url, dns, searchParams
1. url
- url 처리에도 2가지 방식이 있었다.
- 예전 (node 만의 방식)
- WHATWG 방식 (웹 표준을 정하는 단체의 이름)
=> 2번으로 합쳐지면서 nodejs와 일반 자바스크립트 유저 간의 혼동 사라짐

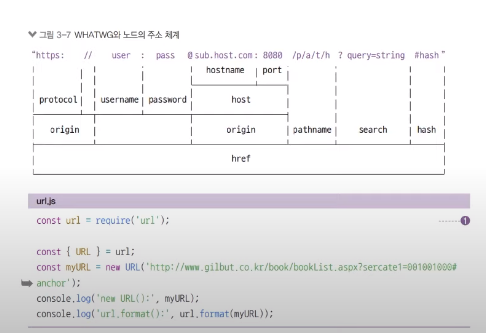
-> 위와 같이 원래는 아이디와 비밀번호에 대한 자리가 url에 있다.
(생략 가능)
-> search는 쿼리 스트링
-> # 부분은 서번는 인식 못하고 브라우저만 인식 하는 부분
=> 검은 글씨 부분의 용어만 알아두자
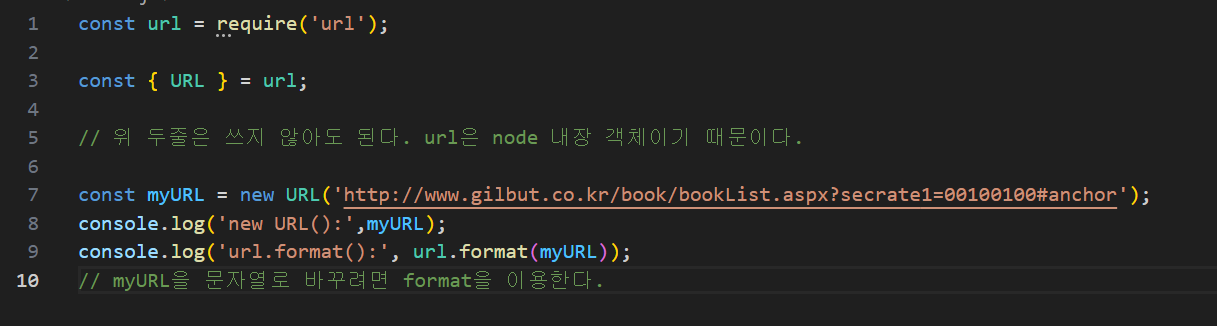
- 예시

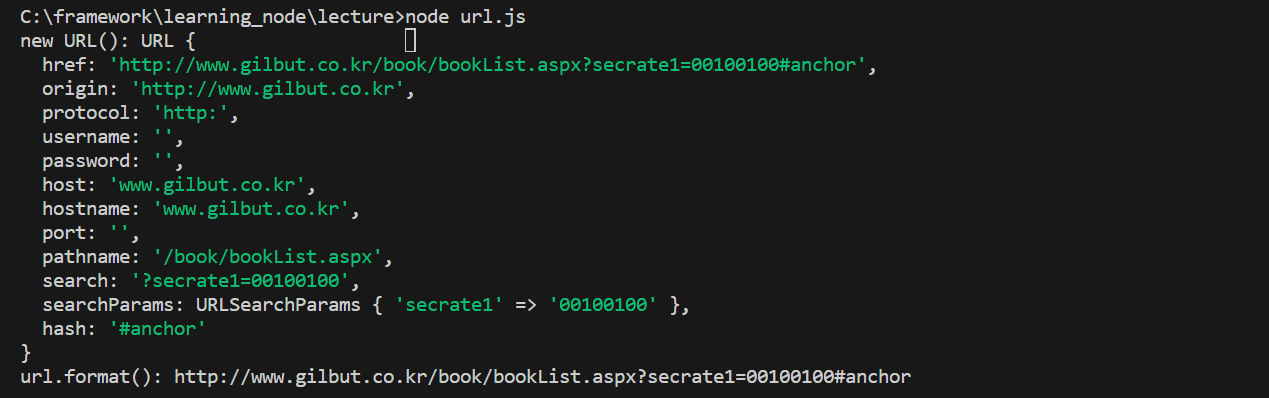
- 결과

(username 과 pw는 지정해주지 않았으니까 없고 나머지는 위의 구조대로 나온것을 확인가능하다. port가 없으므로 host 와 hostname이 동일하게 나옴.)
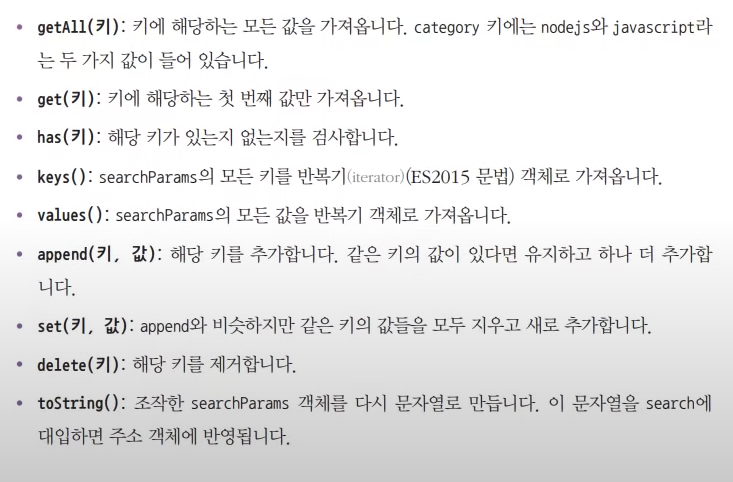
=> searchParams : 항목중 search 를 객체화 시킨것으로 보면 됨

search는 위와 같이 문자열로 나열되어 있는데, 만약 searchParams가 없었을 때는 아래와 같이 객체를 만들어 내야 했다.

하지만 searchParams 객체가 있기 때문에 객체화를 일일이 하지 않아도 됨
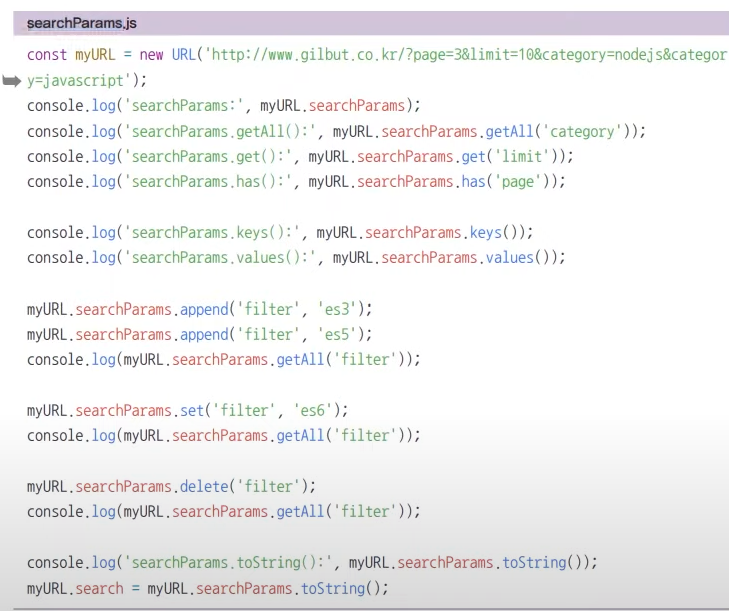
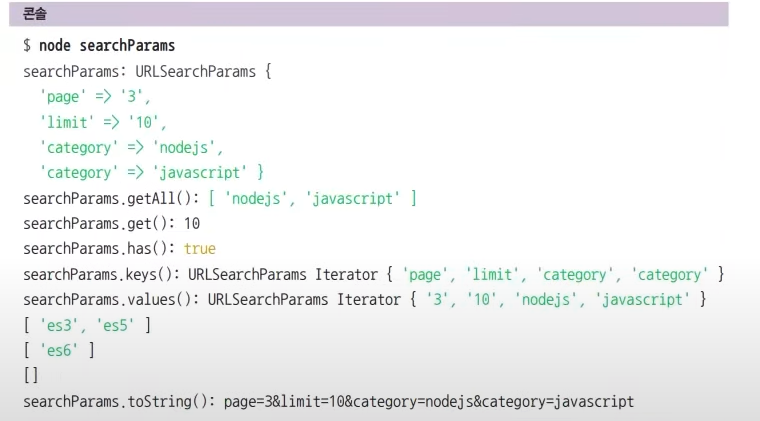
- searchParams 예제

(맨위 myURL 에서 ? 뒤의 search 부분을 세번 째 줄의 myURL.searchParams를 통해 객체화 하고 이를 통해 searchParams 객체가 제공하는 여러 메서드를 이용하는 예제이다.
append 를 통해 추가 하거나, toString()을 통해 다시 문자열로 볼 수도 있다.)

(또한 위와 같이 같은 키 값 A에 여러 value 값이 있는 경우 배열로서 하나의 key로 묶인다.

따라서 위와 같이 같은 key 부분에 append 가 가능하다.)

(따라서 최종 결과는 위와 같다.
Iterator 객체는 반복작업을 하는 객체이다. 나중에 다시 알아보자)

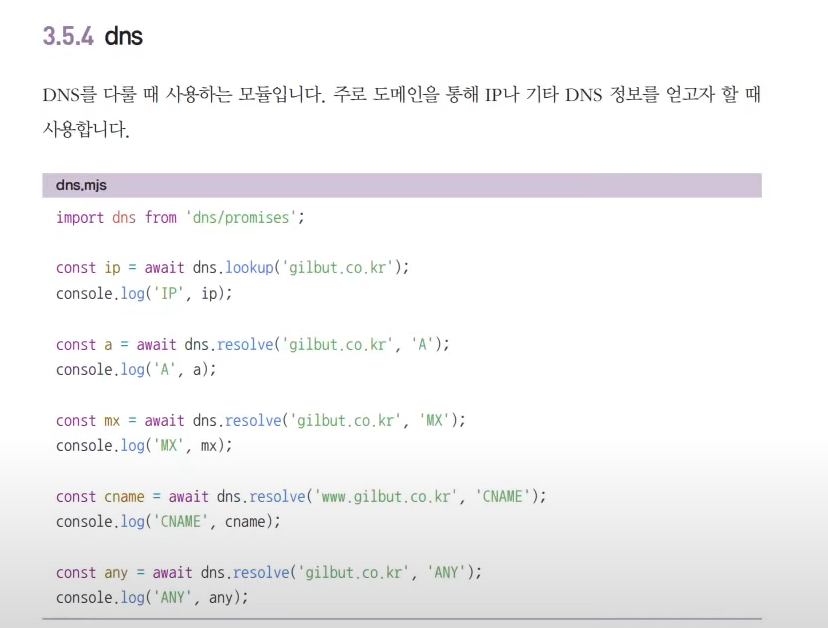
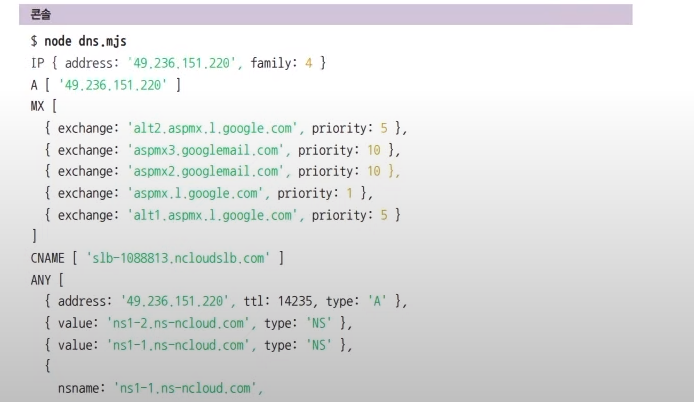
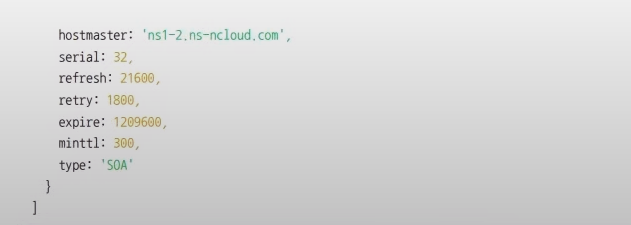
2. dns

(
해당 코드는 mjs 파일이기 때문에 await을 async 함수 없이 그냥 써도 가능하다. 앞전의 ES 모듈
- 위의 'A' 혹은 'AAA' 는 해당 링크의 ip 주소로 연결하고 싶을 때 사용
- 'MX'는 메일서버로서, 해당 링크로 메일을 보내고 싶으면 필요한 설정이 MX이다.
- 'CNAME'은 별명역할 로서 앞에 www를 붙여도 같은 페이지로 이동시키게 하고 싶으면 사용한다. 동일 취급
-> 도메인을 가지고 다양한 방법으로 활용할 수 있도록 여러가지 설정을 해줄 수 있는데 이때의 그 각각의 설정을 '레코드'라고 부른다.
따라서 dns.resolve로 조회 할 수 있다.)


(dns.lookup()을 쓰면 해당 링크의 ip 주소를 가져온다.
dns.resolve는 레코드들을 가져온다. 각각의 해당 속성들
'A'는 IPV4, 'AAA'는 IPV6 정보를 가져온다.
'ANY'는 나머지 것들이며, 'NS'는 네임서버이다.)