Overview
JavaScript에서 단축평가(short-circuit evaluation)는 논리 연산자(&&및||)를 사용하여 간결한 방식으로 조건 평가를 수행할 수 있는 기술이다.
&& 연산자(논리AND)는 첫 번째 피연산자가 falsy이면 첫 번째 피연산자를 반환하고, 첫 번째 피연산자가 truthy이면 두 번째 피연산자를 반환한다. (1)
|| 연산자(논리 OR)는 첫 번째 피연산자가 truthy이면 첫 번째 피연산자를 반환하고, 첫 번째 피연산자가 falsy이면 두 번째 피연산자를 반환 (2)
For Example (1)
const x = 0;
const y = 1;
console.log(x && y); // 출력: 0 (첫 번째 피연산자가 falsy이므로 첫 번째 피연산자가 반환됩니다)
console.log(y && x); // 출력: 0 (두 번째 피연산자가 falsy이므로 두 번째 피연산자가 반환됩니다)For Example (2)
function displayName(name) {
return name || 'Anonymous';
}
console.log(displayName('Pizza')); // 출력: "Pizza"
console.log(displayName()); // 출력: "Anonymous"Short Circuit Evaluation React
Basics
Setup Challenge
- 두 개의 상태 값 생성(text, name)
- 하나는 falsy이고, 다른 하나는 truthy
- 두 연산자 각가에 대한 조건을 JSX에서 설정 - 힌트 {}
- || OR 연산자
- && AND 연산자
import { useState } from 'react';
const ShortCircuitOverview = () => {
const [text, setText] = useState('');
const [name, setName] = useState('JS');
const codeExample = text || 'hello world';
return <div>
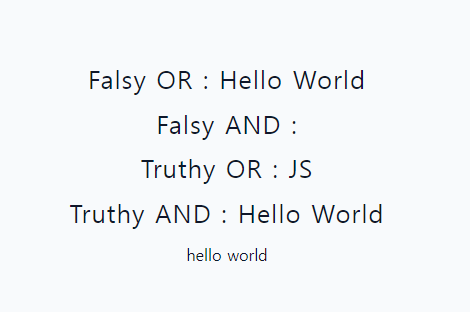
<h4>Falsy OR : {text || 'hello world'}</h4>
<h4>Falsy AND : {text && 'hello world'}</h4>
<h4>Truthy OR : {name || 'hello world'}</h4>
<h4>Truthy AND : {name && 'hello world'}</h4>
{codeExample}
</div>
};
export default ShortCircuitOverview;
각 연산자와 상태값에 따른 결과값 표출
Common Approaches
"!" 연산자는 JavaScript에서의 논리 연산자로, Boolean값을 부정하는 역할을 한다. 다른 프로그래밍 언어에서의 not 연산자와 동일하다.
Ternay Operator
JavaScript에서 삼항 연산자는 간결하게 조건문을 표한하는 방법이다. 이는 조건 연산자 또는 삼항 조건 연산자라고 부른다.
삼항 연산자 예시
condition ? expression1 : expression2;condition이 truthy인 경우, expession1을 반환, condition이 falsy인 경우 expression2 반환
import { useState } from 'react';
const ShortCircuitExamples = () => {
// falsy
const [text, setText] = useState('');
// truthy
const [name, setName] = useState('susan');
const [user, setUser] = useState({ name: 'john' });
const [isEditing, setIsEditing] = useState(false);
return <div>
<h2>{text || 'default value'}</h2>
{
text && (
<div>
<h2>whatever return</h2>
<h2>{name}</h2>
</div>
)
}
{user && <SomeComponent name={user.name}/>}
<h2 style={{margin: '1rme 0'}}>Ternary Operator</h2>
<button className='btn'>{isEditing ? 'edit' : 'add'}</button>
{user ? (
<div>
<h2>hello there user {user.name}</h2>
<h2>{name}</h2>
</div>
) : (
<div>
<h2>please login</h2>
<h2>{name}</h2>
</div>
)}
</div>
};
const SomeComponent = ({name}) => {
return (
<div>
<h2>whatever return</h2>
<h2>{name}</h2>
</div>
)
}