#Static 설정 및 CSS 파일분리
- css 파일 : 디자인 파일만 따로 분리해 놓은 것
- static : 정적이라는 뜻, css,javascript font 와 같이 자주 변경 되지 않는 에셋, 요소들을 가리킴
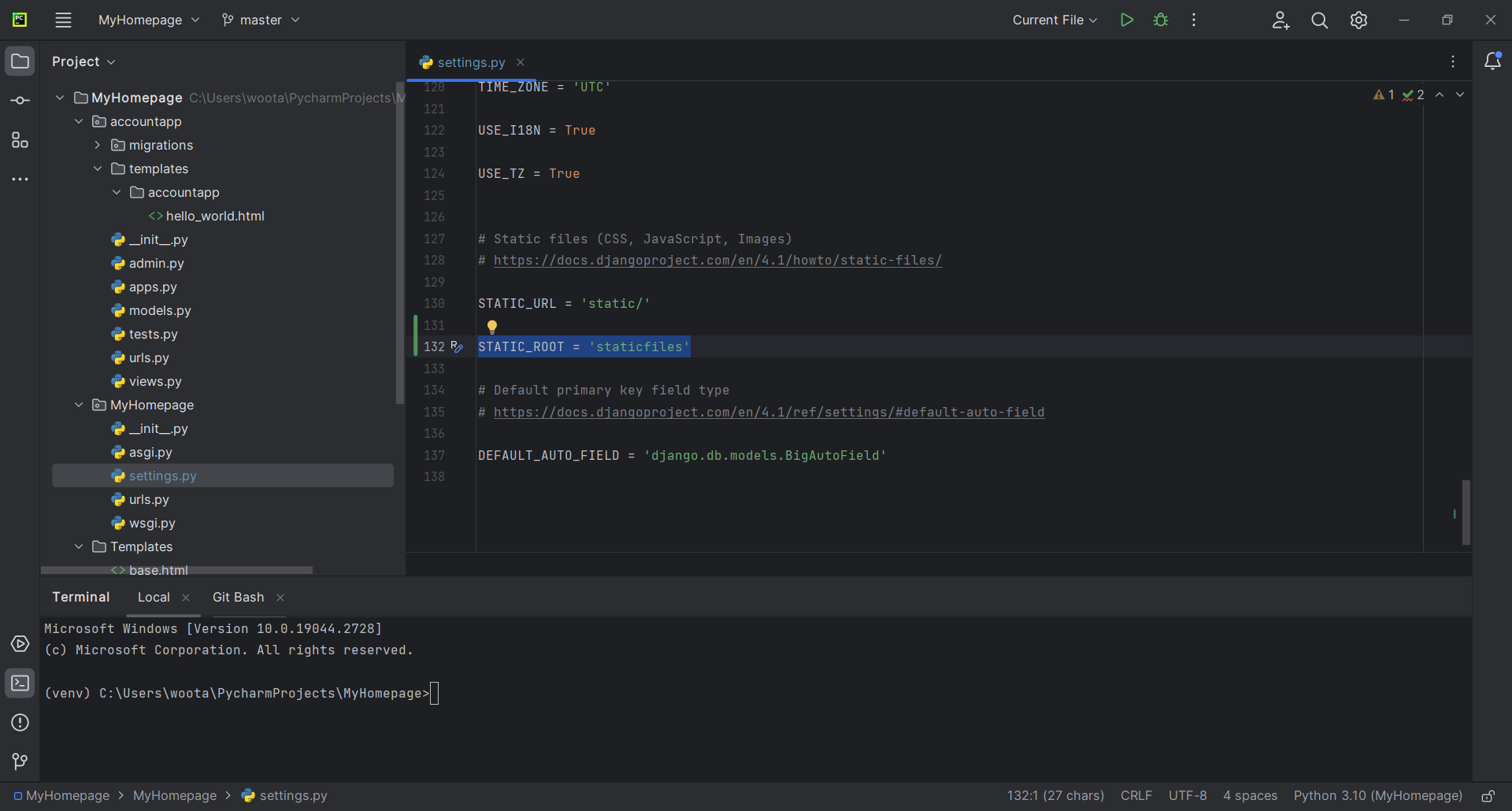
- STATIC_ROOT 설정

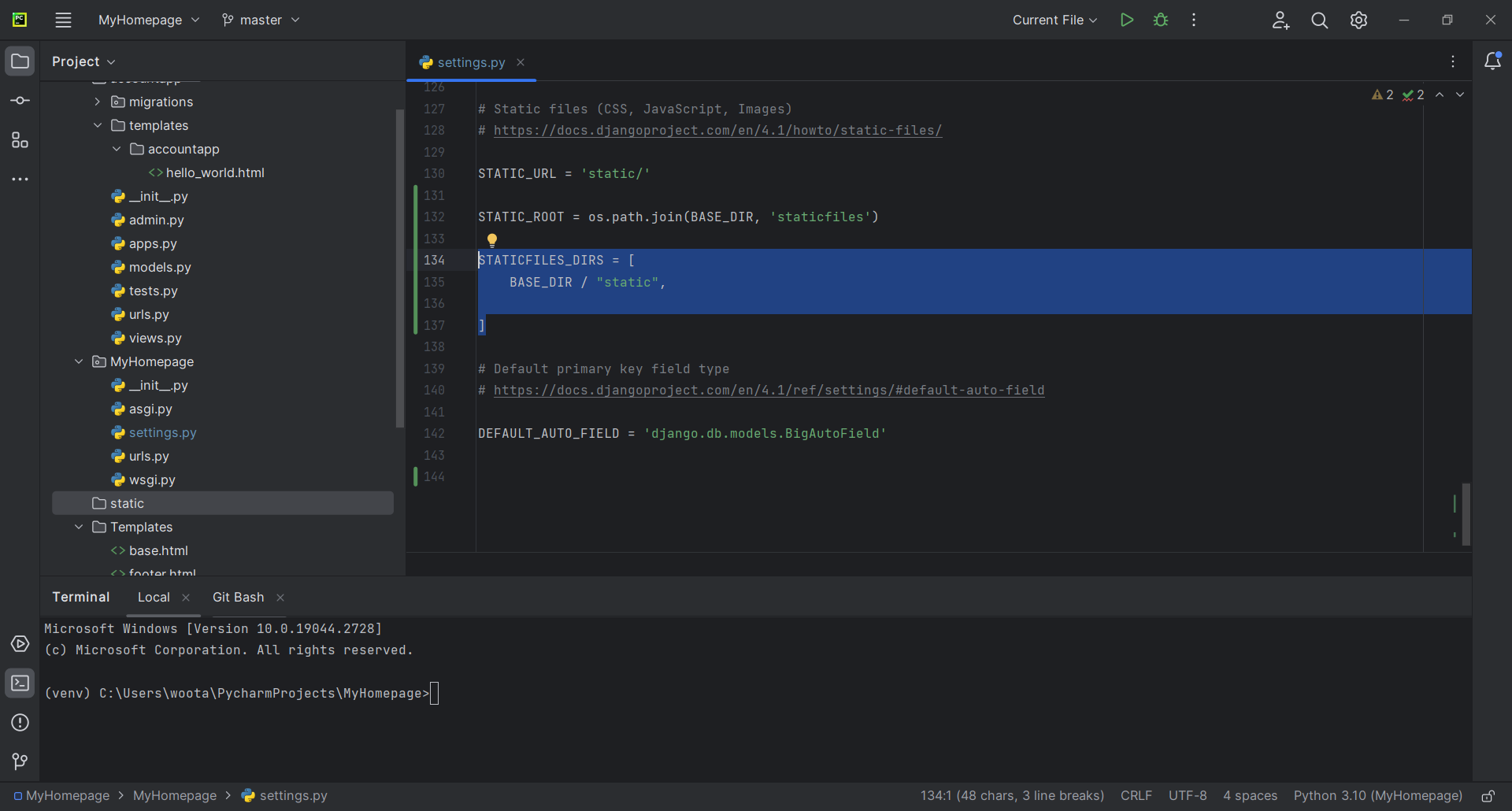
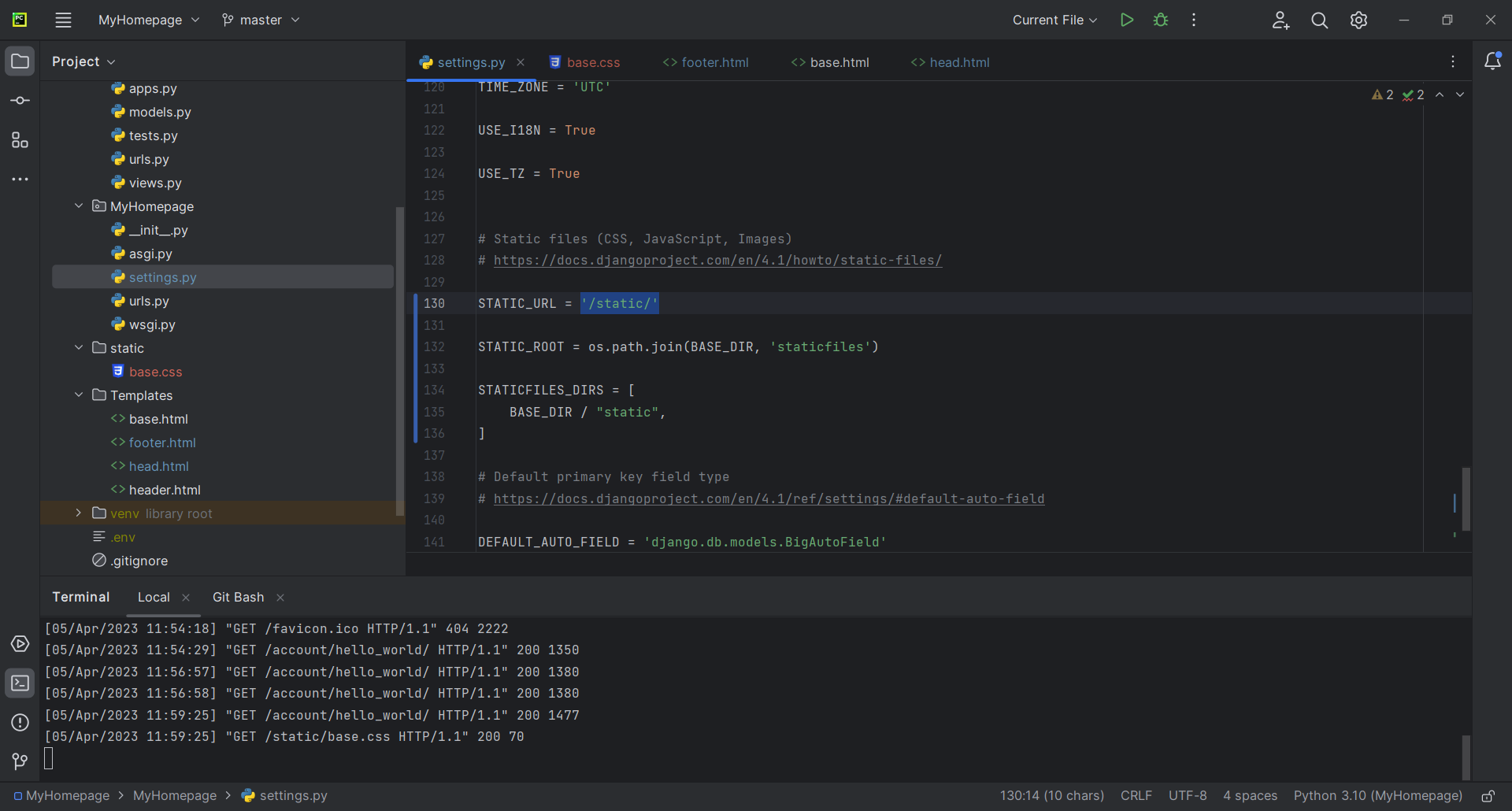
(settings.py에 설정한 모습, 나중에 python manage.py collectstatic 이라는 명령어로, 프로젝트 내의 모든 static 파일들을 한번에 모아주는데 이 명령을 통해 파일들이 어디로 모일것인지를 알려주는 것이 STATIC_ROOT이다.)
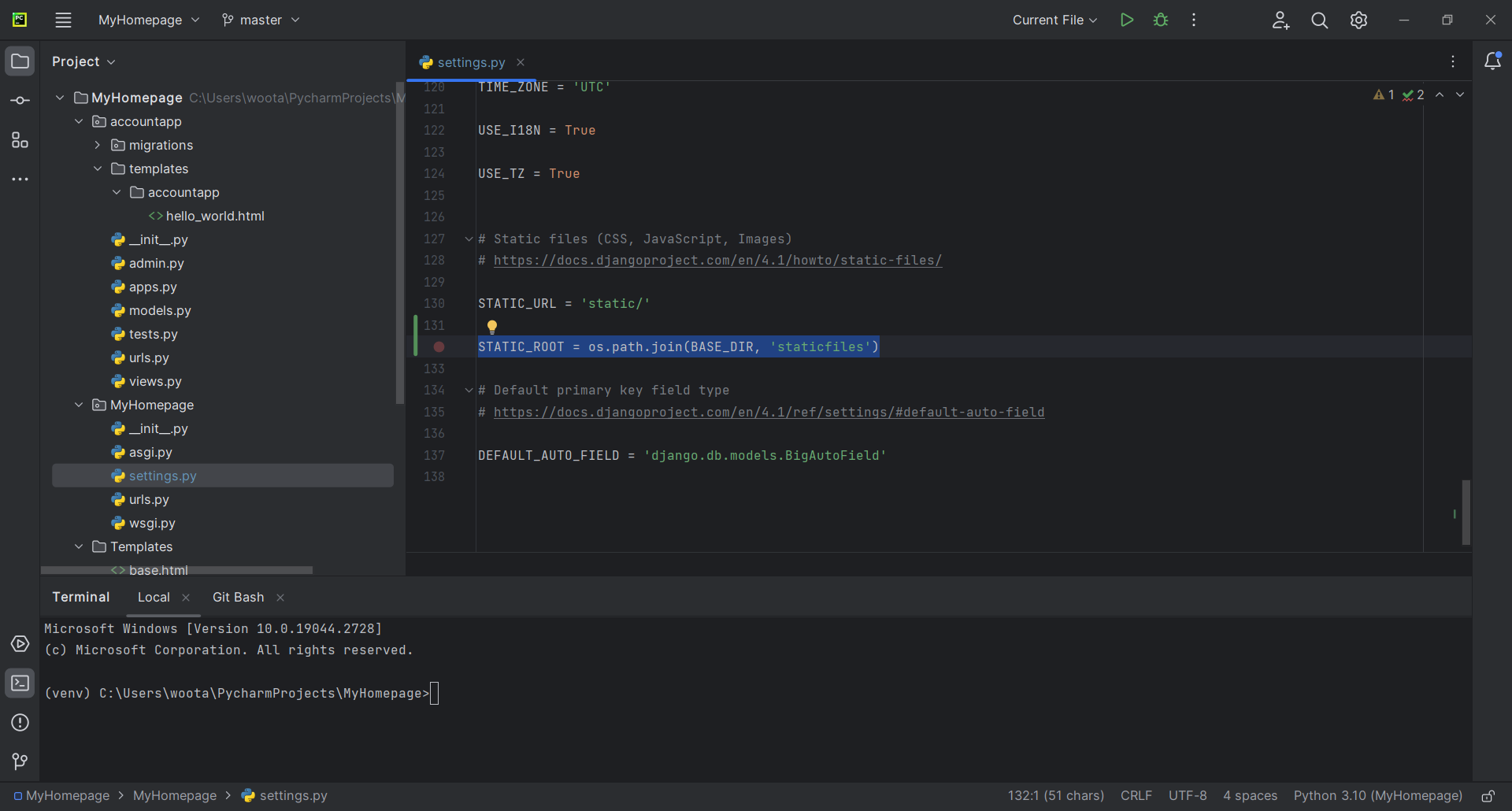
-
os.path.join(BASE_DIR, 'staticfiles') : os는 라이브러리 (함수나 모듈을 포함) , path는 경로 관련된 모듈, 모듈 중에 join이름의 함수로 합친다는 의미로 받아들이기.
-
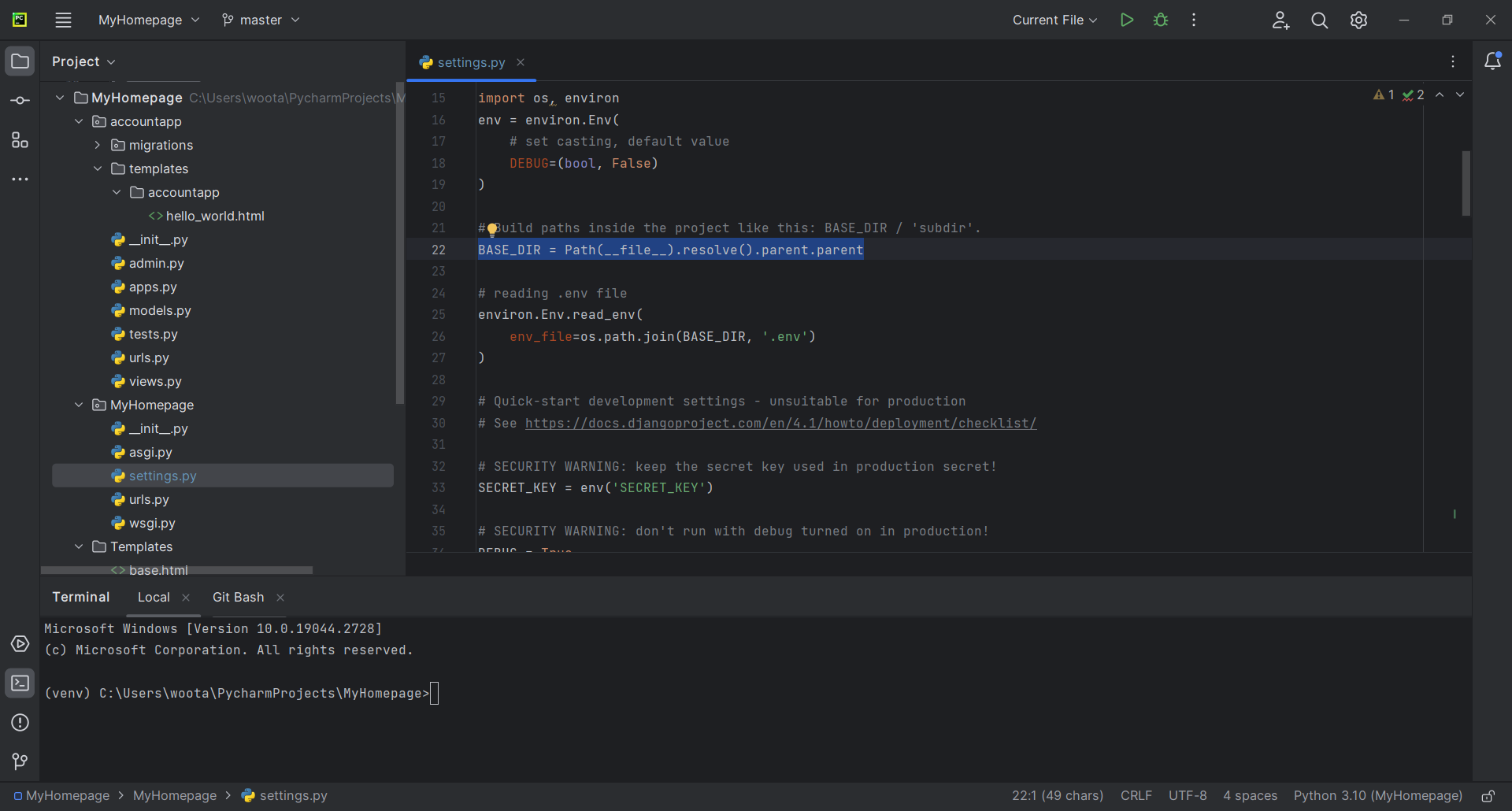
BASE_DIR : ctrl+b 를 통해 BASE_DIR 의 위치로 이동가능(Pycharm 기능)
 (BASE_DIR로 이동한 모습 : 대강 경로를 살피면 이 프로젝트 자체(제일 상위경로)를 BASE_DIR로 하겠다는 뜻. 그 위에 'staticfiles'라는 폴더에 static 파일을 모으겠다는 의미)
(BASE_DIR로 이동한 모습 : 대강 경로를 살피면 이 프로젝트 자체(제일 상위경로)를 BASE_DIR로 하겠다는 뜻. 그 위에 'staticfiles'라는 폴더에 static 파일을 모으겠다는 의미) -
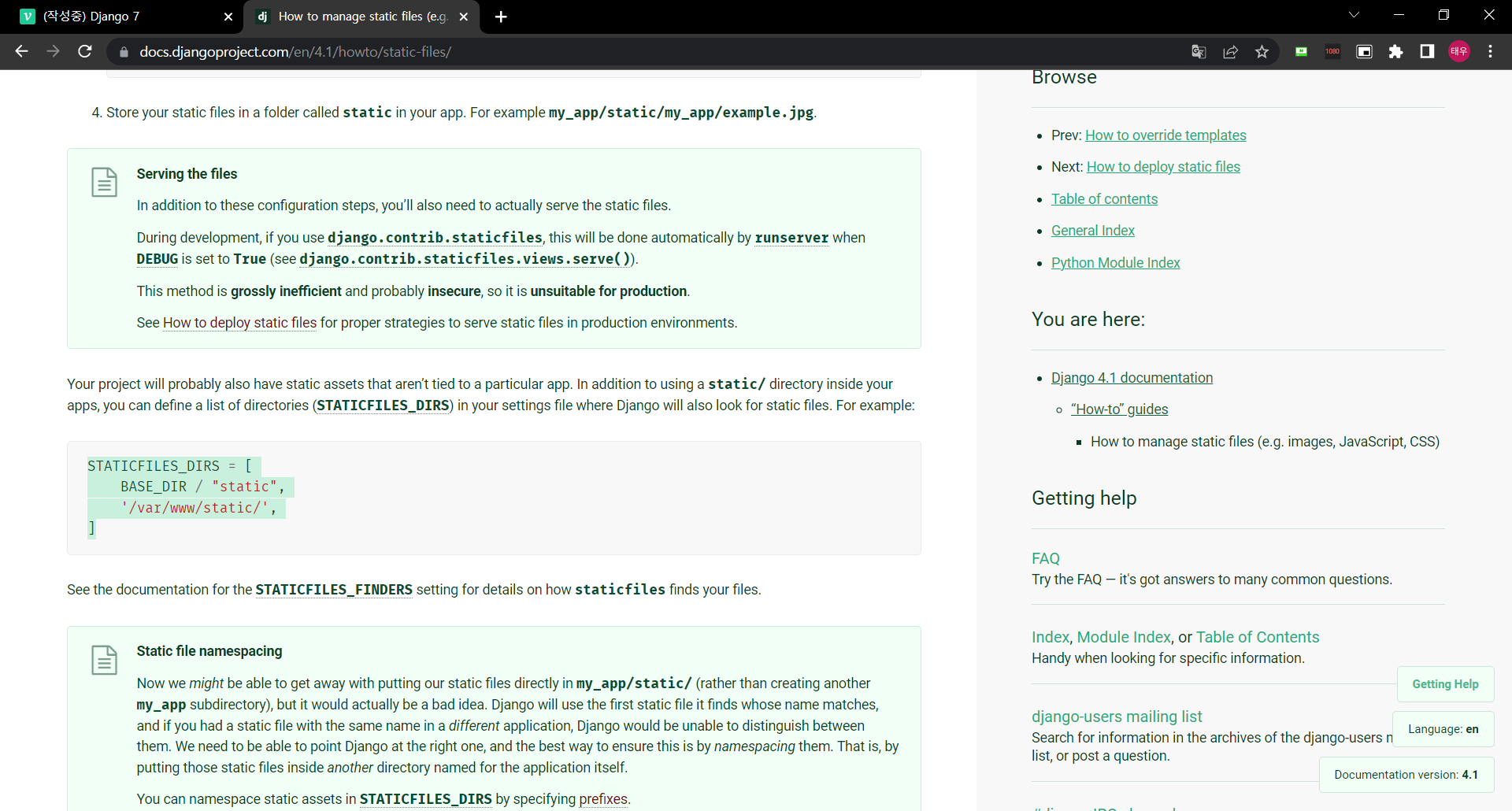
특정 앱에 종속되어 있지 않고, 프로젝트 전체에서 관리 할 수 있는 static 폴더를 따로 만드는 경우

(장고 document에 있는 위 코드를 복사하여 아래와 같이 붙여넣는다.
이로서 staticfiles 디렉토리를 우리가 따로 지정 가능하다.)

(그리고 이 코드를 위해 static 디렉토리를 상위 폴더로 만들어 줘야 한다. 위 그림의 static 디렉토리 참고)
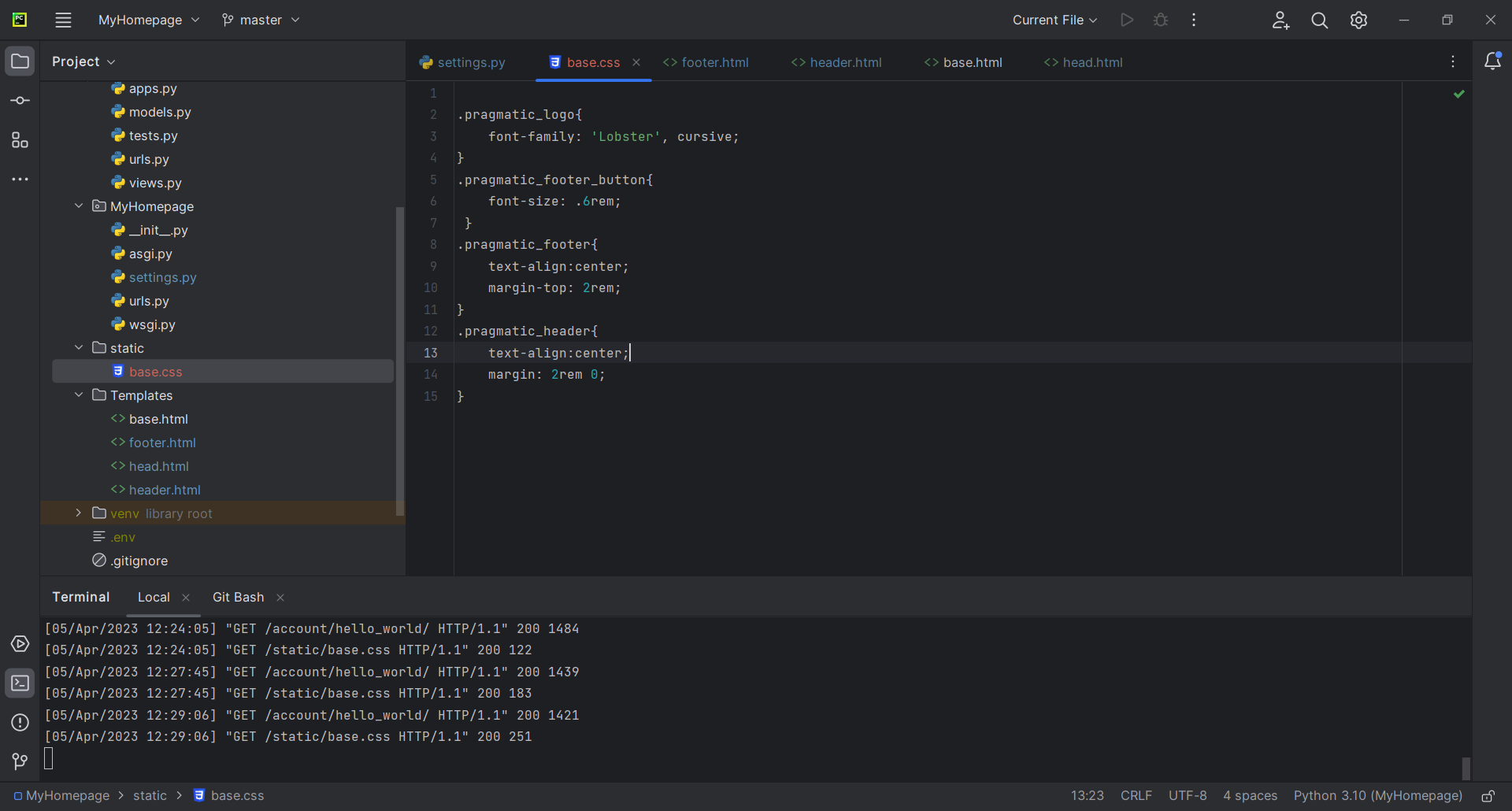
base.css 관리하기

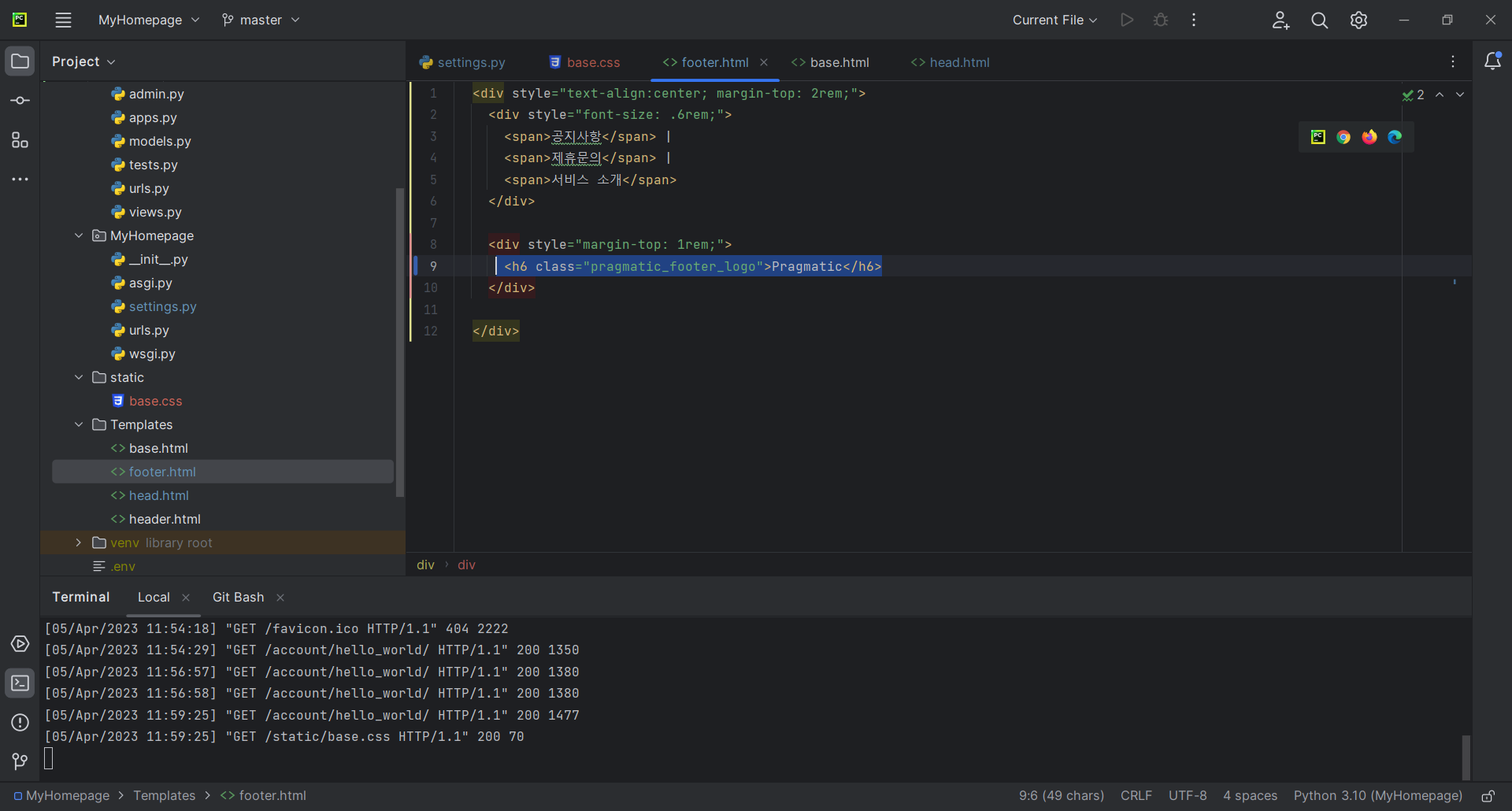
(1. 위와 같이 태그의 클래스를 지정해주고)

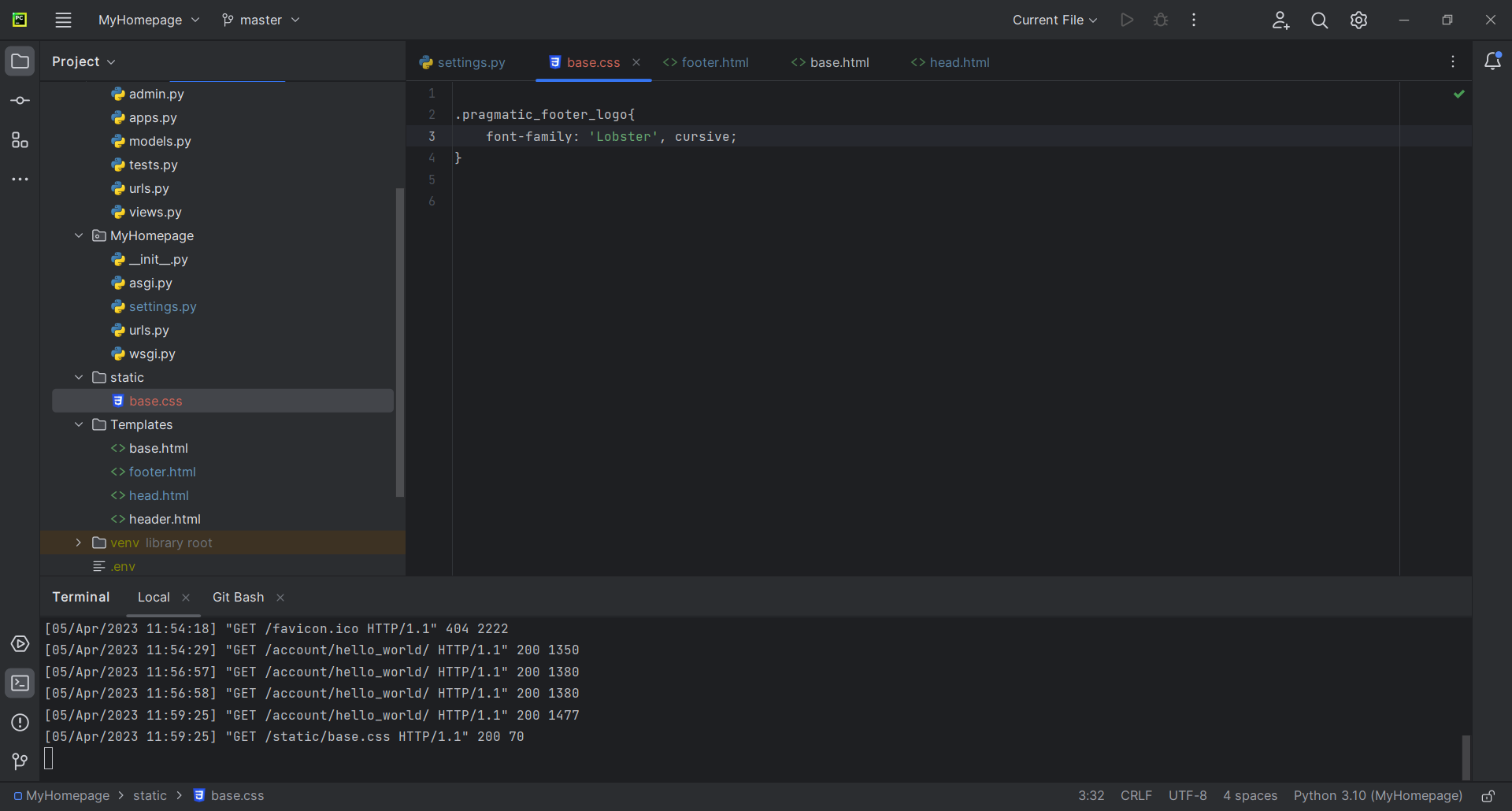
(2. 따로 만든 css 파일에 적용해준다.)

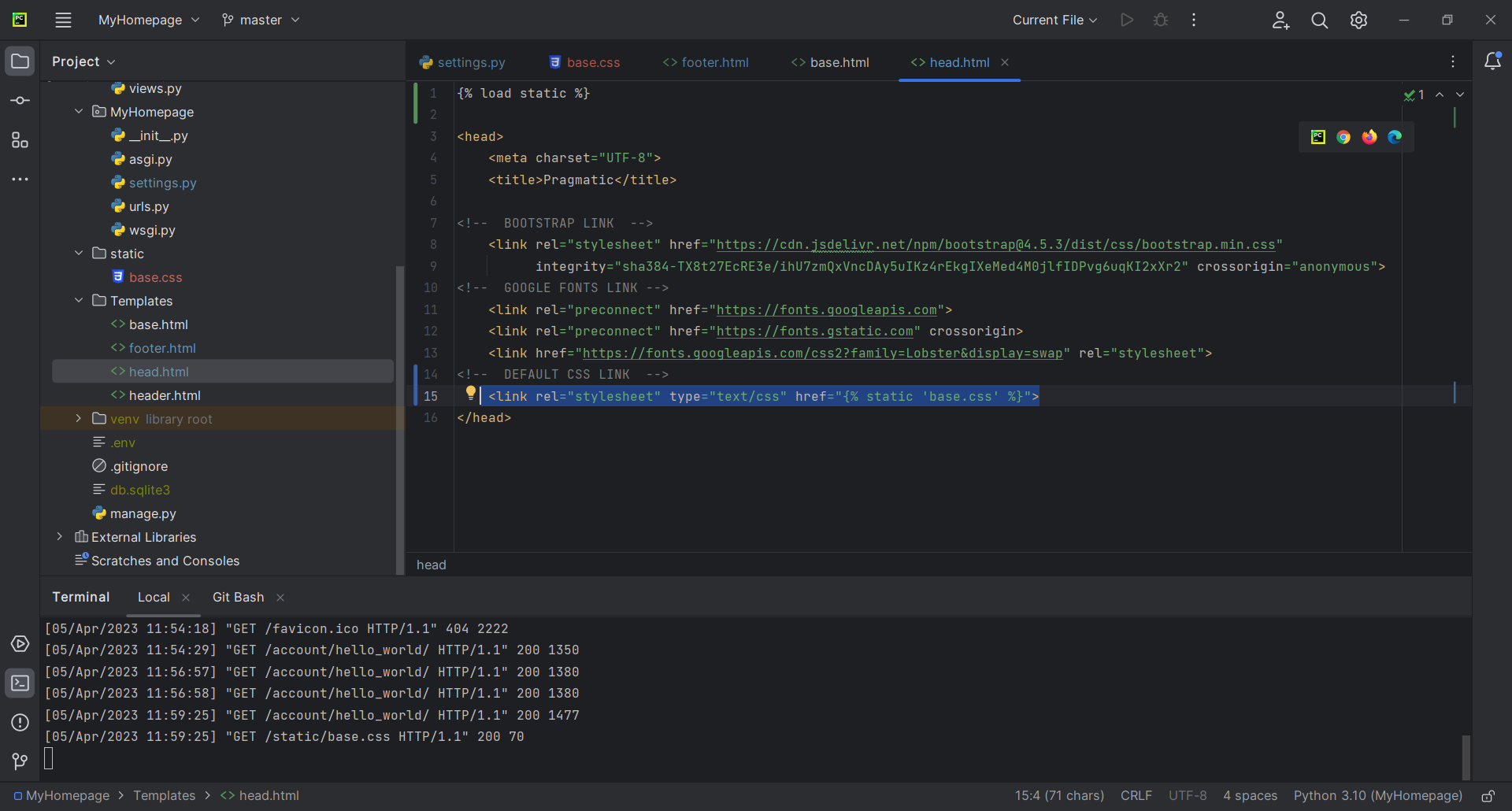
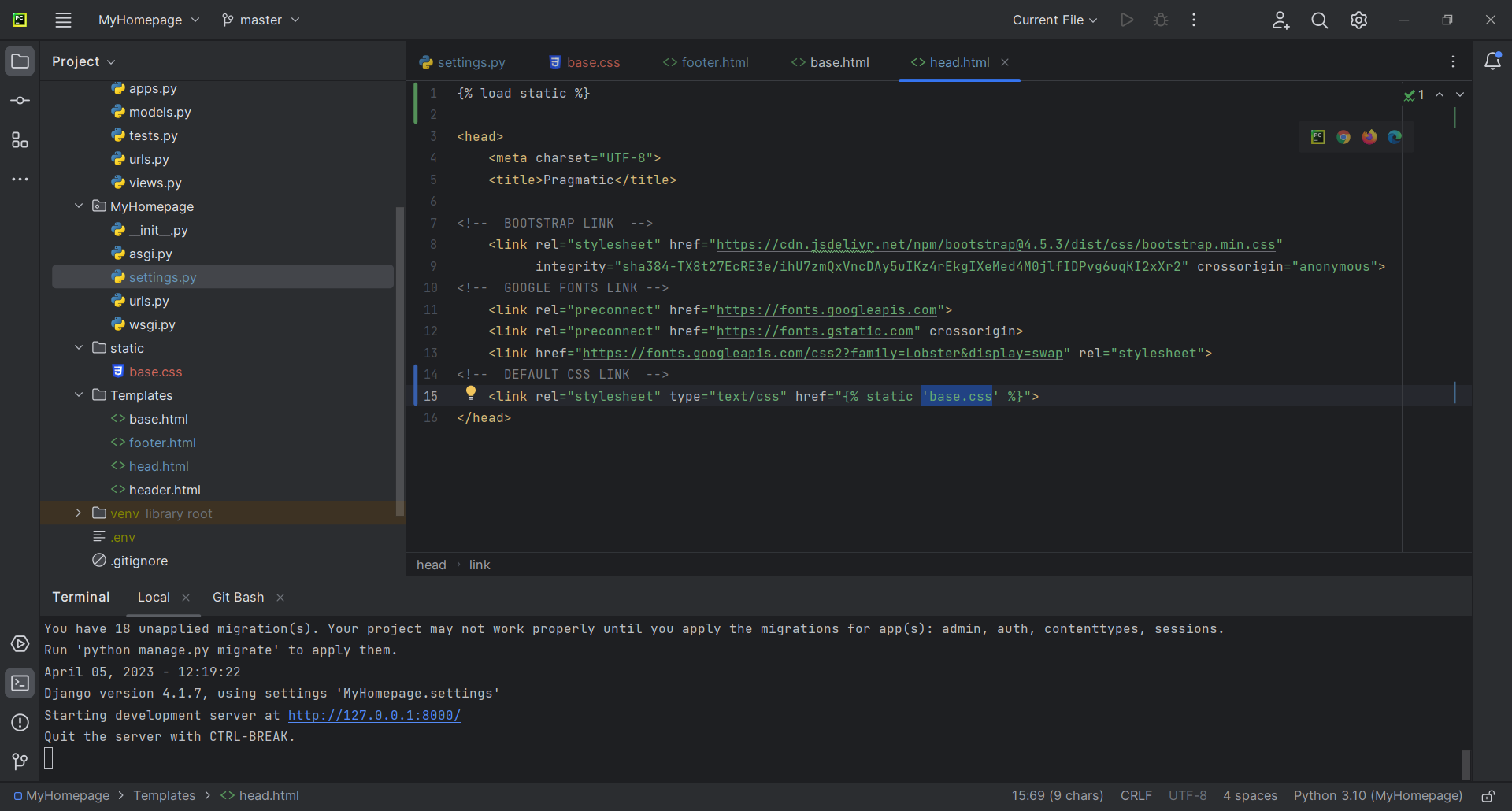
(3. head.html에 작성한 모습 처음에 static 관련 파일을 가져오기 위해서는 1번째 줄에서 작성한 것과 같이 {% load static %}를 입력하여 static 관련한 구문을 이 파일 내에서 사용이 가능하다.
base.css의 파일을 가져오면, 해당하는 파일 경로를 장고가 랜더링하여 해당 브라우저에 넘겨주면서 text/css 파일을 base.html 템플릿 전체에서 사용할 수 있게 되는 것이다.)
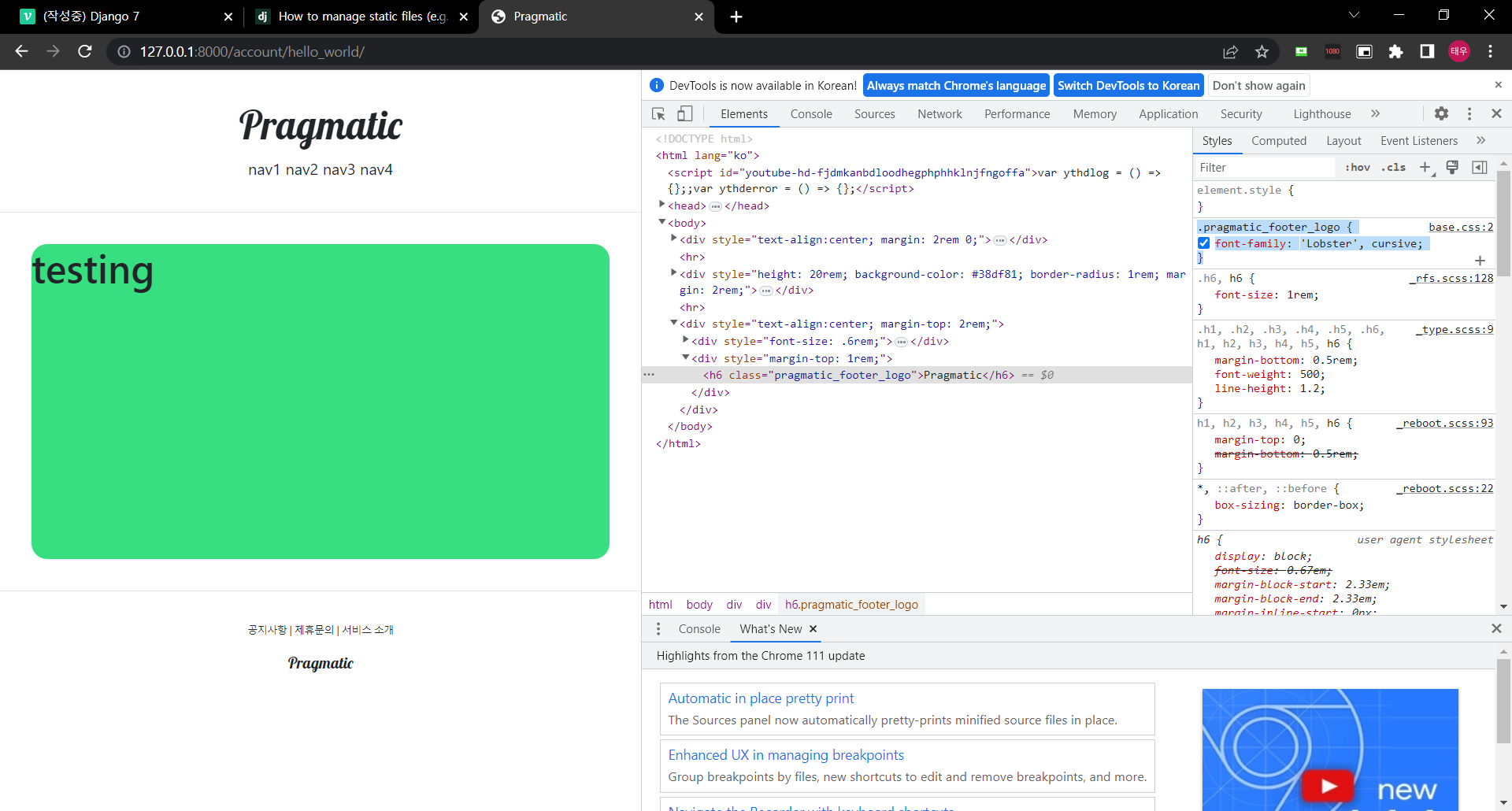
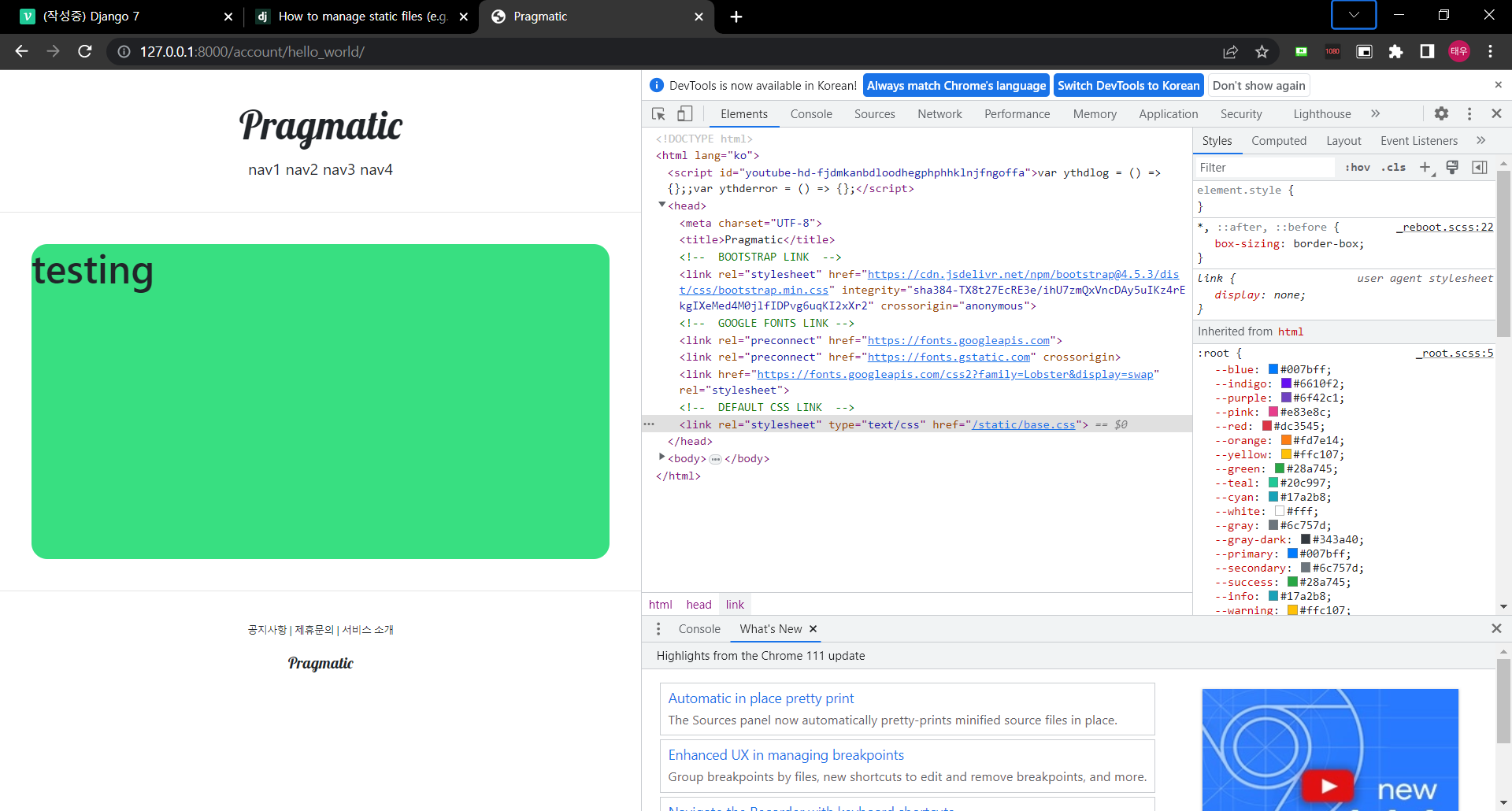
결과

(해당 태그에 prgamatic_footer_logo 클래스가 적용되어 있는 모습을 볼 수 있다.)

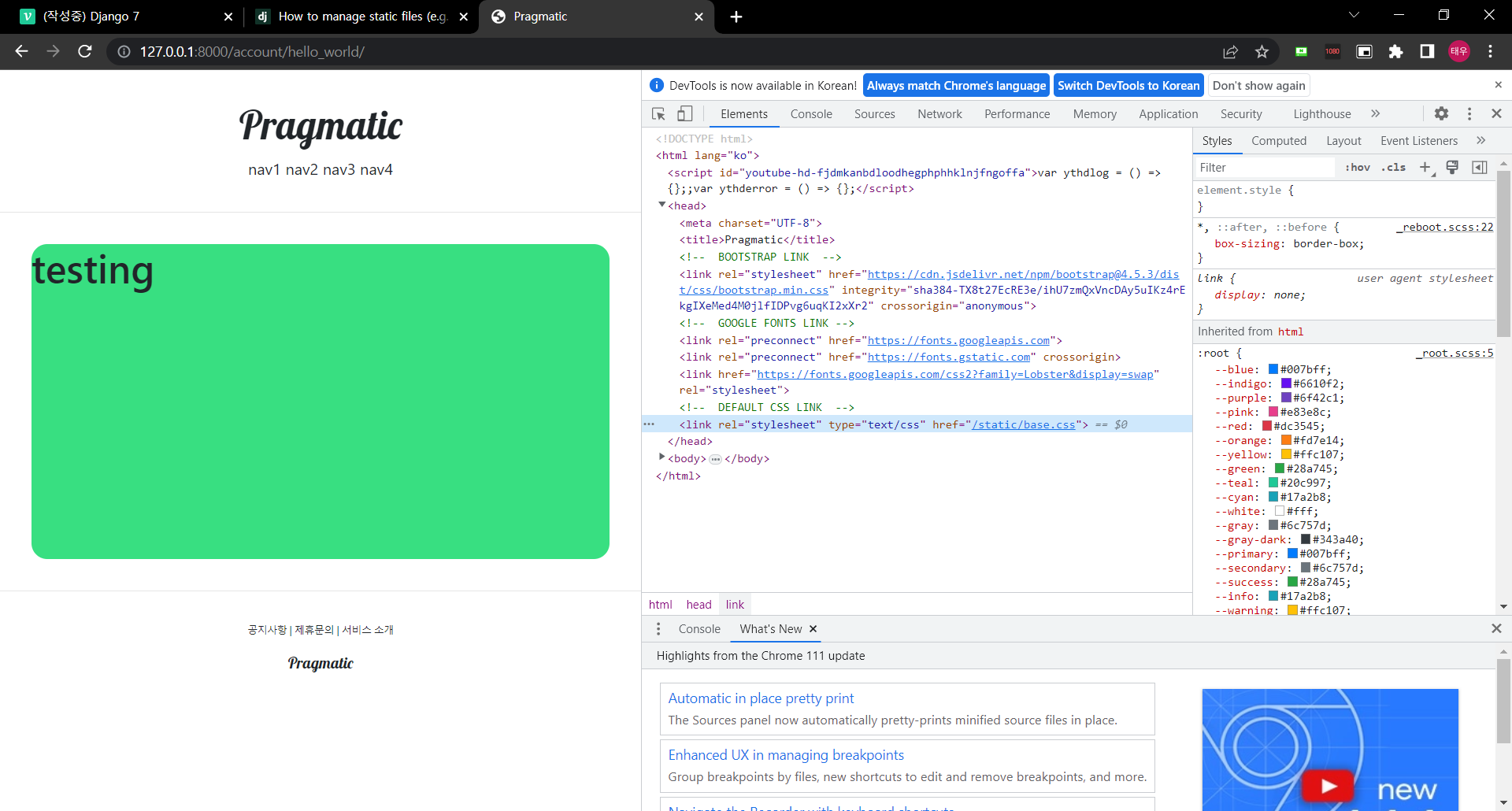
(헤더의 css link 를 보면 base.css 의 주소를 장고가 알맞게 바꿔준것을 확인 할 수 있다.)
- 아래 두 사진에서 볼 수 있듯이 settings.py의 STATIC_URL과 head.html에서 지정해준 base.css 링크를 통해 장고가 링크를 만드는 것을 확인 가능하다.


- 다른 style 들도 css 파일에 따로 적용하고 그 결과의 모습


(css파일로 분리하기 전과 차이는 보이지 않는다.)