#12 select 그리고 textarea
- input외의 입력 요소들
1)select : 다수의 옵션 선택지를 포함 할 수 있는 선택 메뉴, 메뉴 안에 포함되는 옵션은 option태그를 이용해 표시
<select>
<option>강아지</option>
<option>고양이</option>
<option>햄스터</option>
<option>앵무새</option> // 각 옵션 선택 메뉴 출력
</select>=>select 태그는 input과 마찬가지로 name(식별자)을 지정가능, 각각의 option에넌 value 속성을 지정할 수 있다. (아래 코드 예시 참고)
2)textarea : 여러줄의 일반 텍스트를 입력 할 수 있는 입력요소, 역시 name을 사용하여 구분 가능하다(name, value 는 나중에 서버 프로그램에서 중요하게 처리된다.)
<textarea name="text"></textarea> // 두 줄 이상 입력 가능한 공간 형성- 그 외 추가 속성
- select
<select multiple></select> //여러개 선택가능한 펼쳐진 메뉴로 나온다.- option
<select>
<option selected>"고양이"</selected> // 고양이가 선택된 상태로 나머지 메뉴도 같이 출력
</select>1,2에서 나온 추가 속성은 값을 가지지 않는 속성이다.
- textarea
<textarea name="text" raws="10" cols="10">미리 입력되었습니다.</textarea> // 10행 10열의 텍스트 박스를 출력
//텍스트 박스 입력시 문자종류나 글꼴에 따라 정확히 10글자는 아닐 수 있다. 또한 textarea의 콘텐츠를 입력하면 사용자가 입력전에 미리 문자를 입력해 놓으며
//사용자가 지우고 쓰거나 이어서 쓰기가 가능하다.
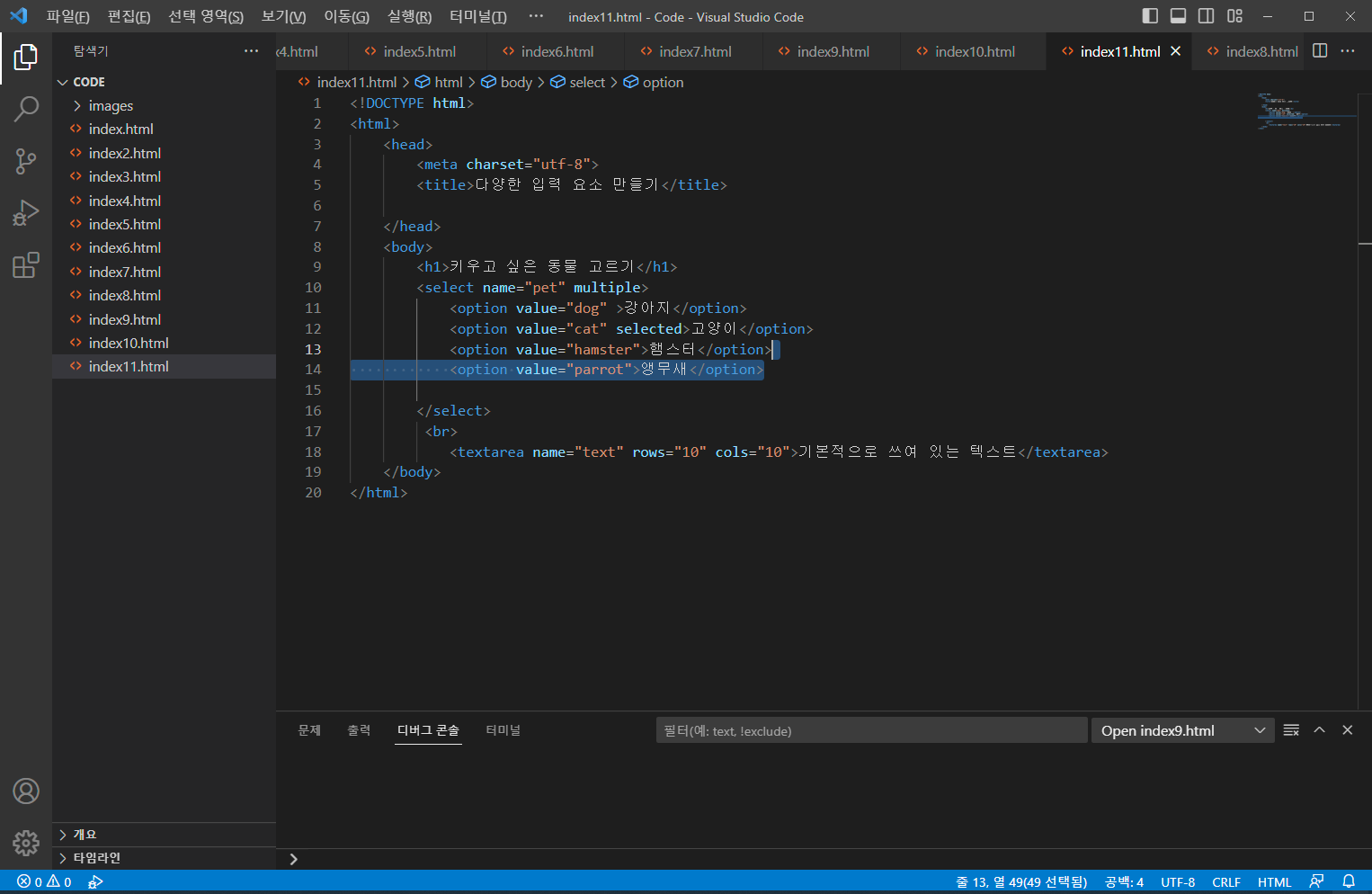
(코드 예시)

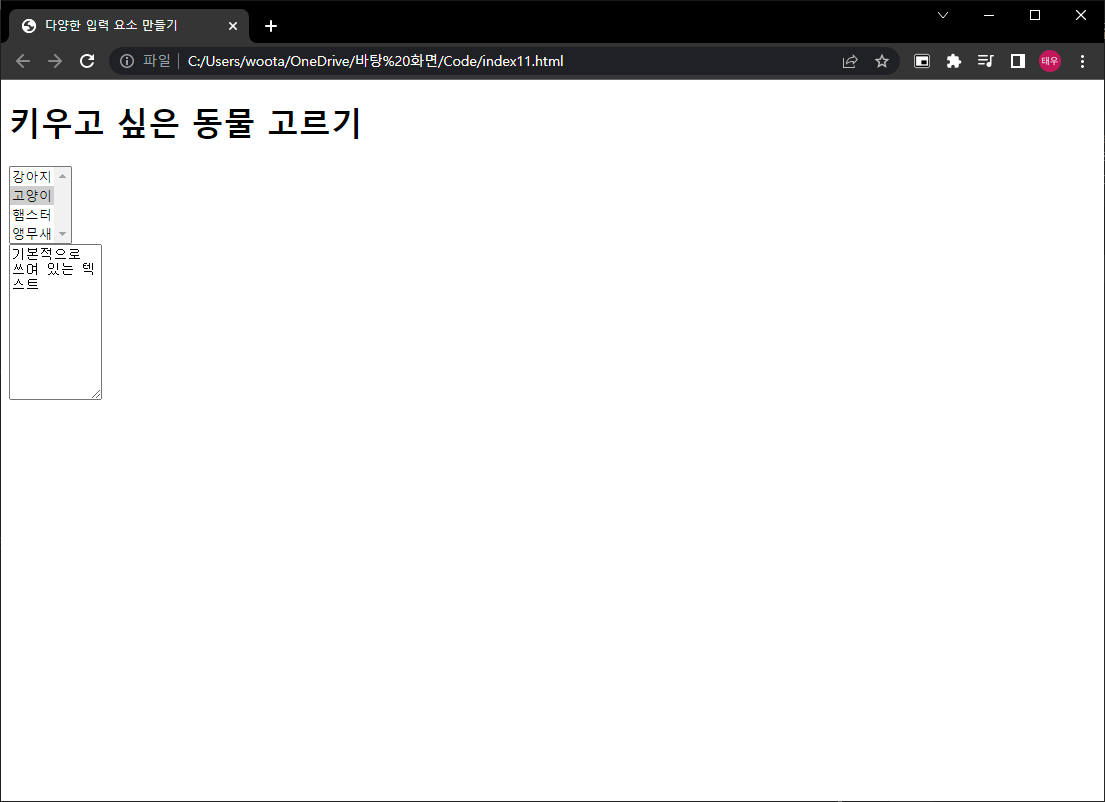
(실행 결과의 모습, 고양이가 selected에 의해 미리 체크 되어 있고
multiple 속성으로 인해 펼쳐진 메뉴가 보이는 모습. 10행 10열의 텍스트 박스에 미리 지정된 문자가 설정되어 있는 모습)

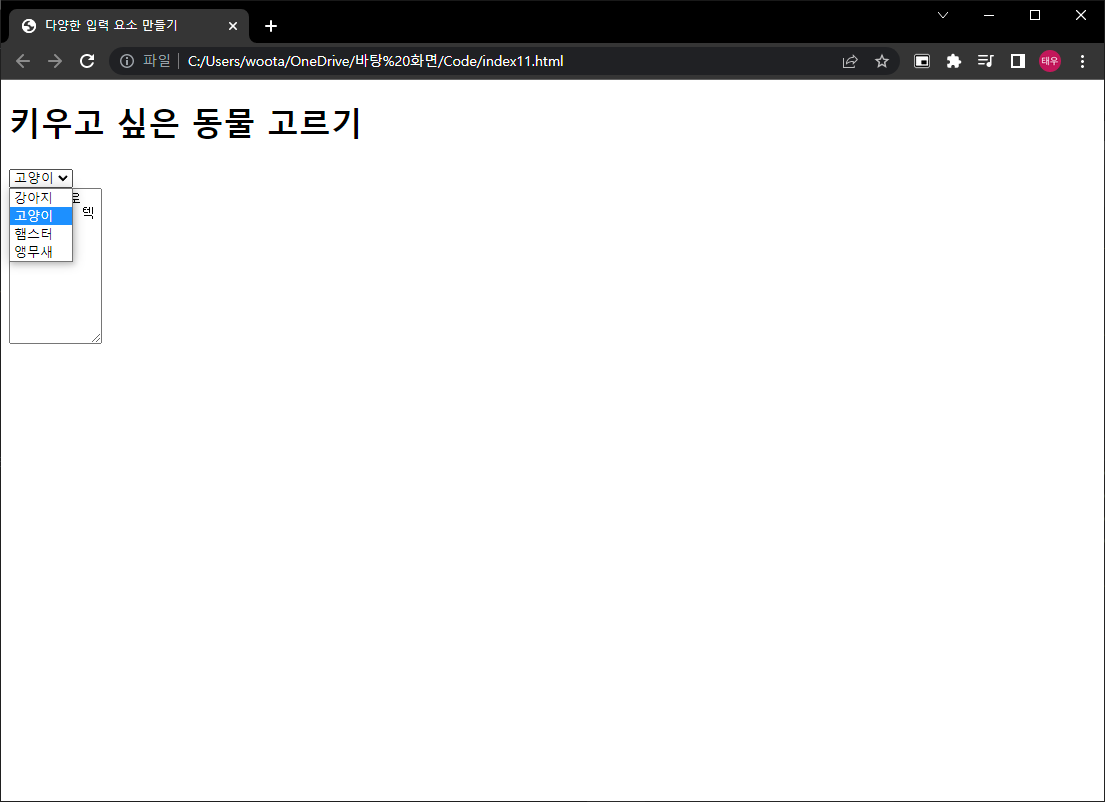
(select의 multiple 속성을 제거한 모습)
