useEffect Basics
02-useEffect-basics.jsx
useEffect
import { useState } from "react";함수 컴포넌트에서 부수 효과(side effects)를 수행하는데 사용되는 리액트 훅이다. 부수효과란 컴포넌트 외부의 작업을 의미하며, 주로 구독(subscriptions), 데이터 가져오기(fetching data), DOM 직접 업데이트, 이벤트 리스너 타이머 등이 있다.
- useEffect는 두 개의 인자를 받는다 (두 번째 인자는 선택사항)
- 첫 번째 인자 - 콜백 함수
- 두 번째 인자 - 의존성 배열
- 기본적으로 모든 렌더링(초기 렌더링과 리렌더링)시에 실행
- 콜백 함수에서 프로미스를 반환할 수 없으므로 비동기로 만들 수 없다.
- 의존성 배열이 빈 배열 []로 설정되면 초기 렌더링 시에만 실행
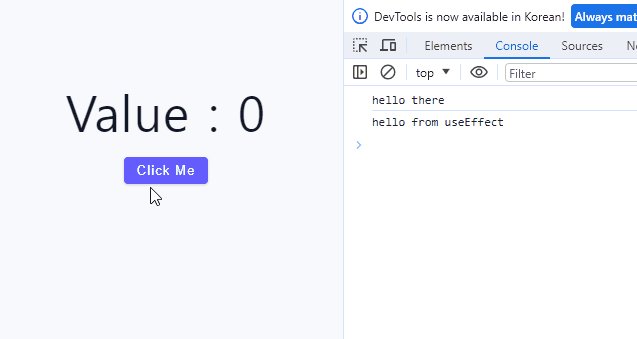
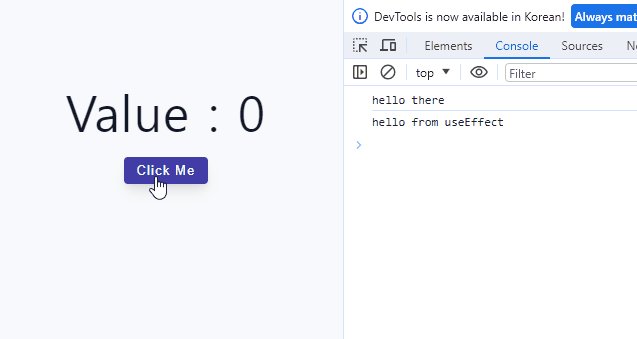
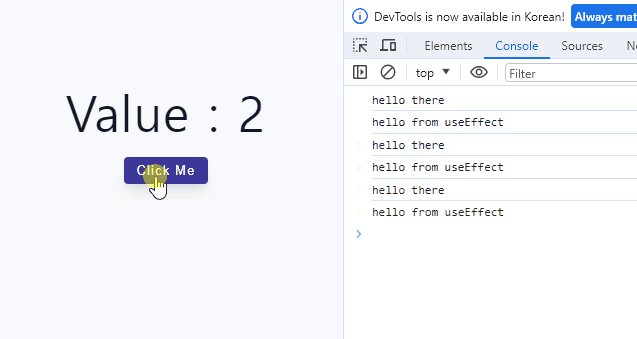
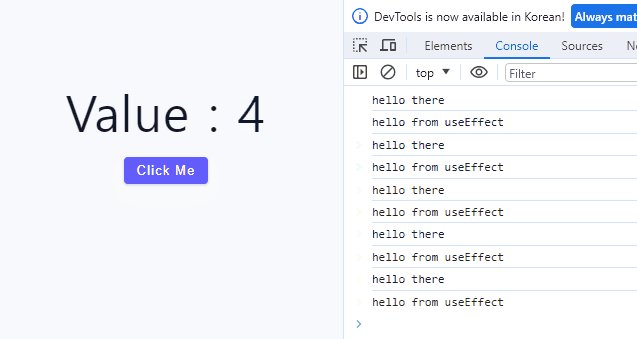
useEffect 넣어보기
import { useEffect, useState } from 'react';
const UseEffectBasics = () => {
const [value, setValue] = useState(0);
const sayHello = () => {
console.log('hello there');
};
sayHello();
useEffect(() => {
console.log('hello from useEffect');
})
return (
<div>
<h1>value : {value}</h1>
<button className='btn' onClick={() => setValue(value + 1)}>
click me
</button>
</div>
);
};
export default UseEffectBasics;
초기 렌더링과 리렌더링 될 때 마다 useEffect가 실행되는 것을 알 수 있다.
의존성이 빈배열일 경우
useEffect(() => {
console.log('hello from useEffect');
}, [])두 번째 인자로 빈 배열([])을 넣었을 경우 초기 렌더링 시에만 useEffect의 콜백 함수가 실행이 된다.
useEffect async
useEffect(async () => {
await
console.log('hello from useEffect');
}, )오류 발생
async 함수는 항상 프로미스를 반환하며, 프로미스는 비동기 작업의 결과를 나타내는 객체이다. useEffect의 콜백 함수는 컴포넌트의 렌더링과 관련된 부수 효과(side effect)를 수행하기 위한 것이며, 부수 효과 함수는 기본적으로 프로미스를 반환하지 않아야 한다.
리액트는 컴포넌트의 state나 props가 변경되었을 때 콜백 함수를 다시 실행한다. 이러한 콜백 함수의 실행은 동기적으로 처리되며, 반환된 프로미스를 기다리지 않는다. 따라서 async 함수 내에서 비동기 작업을 수행하면 리액트는 해당 작업이 완료되기를 기다리지 않고 다음 렌더링 사이클을 시작하게되어 이로 인해 예상치 못한 문제가 발생할 수 있다.
대신 useEffect 내에서 비동기 작업을 수행하려면 다음과 같이 async 함수 내부에서 비동기 작업을 수행하고, 그 결과를 상태나 다른 리액트 기능에 적절하게 반영하는 방식을 사용해야 한다.
useEffect(() => {
const someFunc = async () => {
await fetch ...
}
console.log('hello from useEffect');
}, [])