Set Function "Gotcha"
05-useState-gotcha.jsx
Setup Challenge
- 상태 값과 버튼을 설정
- 버튼 클릭 시 상태값 1씩 증가시키는 기능 추가
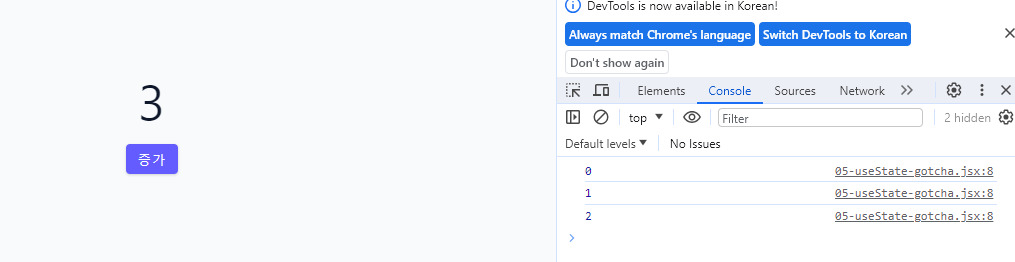
- setState 함수를 호출한 직후 상태 값을 로깅
import { useState } from "react";
const UseStateGotcha = () => {
const [value, setValue] = useState(0);
const handleClick = () => {
setValue(value + 1);
console.log(value)
}
return <div>
<h1>{value}</h1>
<button type="button" className="btn" onClick={handleClick}>증가</button>
</div>
};
export default UseStateGotcha;

값이 증가된 직후에 바로 변경된 값을 출력할 수 없다.
값이 업데이트된 직후에 변경된 값을 출력하는 방법
setState((prevState) => {
return { ...prevState, value: newValue };
});상태를 즉시 및 동기적으로 업데이트하려면, 이전 상태를 인수로 받고 새로운 상태를 반환하는 함수를 setState에 전달하면된다.
이전 상태를 기반으로 상태를 업데이트해야 하는 경우나 상태를 동기적으로 업데이트해야하는 경우 유용하게 사용할 수 있다.
setTimeout Example
import { useState } from "react";
const UseStateGotcha = () => {
const [value, setValue] = useState(0);
const handleClick = () => {
setTimeout(() => {
console.log('버튼 클릭')
setValue((currentState) => {
return currentState + 1;
})
}, 3000)
}
return <div>
<h1>{value}</h1>
<button type="button" className="btn" onClick={handleClick}>증가</button>
</div>
};
export default UseStateGotcha;Code Example
import { useState } from 'react';
const ComponentExample = () => {
const [value, setValue] = useState(0);
const sayHello = () => {
console.log('hello there');
// 무한 루프 주의
setValue(value + 1);
};
sayHello();
return (
<div>
<h1>value : {value}</h1>
<button className='btn' onClick={() => setValue(value + 1)}>
click me
</button>
</div>
);
};
export default ComponentExample;sayHello 함수는 렌더링 되고 실행되기 때문에 sayHello함수에 setValue 함수가 실행되어 value값이 변경되고 리렌더링되면 sayHello 함수가 다시 실행되므로 무한 루프에 빠진다.
변경된 직후에 변경된 값을 반응하여 출력하기 위한 방법은 useEffect에서 알아보도록 하자
