Part 1.
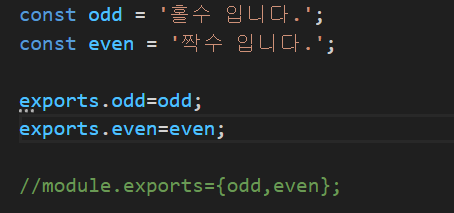
- module.exports. 에서 module 도 생략이 가능하다

( 이 둘의 차이 :

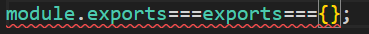
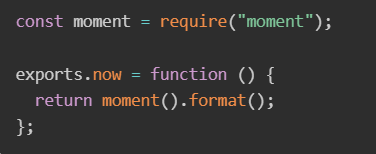
(일반적으로 module.exports 와 exports 는 같으며 객체를 나타낸다.

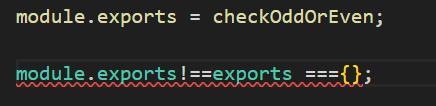
(하지만 위와 같이 함수를 이용 하는 경우는 module.exports. 와 exports.는 달라지게 된다.)
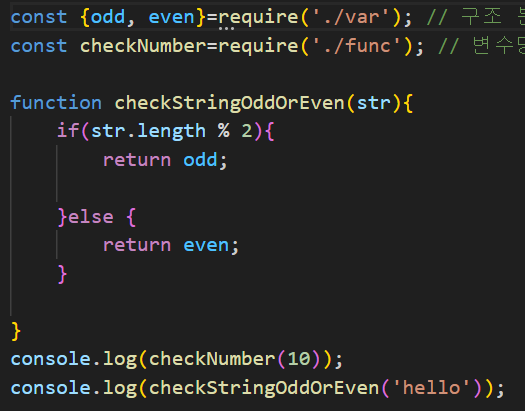
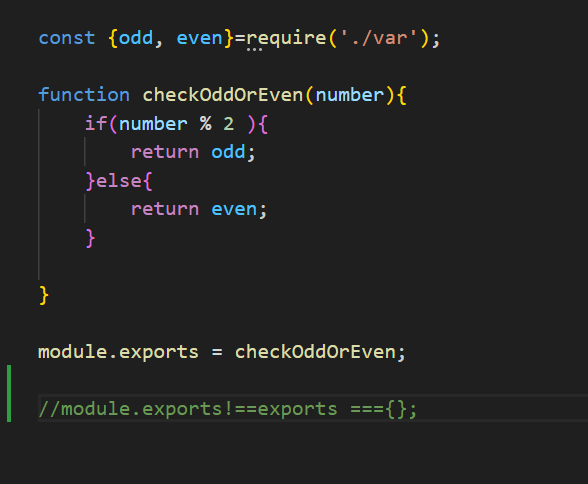
- 따라서 한가지만 넣고 싶다면 위 처럼 함수이름 하나만 module.exports에 대입하면 되고, 여러가지를 넣고 싶으면 아래와 같이 해도 된다.

또는

(하지만 위 둘을 같이쓰면 module.exports !== exports 로 서로의 관계가 끊어진다. 같이 쓰지 말자
즉 exports를 쓰면 exports 만 쓰고 module.exports 를 쓰면 이것만 쓰자 안그러면 관계가 끊어진다.)
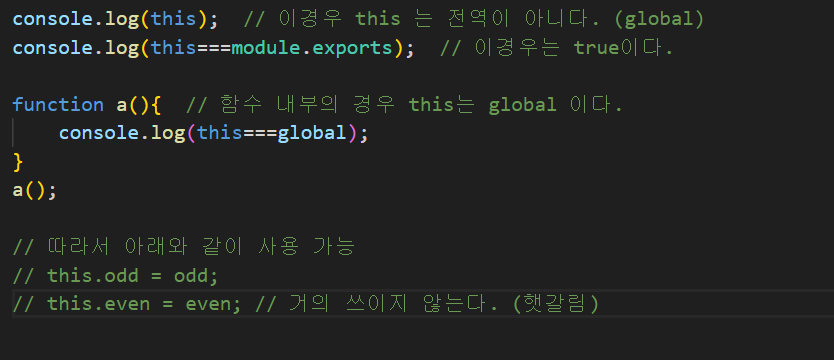
* this


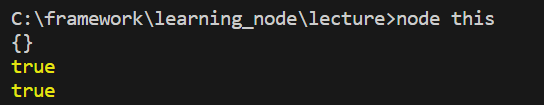
(실행결과, 즉 함수 내부가 아닌 this는 module.exports 형태이고
내부에 있으면 global 형태이다.)
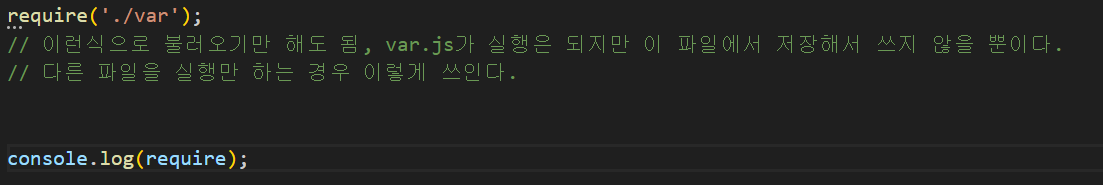
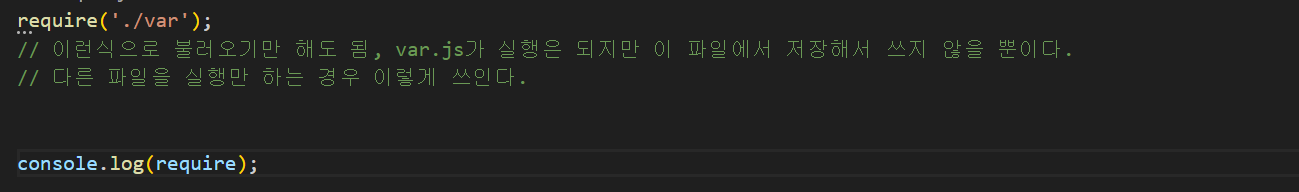
* require

(위와 같이 원하는 파일을 실행만 하고 쓰지 않을 수도 있다.)


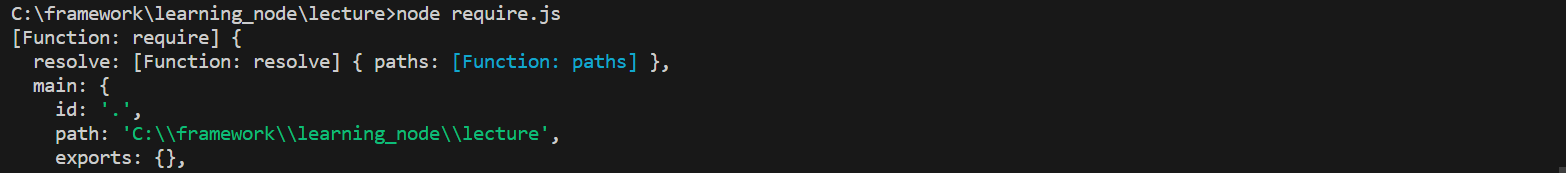
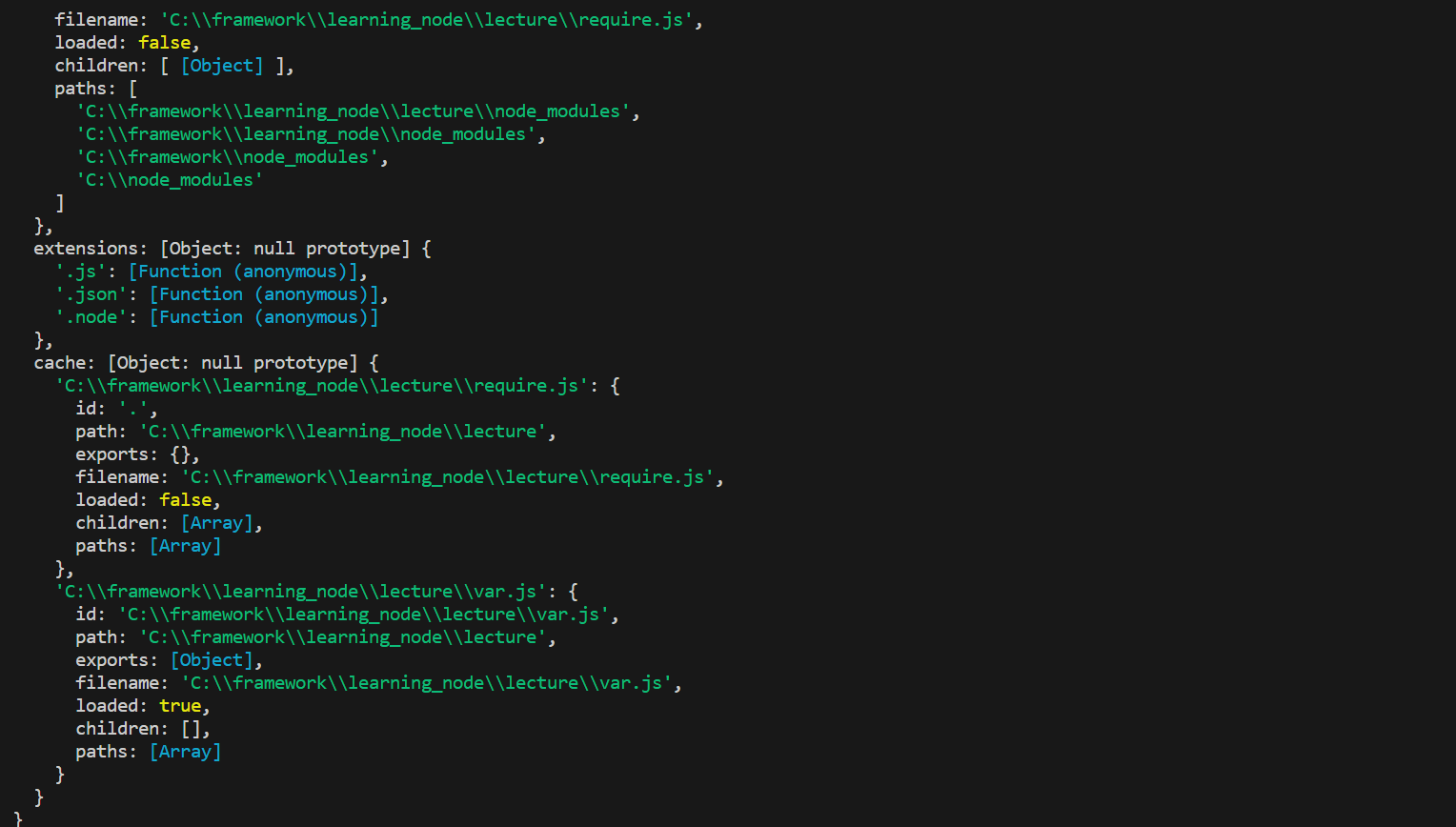
(console.log를 이용하여 require를 본 모습, require 함수에 대한 로그이다.
알아둬야 할 것들 : main 이랑 cache 정도 알아두자
extensions : 확장자
main : require도 모듈이다. 우리가 node require로 require를 실행하면 그 실행한 js 파일이 main이 된다.
또한 require.main으로 어떤 파일을 실행한건지 알아낼 수도 있다.

이 경우 ./var는 main은 아니다. sub 개념 // 위에서는 console.log의 require변수는 이 코드를 (main) 나타내고 있는 것이다.
cache : 효율을 위해 넣어놓음, require('./var')와 같이 한번 require 한것은 캐싱이 된다. 위에서 var를 읽은 정보를 cache 안에 저장해 놓는 것이다.

(위와 같이 index.js에서 ./var를 불러오고

또 .var를 불러오면 이때 다시 var를 불러오는것이 아니고 캐시에 저장된 var 정보를 다시 불러오는 것이다. 효율성 UP
캐시를 비우고 조작하면 다시 var를 불러올때 var의 코드를 다시 읽어온다.
하지만 이 방법은 위험하다. 가능하다는 것만 알아두자)
+또한 required 가 가장 위에 올 필요는 없다.

(하지만 위와 같이 import 하는 경우가 먼저 와야하는 경우도 있다.)
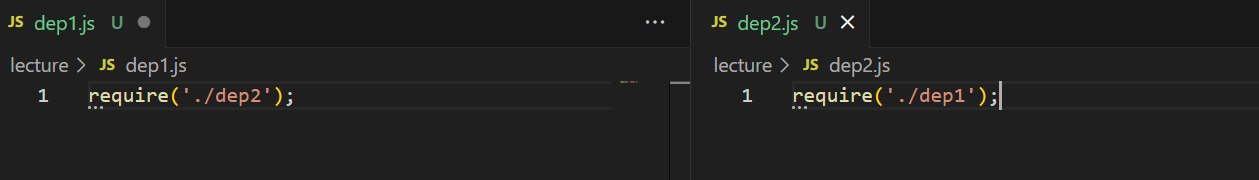
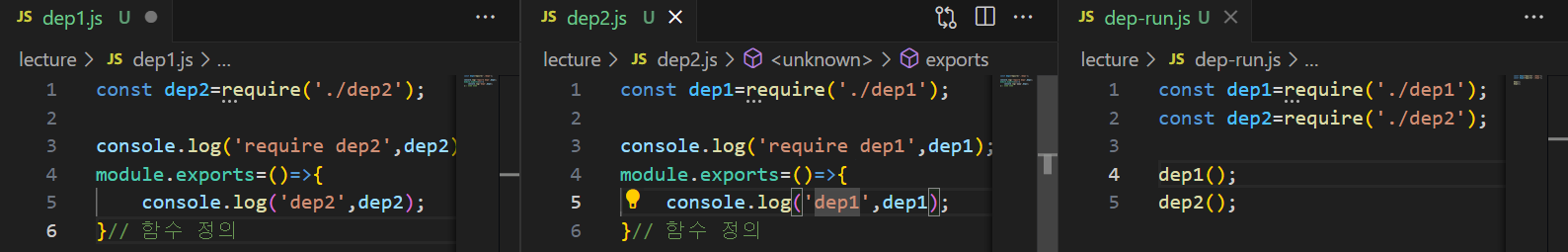
* 순환참조

(위와 같이 서로가 서로를 실행하게 되면 문제가 발생할 수 있다.
이 경우 순환참조가 발생한다고 한다.

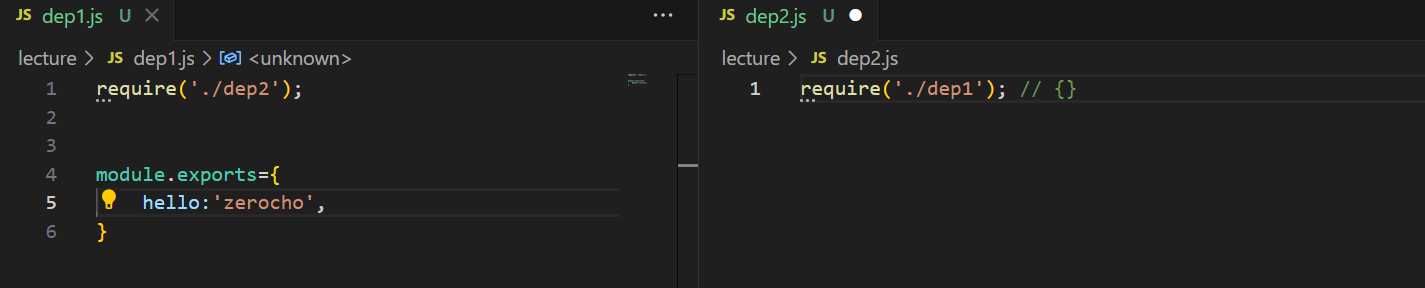
(무한 반복을 막기 위해 위와 같은 경우 dep2의 dep1을 실행하게 되면
dep1을 불러오는것이 아닌 dep1을 빈객체로 바꿔버린다.
정확하게 동작하는 방법을 잘 모르면 사용하지 않는 것이 좋다.)
예시)

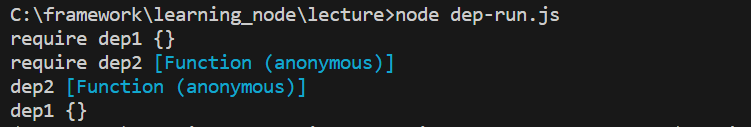
결과)

결과를 보면 dep1이 빈객체로 되게 하여 순환 참조를 막는 것을 확인 가능하다.)
dep-run의 각 줄의 결과가 순서대로 결과의 한줄 씩 매칭된다.
