리액트에는 다양한 훅들이 존재하고 기본적으로 리액트에서 제공하는 useState, useEffect,useRef, useContext, useReducer 등과 커스텀으로 훅을 만들어서 사용할 수 있다.
Setup
튜토리얼 사용 git 출처
https://github.com/john-smilga/react-course-v3
03-ADVANCED-REACT 프로젝트 사용
Run App
npm install && npm run devVite app 사용
- 기본적인 내용
- 몇가지 assets(css, data)를 추가
<StrictMode>삭제
Tutorial 디렉토리
훅에대한 튜토리얼 예시폴더
starter 디렉토리를 먼저 학습 후 final 디렉토리로 정답 확인
App.jsx 튜토리얼 세팅
import Starter from './tutorial/01-useState/starter/01-error-example';
import Final from './tutorial/01-useState/final/01-error-example';
function App() {
return (
<div className='container'>
<Starter/>
{/* <Final/> */}
</div>
);
}
export default App;
렌더링할 컴포넌트는 그대로 두고 학습을 해야하는 컴포넌트 import 구문만 수정해서 사용한다.

Setup Challenge
- count 변수 생성
- JSX 내부에 값을 표출
- 버튼에 따른 count 값 증가
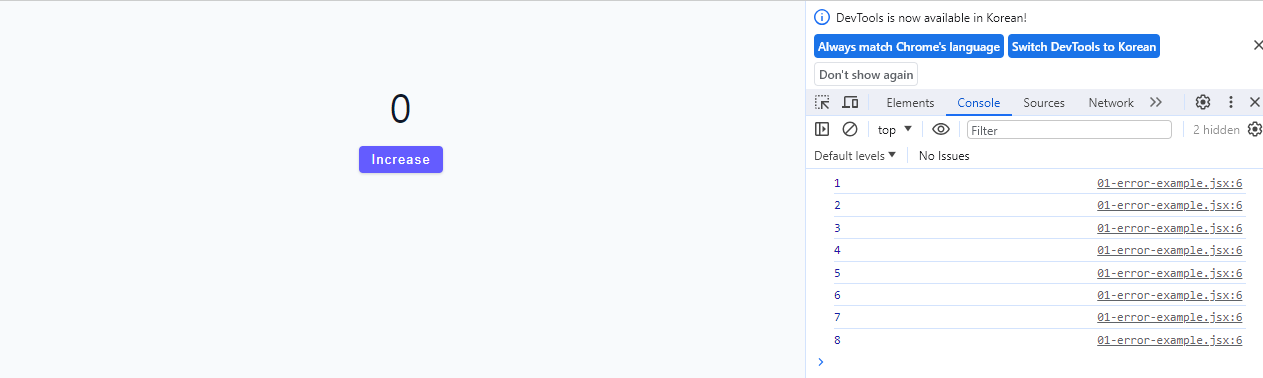
const ErrorExample = () => {
let count = 0;
const handleClick = () => {
count = count + 1;
console.log(count)
}
return (
<>
<h2>{count}</h2>
<button type="button" className="btn" onClick={handleClick}>increase</button>
</>
);
};
export default ErrorExample;

이렇게 코드를 작성하게 된다면 count 값은 변경이 되지만 리액트에서는 변경된 값으로 인식하지 못하고 렌더링된 값이 변경되지 않는다.
다음 useState를 사용해서 해결이 가능하다.
