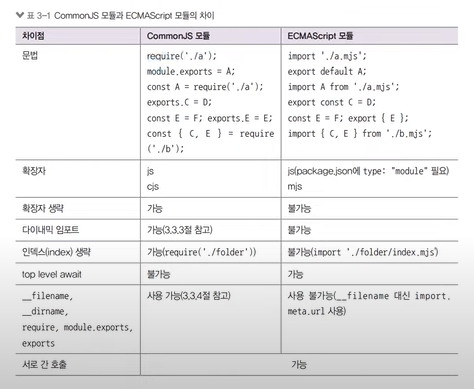
ECMAScript 모듈
=> 공식적인 자바스크립트 모듈 형식
=> 아직 까지는 앞서 배운 CommonJS 모듈을 많이 쓰지만
ES 모듈이 표준으로 정해지면서 비율 증가중

(확장자가 .mjs 이다. 마찬가지로 common js 에서도 .cjs 라고 쓸수는 있다. 안 두는 이유 : js 디폴트가 cjs 이기 때문이다.
mjs 에서는 위와 같이 일대일 매칭을 선호한다.)

(불러 올때는 cjs 와 달리 const, require 가 아닌 import, from을 사용하여 위와 같이 불러온다.)
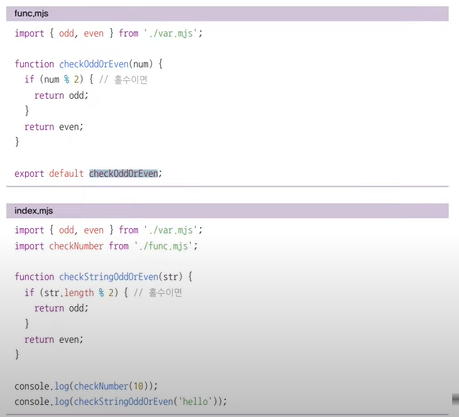
- export 하는 경우

(ES 모듈에서도 cjs 와 마찬가지로 export 이름과 imiport 이름이 위처럼 같지 않아도 된다.) (checkOddOrEven 과 checkNumber)
=> 위처럼 이름이 안 정해진 경우를 default export
=> odd, even 처럼 이름이 정해져야 하느 경우를 named export 라고 한다.

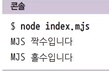
(위와같이 실행시에도 .mjs 확장자로 실행해야한다.)

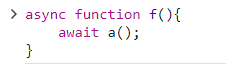
top level await

(common js 시스템에서는 await 을 쓸 때 함수로 한번 감싸줘야 했으나

mjs에서는 이렇게 쓰지 않아도 된다. (최상위 코드에 선언한 경우에만 한정된다.)
이 경우 import 하면서 이 awiat을 다 resolve(처리)한다.
async : 함수를 비동기 함수로 선언하는데 사용 비동기 함수는 비동기 작업 수행후 Promise 를 반환
await : 비동기 함수 안에서만 사용된다. 이 키워드를 사용하면 Promise가 완료되기를 기다린다.
await은 Promise가 처리되거나 거부 될때 까지 현재 함수의 실행을 일시 중단하고, 결과를 반환하거나 에러를 발생시킨다.
Promise : Promise는 비동기적으로 처리되는 작업의 성공 또는 실패를 나타내며 이에 대한 결과나 에러를 처리할 수 있도록 한다.

(mjs 에서 위 경우는 불가능해진다.
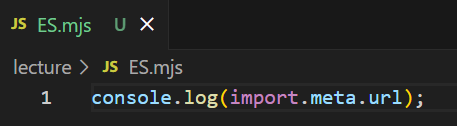
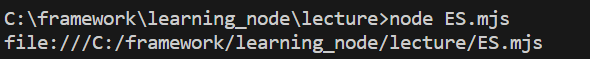
따라서 mjs 에서는 impot.meta.url 사용한다.


(위와 같이 파일 경로가 뜬다.)
=> 또한 cjs 와 mjs 간의 호출이 가능하다. (안되는 경우도 있음)
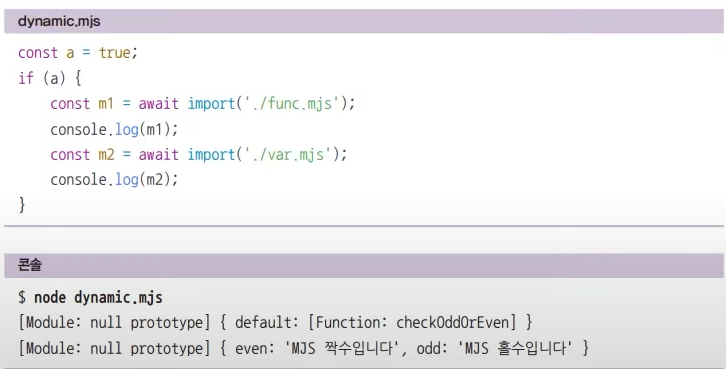
다이나믹 임포트
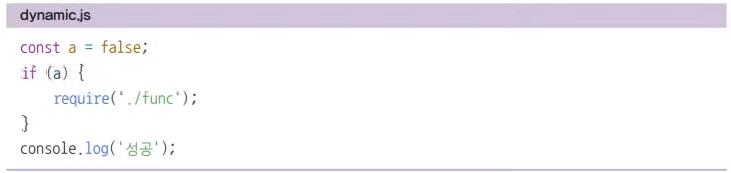
- CommonJs모듈 에서는 되고 ES모듈에서는 안되는 것

(위와 같이 조건부로 모듈을 불러오는 것을 다이내믹 임포트 라고 한다.)

(결과)

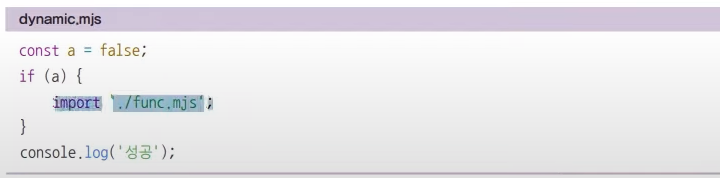
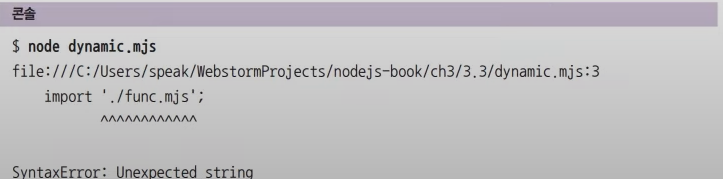
(위와 같은 es 모듈에서는 불가능하다.)

(에러 발생 : import 는 최상단에 위치해 있어야한다.)
ES 모듈에서의 다이나믹 임포트

(import 예약어가 아닌 import 함수를 쓰는것이다. 또한 import 는 promise이기 때문에 await을 붙여서 써줘야 한다.
또한 위 경우 async 를 쓰지 않고 await을 사용하였다.)
-> mjs 를 import 해보면 default 라는 객체가 들어있다.
export default 를 하게 되면 default 안에 들어 있게 된다.

-> var.mjs 를 임포트 한경우는 even,odd 마다 key,value 값이 존재한다. (default 가 아닌 경우)

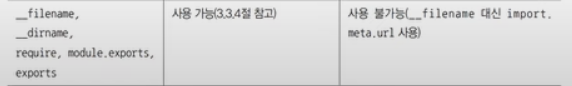
filename, dirname


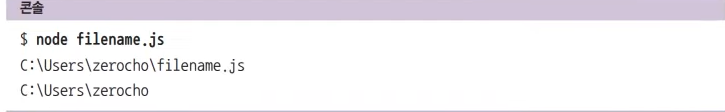
(위와 같이 commonJS에서는 파일명,경로명, 모두 뜨게 할 수 있지만)

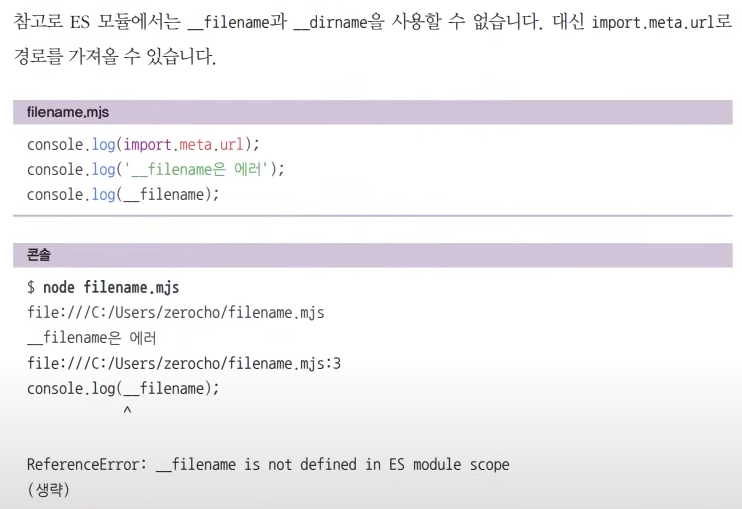
(ES 모듈에서는 불러오기는 불가능하다는 것 대신 import.meta.url 로 가능하다.)

(다음 시간에 배울것 , js에서 함수는 객체이며 이것중에 require와 module은 내장객체이기 때문에 따로 선언 하지 않고 사용 가능하다.
