DOM은 document 객체를 통해 HTML(root document)에 접근
브라우저에서 작동되는 자바스크립트 코드에서 document 객체 조회하기
body를 찾아보자!
console.log(document.body)
-->> console.dir(document.body)
DOM구조를 조회할 때는 console.dir이 유용하다
console.dir 은 console.log 와 달리 DOM을 객체의 모습으로 출력한다.
document.body를 조회해보면 너무 많은 속성들이 존재하는데 HTML 엘리먼트에 지정할 수 있었던 다양한 속성이 이미 객채 내에 존재한다고 보면 된다.
console.dir(document.body) 를 통해 출력된 객체에서 children 속성을 찾아보자!
document.body.children 으로 바로 찾을 수 있다
DOM으로 HTML 조작하기
dom의 객체에는 무수히 많은 속성과 메소드가 존재하지만
가장 중요한 CRUD를 집중적으로!
(create, read, update and delete)
CREATE (html 엘리먼트를 만들고)
document.createElement('div')새로운 div element를 만들었다.
자바스크립트로 DOM 조작하는 방법
자바스크립트에 어떤 작업의 결과를 담으려면 어떻게 해야할까?
변수를 선언하고 어떤 작업의 결과를 변수에 할당해야한다.
div element를 변수 tweetDiv에 할당한다.
const tweetDiv = document.createElement('div')아직은 화면에 변화가 없다. 아직 생성만 했고 이제 연결을 해줘야한다.
APPEND (html에 적용)
document.body.append(tweetDiv)변수 tweetDiv에 담긴 새로운 div 엘리먼트를 body 엘리먼트에 append 했다.
아직 아무것도 보이지 않지만 잘 적용되었다. elements 탭에서 확인해보자.
body태그 맨밑에
querySelector (조회)
DOM으로 HTML 엘리먼트의 정보를 조회하기 위해서는 querySelector의 첫 번째 인자로 셀렉터(Selector)를 전달하여 확인할 수 있다.
셀렉터로는 HTML 태그("div"), id("#"), class(.) 세 가지가 가장 많이 사용된다.
DOM순회를 통한 document.body.children을 사용하여 해당 엘리먼트를 찾아가며 조회를 했지만 더 편한 방법인 document.querySelector('#container') 로 조회할 수 있다!
html문서에는 클래스 이름이 tweet인 엘리먼트가 여러개 있는데 변수 oneTweet에 할당된 엘리먼트는 단 하나다.
그렇다면 여러 개의 엘리먼트를 한번에 가져오기 위해서는 어떻게 해야할까?
querySelectorAll을 사용한다
조금 전에 생성한
let tweetsDiv = document.createElement('div')

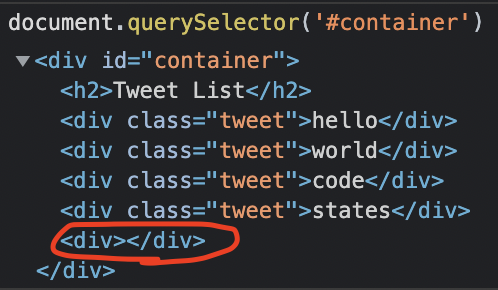
#container 안에 넣어보자!
container.append(tweetDiv)
containet의 마지막 자식요소로 추가됐다
UPDATE(textContent, classList.add)
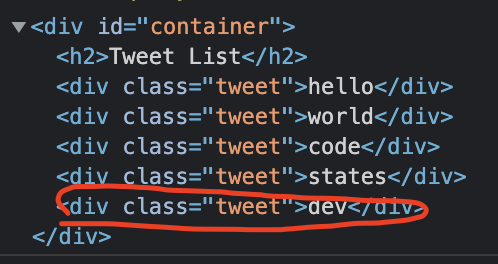
기존에 생성한 빈 div 태그를 업데이트 해보자
textContent를 사용하여 비어있는 div엘리먼트에 문자열을 입력한다.
tweetDiv.textContent = 'dev';
texContent를 이용해 dev 문자열을 입력했다.
CSS 스타일링이 적용될 수 있도록 div 엘리먼트에 class를 추가해보자. (부모의 자식요소에 들어가기)
tweetDiv.classList.add('tweet')
REMOVE
HTML에 삽입한 tweetDiv만 제거하려면?
tweetDiv.remove()여러개의 자식 엘리먼트를 지우려면 어떻게 해야할까?
const container = document.querySelector('#container');
while (container.firstChild) {
container.removeChild(container.firstChild);removeChild는 자식 엘리먼트를 지정해서 삭제하는 메소드다.
모든 자식 엘리먼트를 삭제하기 위해 반복문(for, while 등)을 활용할 수 있다.
다 지우는게 아니라 자식 엘리먼트 하나만(ex 제목) 남기고 싶으면 어떻게 해야할까?
const container = document.querySelector('#container');
while (container.children.length > 1) {
container.removeChild(container.lastChild);
}
or 직접 클래스 이름인 tweet인 엘리먼트만 찾아서 지우는 방법도 있다.
const tweets = document.querySelectorAll('.tweet')
tweets.forEach(function(tweet){
tweet.remove();innerHTML / innerText / textContent 차이

innerText : 사람이 읽을 수 있는 텍스트만 조회
innerhtml : 태그를 포함한 값을 조회
textContent : 모든 요소를 조회