#3 css 선택자
- 선택자
선택자{
속성명:속성값;
}-
선택자의 종류 : 기본선택자, 그룹선택자, 특성선택자, 결합선택자, 의사클래스, 의사요소
(우리는 기본선택자, 그룹선택자에 대해서 알아보자) -
기본선택자 1: 전체선택자 : 모든 요소를 선택한다 *(애스터리스크)는 '문서내의 모든 요소'를 의미하는 기호이다.
*{
color:blue;
}
// 문서 내 모든 요소의 글자색을 파란색으로- 기본선택자 2: 태그선택자 : 주어진 이름을 가진 요소를 선택한다. '유형 선택자'라고도 부르며 주어진 이름을 가진 요소가 다수인 경우, 해당 요소들을 모두 선택한다.
p{
color:blue;
}
// 문서내 p태그 요소의 글자색을 파란 색으로 지정한다.- 기본선택자 3: 클래스 선택자 : 주어진 class(전역속성)를 가진 요소를 선택한다. 주어진 class 속성값을 가진요소가 다수인 경우, 해당 요소를 모두 선택한다.
.text{
clolr:blue;
}//class 가 text인 모든 요소의 글자색을 파란색으로 지정(.을 붙이는 형태에 주의)- 기본선택자 4: 아이디 선택자 : 주어진 id(고유 전역 속성)를 가진 요소를 선택
#topic{
color:blue;
}//문서내 id가 "topic"인 요소의 글자 색을 파란색으로 지정 (동일 id는 중복 될 수 없다. #을 붙이는 형태에 주의)- 그룹선택자 : 다양한 유형의 요소를 한꺼번에 선택하고자 할 때 사용 (,)쉼표를 이용해 선택자를 그룹화 할 수 있다.
h1,p,div{
color:blue;
}//문서 내 모든 h1,p,div 태그 요소의 글자색을 파란색으로 지정한다.- 선택자가 겹치는 경우(우선순위)
선택자가 겹치면 기본적으로 나중에 작성된 스타일이 적용된다.
p{
color: red;
}
p{
color: blue;
}
// 나중에 작성된 blue가 p태그의 요소에 적용된다.선택자가 다르지만 요소가 겹치는 경우 선택자 우선순위에 의해 적용될 스타일이 결정된다.
((우선순위 : 아이디선택자>클래스선택자>태그선택자))
.text{
clolr:red;
}
#topic{
color:blue;
}
p{
color:green;
}
<p class="text" id="topic">hello</p>hello (id 선택자의 우선순위가 제일 높으므로 파란색으로 출력된다.)
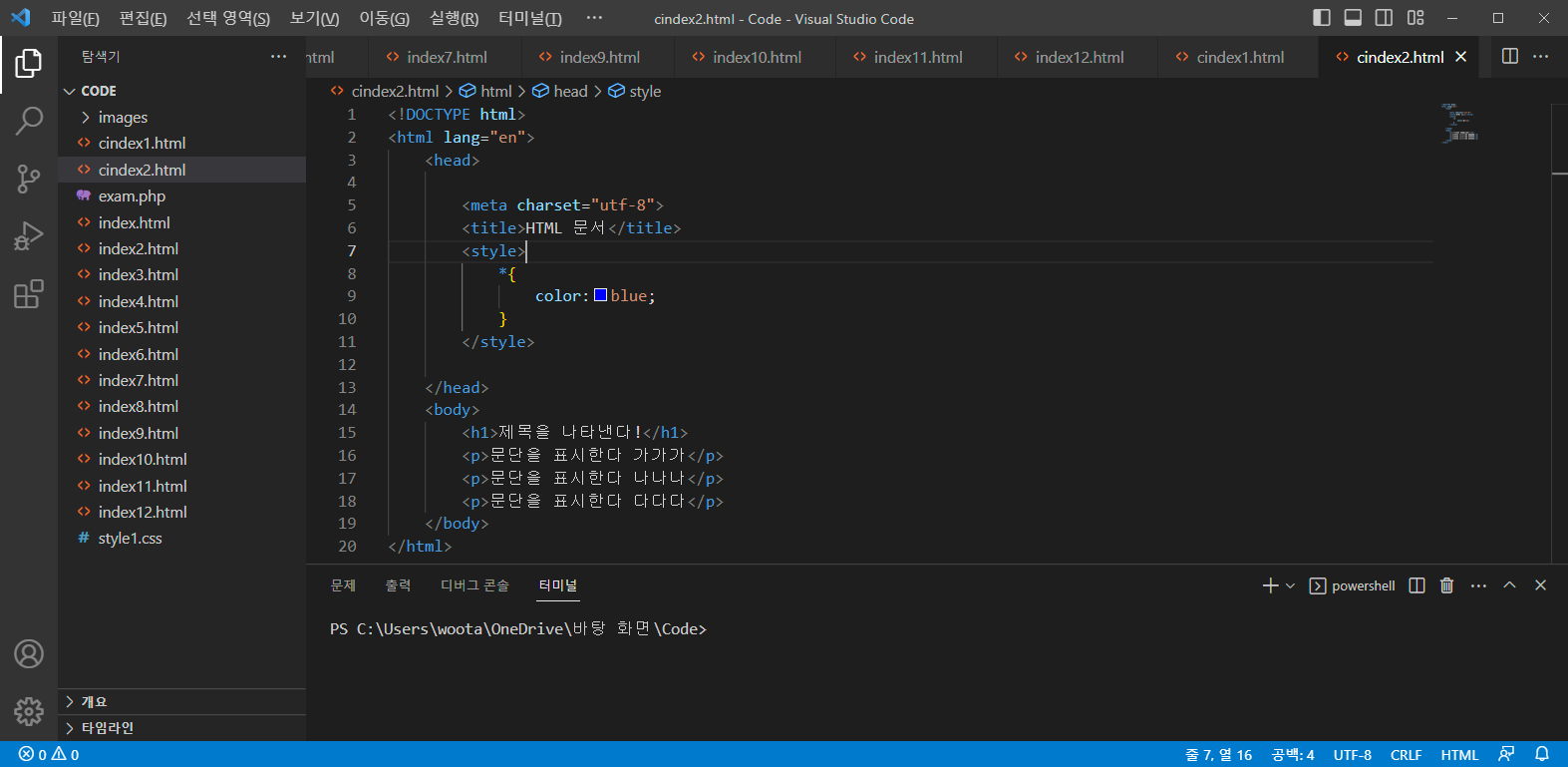
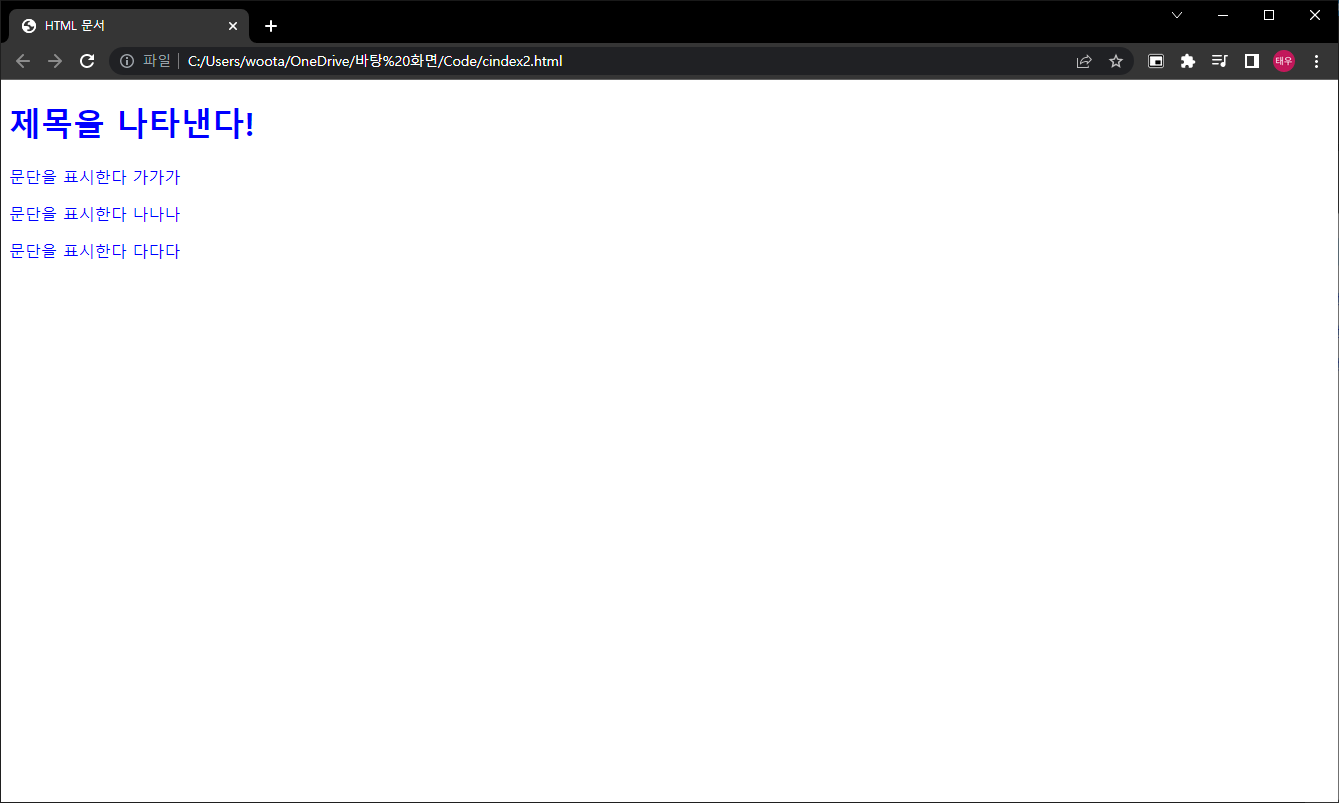
(전체선택자 코드와 결과)


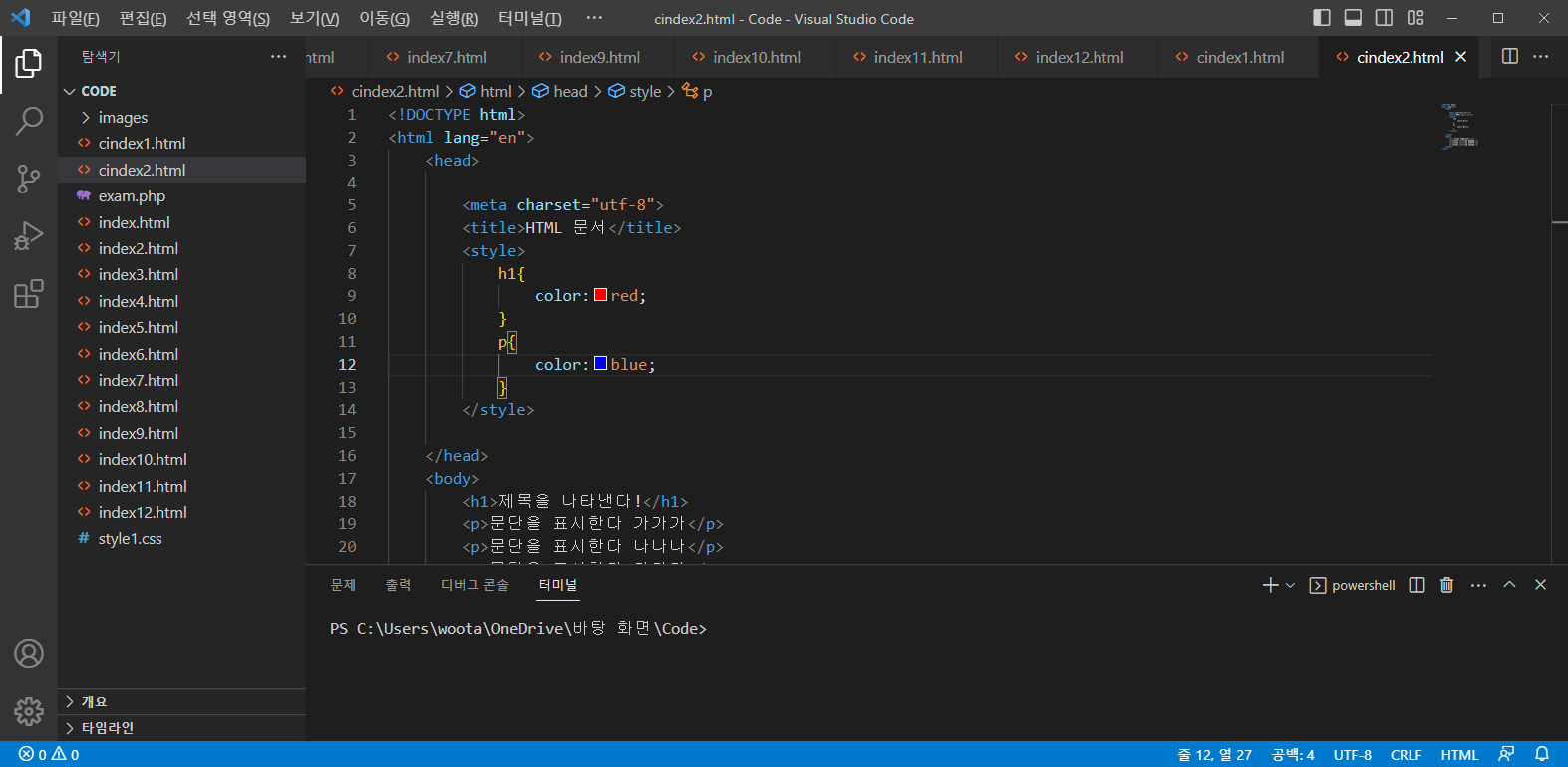
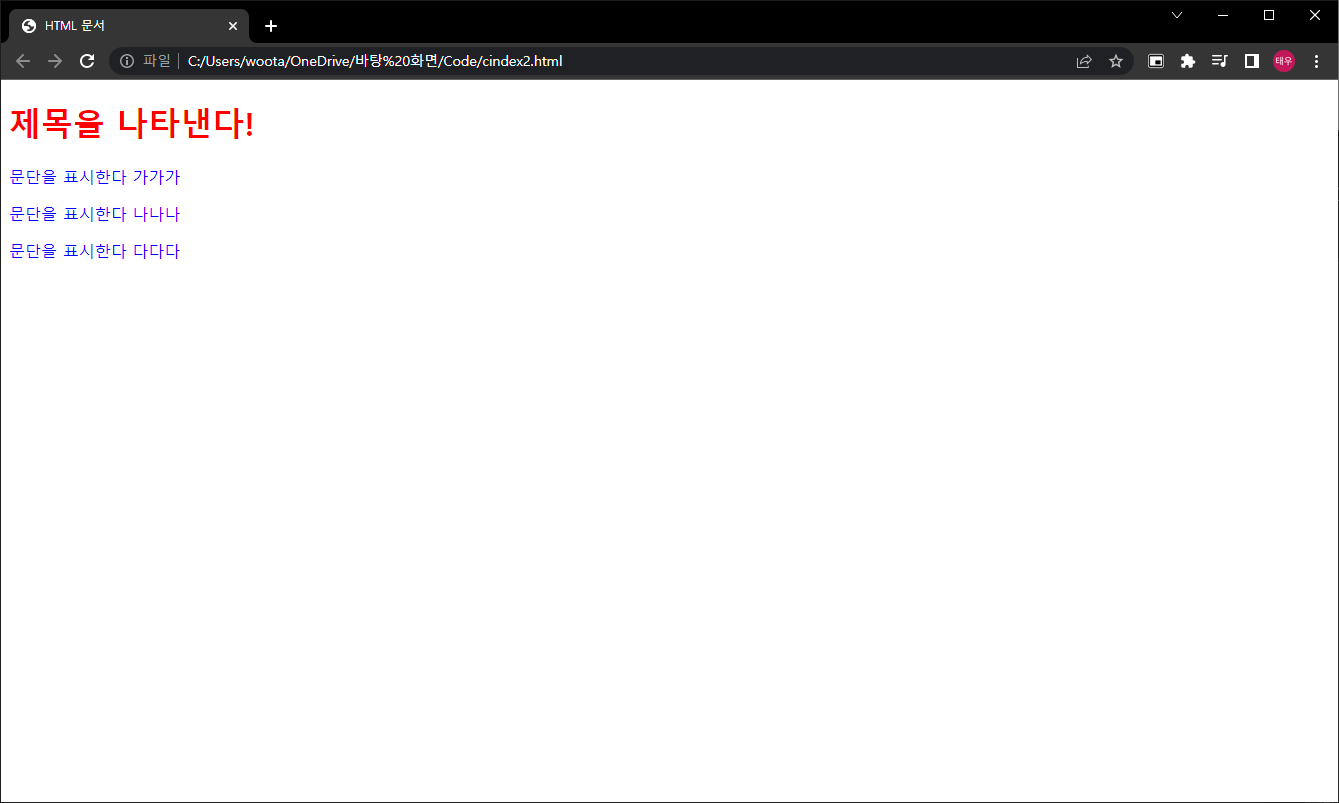
(태그선택자 코드와 결과)


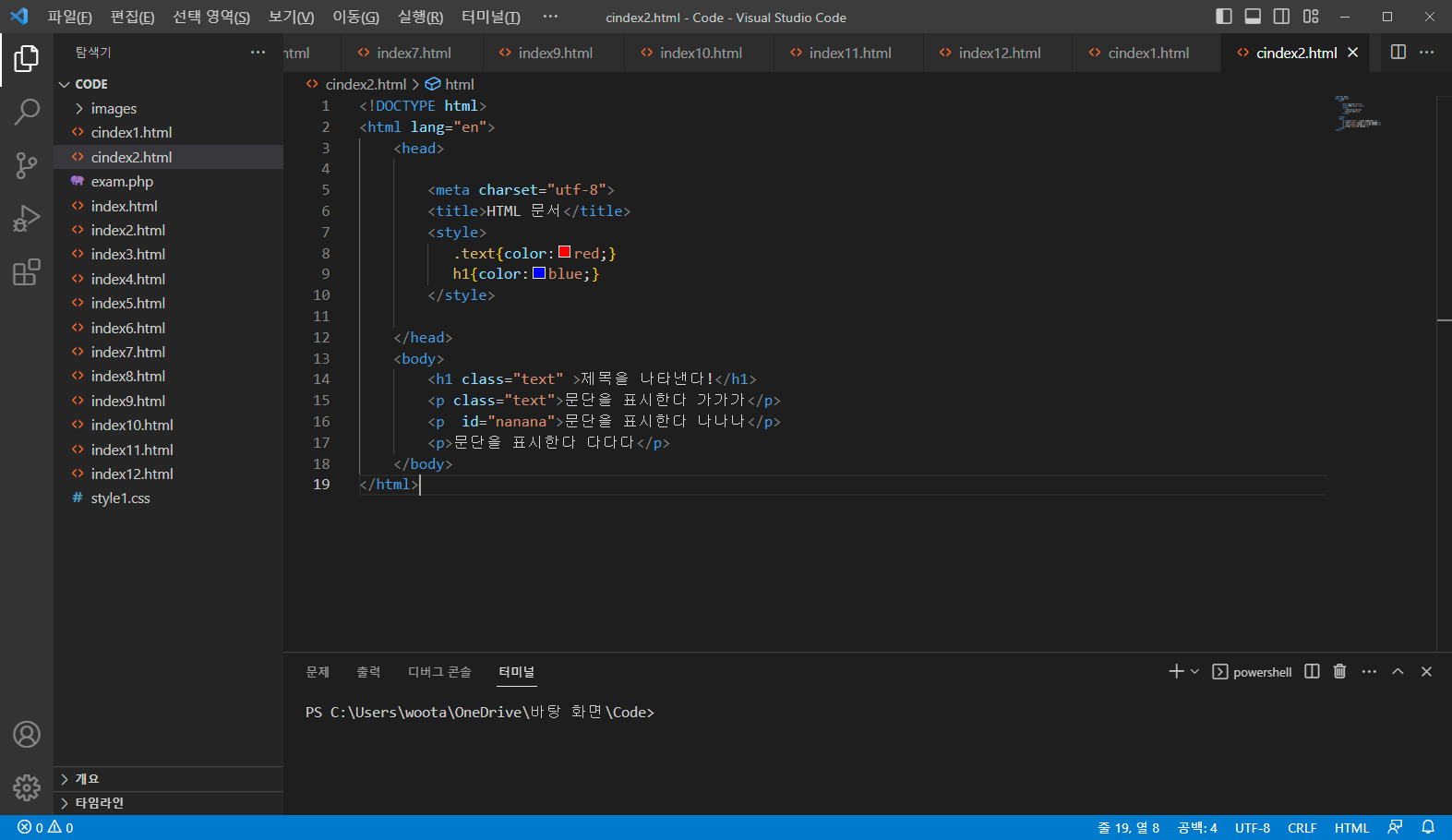
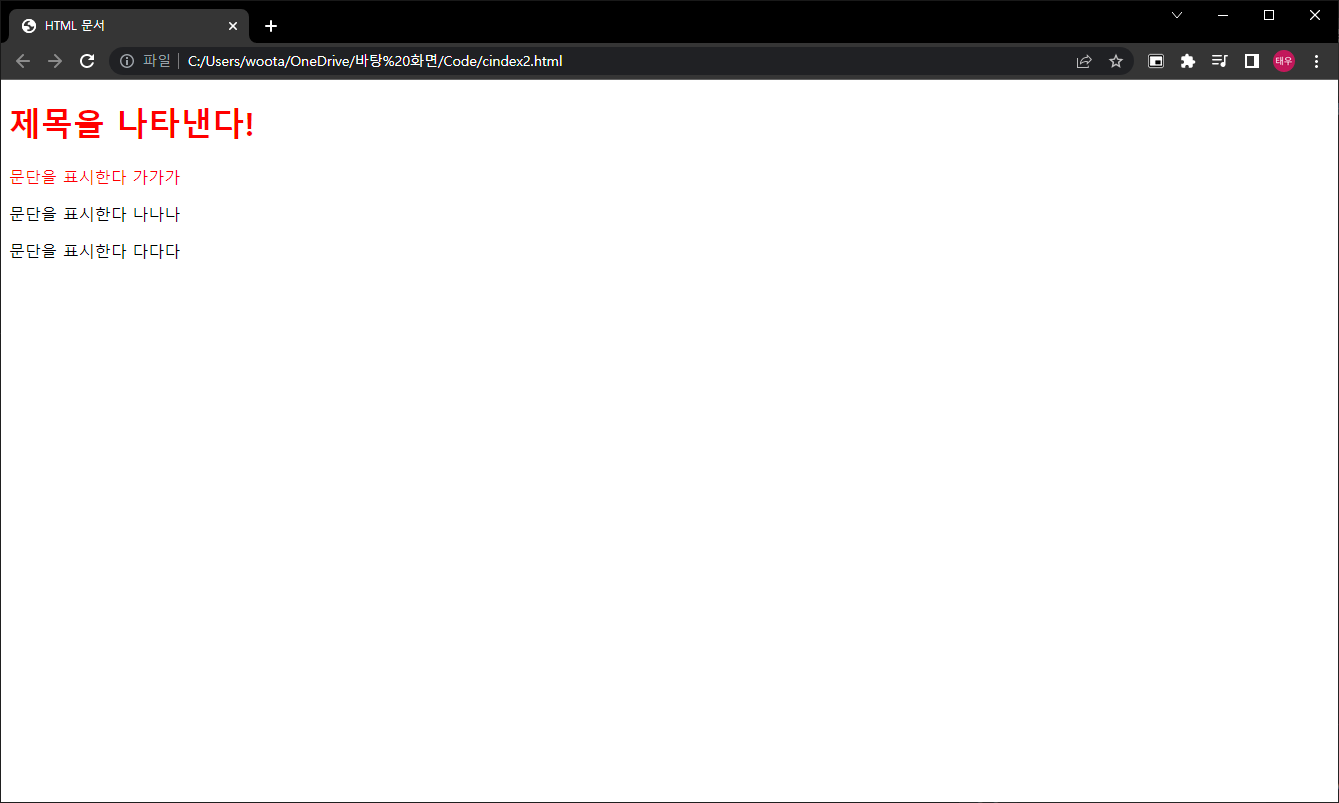
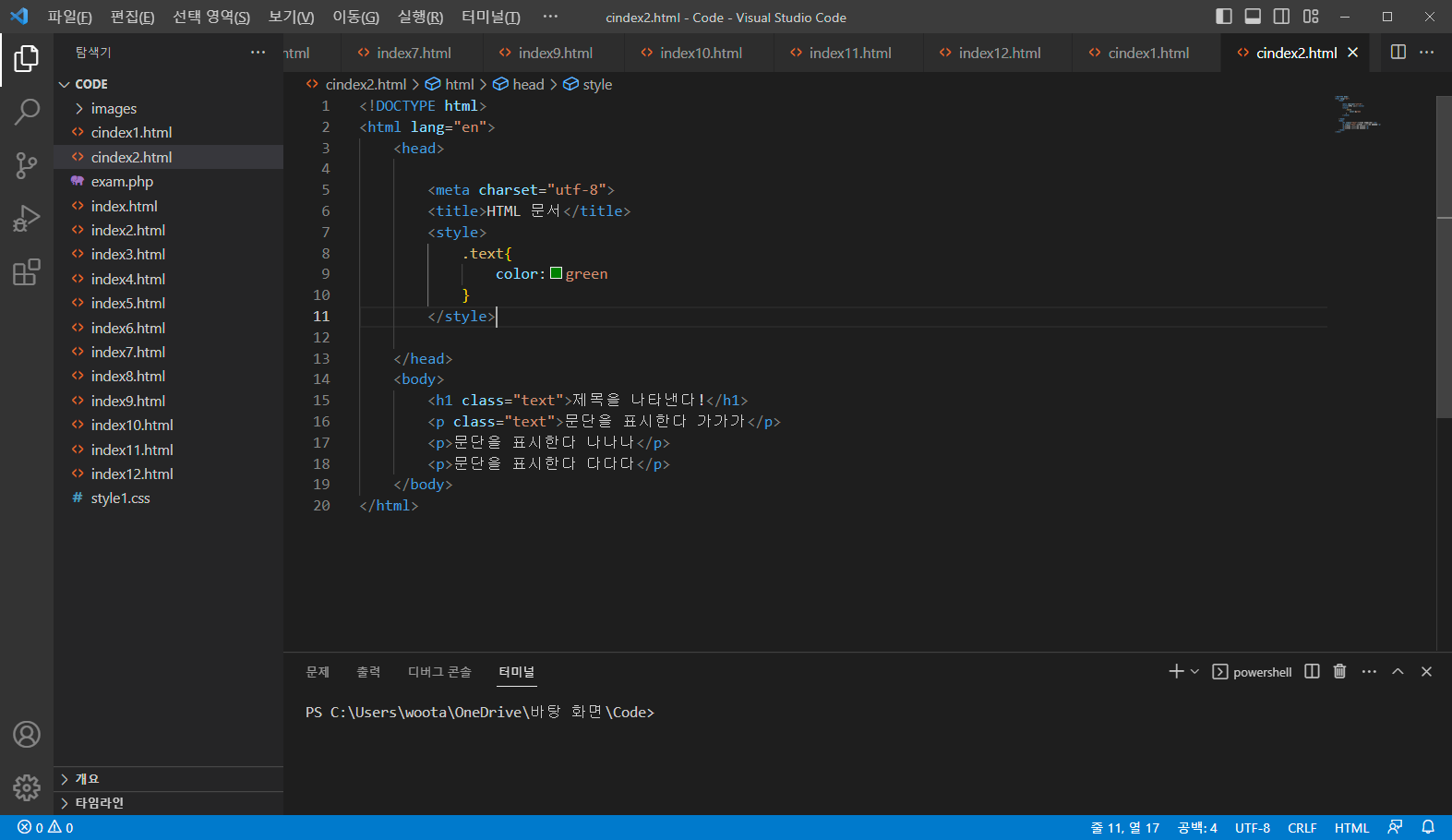
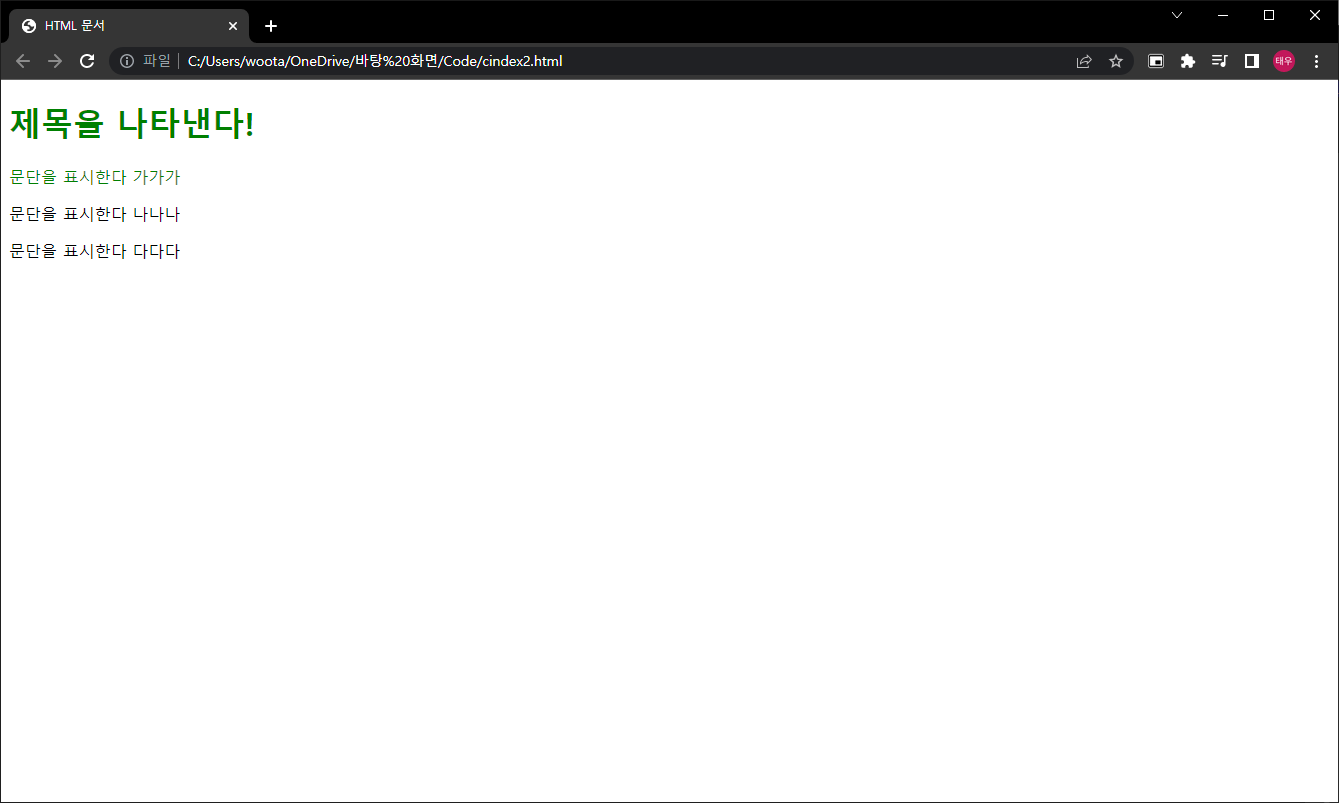
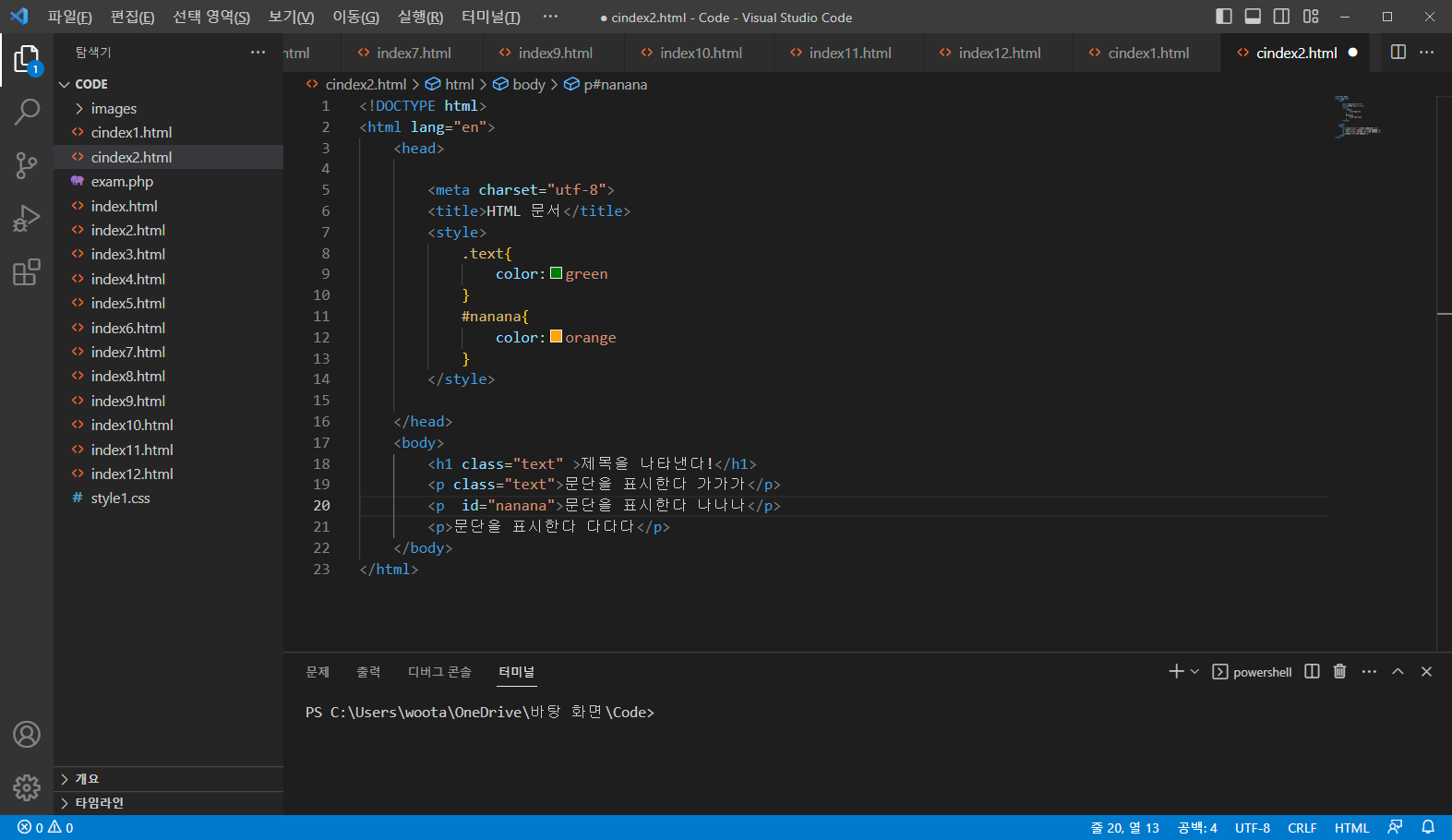
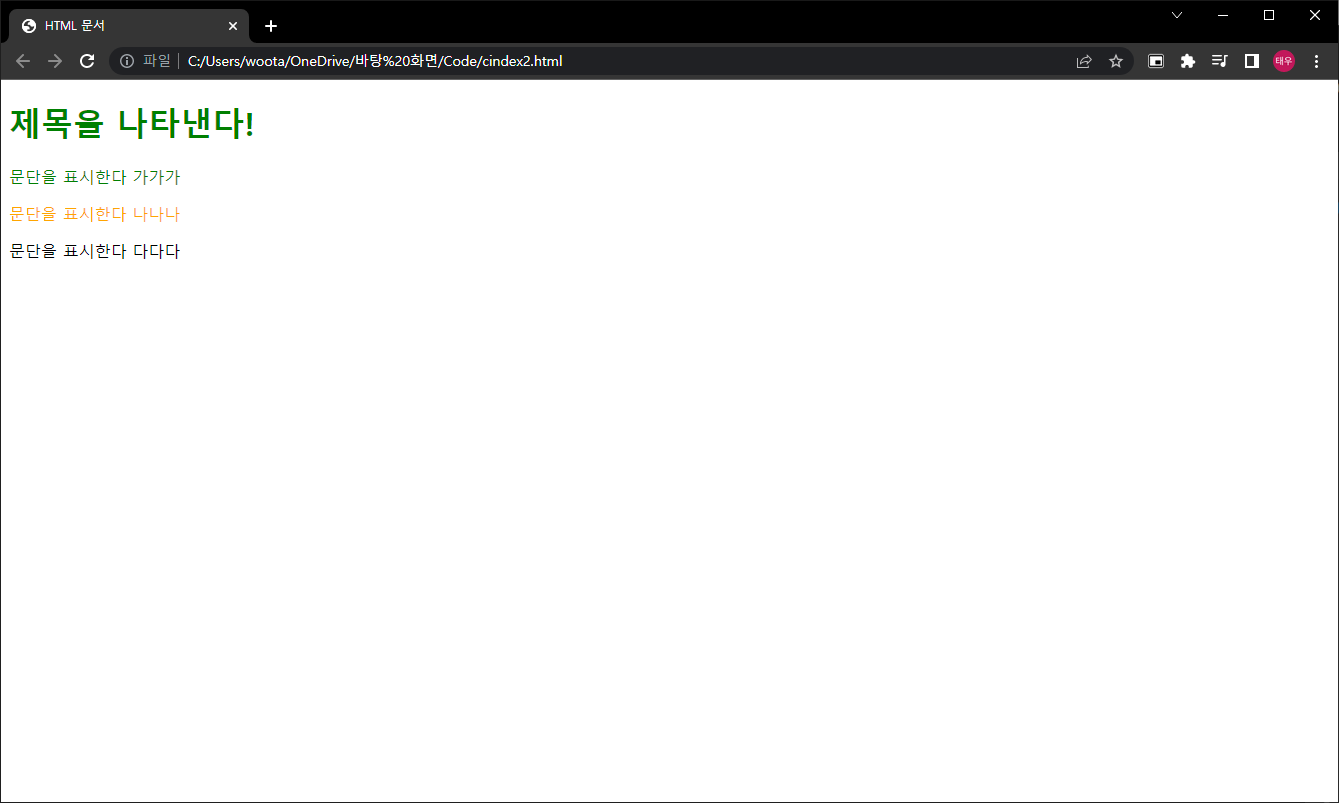
(클래스 선택자 코드와 결과)


(아이디 선택자 코드와 결과)


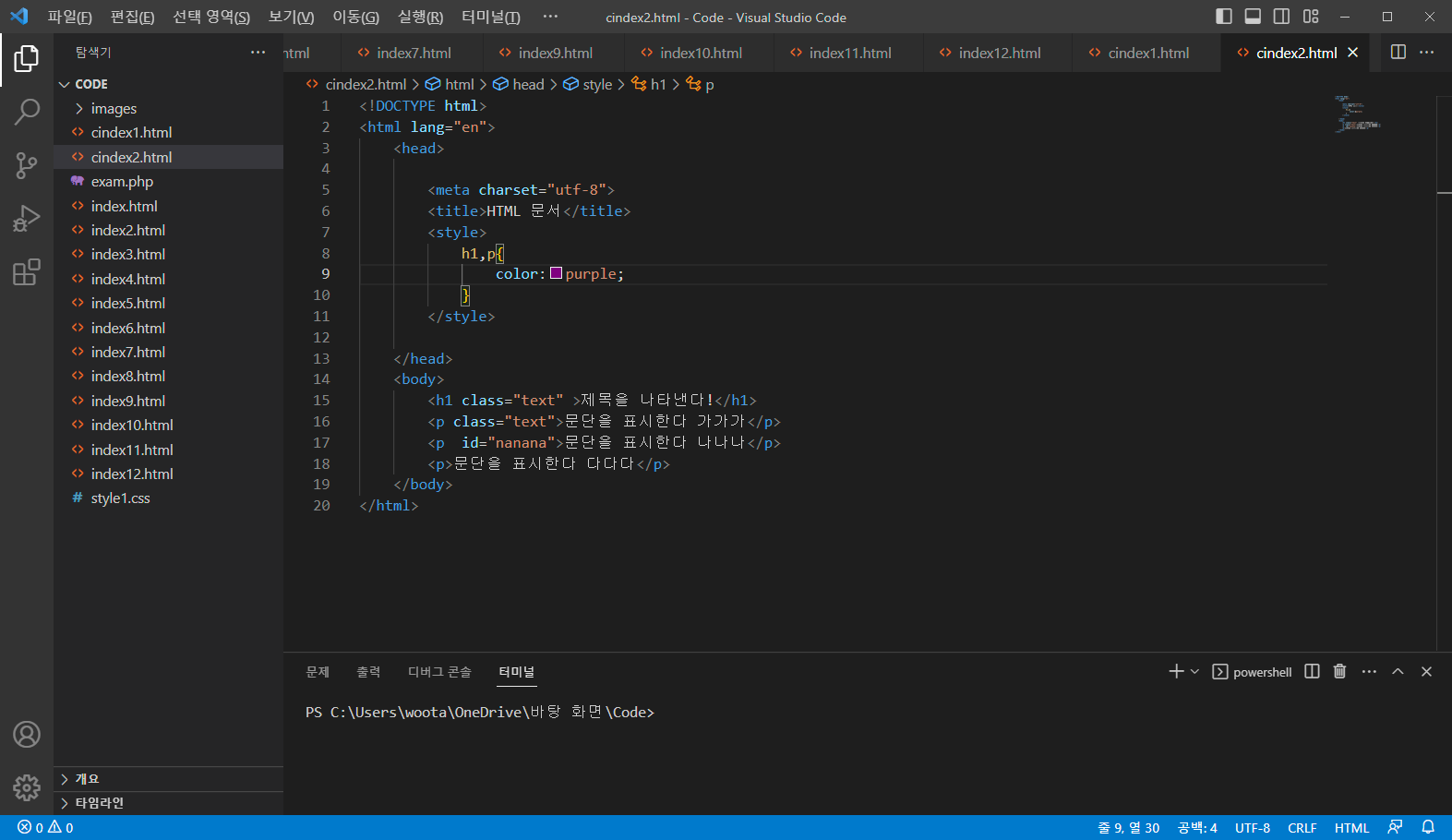
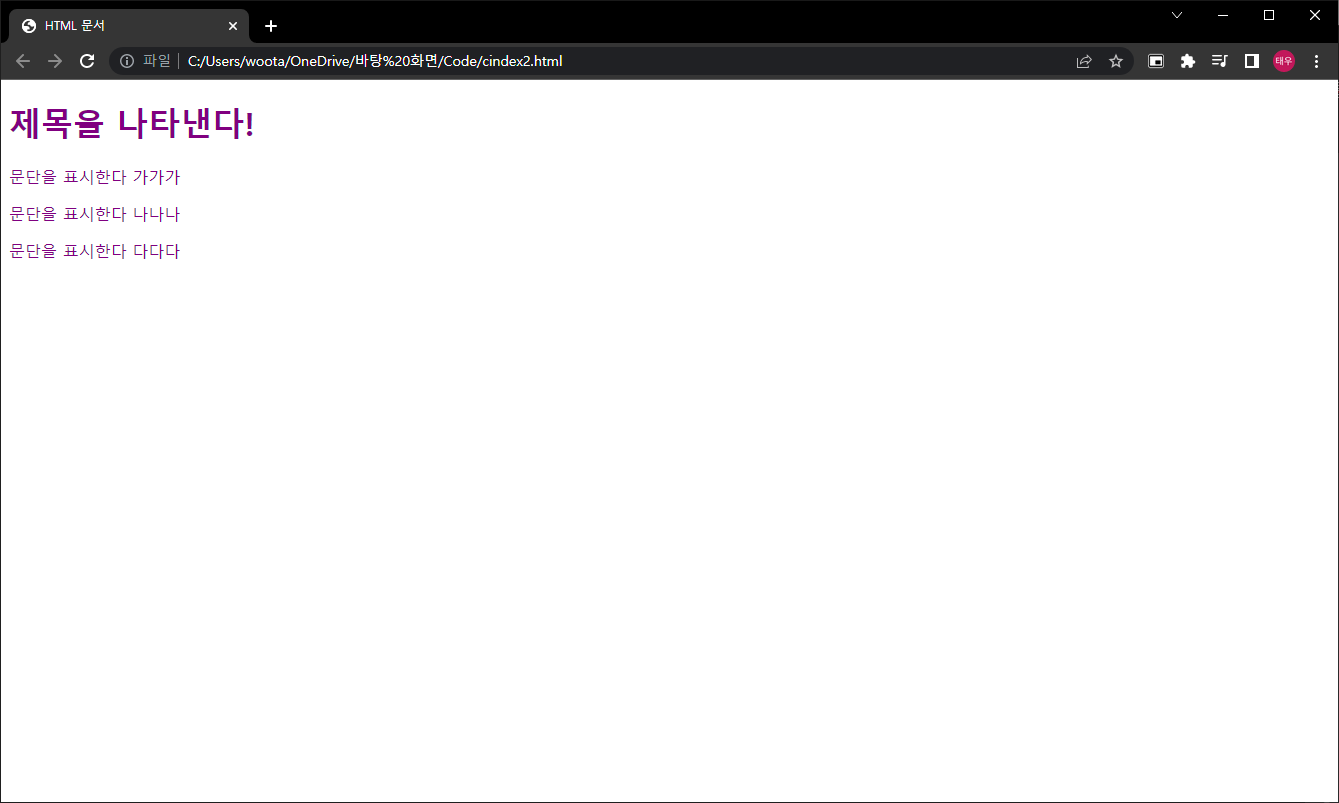
(그룹선택자 코드와 결과)


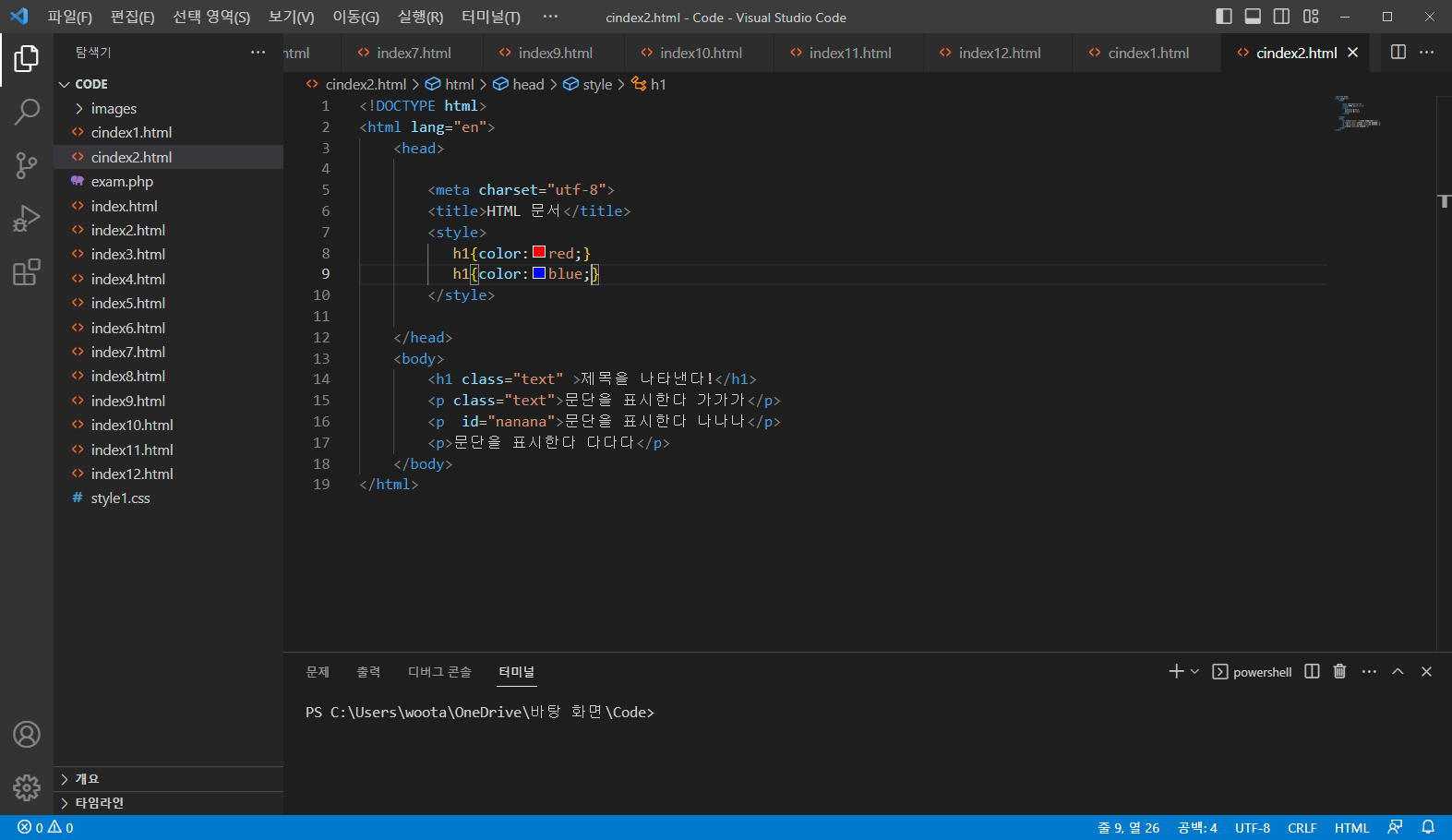
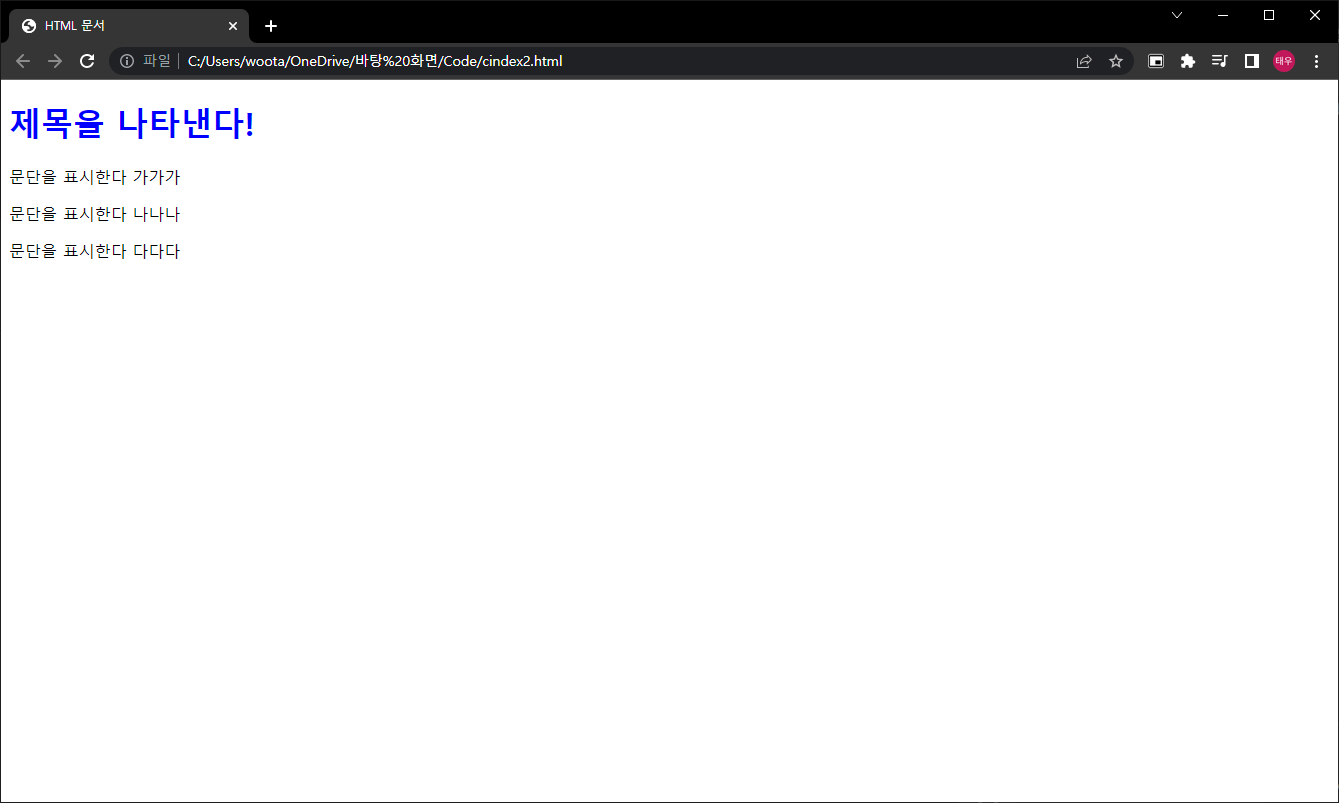
(선택자가 겹치는 경우의 코드와 결과 : 나중에 작성된 스타일이 적용되는 것을 볼 수 있다.)


(text클래스의 선택자만 빨간 글자로 만드는 코드와 결과 : h1의 요소의 경우 선택자가 다른 두 스타일이 정의되어 있지만 우선순위에 의해 클래스 선택자가 적용되는 모습)