
"다 똑같은건 싫어 내가 만들어볼게! "
이렇게 시작 된,, 고통의 모바일 청첩장 만들기!
사실 아주 오랫동안 생각 해 왔던 작업이였지만,
실제로 작업할지 몰라 자신감있게 말한 것도 있었다🥹
심지어 준비해야 할 건 산더미
- 스튜디오 사진 보정
- 식전 영상 보정
- 종이 청첩장(친구, 부모님 ver)
- 모바일 청첩장
대충 생각했을 땐, 그까이거 그냥 대충 만들면 되는거아냐? 그냥 내가 만들지 뭐! 했는데....
역시 전혀 아니였다.
뭐든 쉬워보이면 그건 그 사람이 고수라 그런것이거늘,,,
디자인
여러 디자인 사이트를 사용해 포스터 컨셉의 디자인들을 찾아봤다.
요즘 이미 많이 유행 중이지만,
아주 오래전부터 나는 영화 포스터같은 특이한 컨셉의 청첩장을 만들고싶었다.
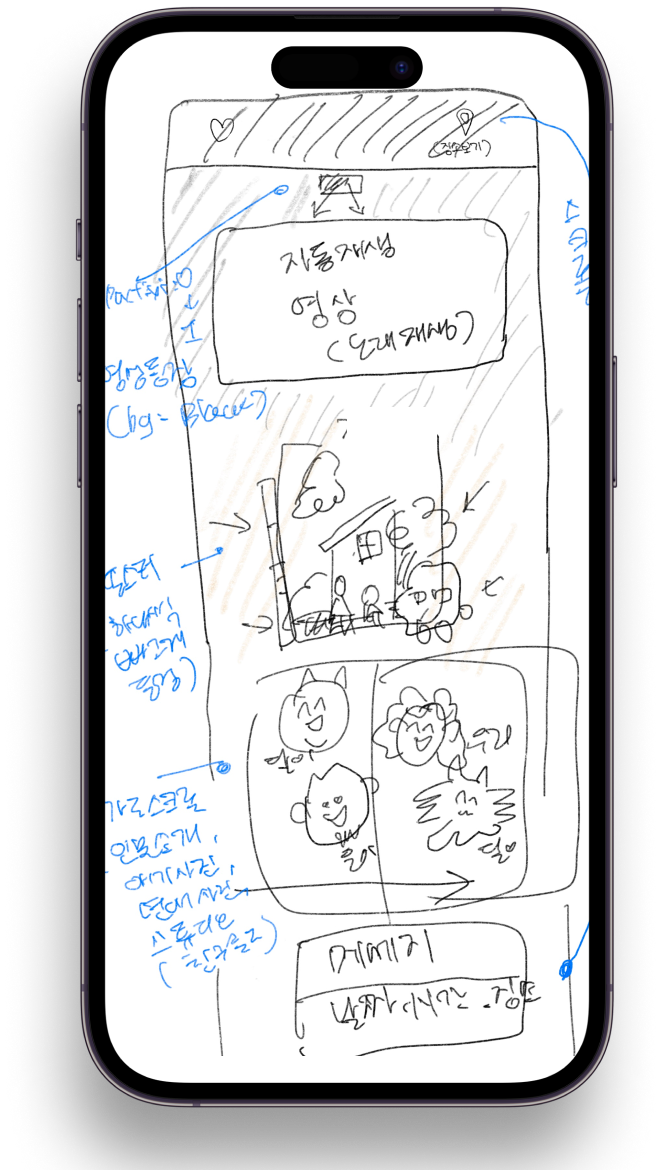
어떤식으로 화면을 구성해야할지 구체적으로 생각해보지않았기에
종이 스케치를 시작했다.
사실 옛날부터 대략적인 구조를 생각해놔서 금방 그리긴했지만...
디자이너 상태인 나와 개발자 상태인 나의 괴리감으로 자아 충돌이 생겼다,,, 🥹
( 미래의 나야 일단 열심히 디자인 해 놓을게... 열심히 해줘 )
# 사실 나는....
어마어마한 정리병이 있다.
어떤 일을 시작하기전 무조껀 정리를 해야한다...
하기싫어서 그런건 아니다.

# 하여튼,
혼자 작업해도 누군가 내 프로젝트에 바로 참여할 수 있도록
문서화 작업을 해 놓고싶었다
사용 프로그램
- 피그마
항상 사용하는 피그마를 활용해 모바일 청첩장 프로젝트를 문서화하기로 했다.


# 타깃층에 따른 다른 화면 출력
타겟층을 정리해보니 대략 아래처럼 나뉘어졌다.
- 20 ~ 30대
- 50 ~ 60대
50 ~ 60대 부모님과 친지분들은
현재 모바일 디자인을 보기 어려울 것 같아
url에 따른 다른 디자인을 출력해주기로 했다.
즉, 디자인 두개 ^^
# 애니메이션 처리
모바일 청첩장에서 제일 중요하게 생각한것은
스크롤에 따른 애니메이션 처리였다.
처음 동영상 넣을지말지 고민중이지만, 어쨌든 내가 찍은 물결 동영상을 사용할 예정이다.
동영상은 기본으로 opacity:0값을 가진 상태로 시작한다.
페이지가 렌더링 되면 동영상이 재생되며 점진적으로 opacity:1값으로 바뀐다.
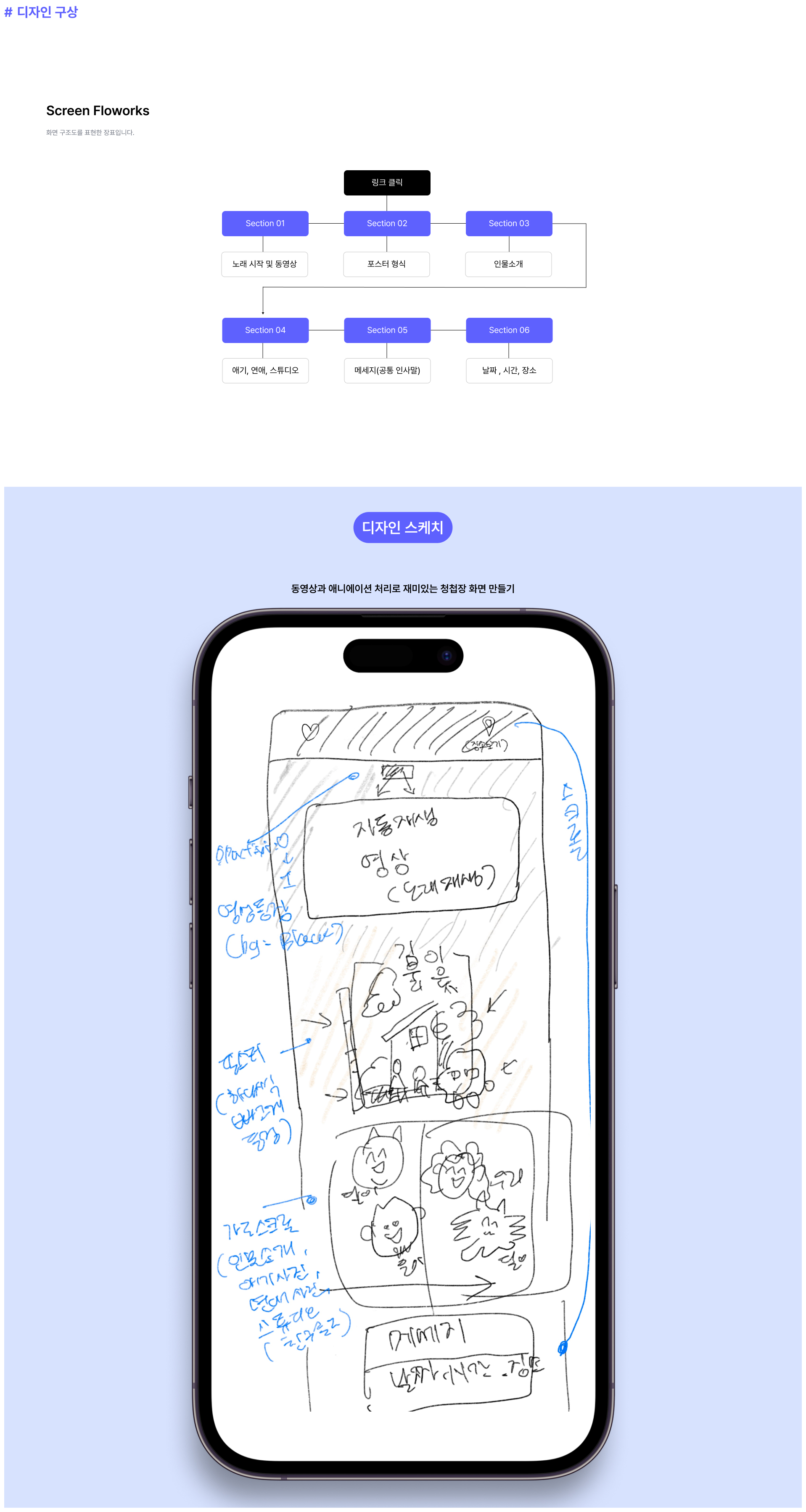
이후 섹션들에대한 정리는 아래와 같다.
- section01 : 포스터 디자인 등장
- section02 : 인물소개, 어릴적 & 연애 & 스튜디오 & 친구들 등등 (가로스크롤)
- section03 : 메세지
- section04 : 날짜 & 시간 & 장소
개발
# 호스팅
뭐 딱히 큰 기능없는 정적 페이지기때문에
내가 사용하기 제일 편한 github을 선택했다.
github pages로 알잘딱깔센!
# 사용 언어
기존에 따로 진행중이던 프로젝트와 같이
CRA + typescript 로 진행!
# Start
오랜만에 git-pages사용해 만들려니 헷갈려서
정리가 아주 잘 된 블로그를 참고했다!
# 명령어
- 코드 수정
npm run deploy명령어 실행git add .git commit -m "메세지 작성"git push
# Custom hook
스크롤 위주로 애니메이션 처리가 되기때문에
제일 먼저 커스텀 훅을 만들었다.