고차함수
1. 변수에 할당할 수 있다.
따라서 함수를 배열의 요소나 객체의 속성값으로 저장할 수 있다.
다시 말해서 함수를 데이터(string, number, boolean, array, object) 다루듯이 다룰 수 있다는 말이다.
함수도 변수에 저장될 수 있기 때문에 함수를 인자로 받거나, 리턴 값으로 사용할 수 있다
고차함수란
함수를 인자로 받을 수 있고 함수의 형태로 리턴할 수 있는 함수다.
함수는 변수에 저장할 수 있고
1.다른 함수를 인자로 받는 경우

2.함수를 리턴하는 경우
3.함수를 인자로 받고 함수를 리턴하는 경우
즉 '함수를 리턴하는 함수'와 '함수를 인자로 받는 함수' 모두, 용어를 고차 함수로 사용
콜백함수란
다른 함수의 인자로 전달되는 함수이다
.filter
- 배열 메소드
arr.filter = function (arr, func)
const newArr = [];
for (let i = 0; i < arr.length; i++) {
if (func(arr[i]) === true) {
newArr.push(this[i]);
}
}
return newArr
};// arr의 각 요소를 전달받아 호출
// true를 리턴하는 경우에만 새로운 배열에 추가
// 콜백 함수의 결과가 true인 요소들만 저장된 배열을 리턴
구하려는 조건을 판별하는 함수가 조건으로서 fillter의 메소드의 인자로 전달된다.
const isEven = function (num) {
return num % 2 === 0;
};
-> let output = arr.filter(isEven);
const isLteFive = function (str) {
return str.length <= 5;
}
-> let output = arr.filter(isLteFive)
.map
각 요소들을 하나씩 훑으면서 작성한 기준에 맞게 고친 새로운 배열을 만든다

1. 정보를 함수를 선언하여 할당한다.
2. 함수를 불러오는 변수를 선언하여 구하려는 함수의 로직을 만든다.
3. map을 통해 구한다.
.filter
각 요소들을 하나씩 훑으로면서 작성한 조건에 맞는 데이터만 선택된다.

** 필터와 맵의 값은 초기값에 변화를 주기 않는다
따라서, 변수에 저장해줘야한다.
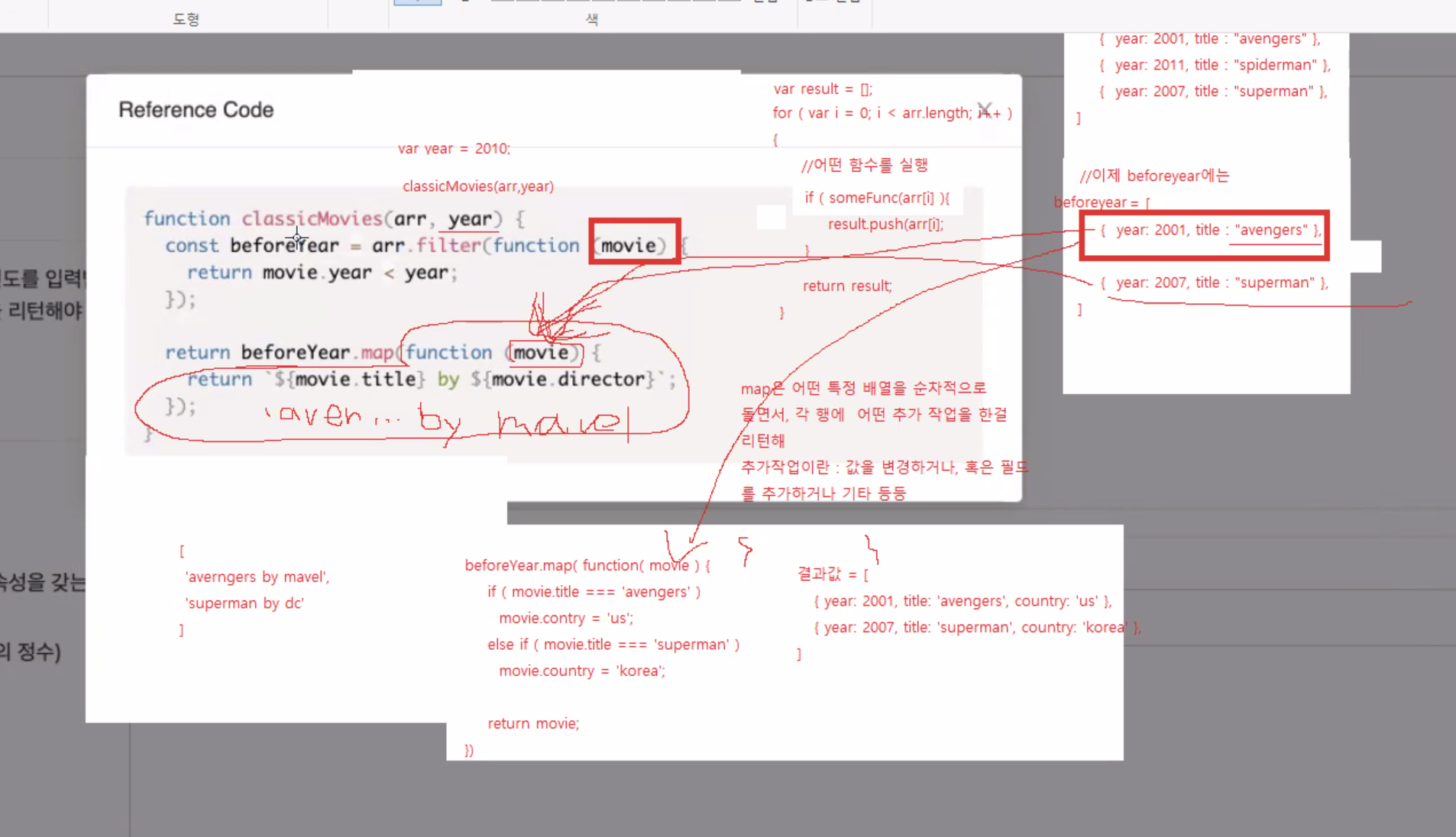
map 과 filter 정리

예제 문제를 가지고 정리를 해봤다.
year는 2010년으로 선언
arr은 3개의 배열 존재 (0번째, 1번째, 2번째)
movie에 3개의 arr배열을 넣는다.
filter메소드로 함수를 호출하여 리턴한다.
filter할 조건은 <movie.year < 2010년> 만 선택된다.
그래서 { year: 2011}은 리턴문 조건에 포함되지 않는다.
따라서, beforeYear에는 arr의(0번째, 2번째) 배열만 남는다.
beforeYear에 map메소드로 함수를 실행시킨다.
movie에 arr의(0번째, 2번째) 배열을 넣는다.
map을 통해 movie.title과 movie.director을 가져와 새로운 배열을 만드는 것이다.
그 결과, ['avenger by ...', 'superman by...'] 이 리턴된다
.reduce
.reduce(value, 기준이 되는 값)
.compose
compose는 여러 개의 함수를 인자로 전달받아 함수를 리턴하는 고차 함수
<스프린트리뷰>
고차함수란?
함수를 인자로 받을 수 있고, 함수의 형태로 리턴할 수 있는 함수
변수에 할당할 수 있다.
다른함수의 인자로 받을 수 있다. --> 넘 어렵...
다른 함수의 결과로서 리턴될 수 있다.
foo() 함수호출
foo; 함수의 반환. 함수가 실행이 되어 있지 않은 상태로 반환