#10 목록표시하기
- 목록 : 연관있는 항목들을 나열 한 것.
HTML의 목록은 '순서 없는 목록'과 '순서 있는 목록'으로 구분된다.
1)Unordered List
-토끼
-다람쥐
-호랑이
2)Ordered List
1.HTML
2.CSS
3.JavaScript
- 목록의 태그 구분
<ul> <!--순서 없는 목록을 만드는 태그-->
<li>item</li>
<li>item</li> <!--항목 태그로서 순서가 있던 없던 같은 것을 쓴다.-->
</ul>
</ol> <!--순서 있는 목록을 만드는 태그-->
<li>item1</li>
<li>item2</li>
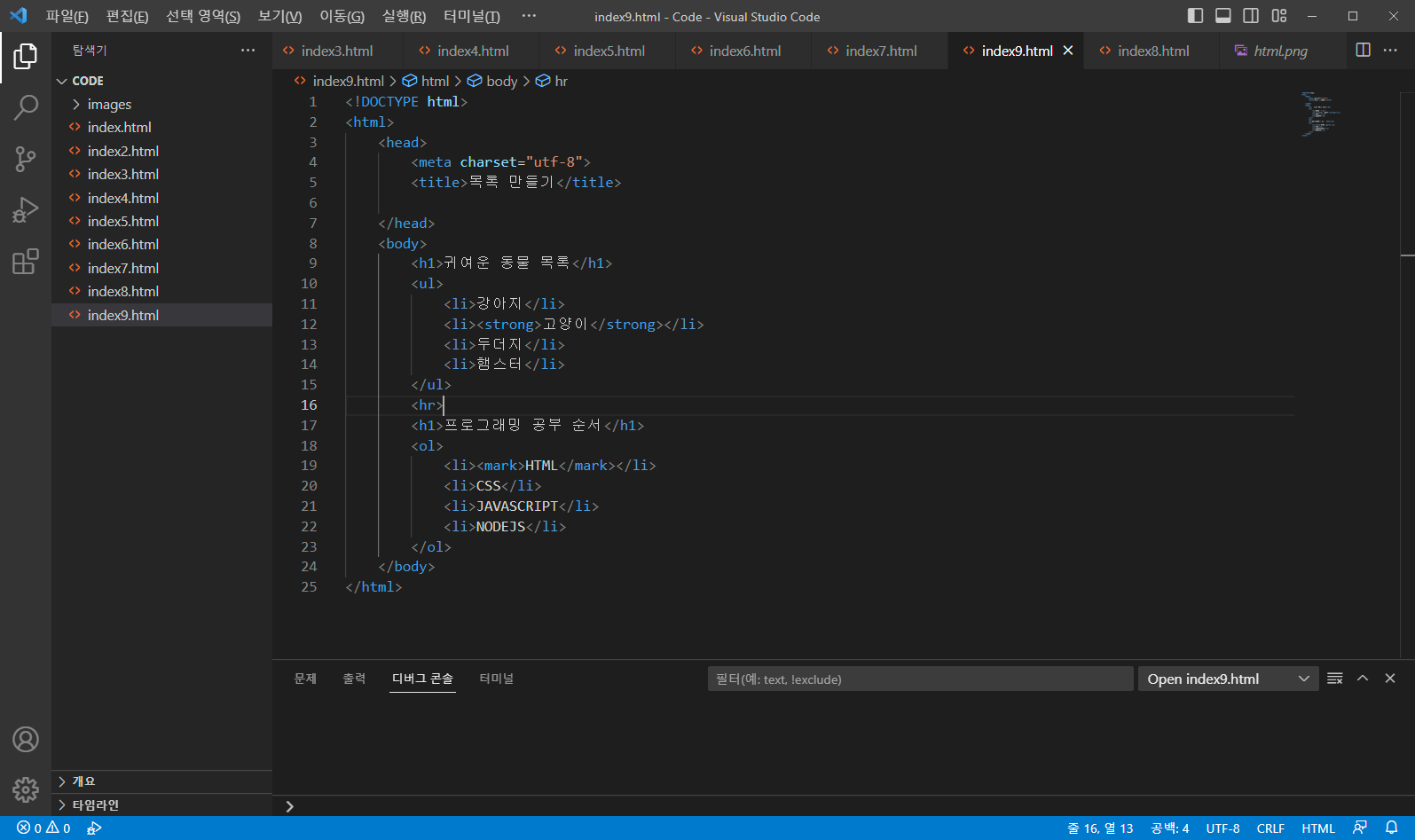
</ol>- ul, ol, li 태그를 이용해 표현된 목록과 각각의 항목들은 모두 블록요소이므로 strong,em,mark와 같은 인라인 텍스트 태그로도 꾸며 줄 수 있다. (아래는 그 예시)

(코드)

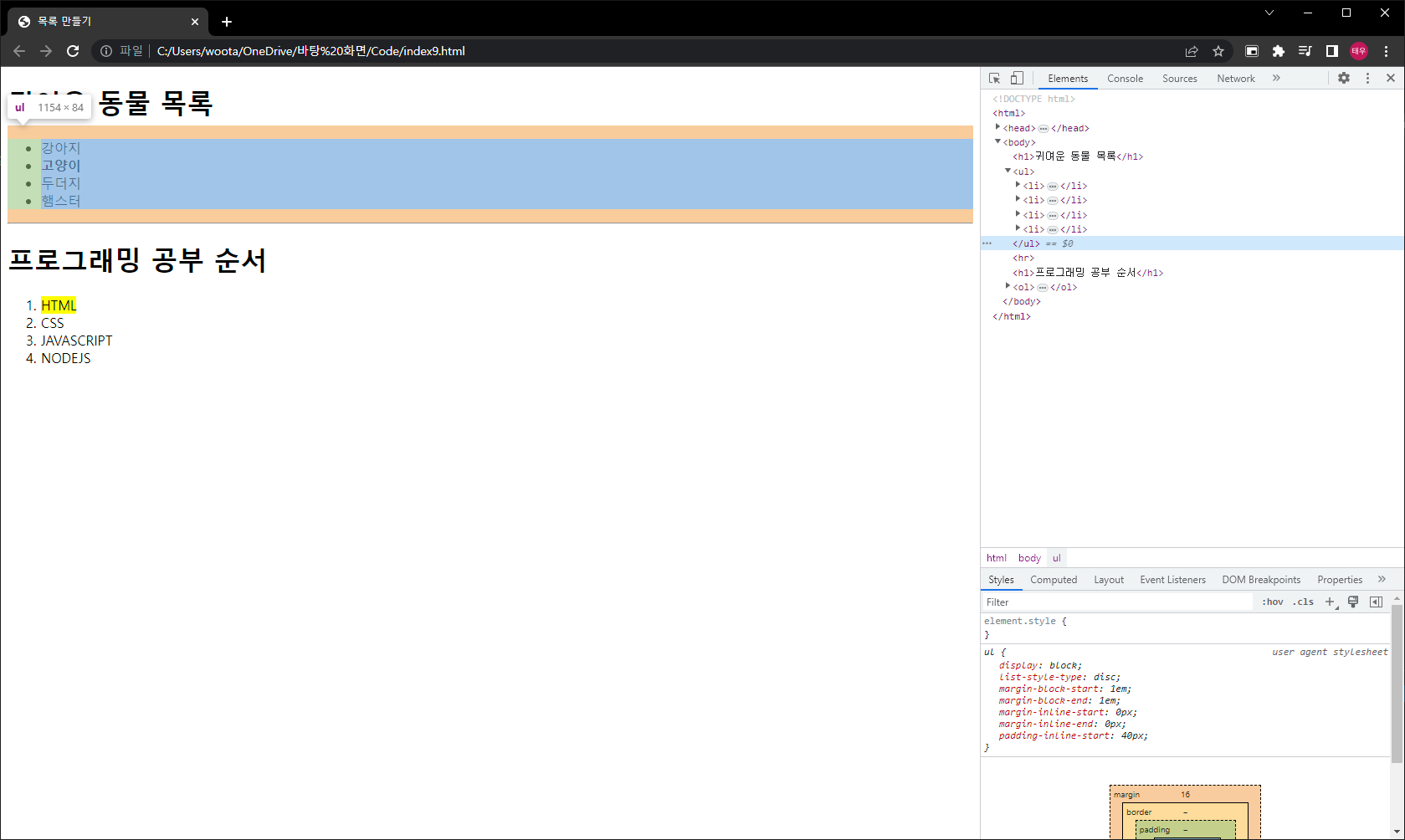
(결과 : ul태그가 블록 요소인 것을 확인 할 수 있으며 기본 적으로 리스트 생성시 항목 앞에 여백이 생기는 것을 확인 할 수 있다.)
#11 입력 요소 만들기
- input : 사용자로부터 값을 입력받을 수 있는 대화형 컨트롤(또는 '필드')를 나타낸다. 기본적으로 인라인요소이고, 단일태그이다.
<input/>- input의 핵심 type 속성
type의 값에 따라 입력 요소의 형태나 입력 데이터 유형등이 달라진다. type값은 20여가지 정도가 있으며, 기본 값은 text 이다.
(종류 : 문자입력창, 체크박스 ,날짜 입력창, 색상선택, 버튼, 숫자 입력창 ... -> 모두 input 태그로 만든 요소이며 타입만 다르다.)
-이 이상은 "https://developer.mozilla.org/ko/docs/Web/HTML/Element/Input" 에서 확인 가능하다.
- name 속성
input 태그에는 name 식별자 추가 기능이 있는데, 이는 나중에 중요한 기능이며, 각각 입력 항목에 대한 고유 이름을 나타낸다.
<input type="text" name="nickname"/>
<input type="text" name="job"/>각 항목에 대한 이름을 나타내는 것이 name 속성이다.
- 각 타입에서의 추가 속성
1)text 타입
-maxlength = "5" //입력 받을 수 있는 최대 문자열의 길이를 지정
2)button 타입
-value = "push" // 버튼에 push 라는 글자를 나타나게 하며 없으면 아무것도 나타나지 않는다.
3)ragne 타입
-max = "100" min = "0" step = "10" // 드래그 할 수 있는 범위를 0 부터 100까지 지정하고 마우스나 키보드를 이용하여 움직일때 마다 10 씩 움직이도록 할 수 있다.

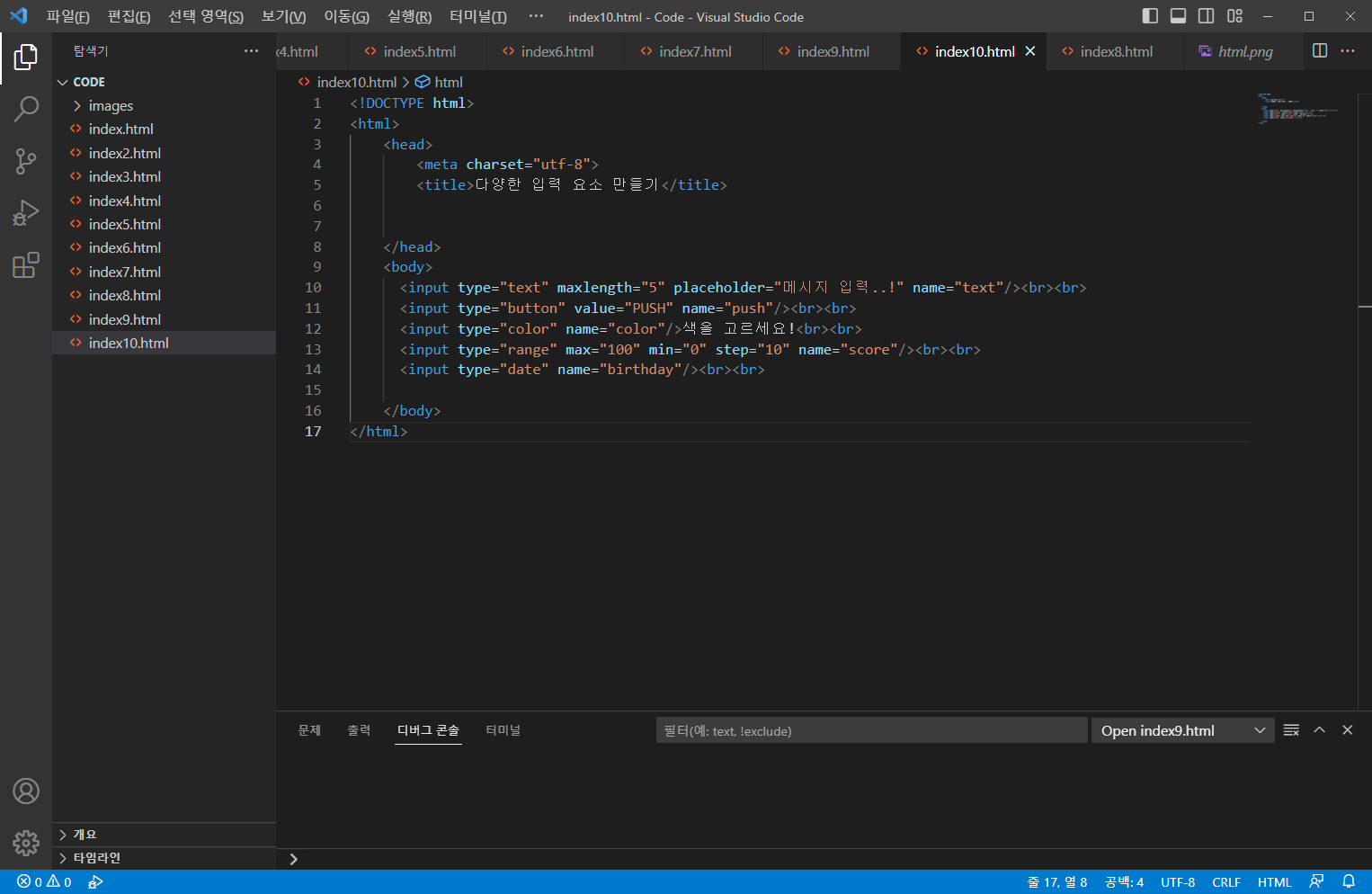
(코드 예시)

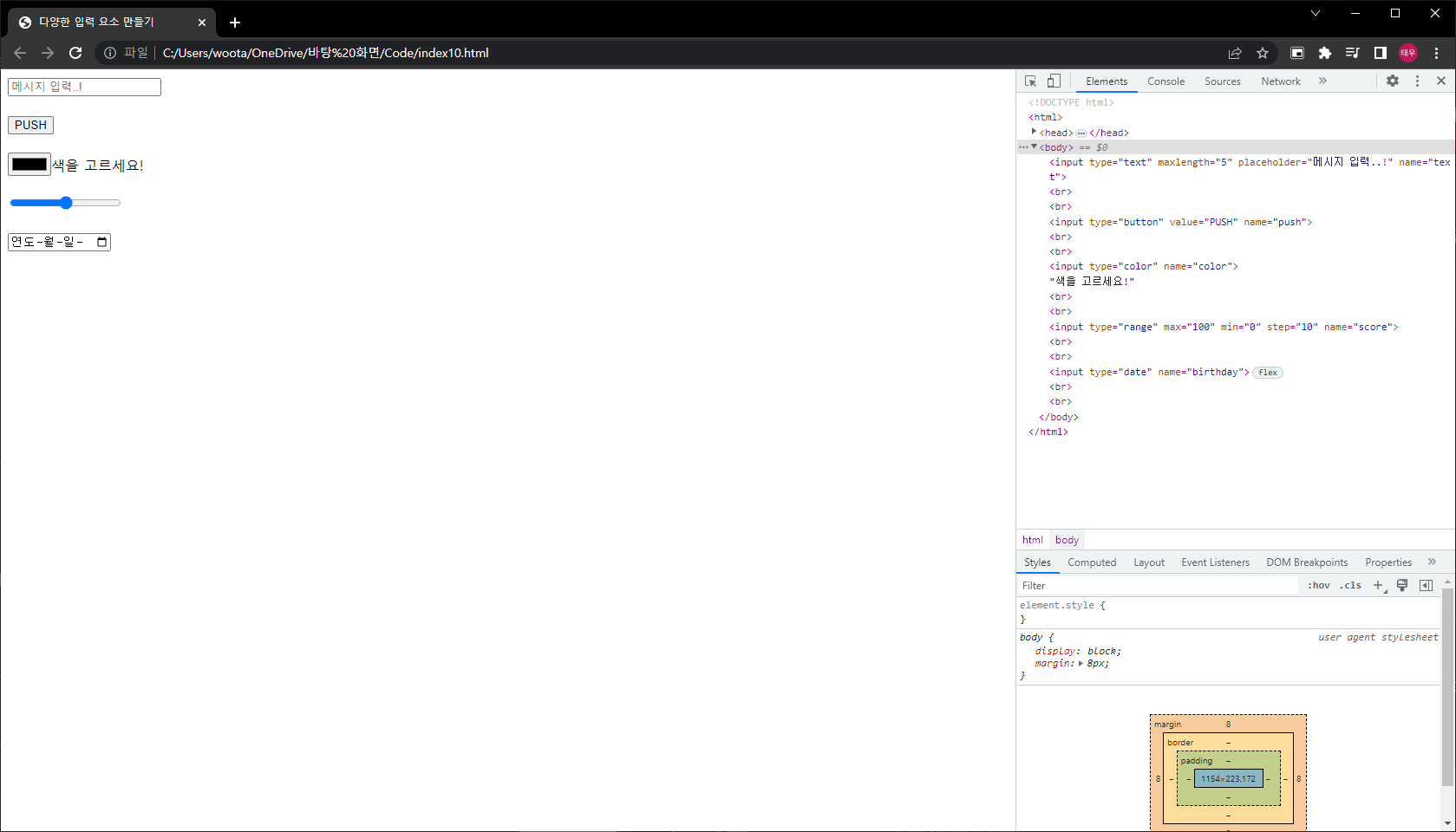
(실행 한 결과)
