# style, 구글 폰트를 이용해 Header, Footer 꾸미기

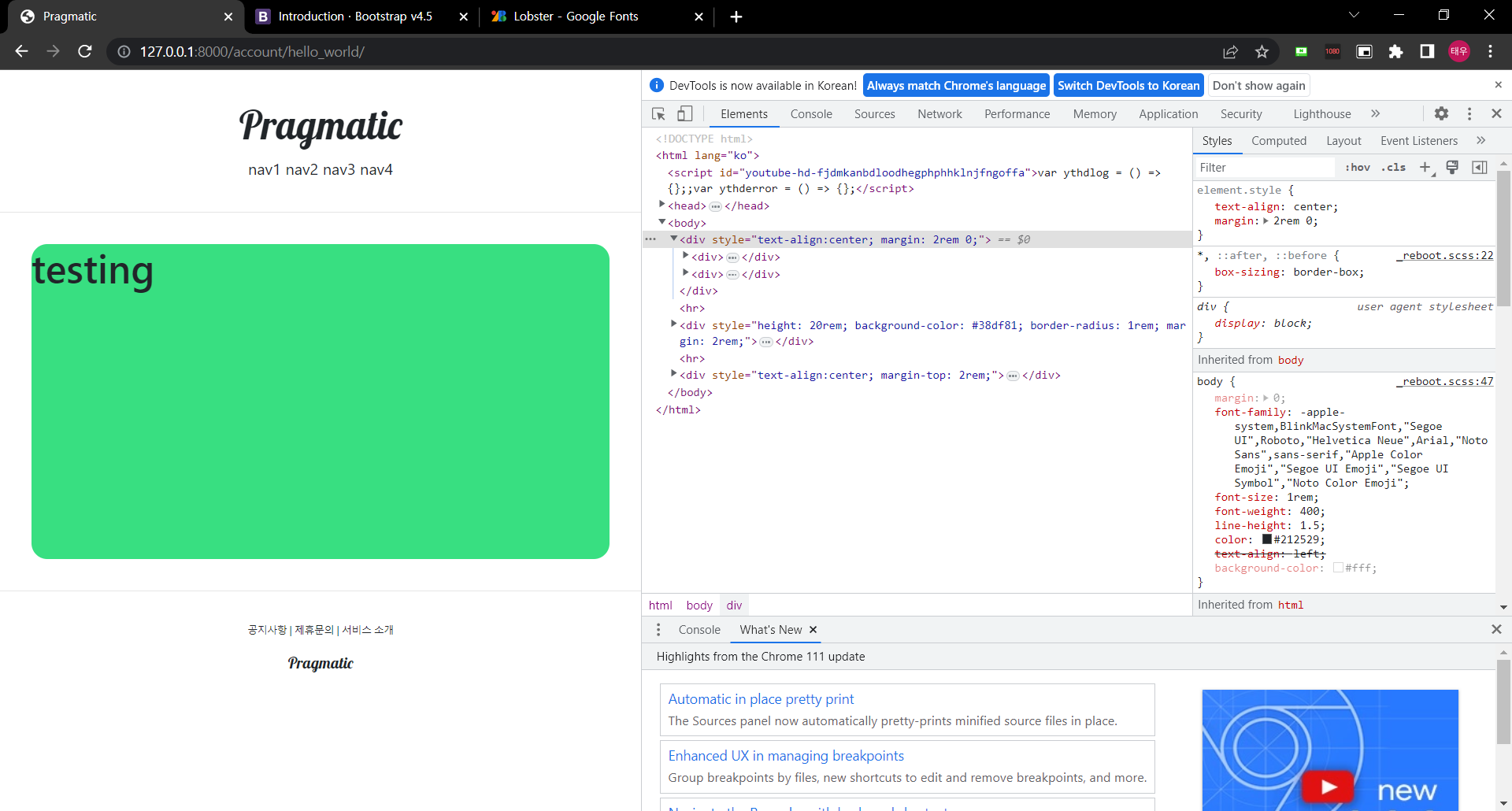
(마우스로 haeder 블록을 선택 한후 html에서 임시로 text-align : center; 를 이용하여 임시로 header 블록의 텍스트가 가운데로 오게 할 수 있다. 세로고침 하면 원상 복구)

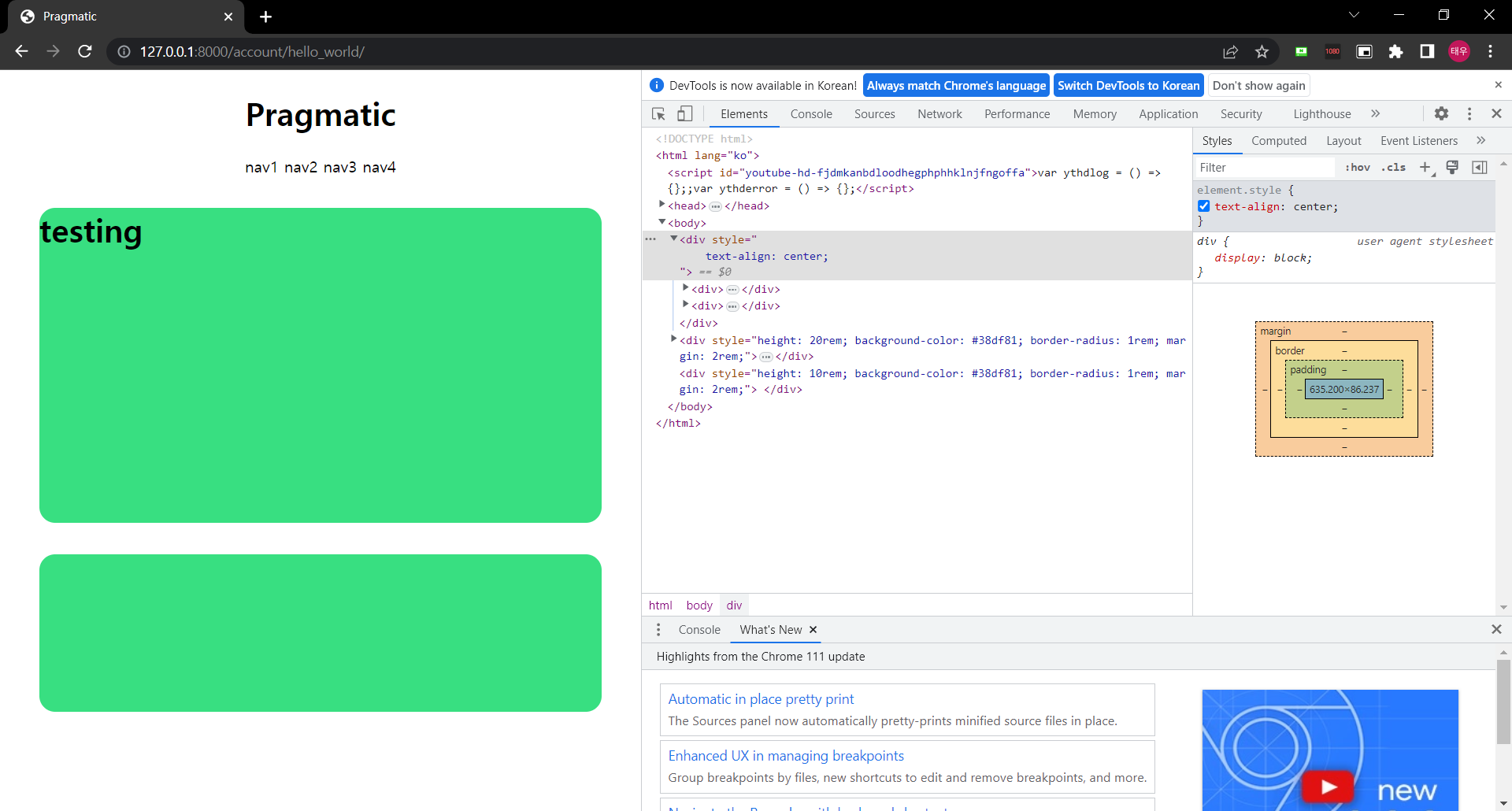
(footer 부분의 div 블록 스타일로 텍스트 가운데 정렬을 지정한 모습, header 부분도 이와 같이 적용하였다.)

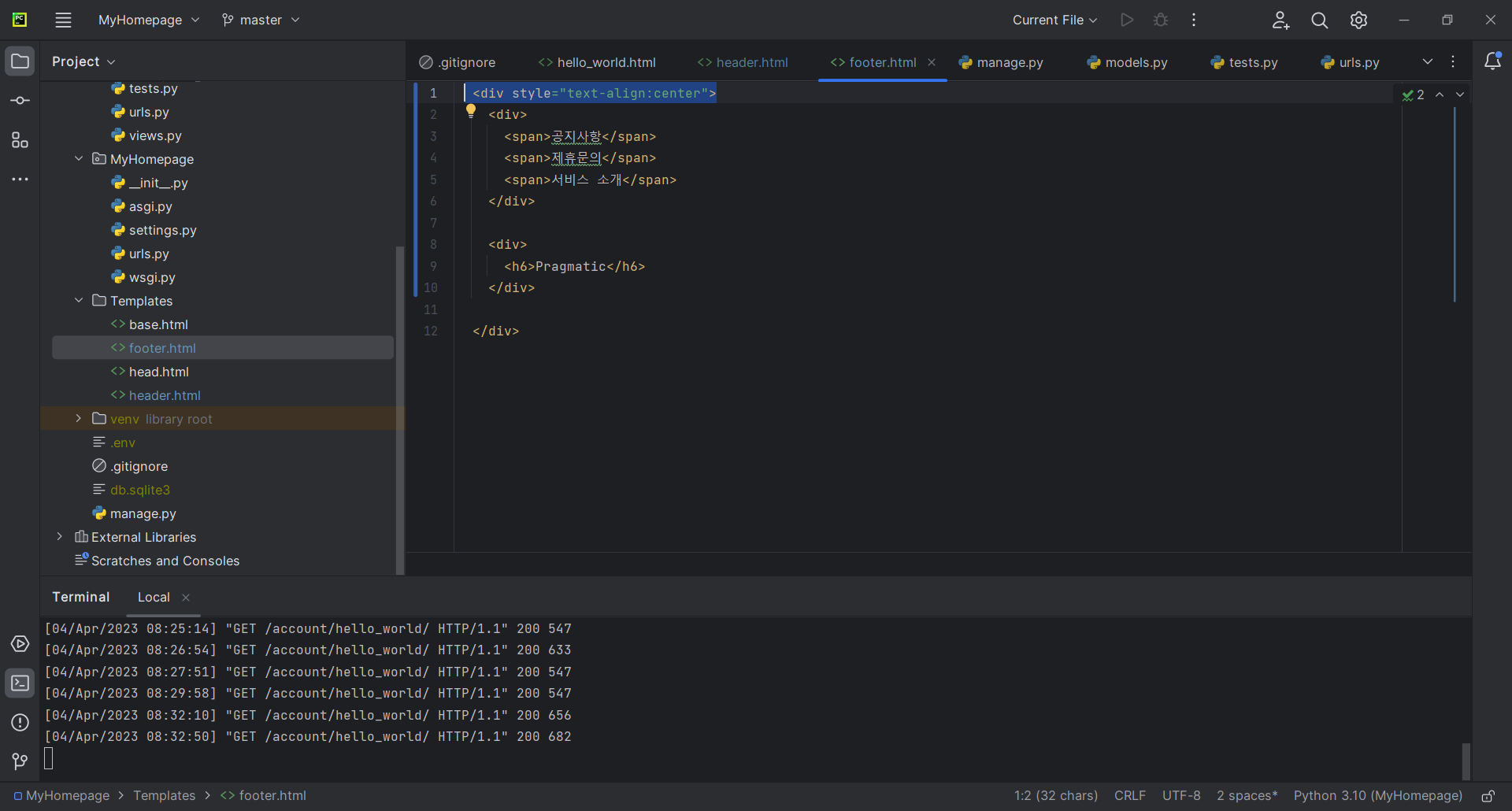
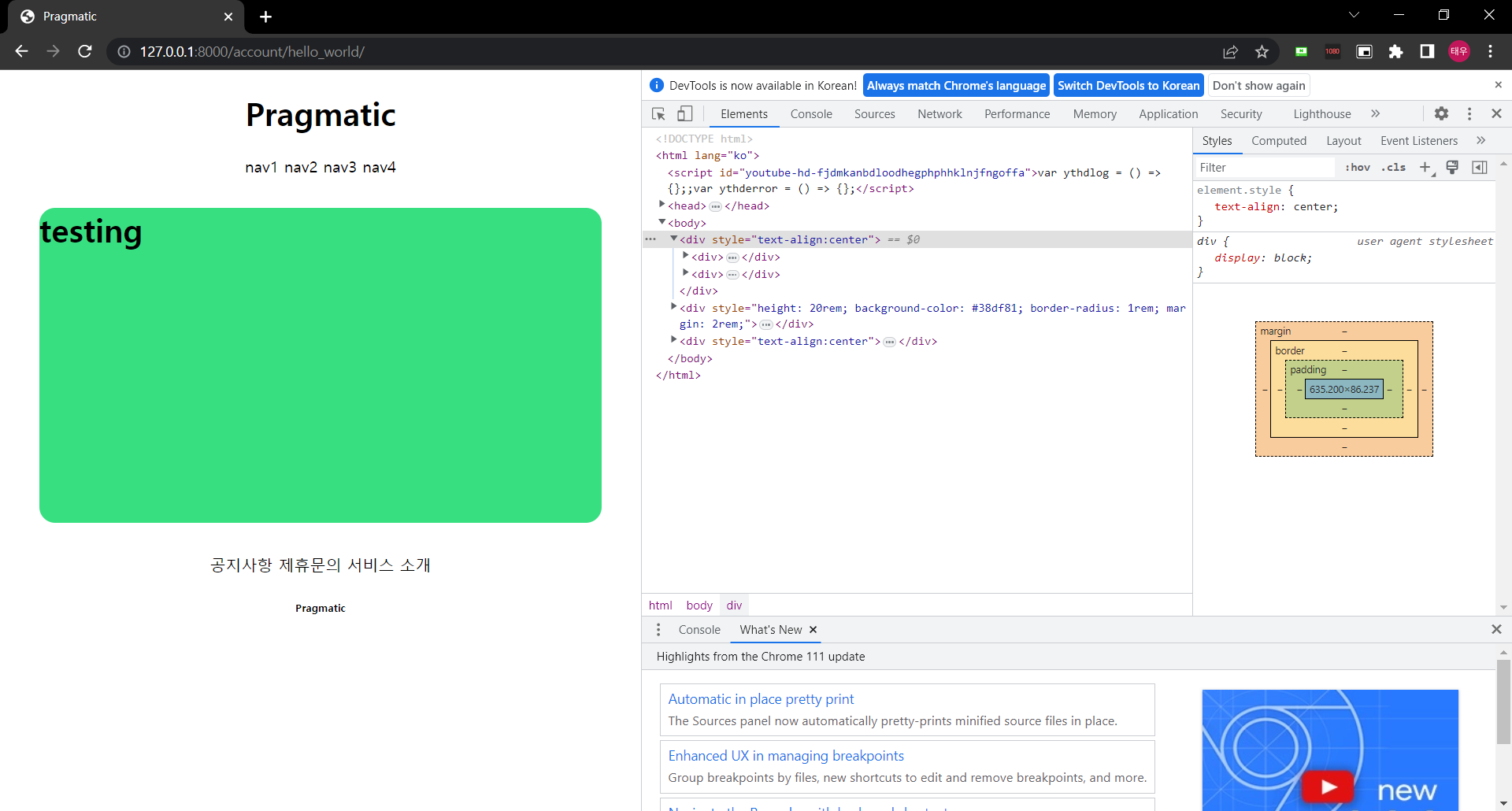
(실제 코드로 적용 시켜 고정된 모습, header 와 footer 부분의 텍스트가 가운데 정렬 되었다.)
bootstrap 적용시키기
- bootstrap : html의 스타일을 그럴듯 하게 만들어주는 라이브러리

(https://getbootstrap.com/docs/4.5/getting-started/introduction/
링크를 통해 들어간다. 현재의 최신화 주소에서는 저 코드를 찾을 수 없어서 docs 다음의 버전을 4.5로 바꾸고 들어가야 한다.)
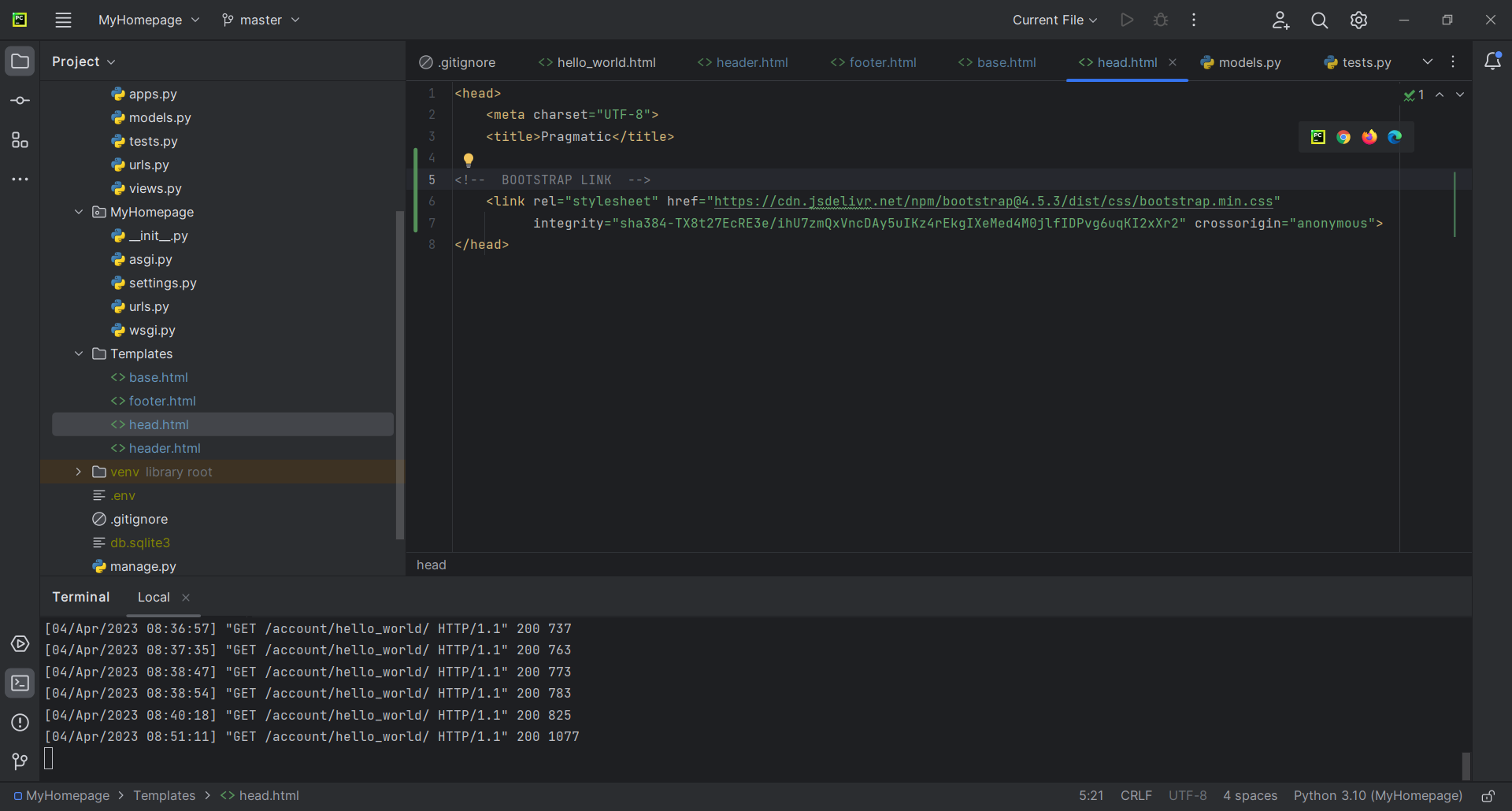
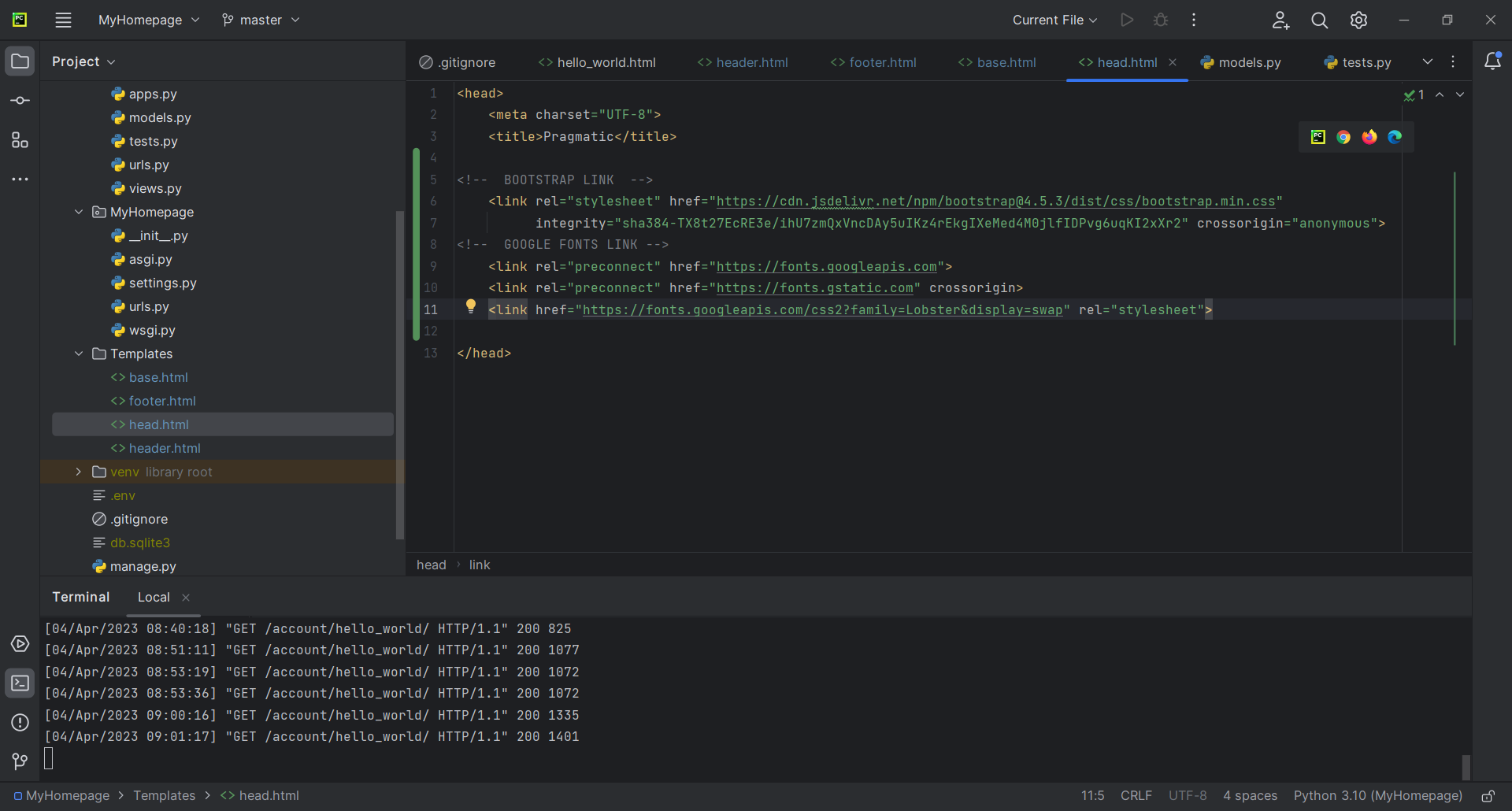
- 자료 같은 것을 가져올때는 html의 head 부분에 넣는데 위의 라이브러리 또한 head 에 넣어야 한다.


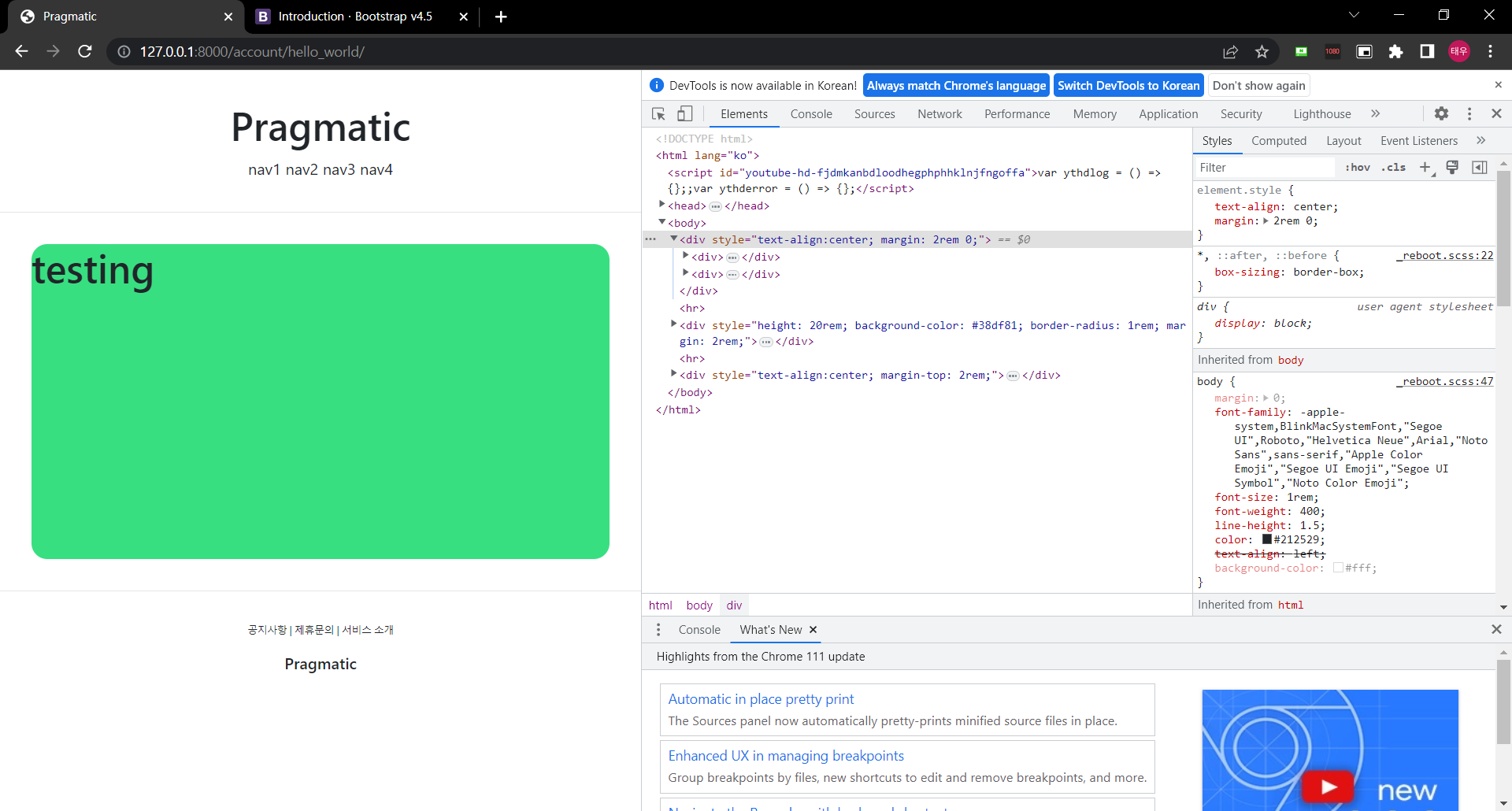
(bootstrap 을 적용한 모습, 스타일과 간격이 전과는 다른 모습이다.
단지 링크 하나 copy 했을 뿐인데..)
폰트 변경하고 적용하기
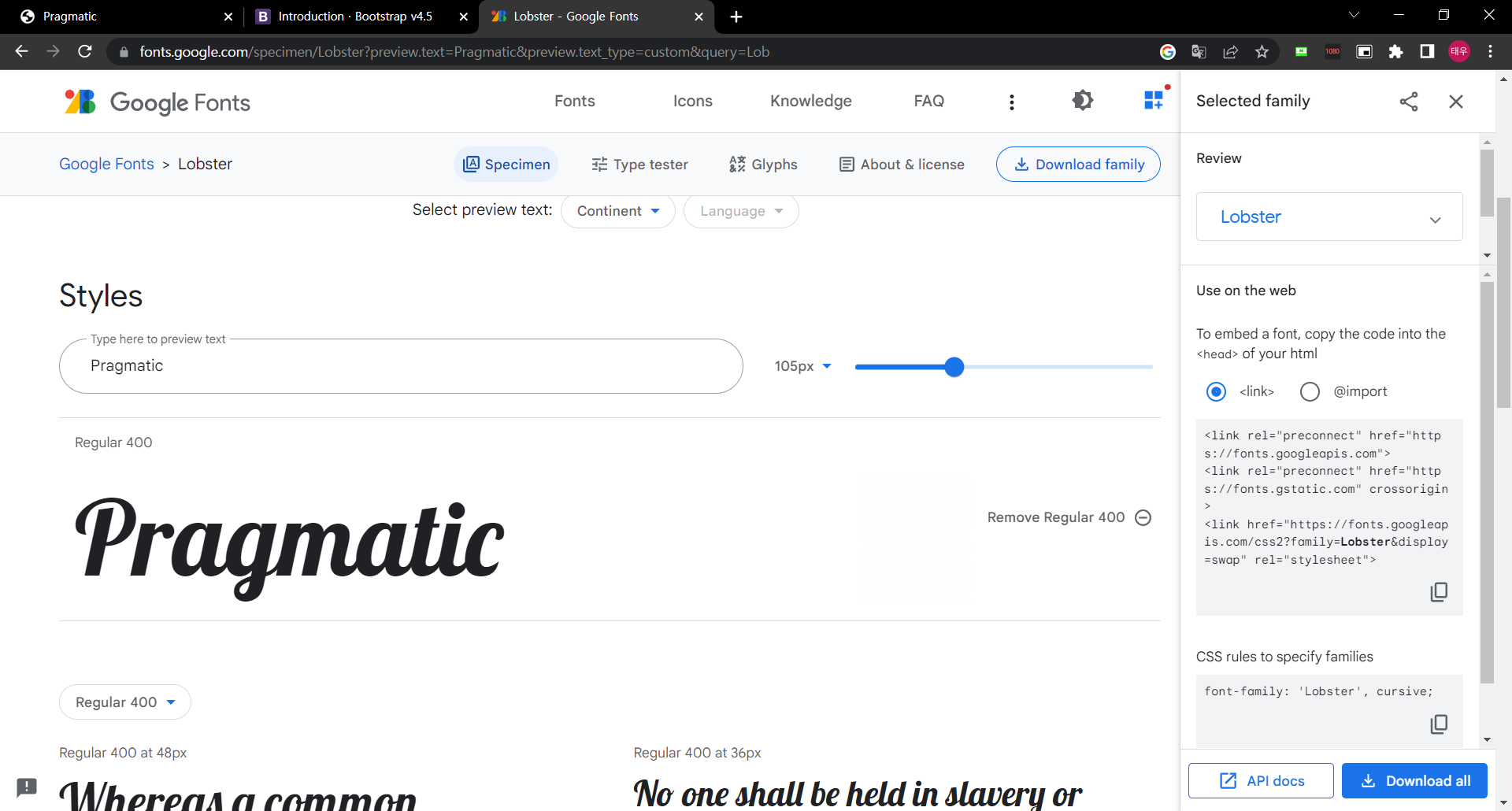
구글 검색창에 구글 폰트 검색 후 원하는 글꼴 선택

(글꼴 옆의 select ... 를 누르면 위와 같이 우측에 두개의 섹션이 뜬다.
위의 것은 head.html 에 bootstrap 과 같이 적용하면 되며, 아래의 것은 적용하고 싶은 부분의 style에 추가로 코드를 작성하면 적용된다.)
-
head.html에 폰트 작성

-
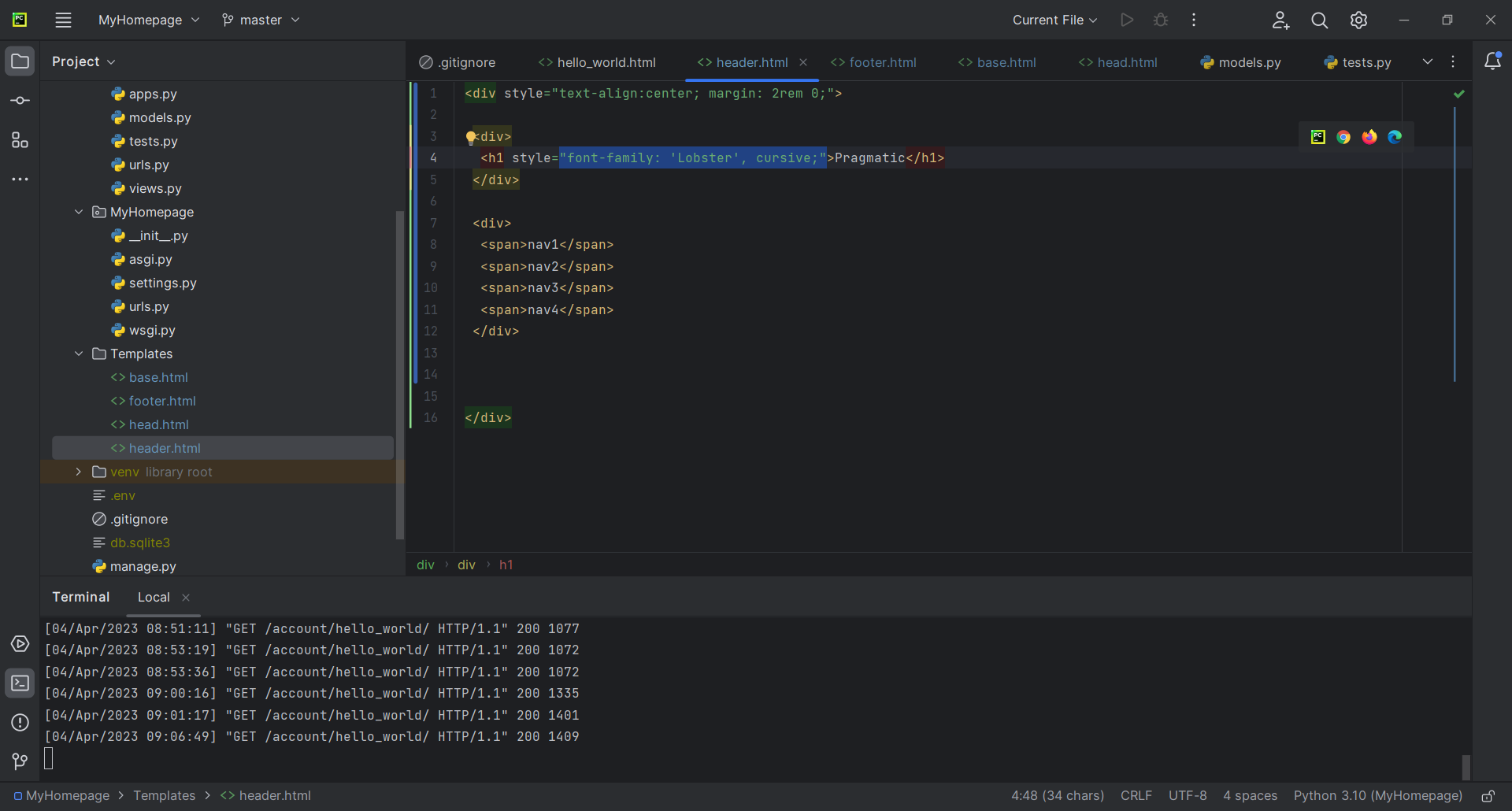
원하는 부분에 스타일 추가(아래의 경우는 header 부분의 제목에 폰트 적용)

- 페이지에 폰트를 전체적으로 적용시킨 모습 (글꼴이 원하는 모양으로 바뀐것을 확인 가능하다.)