#2 css 기본 문법 및 사용방법
- css의 기본 문법
선택자{
속성명:속성값;
}선택자 : 어떤 요소(이미지, 텍스트)에 스타일을 적용할지에 대한 정보
속성명 : 어떤 스타일을 정의하고 싶은지에 대한 정보(색상, 크기 등)
속성값 : 어떻게 정의하고 싶은지에 대한 정보
중괄호 : 선택요소에 적용할 스타일을 정의 하는 영역
';'는 스타일 하나에 대한 정의가 끝났다는 의미, 뒤에도 또 다른 스타일 추가 가능
- css 문법 사용 에시
p{
color:red;
}=>p태그에 스타일 적용, 글자색을 빨강으로 정의하고 싶다.
- 주석 : 코드에 대한 메모를 남기기 위한 코드 (/* */)사용
p{
/*color:red;*/
/*이것을 사용하여 주석을 만들 수 있다. 실제 프로그램에 영향 x*/
}- HTML에 CSS더하기(아래 3개의 코드예시는 모두 같은 결과)
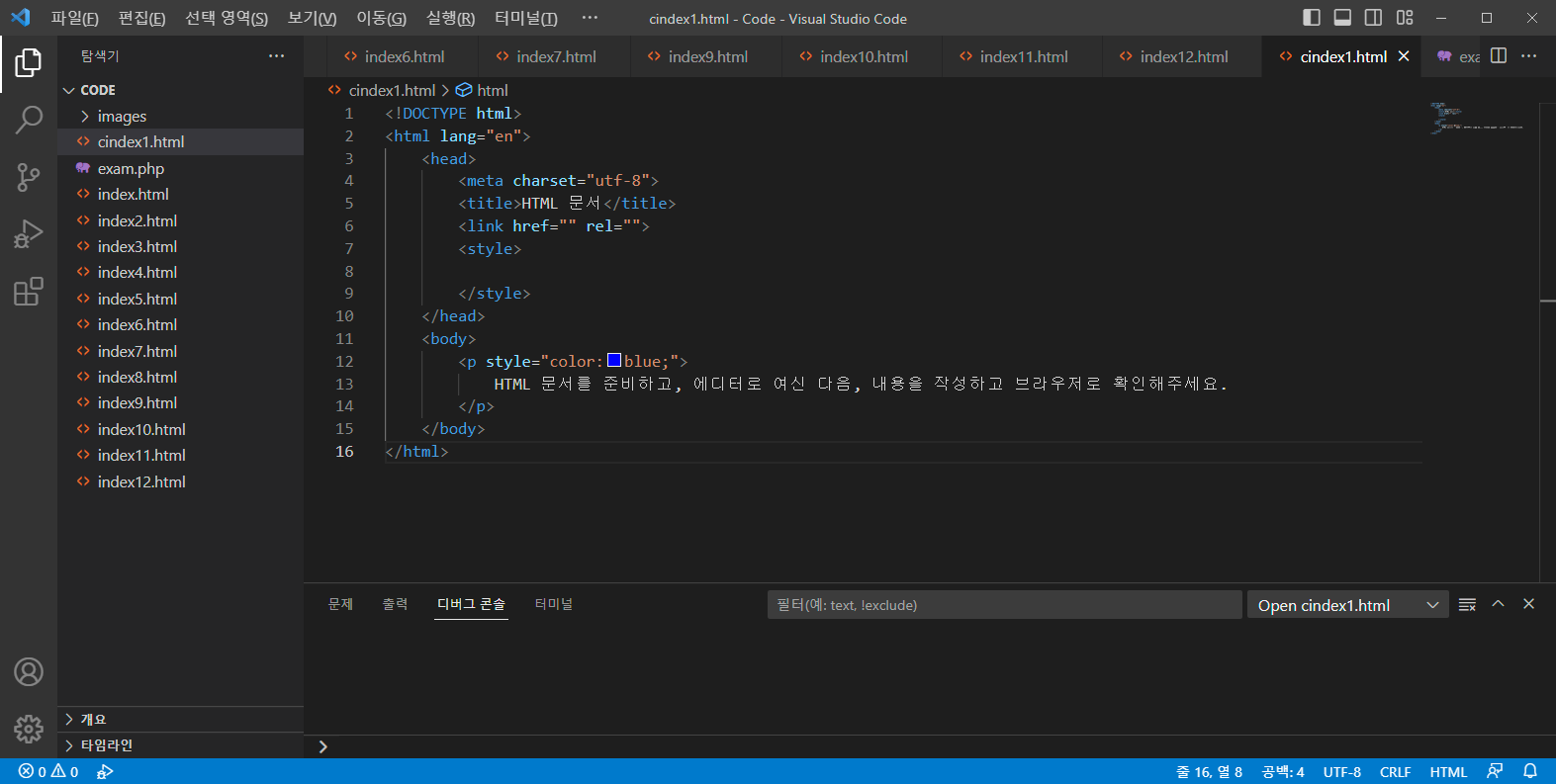
1)인라인 스타일 : 태그에 직접 기술 (웹 콘텐츠와 스타일 시트를 분리하기 위해서는 사용하지 않는 편이 좋다.)
<p style="color:red;">
글자색 변하게하기
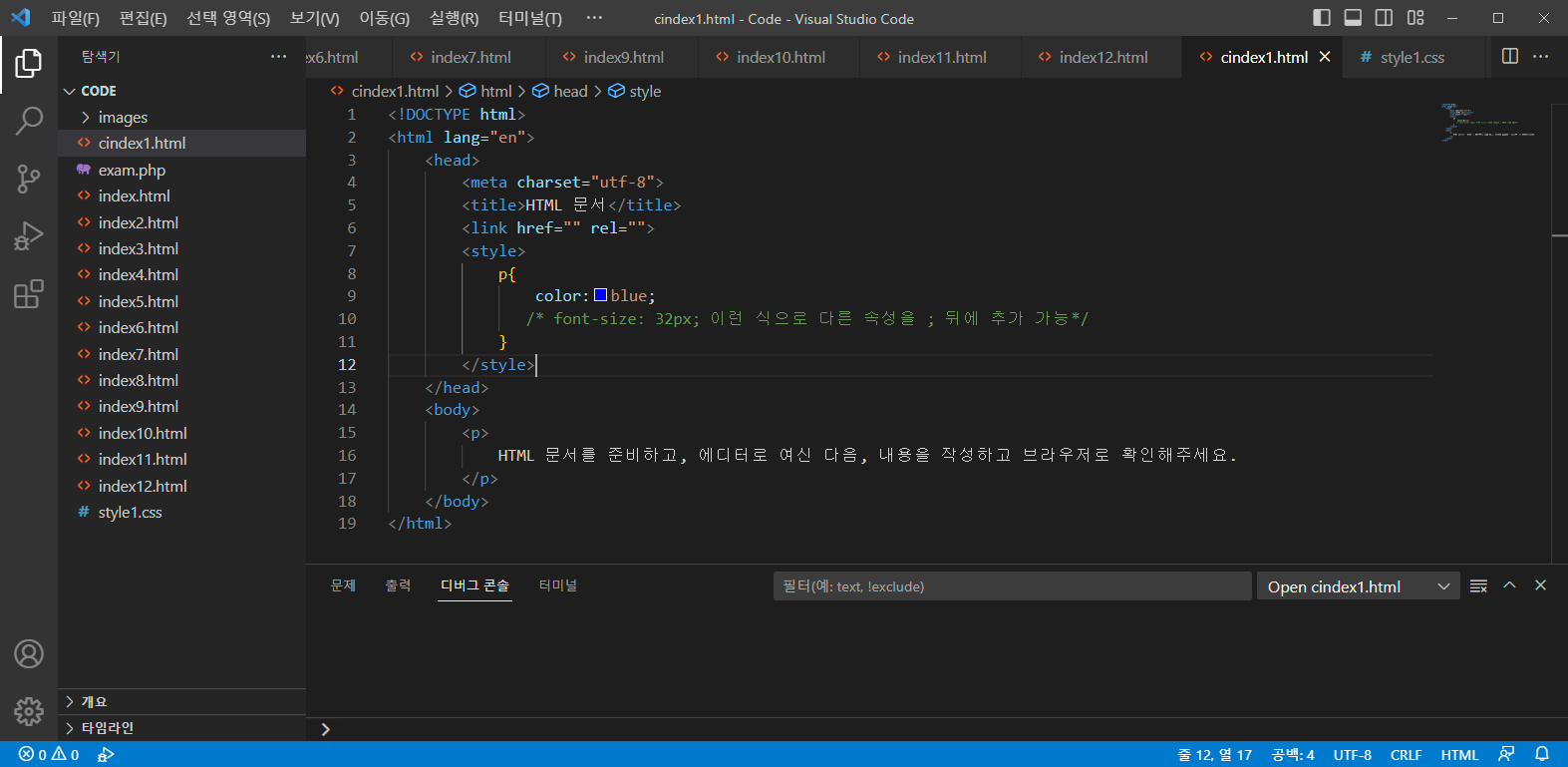
</p>2)스타일 태그 사용 : HTML문서에 style태그를 추가하여 그안에 css코드 작성 가능
<style>
p{
color:red;
}
</style>// 이때 style 태그는 보동 body가 아닌 head태그에 주로 위치한다.
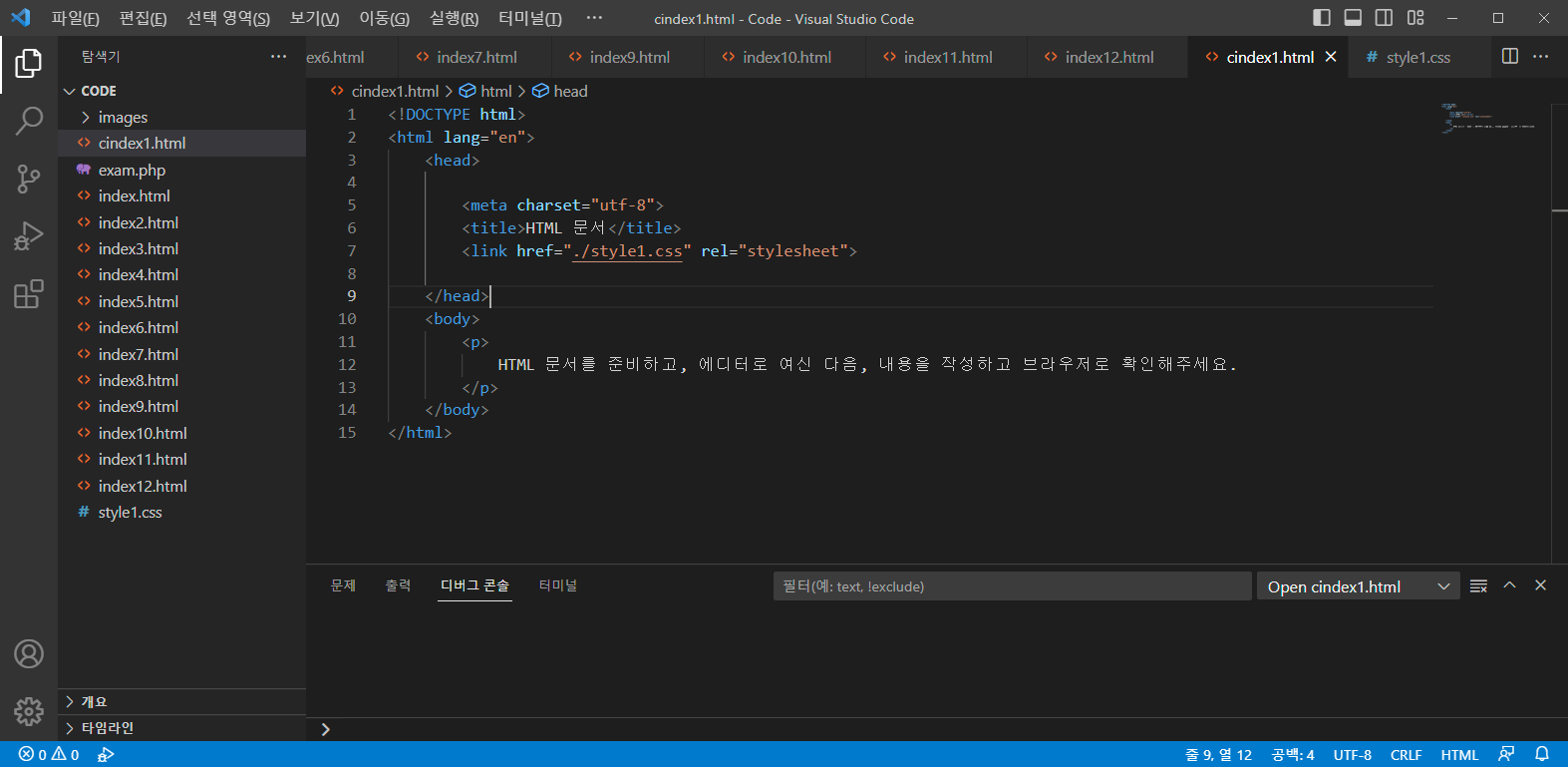
3)문서간의 연결 : 확장자가 *.css인 스타일 시트 파일을 생성해 그 안에 css코드를 작성하고, HTML문서에 이를 연결가능하다.
이때 link태그로 연결한다.
(이때 link 태그는 head태그 내부에서 사용해야 한다.)
1)html에서의 링크 코드
<link href="./css" rel="stylesheet">
/*href : 연결하고자 하는 외부 소스의 url을 기술하는 속성*/
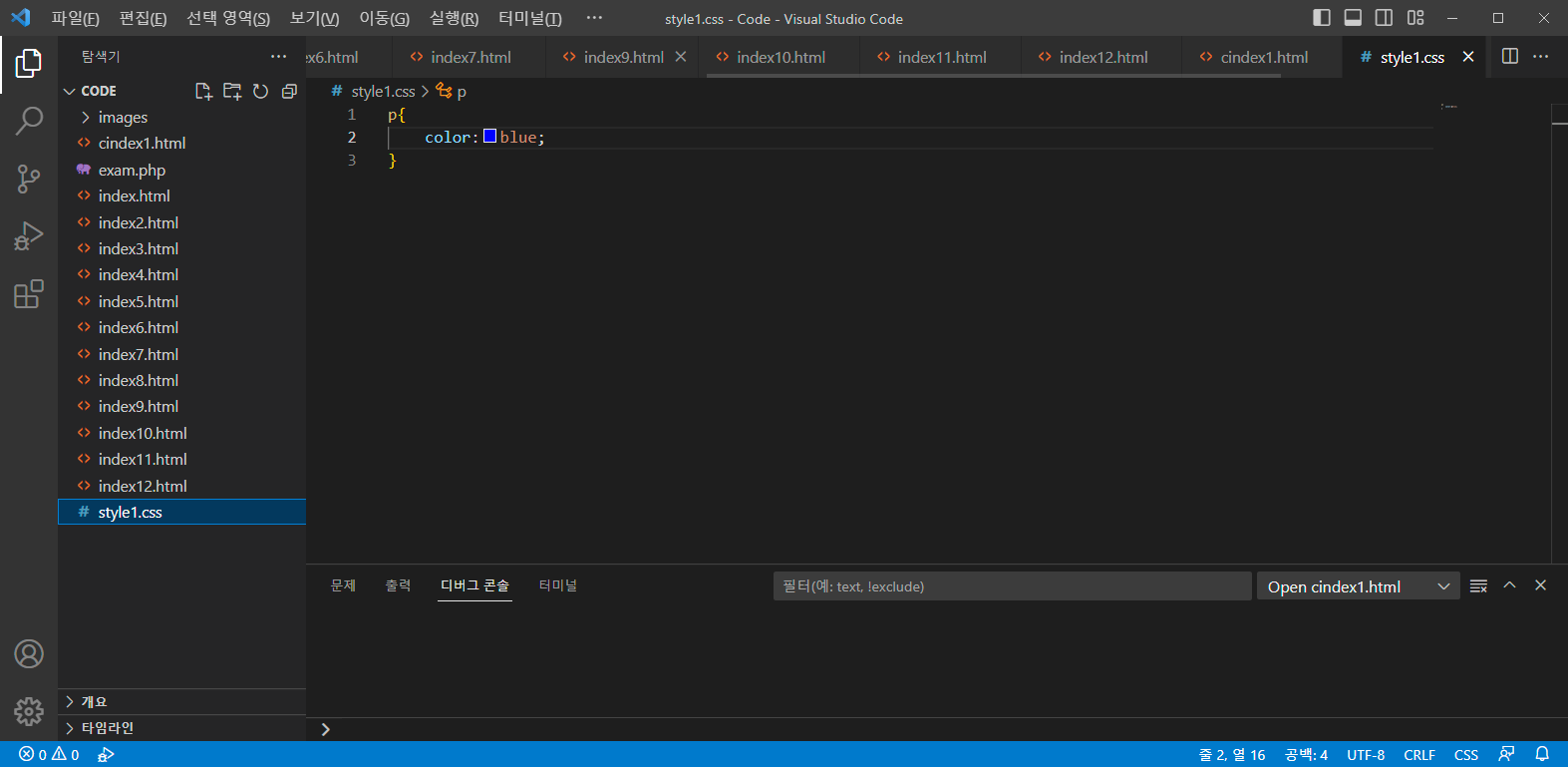
/*rel : 현재문서(HTML)과 외부 소스의 연관 관계를 기술하는 속성*/2)외부 css 코드
p{
color:red;
}
(인라인으로 css 구현한 코드)

(스타일 태그를 이용하여 구현한 코드)

(style.css와 링크한 모습)

(style.css 구현)

(결과)
