#4 html 문서기본 구조
- 특징 : 태그내에 태그 포함 가능, 들여쓰기를 통해 포함되어 있다는 것을 알려줌
<!DOCTYPE html> // 이 문서가 최신 html 문법으로 작성된 코드임을 알려줌, 문서유형을 지정하는 단일 태그
<html> // html 문서의 시작 이 내부가 html의 내용이 되는 것, 이 태그 내부에 다양한 태그가 포함, 문서의 내용 구성
<head> // html 문서의 정보를 나타냄, 설정태그, 웹브라우저가 알아야 할 정보들이 이 태그에 들어감, 아래 이상의 태그도 들어갈 수 있다.
<meta charset="UTF-8">// 문자 인코딩, meta=문서 키워드등에 대한 요약정보를 기입하는 단일 태그(영문과 한글 모두 사용하기 위해 "UTF-8" 인코딩사용)
<title>문서의 제목</title>//문서의 제목을 나타냄, 브라우저 탭에 표시됨
</head>
<body>
실제 웹페이지 표시할 내용
</body>
</html> //html 문서의 끝-
body 부분 (제일 중요한 부분):
화면에 표시될 내용을 입력하는 태그, 아래와 같은 태그 포함 가능
-텍스트를 표시하는 태그
-이미지를 표시하는 태그
-각종 사용자 인터페이스(버튼, 입력란, 드롭다운 메뉴등)을 나타내는 태그 -
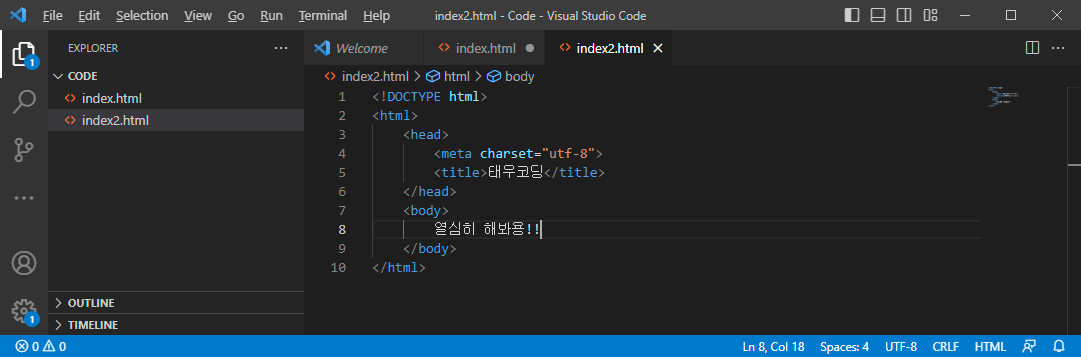
실습

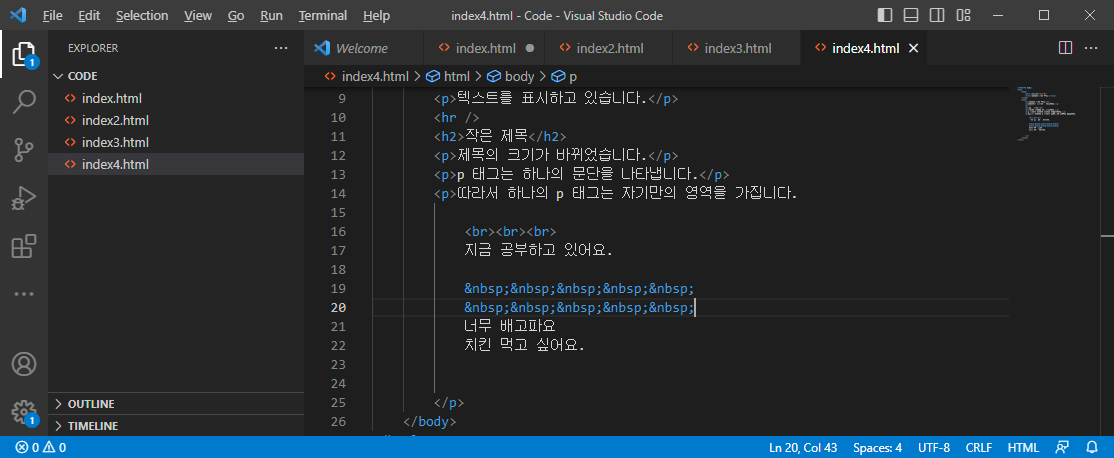
(코드)

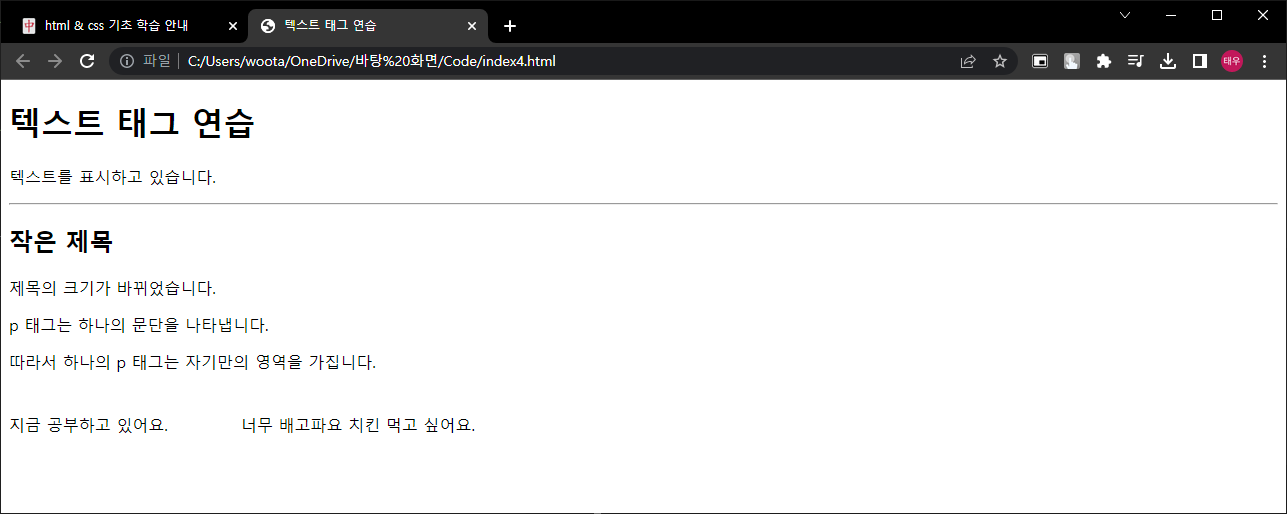
(실행결과)
#5 텍스트 태그 사용방법과 특징
- 문단(paragraph) : p태그를 이용하여 문단을 나타낼 수 있다. 하나의 p태그가 하나의 문단을 표현하며 문단과 문단사이는 공백이다.
<p>Hello</p>
<p>Bye</p>Hello
//공백입니다.
Bye
- 제목(headline): h태그를 이용하여 제목(표제)요소를 나타낼 수 있다. 숫자와 함께 사용하며 1일때 제일 크고 6일때 제일 작다.
<h1>제목</h1>
<h2>제목</h2>
<h3>제목</h3>
<h4>제목</h4>
<h5>제목</h5>
<h6>제목</h6>- 수평선 : hr태그를 이요하여 수평선을 표시 할 수 있다. 수평선은 주제변경 또는 내용구분을 위해 사용한다.
<p>안녕</p>
<hr>
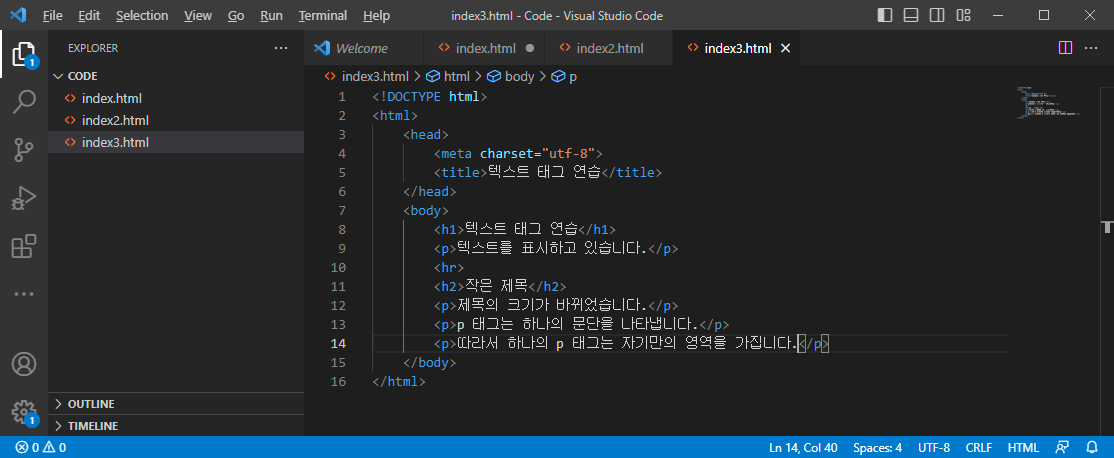
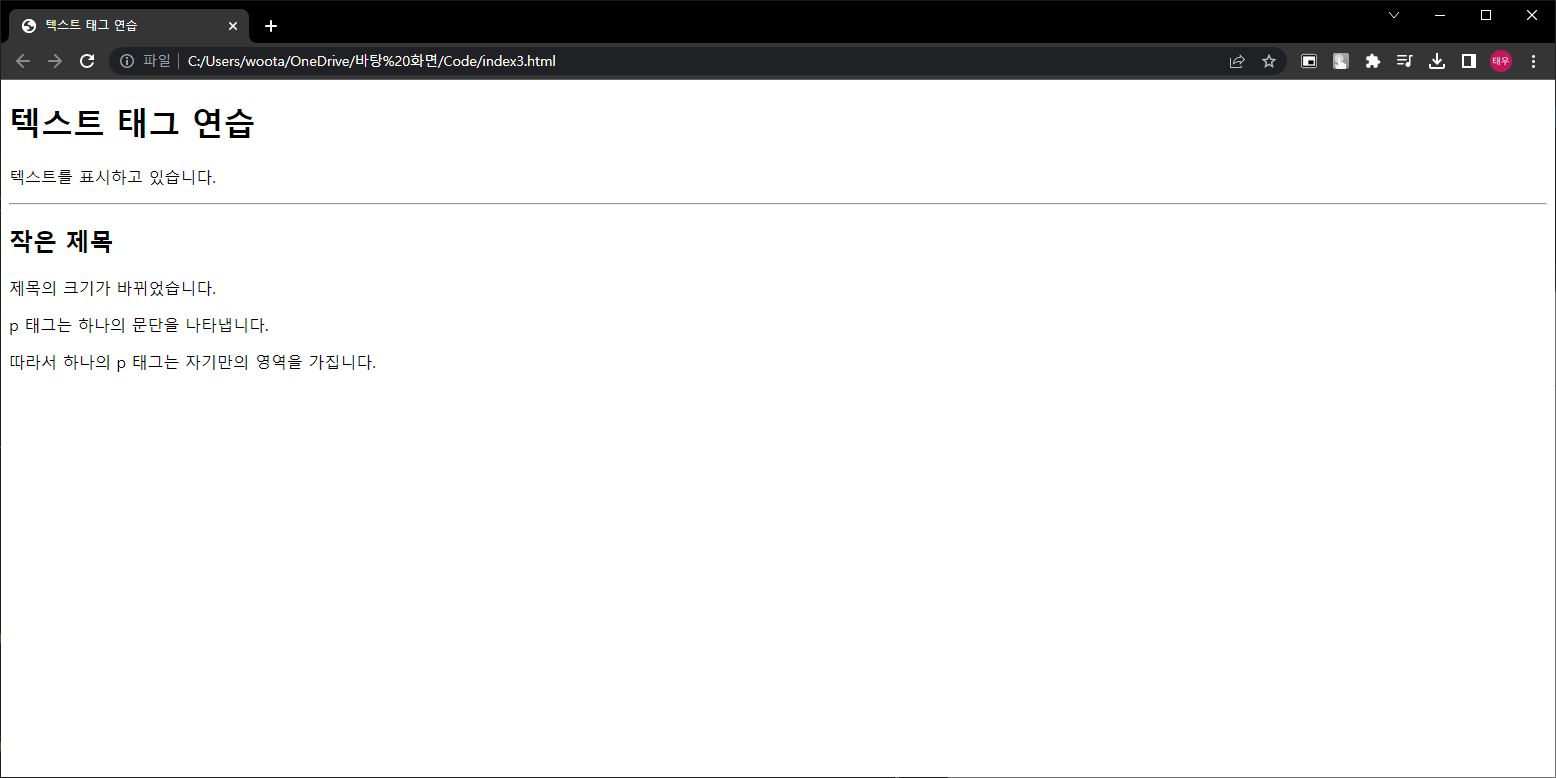
<p>잘가</p>- 실습

(코드)

(결과)
- html 텍스트의 특징 : 엔터를 이용한 줄바꿈 불가, 스페이스는 여러번 해도 한번만 인정
<p>Hello Everyone</p>
<p>Hello
Every one</p>Hello Everyone
// 공백
Hello Everyone
- 줄바꿈 태그와 공백문자
-HTML에서는 br태그가 '줄바꿈'을 담당한다.
-공백을 두번 이상 표시하고자 할때는 & nbsp; 를 사용한다.
<p>
공 백
<br/>그리고<br/>줄<br/>바<br/>꿈
</p>공 백
그리고
줄
바
꿈
- 실습

(코드)

(결과)
