#2) 개발자 도구와 코드 에디터
-
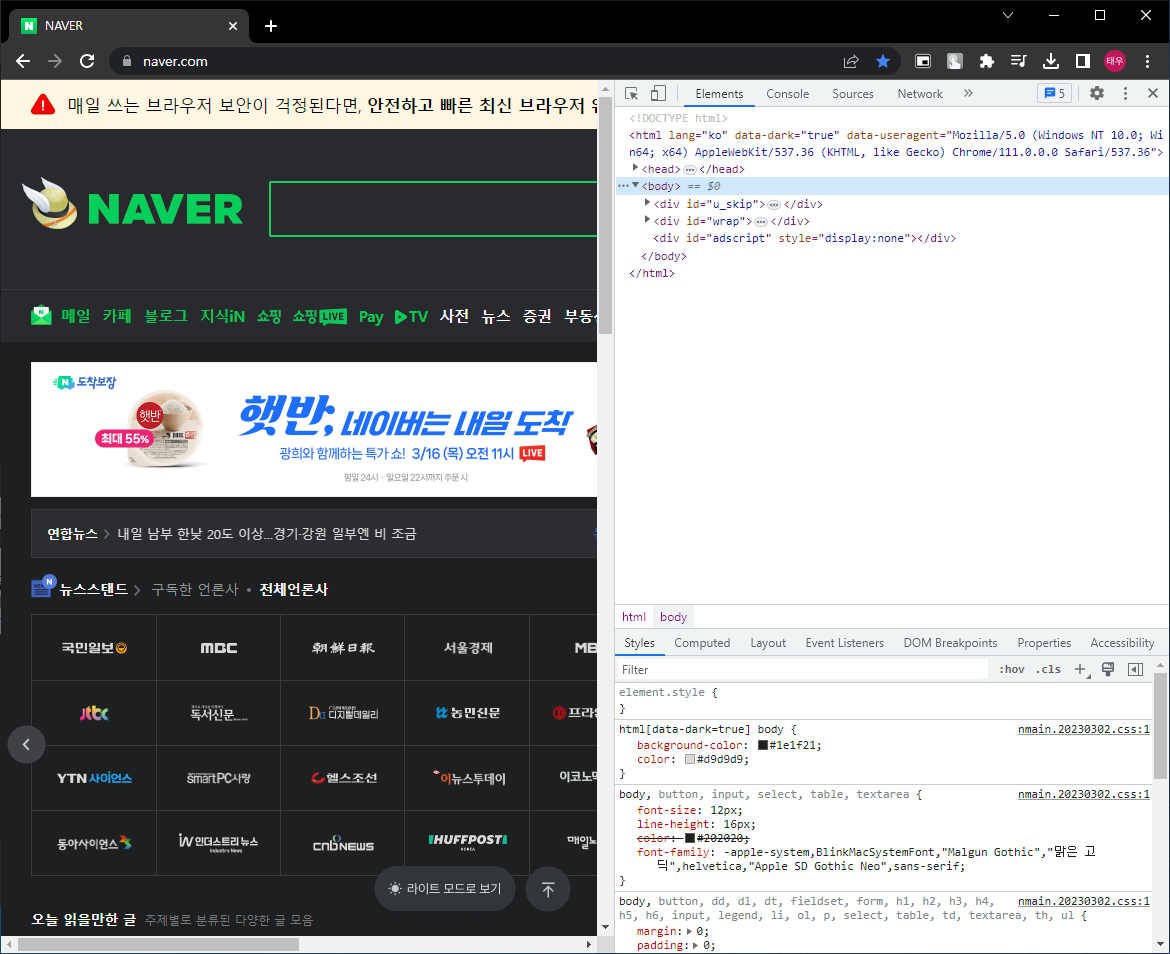
개발자 도구 (웹사이트 개발용 도구)
: 대부분의 최신 웹브라우저에는 개발자 도구가 기본 탑재 -
개발자 도구 열기 : 웹 브라우저에서 f12 또는 메뉴설정 >도구 더보기 > 개발자도구

(내가 실행해본 실제 개발자 도구의 모습, 현재 페이지의 HTML 코드를 확인 가능)
-
Elements 섹션에서 현재 웹사이트의 소스코드를 확인할 수 있다.
-
코드 에디터의 필요성 : 텍스트로 이루어진 코드를 빠르고 편하게 작성하기 위함
=> 텍스트 자동완성 + 하이라이팅 기능이 추가도니 메모장 (ex Visual Studio Code)
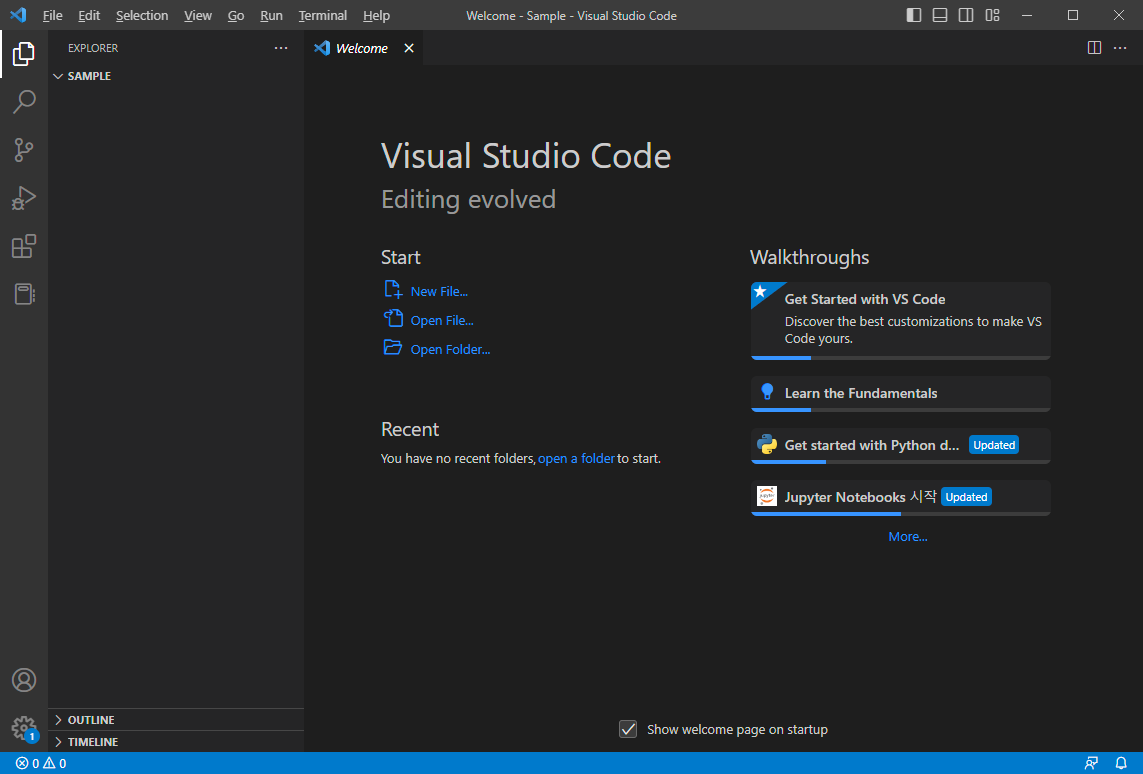
-Visual Studio Code 를 이용하여 폴더를 연 모습

(SAMPLE 이라는 폴더를 연 모습, 아직 아무 것도 없는 상태이다.)
-index.html을 만들고 만든 후 폴더의 모습

(이 html 파일은 웹브라우저로 열 수 있다.)
-크롬 브라우저로 index.html을 연 모습

(아무것도 없는 상태임을 확인 할 수 있다.)
-Visual Studio Code 를 이용하여 html 파일을 수정해보기

(이 코드를 입력하고 저장한 후 브라우저를 새로고침 해보면)

(이런 식으로 변하는 것을 확인 할 수 있다.)
#3) HTML 코드 기초 문법
-
HTML 은 하나의 언어(문법이 존재)
=>태그(tag) : HTML 코드에서 정보(콘텐츠)를 정의하는 형식 -
태그 <>과 </> 기호를 사용해 콘텐츠의 시작과 끝을 표시, 각 태그는 콘텐츠를 감싸며 태그명은 콘텐츠의 성격과 의미를 나타냄
ex)
<태그명>콘텐츠 기입</태그명>//여는 태그와 닫는 태그로 이루어진 모습(태그명은 같아야 함)-
단일 태그 : 경우에 따라 시작과 끝을 구분할 필요가 없는 태그
ex)
<태그명/> or <태그명>//단일 태그는 콘텐츠를 감쌀 필요가 x, 시작과 끝을 구분하지 않는다.- HTML 태그 사용법 : 속성
=>태그에 부가적인 기능을 정의, 선택사항, 개수에는 제한이 없다. 태그명과 공백으로 구분한다. "" 사용
ex)
<태그명 속성명="속성값">내용</태그명>
<태그명 속성명="속성값"/> // 단일 태그- 주석
=> 사람에게는 보이지만 컴퓨터(웹브라우저)에게는 보이지 않는 코드 (코드에 대한 메모용, 7개의 기호 사용, 공유 용도, 결과에 영향 x)
주석 또한 기호를 통해 시작과 끝을 구분한다.
ex)
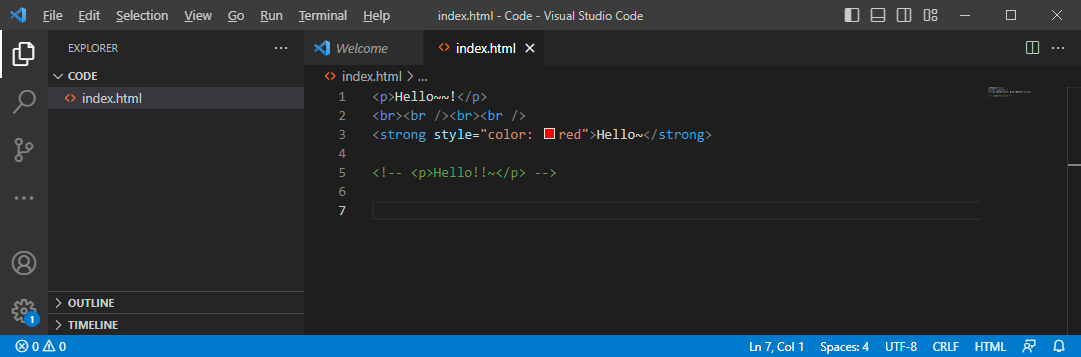
<!--이사이는 주석-->- 실습

(비쥬얼 스튜디오 코드를 이용하여 코딩한 모습)

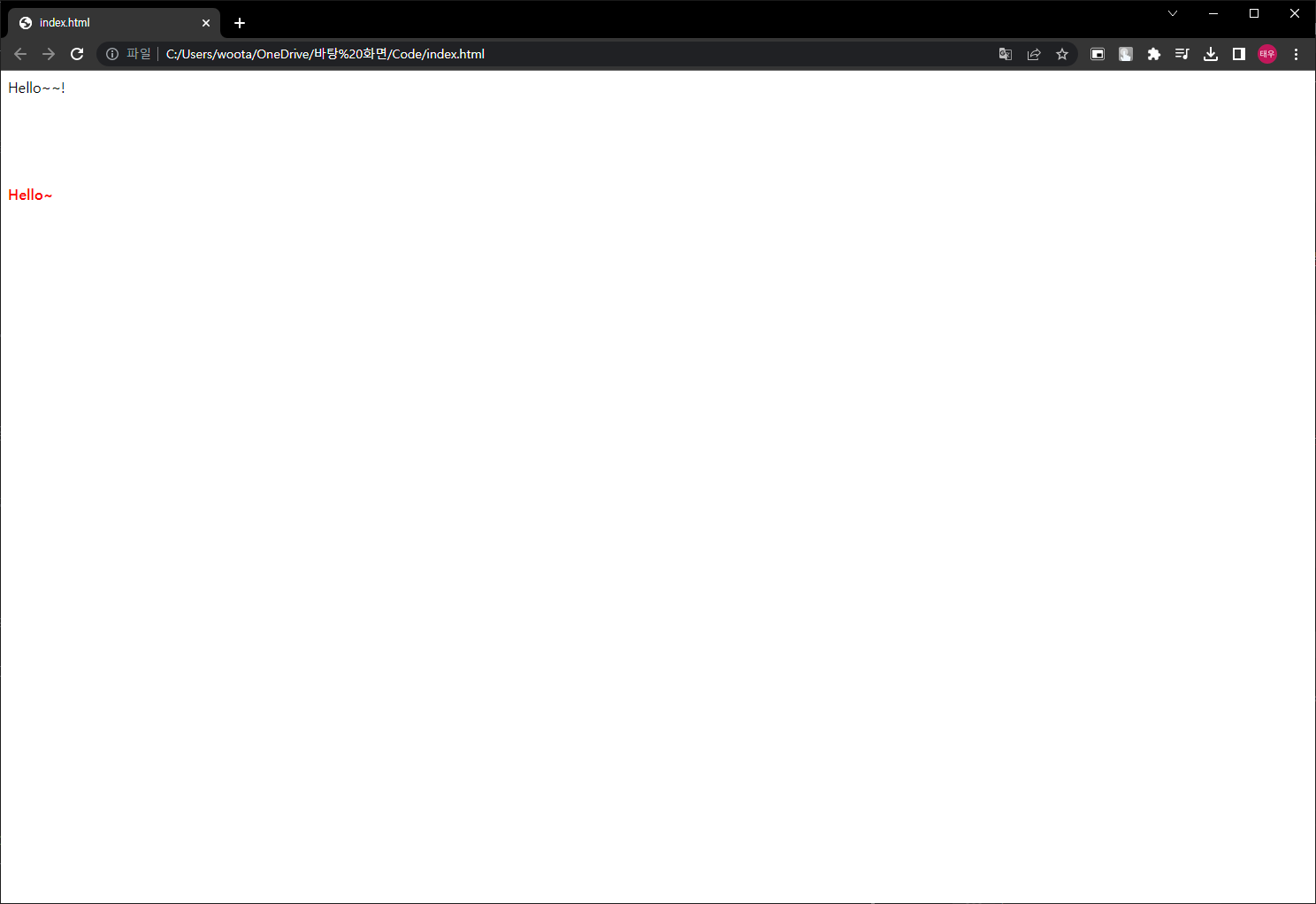
(위 코드를 웹 브라우저에서 실행했을 때의 결과)
