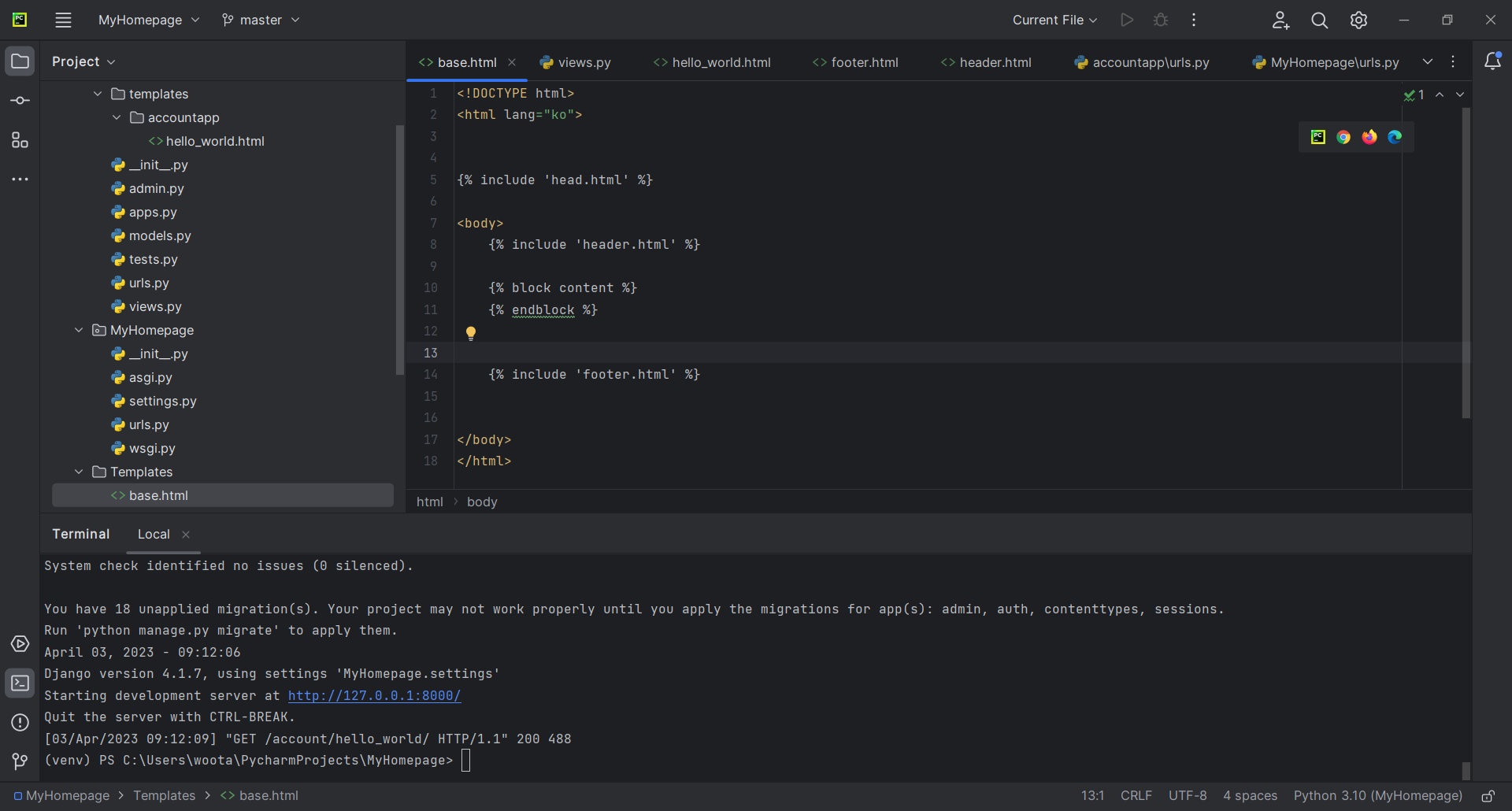
include/extends/block 구문을 이용한 뼈대 html 만들기
- include 구문과 block 구문을 이용하여 각 부분을 간략화


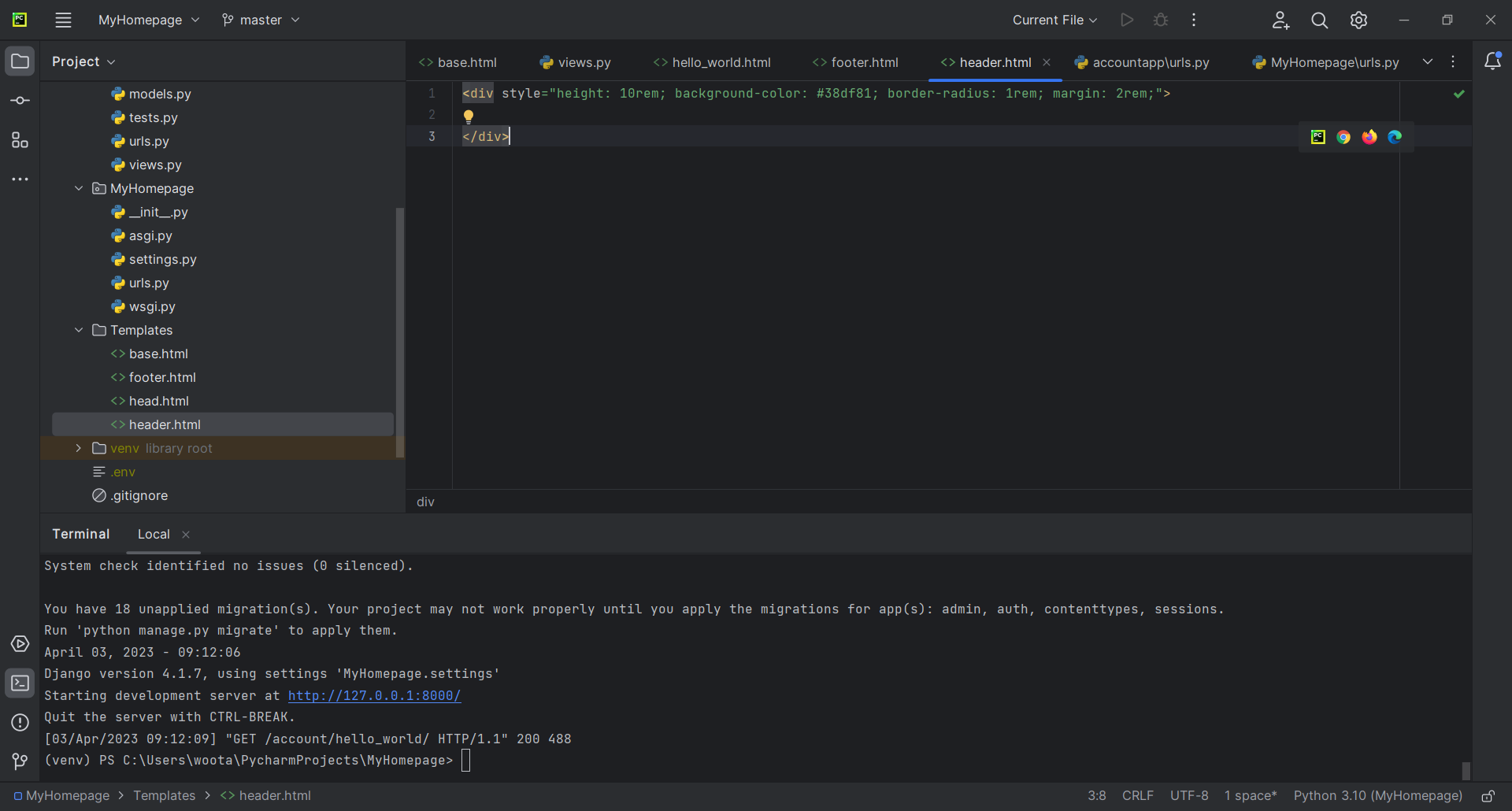
(header.html의 코드 모습, footer.html도 이와 동일하며, 맨위 그림과 같이 base.html에서 include 구문을 이요하여 간략하 된 모습을 볼 수 있다.)

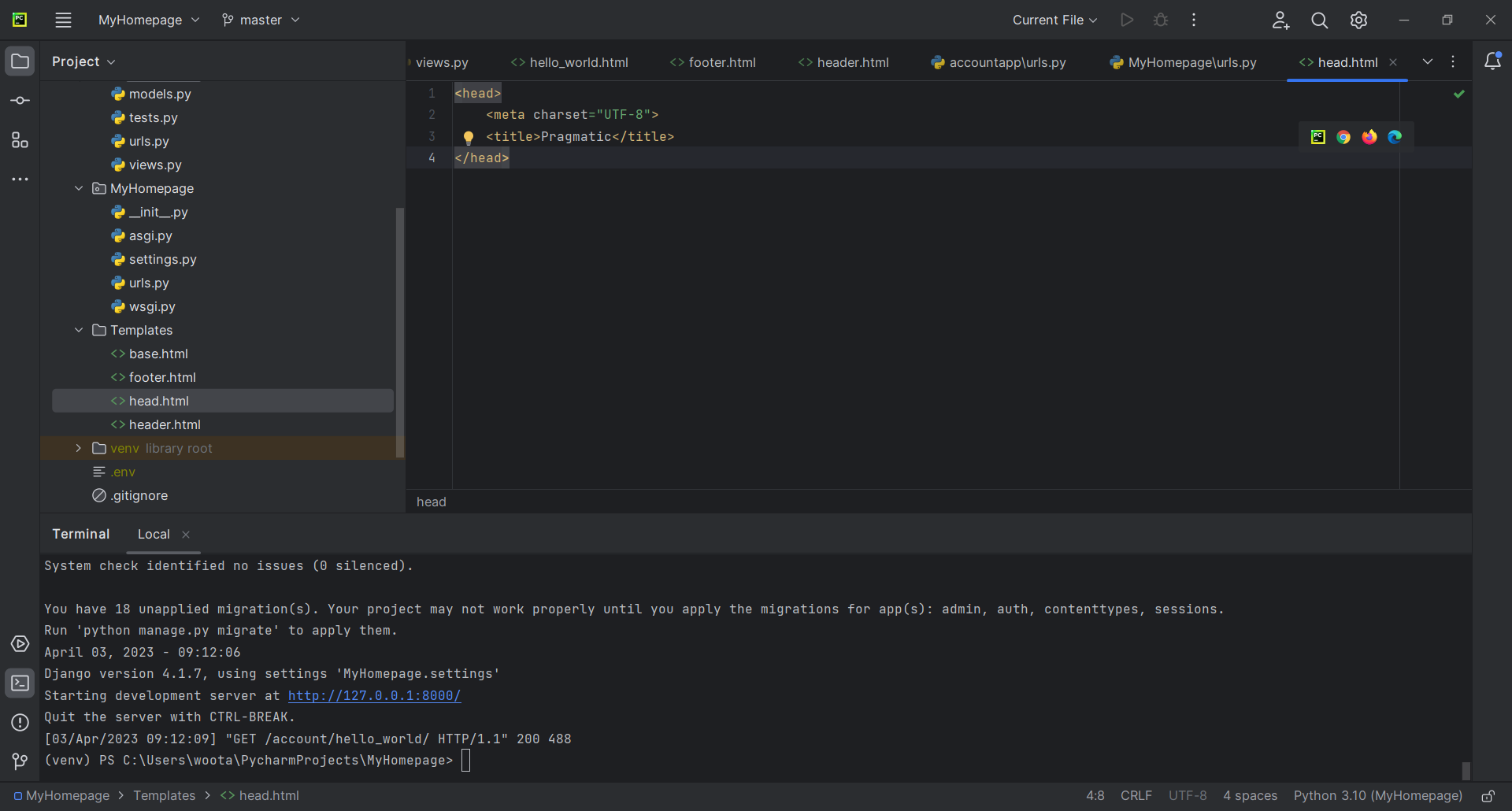
(head.html 도 마찬가지로 다른 디렉토리에 구현 되었다.)

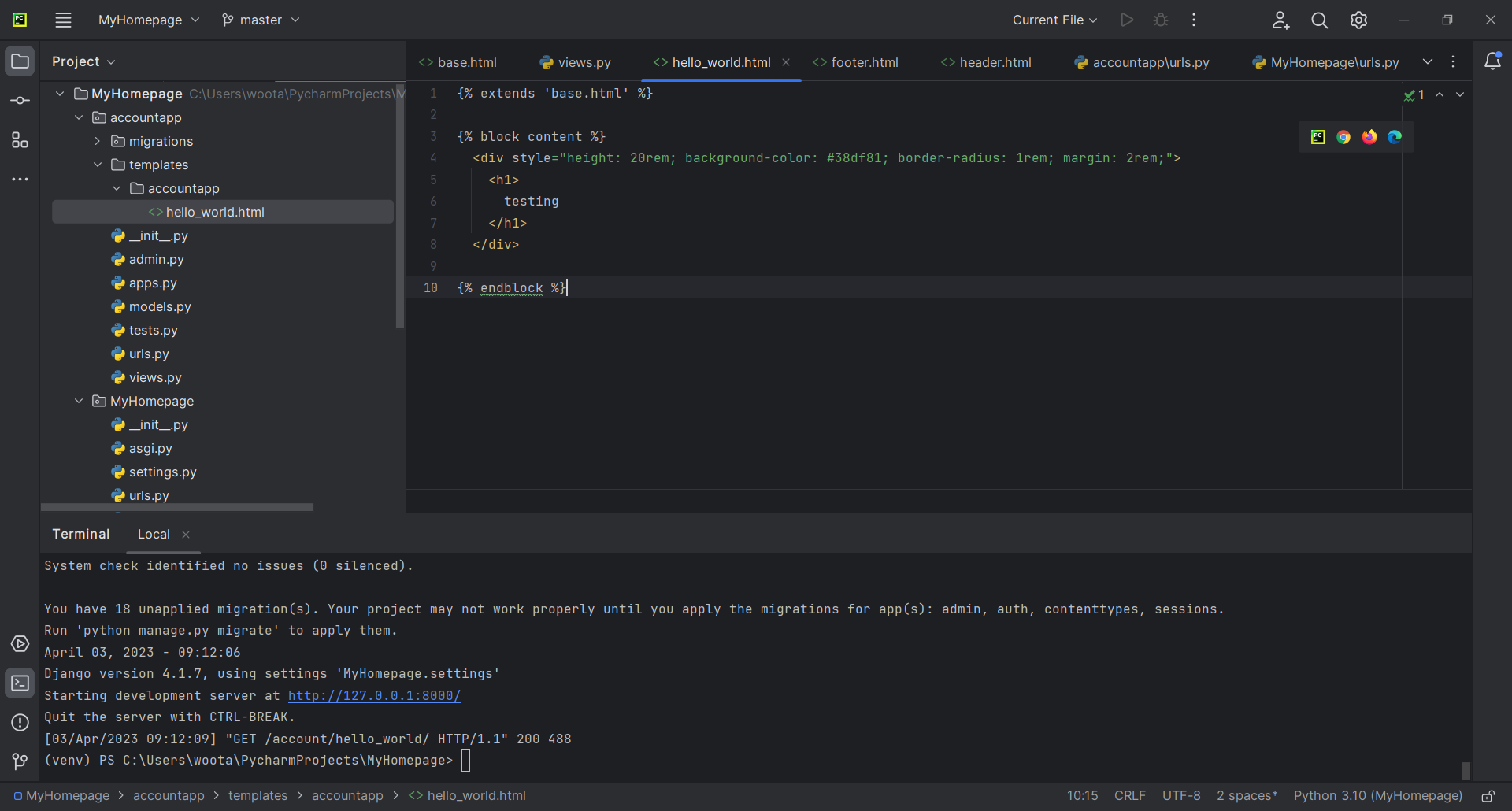
(위층 아래층이 아닌 중간층의 경우 accountapp에 template 디렉토리를 만들고 accountapp 파일을 새로 만들어 그 내부에 hello_world.html을 구현 한 모습, base.html 의 block 구문의 콘텐츠 내용을 원하는 대로 바꿀 수 있다.)
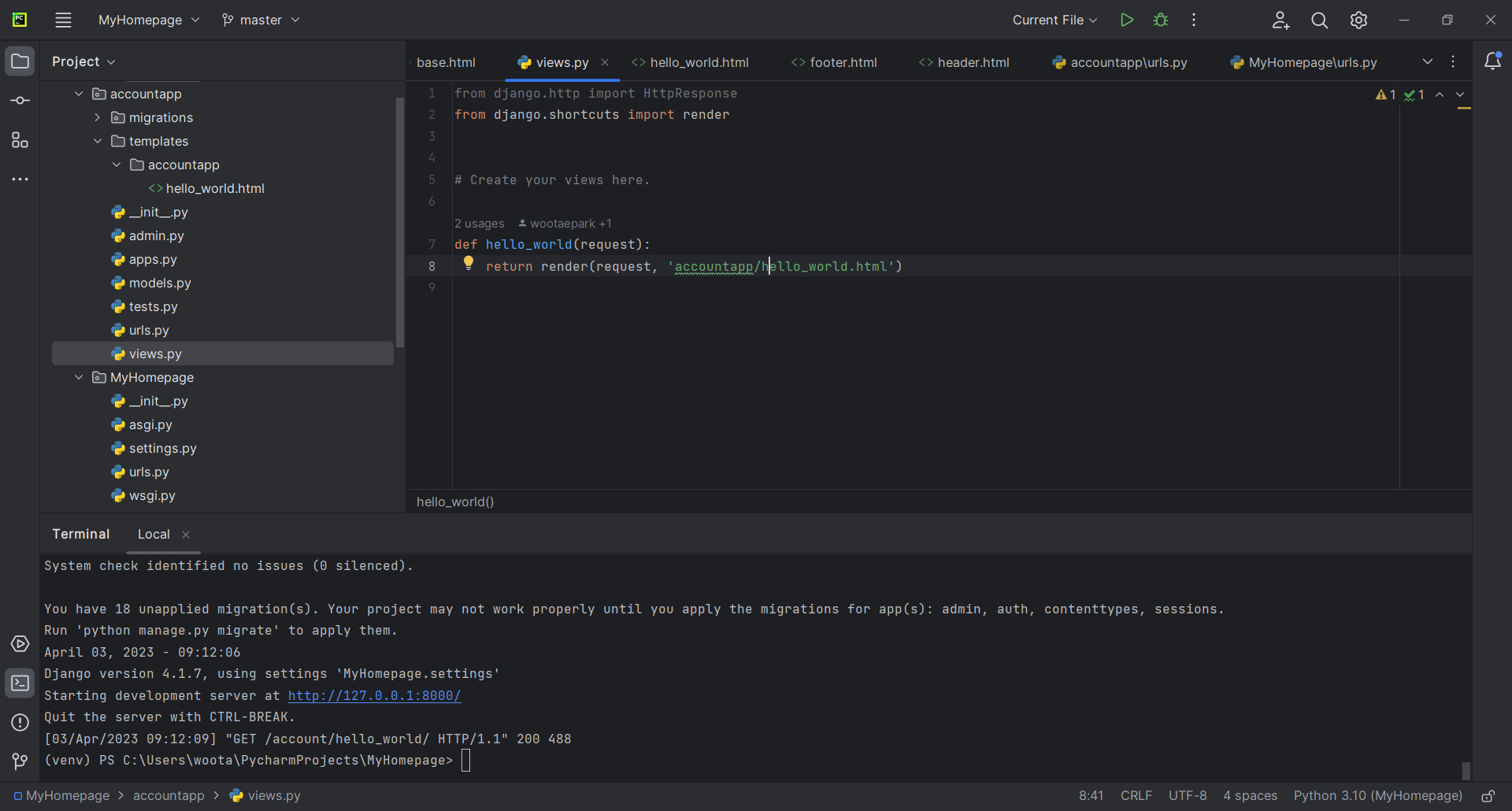
따른 디렉토리에 hello_world.html을 만든 이유

(어떤 앱의 html 파일을 가져왔는지 가독성을 높이기 위함, 위 코드에서도 어느 디렉토리의 hello_world.html 인지 쉽게 알 수 있다.)

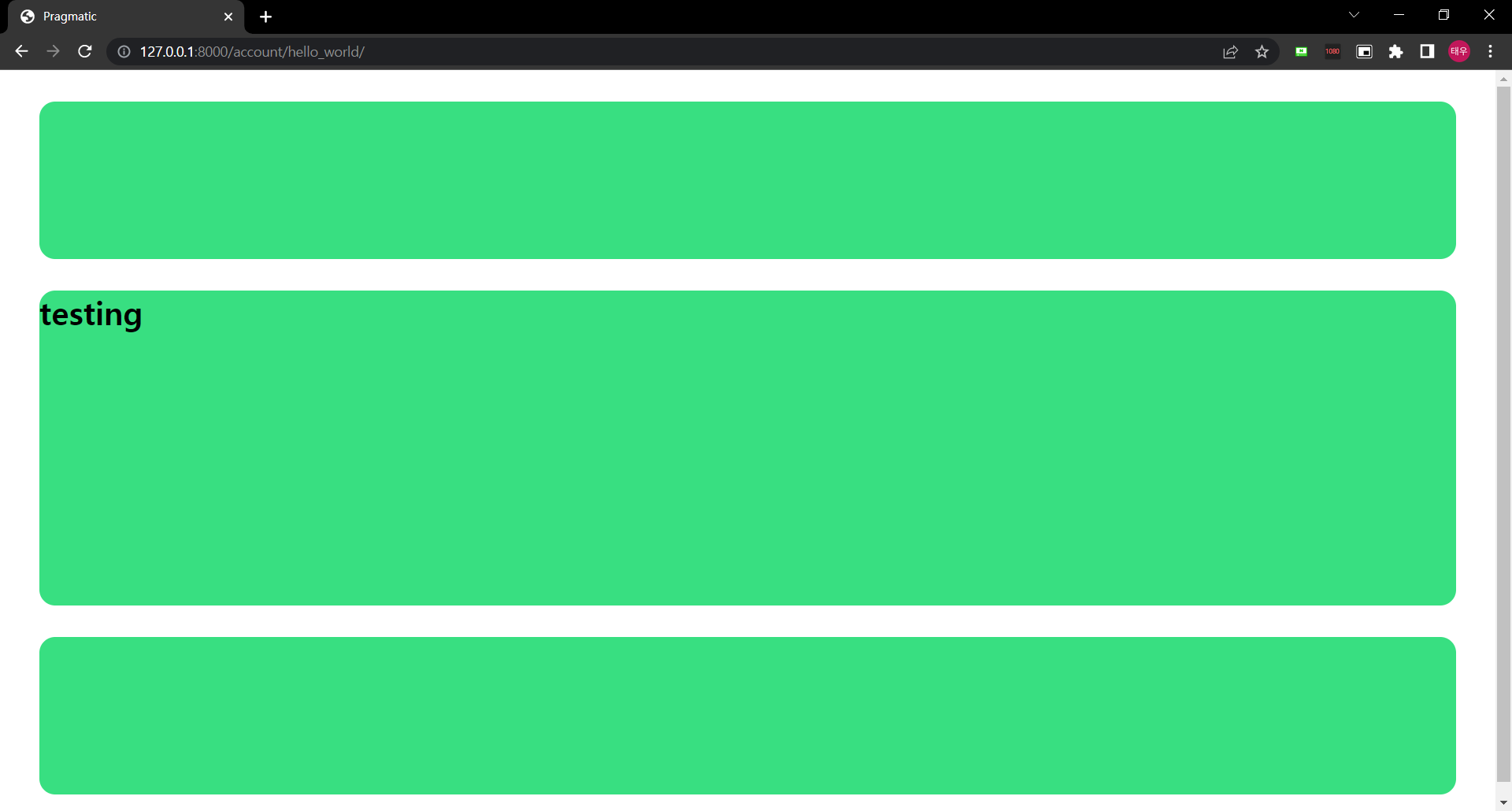
(서버를 동작한 결과, base.html 에 전부 구현하는 것이나, 따로 include, extends, block 구문을 이용하여 따로 구현하는 것이나 같은 결과를 보이지만 구문을 사용하면 편집에 용이하다.)
