1. express 서버 사용해보기

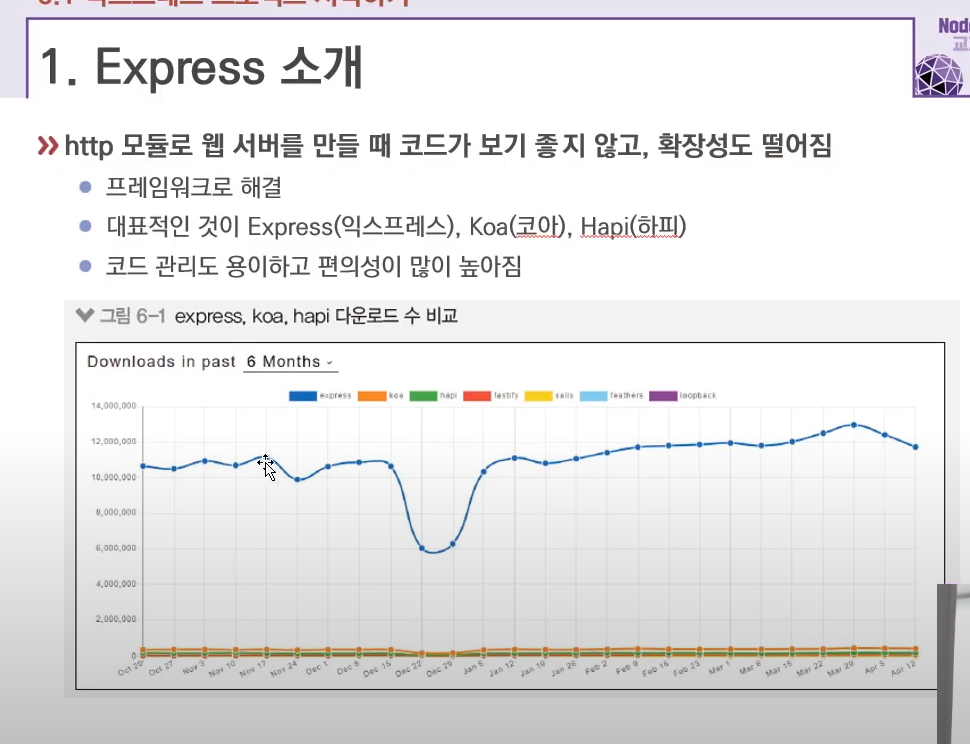
(express 가 노드에서 압도적으로 가장 많이 사용된다.)


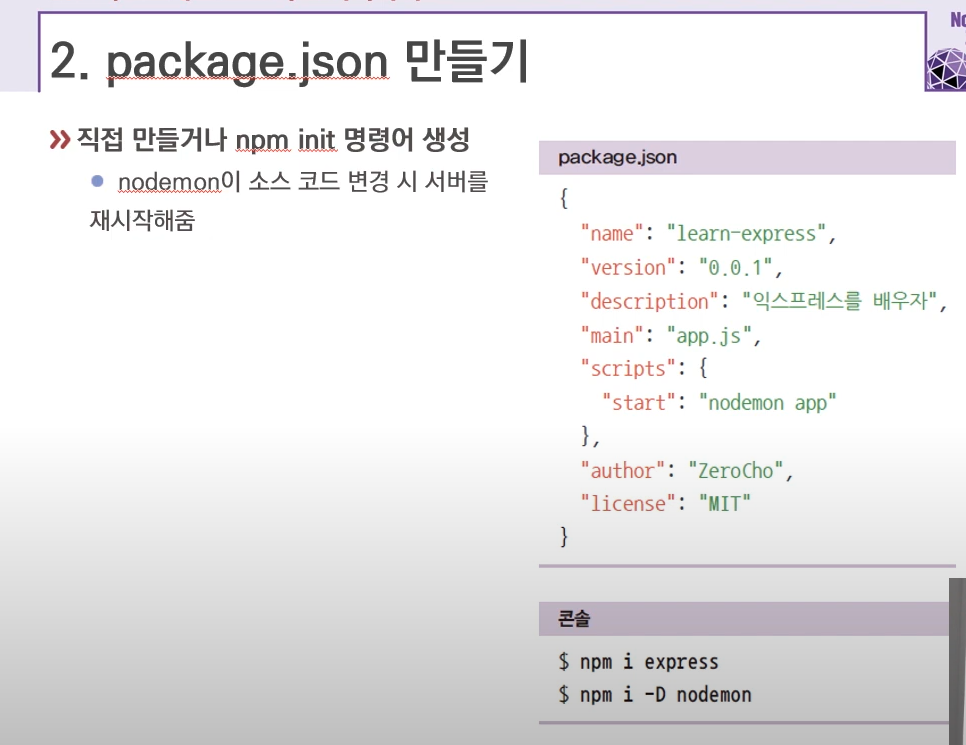
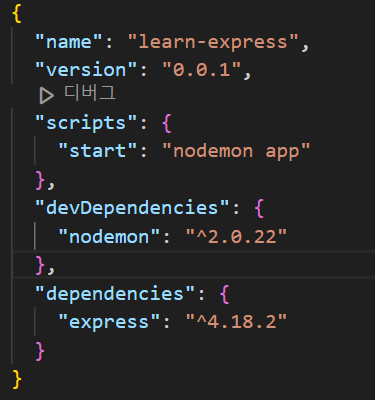
위 경로에 아래와 같은 package.json를 만듬
(만약 npm을 이용하지 않고 키보드로 저 코드를 치기만 한경우에는
npm i를 통해 적용해야 한다.)

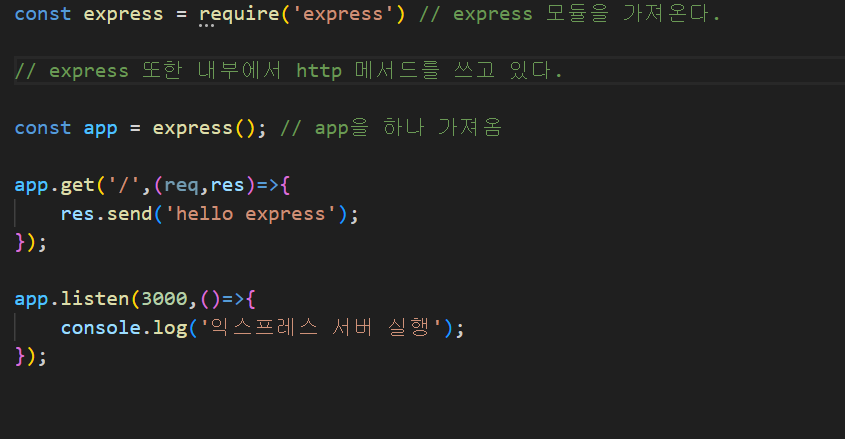
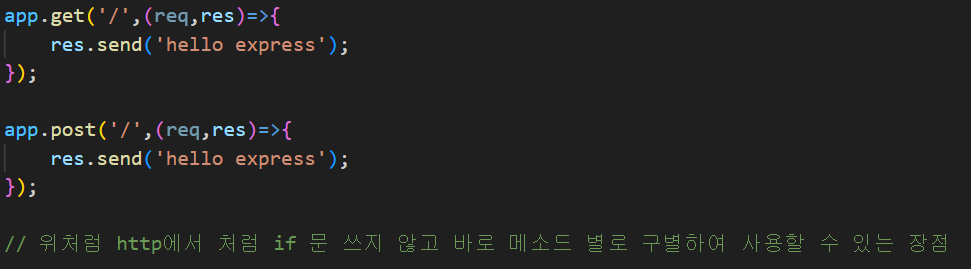
- app.js 구현 ( http의 index.js 보다는 express에서는 app.js로 많으 쓰임)


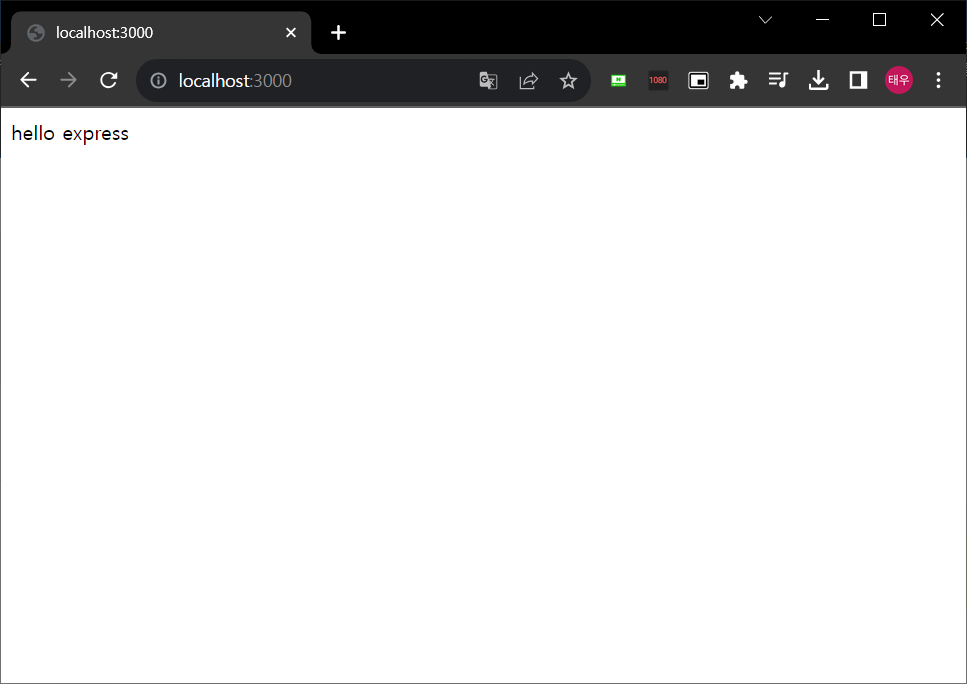
(올바르게 3000번 포트로 접속하여 hello express 가 뜨는 것 확인 가능)

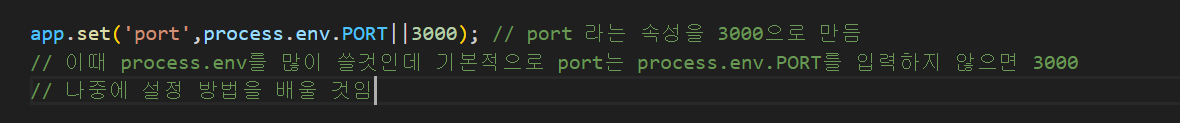
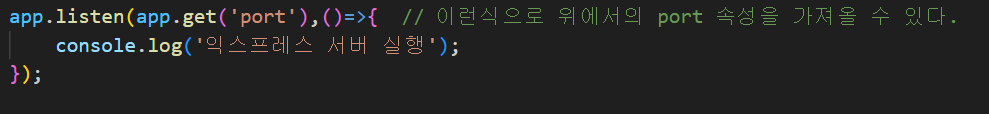
(이런식으로 port 번호를 터미널에서 바꿀 수도 있지만 이 방법은 선호되지 않는다.)



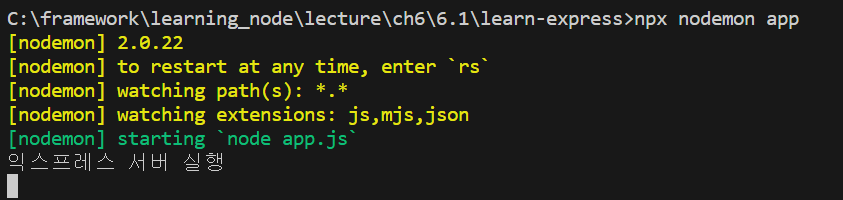
- nodemon 사용해보기

(node 대신 nodemon 명령어를 통해 실행가능하다.전역 설치의 경우)

(나는 이 디렉토리 전용을 위해 npx 추가 하였다.)

(개발시 nodemon 이 좋은 이유 :

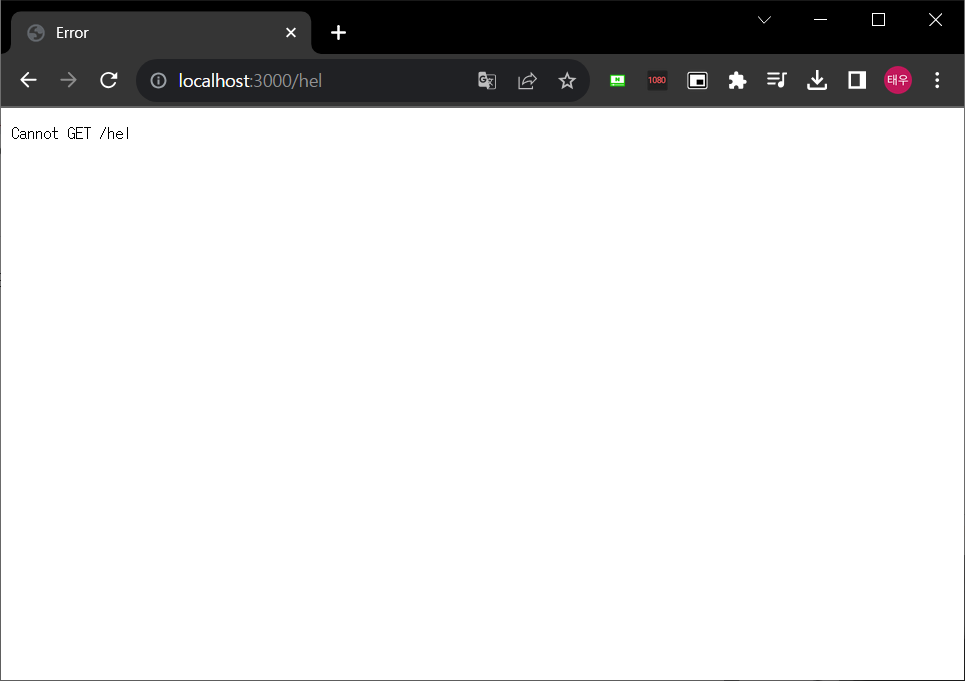
(구현하지 않은 경로로 가더라도 위와 같이 알아서 404 에러처리를 해준다.
서버 에러시에는 500번 에러도 알아서 만들어준다.)

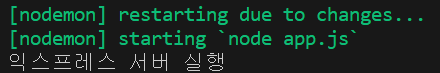
(또한 코드가 바뀌면 알아서 서버가 재실행 된다.)
(깃에 올릴때 module은 모두 올리지는 않는다 용량 때문 나중에 소스 코드 받아서 npm i 를 한다.)
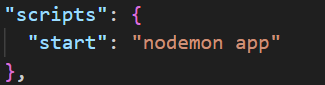
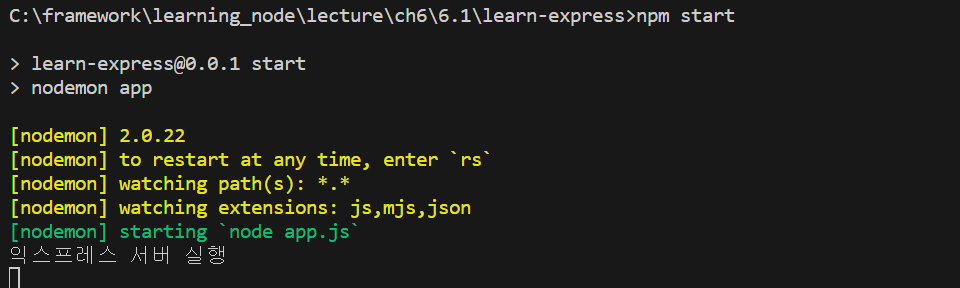
- npm start를 통해서도 서버 실행 할 수 있다.


2. express 로 html 서빙하기

(이와 같은 html을 만들어서 가져오는 것을 해보자)


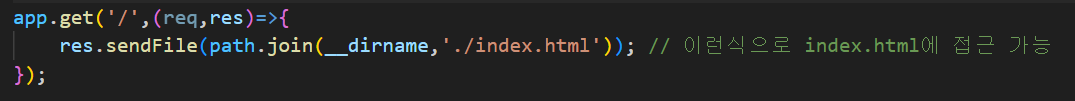
(path 모듈을 이용하여 index.html에 위와 같이 / get 방식으로 접근 가능하다.)

(결과는 위와 같이 잘 나온다.)

(npm ls express 를 통해 내 프로젝트에서 이게 쓰이고 있는지를 보여줌)

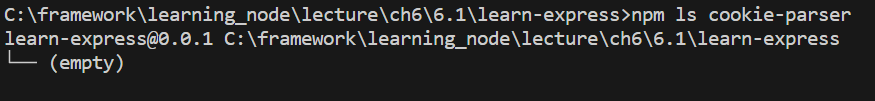
(안 쓰이고 있으면 위와 같이 empty 라고 나온다.)

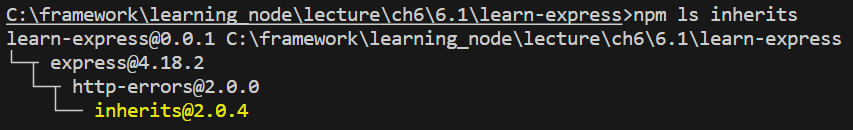
(위와 같이 dependency의 dependency의 dependency 의 관계도 보여주기 때문에 쓸모가 있다.) == 이외에도 더 자세히 알고싶으면 ls 대신 ll 또는 list도 가능하다.
- nodemon 은 html 까지 감시하지는 않는다. (설정을 통해 감시하도록 할 수 는 있다.)
=> 감시 필요 없는 이유 (get, post 방식의 요청이 들어오면 그 요청을 처리하는 과정에서 nodemon이 변화된 html파일을 감지하고 update 하기 때문)
따라서 html 파일을 변경하고 새로운 요청 보내면 바뀐 이후 그 상태의 html이 전송되는 것이다.


+nodemon은 app.js를 코드변경시 재시작하는 것이다.
(원래 코드를 변경을 해도 재시작 전에는 require.cache에 있는 것을 쓰기 때문에 변화가 없다. 이 cache 파일을 직접 지우는 것은 위험해서 이렇게 재시작을 하는 것이다. 재시작 하면 메모리가 날아가는 효과가 나기 때문 >> 앞서 배운 내용)
