Event
접근 함수
리액트에서 자바스크립트와 비슷한 접근을 한다.
카멜표기법을 사용하고 콜백함수로 실행될 함수를 넣어준다.
예시
const EventExamples = () => {
const handleButtonClick = () => {
alert('handle button click')
}
return (
<section>
<button onClick={handleButtonClick}>click me</button>
</section>
)
}다양한 접근 이벤트가 존재한다.
Event 컴포넌트
함수가 포함된 컴포넌트 넣어보기

const BookList = () => {
return (
<section className="booklist">
<EventExamples/>
{books.map((book) => {
return (
<Book {...book} key={book.id}></Book>
)
})}
</section>
)
}
const EventExamples = () => {
const handleFormInput = () => {
console.log('handle form input')
}
const handleButtonClick = () => {
alert('handle button click')
}
return (
<section>
<form>
<h2>Typical Form</h2>
<input
type="text"
name="example"
onChange={handleFormInput}
style={{margin:'1rem 0'}}
/>
</form>
<button onClick={handleButtonClick}>click me</button>
</section>
)
}input 은 글자가 입력될 때마다 handleFormInput 이벤트 실행
button 은 클릭 할 때마다 handleButtonClick 이벤트 실행
Event Object and Form Submission
매개변수를 전달 받아 처리
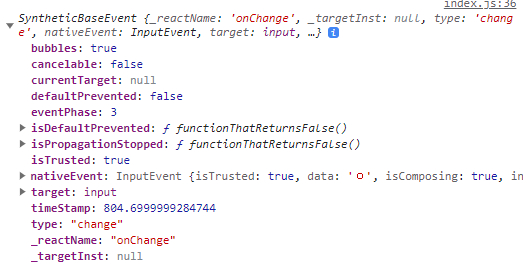
const handleFormInput = (e) => {
console.log(e)
}
해당 이벤트의 내용을 객체로 받아올 수 있다.
onSubmit
const EventExamples = () => {
const handleFormInput = (e) => {
//console.log(e)
}
const handleButtonClick = () => {
//alert('handle button click')
}
const handleFormSubmission = (e) => {
e.preventDefault();
console.log('form submitted');
}
return (
<section>
<form onSubmit={handleFormSubmission}>
<h2>Typical Form</h2>
<input
type="text"
name="example"
onChange={handleFormInput}
style={{margin:'1rem 0'}}
/>
<button type='submit'>submit</button>
<div>
<button type='button' onClick={handleButtonClick}>click me</button>
</div>
</form>
</section>
)
}💡 e.preventDefault() : 함수가 실행되고 리로드 되는 것을 방지
Mind Grenade
내부 접근 함수 화살표 함수
const EventExamples = () => {
return (
<section>
<form >
<h2>Typical Form</h2>
<input
type="text"
name="example"
onChange={(e) => console.log(e.target.value)}
style={{margin:'1rem 0'}}
/>
<button type='submit'>submit</button>
<div>
<button type='button' onClick={() => console.log('click me')}>click me</button>
</div>
</form>
</section>
)
}Mind Grenade #2
이벤트 추가
const Book = (props) => {
const {img, title, author} = props;
const displayTitle = () => {
console.log(title);
}
return <article className='book'>
<img src={img} alt={title}/>
<h2>{title}</h2>
<button onClick={displayTitle}>display title</button>
<h4>{author}</h4>
</article>
}

props의 title의 값을 출력해준다.
