝트 선택이 나온다.)

(article을 project선택후 만들어 보는 과정 결과는 아래와 같다.)

(지금은 게시판 설정을 해주지 않아 구현되지 않는다. 이제부터 해보자)

(commentapp 처럼 무작정 for문을 돌리기에는 한계가 있기 때문에 위와 같은 Mixin을 사용한다.)
- 여러가지 오브젝트를 다룰 수 있게 만들어주는
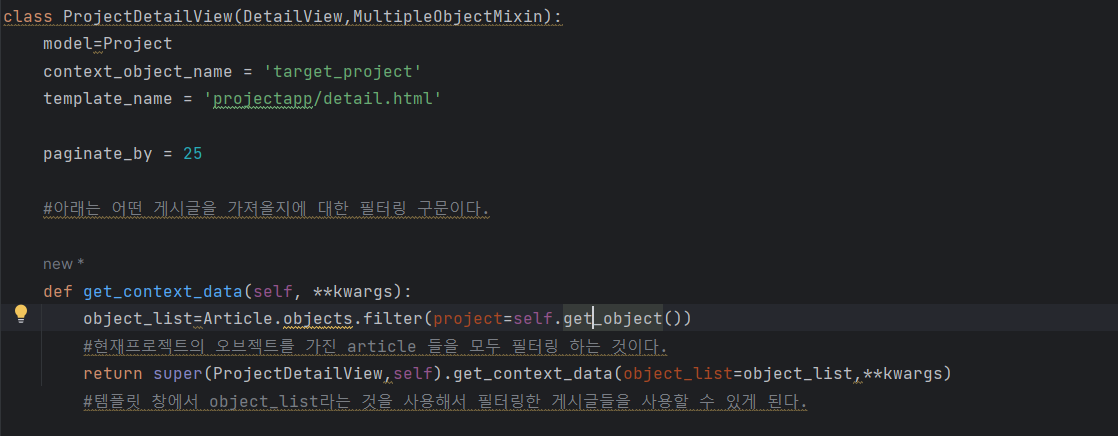
MultipleObjectMixin을 projectapp의 detailview로 가져온다.

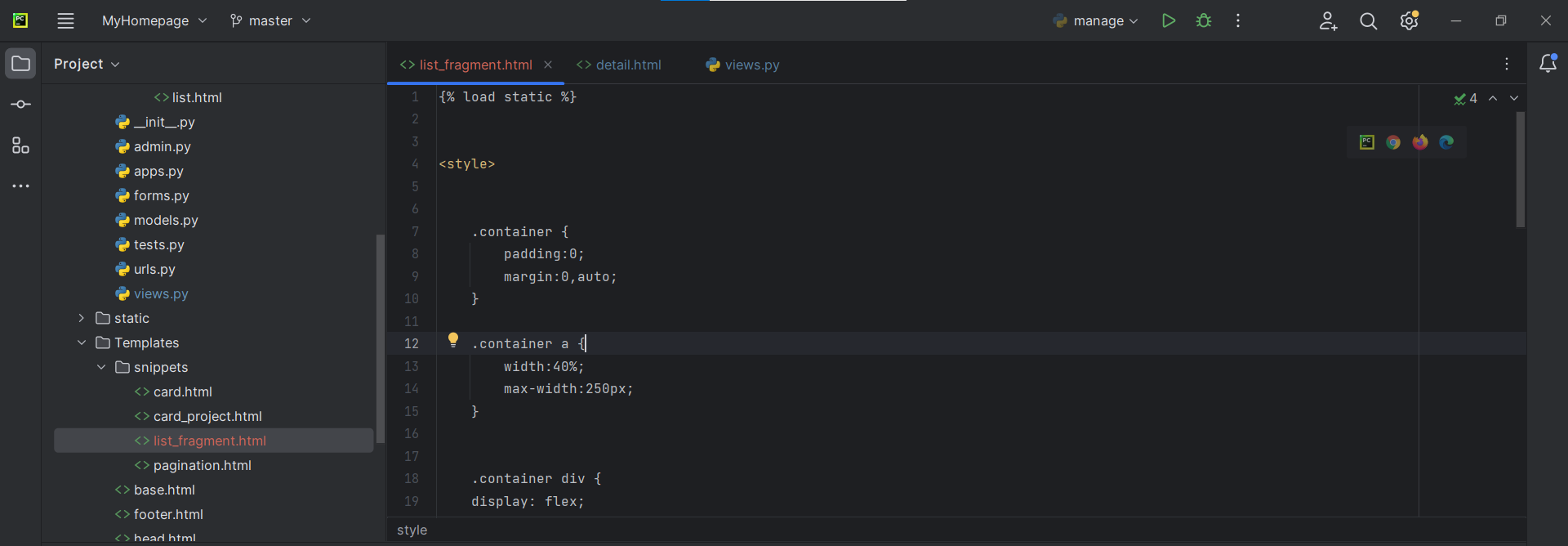
- 그러면 사용할 템플릿을 설정해 줘야한다. (핀터레스트형 레이아웃 설정)

(Template>>snippets경로에 list_fragment.html을 생성 이때 코드는 articleapp의 detail.html을 가져온다.
base.html이 아닌 코드 조각으로 사용할 것이므로 맨위의 extends 구문과 blcok은 삭제)
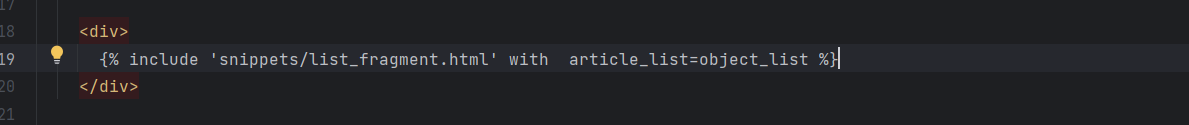
- projectapp의 detail.html 템플릿을 설정

(위의 div 태그를 추가
설명 : article_list에 view단에서 넘겨주었던 object_list와 연결을 하여 해당 템플릿의 형태로 출력하게 된다.)
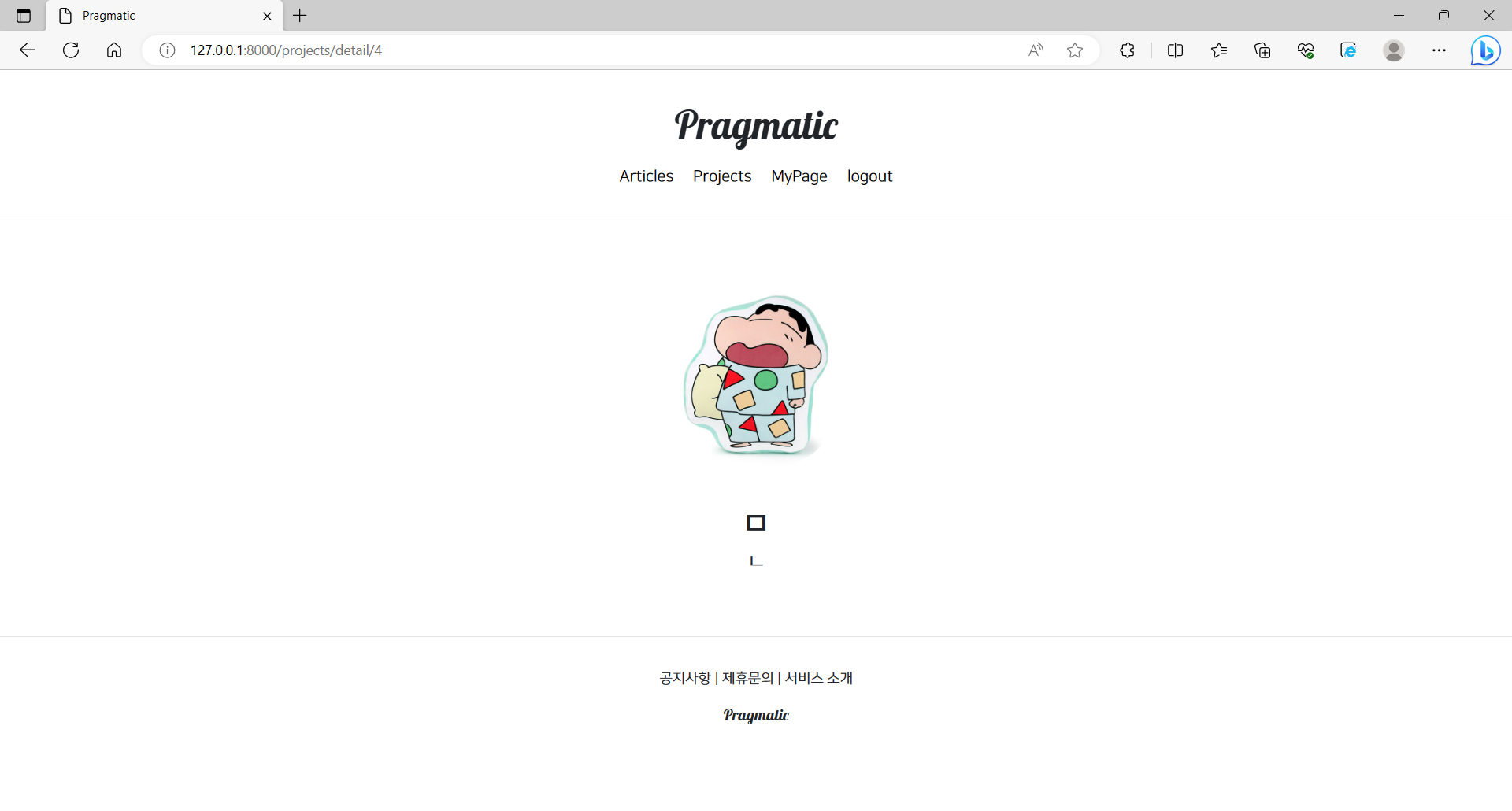
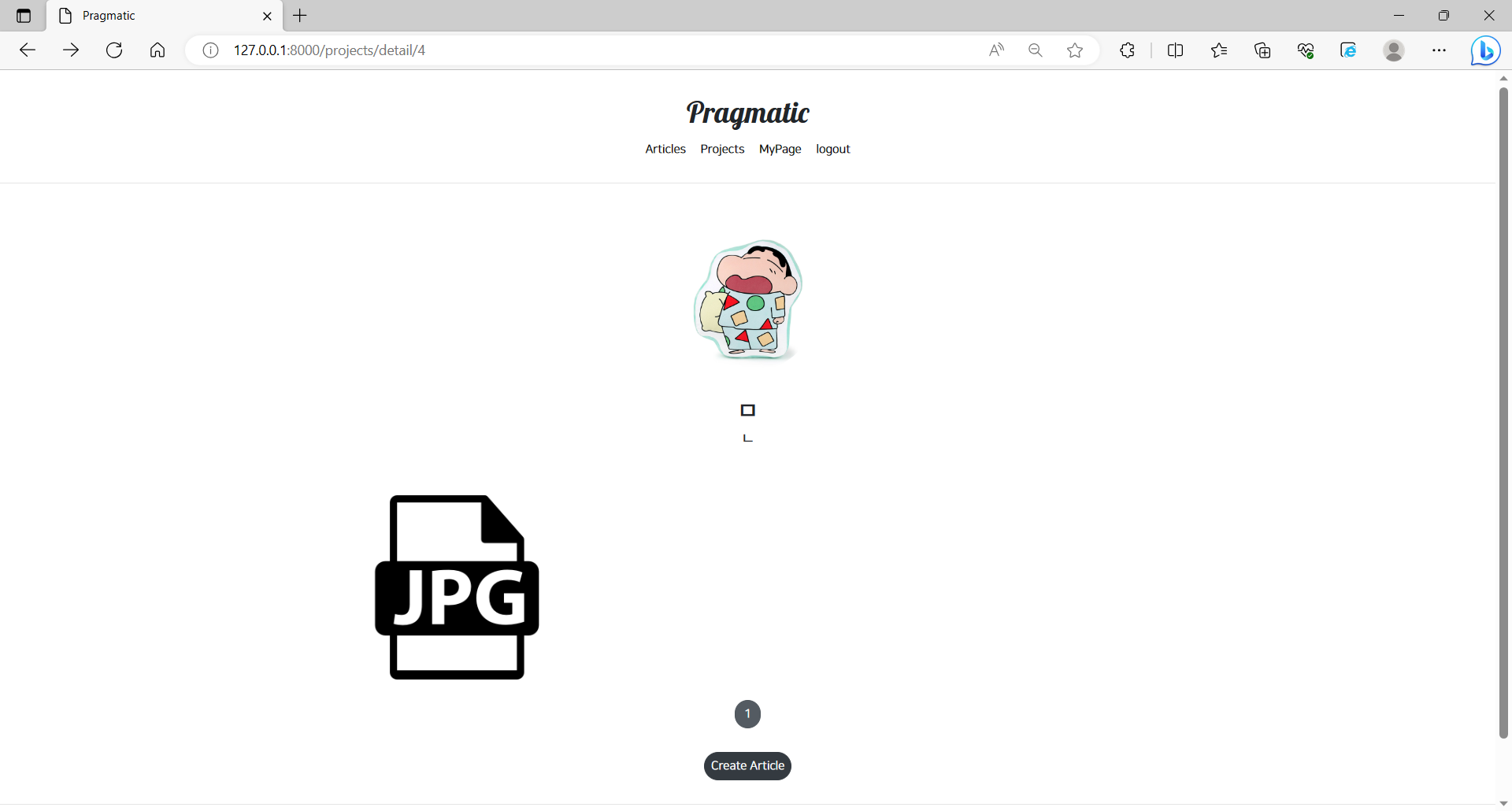
4.실행 결과

(project 내에 article이미지가 생성된것을 확인 가능)
- mypage에도 위와 같이 구현해보기

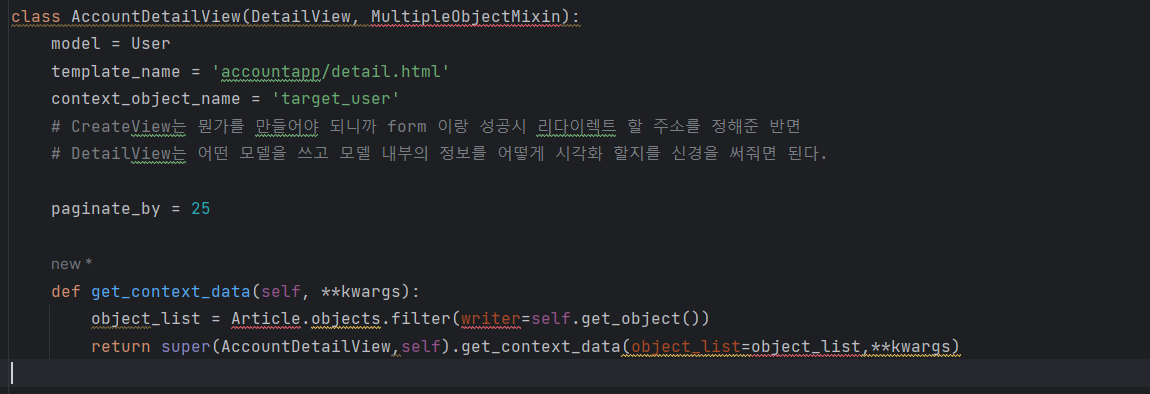
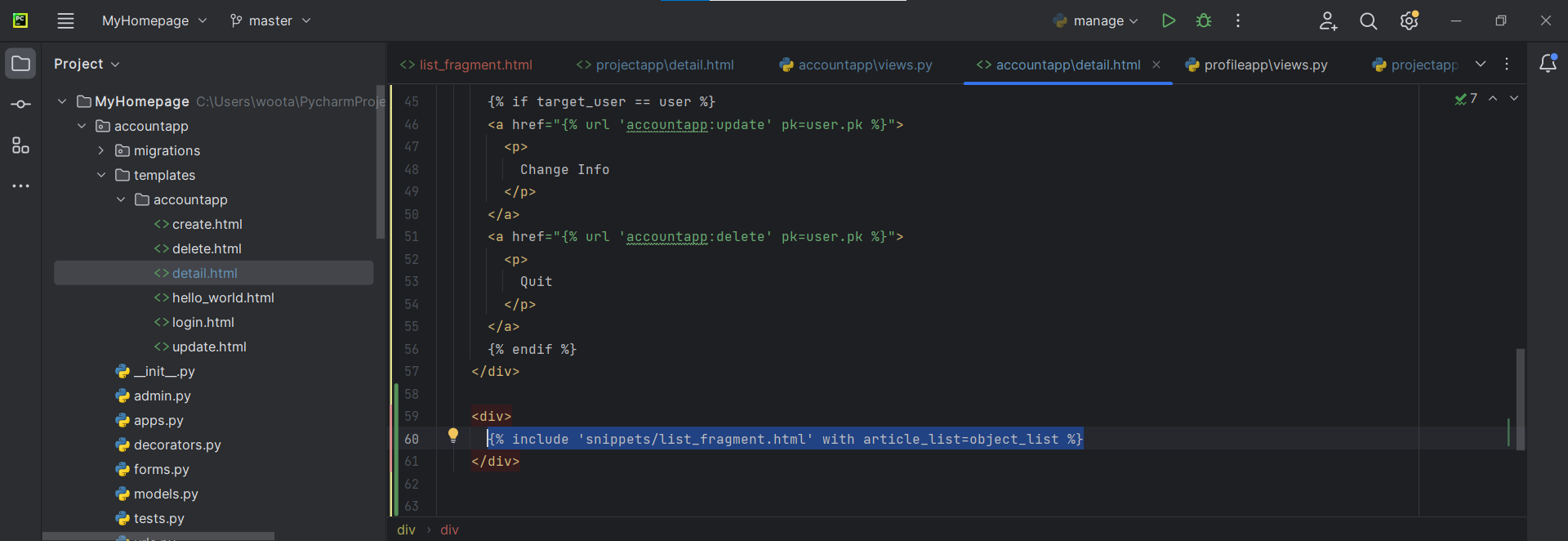
(1. 먼저 accountapp의 view단의 detailview에도 위와 같이 지정)

(2. 템플릿 설정 : 이전과 동일한 accountapp의 detail.html에 위와 같이 자신의 article이 나올 수 있게 해준다. )
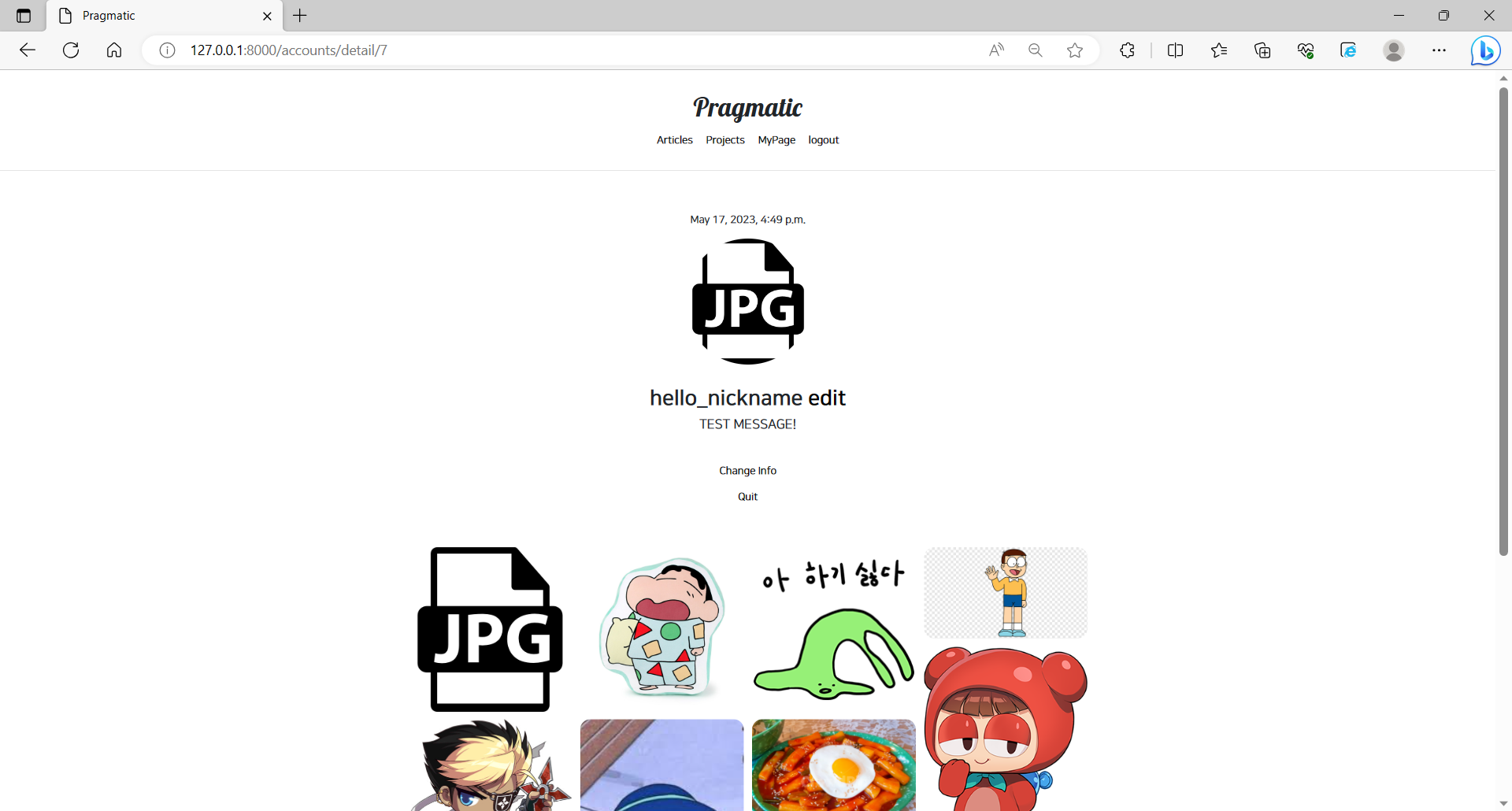
- 실행 결과

(위와 같이 mypage에서도 내가 쓴 article을 구경 가능하다.)
