02-useState-basics.jsx
useState Hook
- 현재 상태 값과 상태를 업데이트하는데 사용할 수 있는 함수 두개의 요소를 가진 배열을 반환
- default 값을 인자로 받음
- 상태가 업데이트 괴면 컴포넌트가 다시 렌더링
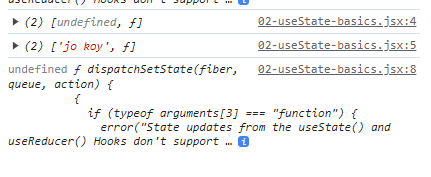
console.log(useState());
console.log(useState('jo koy'));
const value = useState()[0];
const handler = useState()[1];
console.log(value, handler);
useState() 는 배열을 반환하는 함수이다.
배열의 첫번째 state를 배열 두번째는 state를 변경하는 함수를 반환하며 argument로 받는 값은 state의 초기값으로 설정이 된다.
선언
const [count, setCount] = useState(0);구조 분해 할당으로 state를 선언하며, 첫번째는 state의 변수명 두번째는 state값을 변경하는 함수명을 선언한다.
통상적으로 state값을 변경하는 함수명은 state변수명 앞에 "set"을 붙여서 선언한다.
예시
const UseStateBasics = () => {
const [count, setCount] = useState(0);
const handleClick = () => {
setCount(count + 1);
}
return <div>
<h4>누른 클릭 수 {count}</h4>
<button type="button" className="btn" onClick={handleClick}>클릭</button>
</div>
};
button을 클릭하면 handelClick 함수에서 count의 상태값 변경 함수인 setCount를 실행하여 count + 1 의 값으로 변경되고 counst(state) 값이 변경되어 re-render하여 실시간으로 값이 변경되는 것을 확인할 수 있다.
Initial Render and Re-Renders
리액트 애플리케이션에서 초기 렌더링은 컴포넌트 트리가 처음으로 DOM에 렌더링되는 시점을 가리킨다. 이것은 애플리케이션이 처음으로 로드되었을 때 또는 루트 컴포넌트가 처음 렌더링 될 때 발생한다.
이를 mounting 컴포넌트라고 한다.
한편, 다시 렌더링은 컴포넌트의 상태(state)나 속성(props)이 변경되고, 이렇게 변경된 사항을 반영하기 위해 DOM에서 컴포넌트를 업데이트해야 할 때 발생한다. 리액트는 가상 DOM을 사용하여 실제 DOM을 업데이트 하는 과정을 최적화하므로 필요한 변경만 수행되어 보여진다.
re-render 트리거하는 방법
- 컴포넌트의 상태(state) 또는 속성(props)을 변경함으로써. 컴포넌트의 상태나 속성이 변경되면 리액트는 이러한 변경사항을 반영하기 위해 컴포넌트를 다시 렌더링한다.
- 컴포넌트의 상태나 속성이 변경되지 않았더라도 부모 엘리먼트가 다시 렌더링될 때 다시 렌더링한다.
Hook의 규칙
- use로 시작해야 한다.(리액트 내장 훅과 사용자 정의 훅 모두)
- 컴포넌트 이름은 대문자로 시작한다.
- 함수 또는 컴포넌트 본문 내에서 훅을 호출해야 한다.
- 훅을 조건에 따라 호출하면 안된다.
- 설정(set)함수는 상태를 즉시 업데이트하지 않는다.
