Toggle Challenge
과제 내용
- 상태 값을 생성 (boolean)
- 버튼과 컴포넌트/요소를 반환
- 사용자가 버튼을 클릭할 때
- 상태 값을 토글 (반대 값)
- 조건부로 컴포넌트/요소를 렌더링

풀이
import { useState } from "react";
const ToggleChallenge = () => {
const [showAlert, setShowAlert] = useState(false);
const toggleAlert = () => {
if(showAlert) {
setShowAlert(false)
return
}
setShowAlert(true)
}
return <div>
<button className="btn" onClick={toggleAlert}>toggle Alert</button>
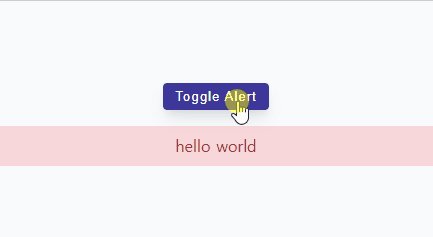
{showAlert && <Alert/>}
</div>
};
const Alert = () => {
return <div className="alert alert-danger">hello world</div>
}
export default ToggleChallenge;toggleAlert 함수를 사용하지 않고 onClick에 직접적으로 showAlert값을 변동가능하도록 할 수 있도록 간결하게도 가능하다.
<button className="btn" onClick={() => setShowAlert(!showAlert)}>toggle Alert</button>User Challenge
과제 내용
- 상태 값을 생성
- user, 기본값 null
- 두 개의 함수를 생성
- login - user의 name 속성을 갖는 객체로 설정
- logout - 사용자를 null로 설정
- JSX에서 ?를 사용하여 두 가지 다른 설정을 표시
-
"안녕하세요 여기는 user name 입니다." 과 로그아웃 버튼이 있는 h4
-
"로그인 해주세요." 과 로그인 버튼이 있는 h4

-
풀이
import { useState } from "react";
const UserChallenge = () => {
const [user, setUser] = useState(null);
const login = () => {
setUser({name : "맥도날드"})
}
const logout = () => {
setUser(null)
}
return <div>
{user ? (
<h4>안녕하세요. 여기는 {user.name} 입니다.</h4>
) : (
<h4>로그인 해주세요.</h4>
)}
<button className="btn" onClick={!user ? login : logout}>{user ? "Logout" : "Login"}</button>
</div>;
};
