빌드
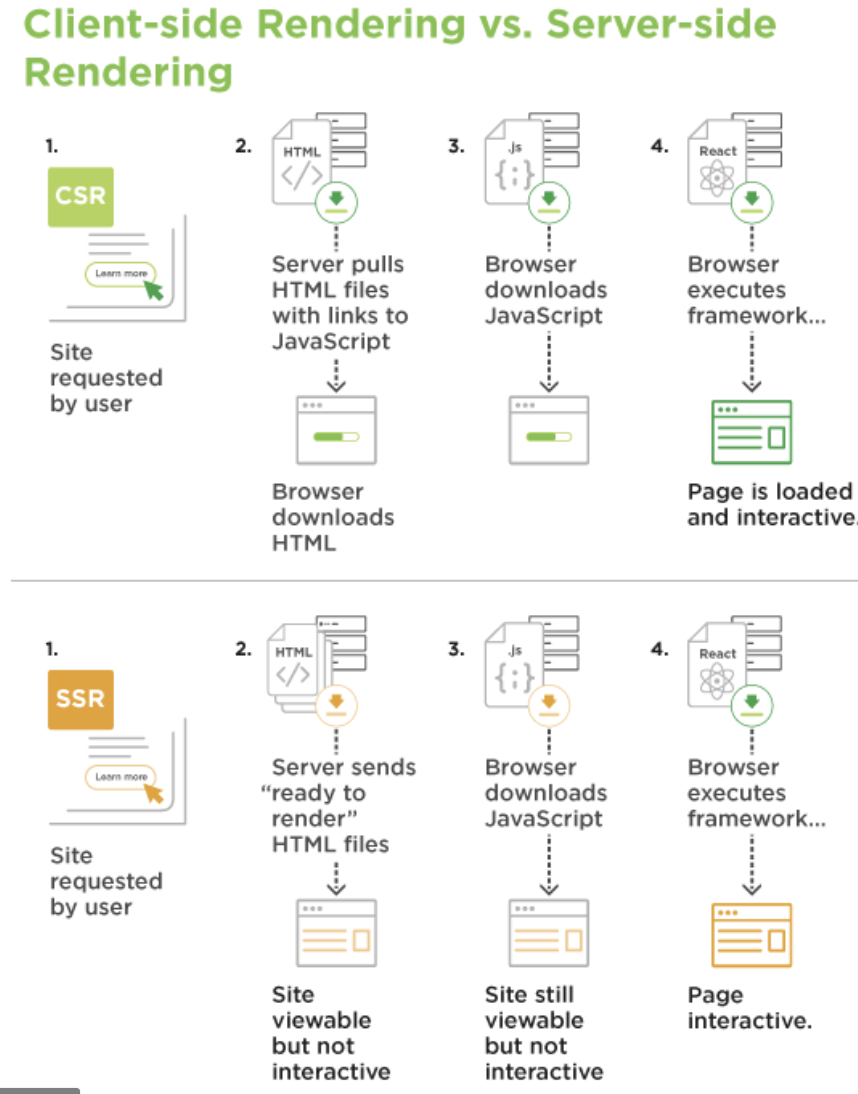
SSR과 CSR
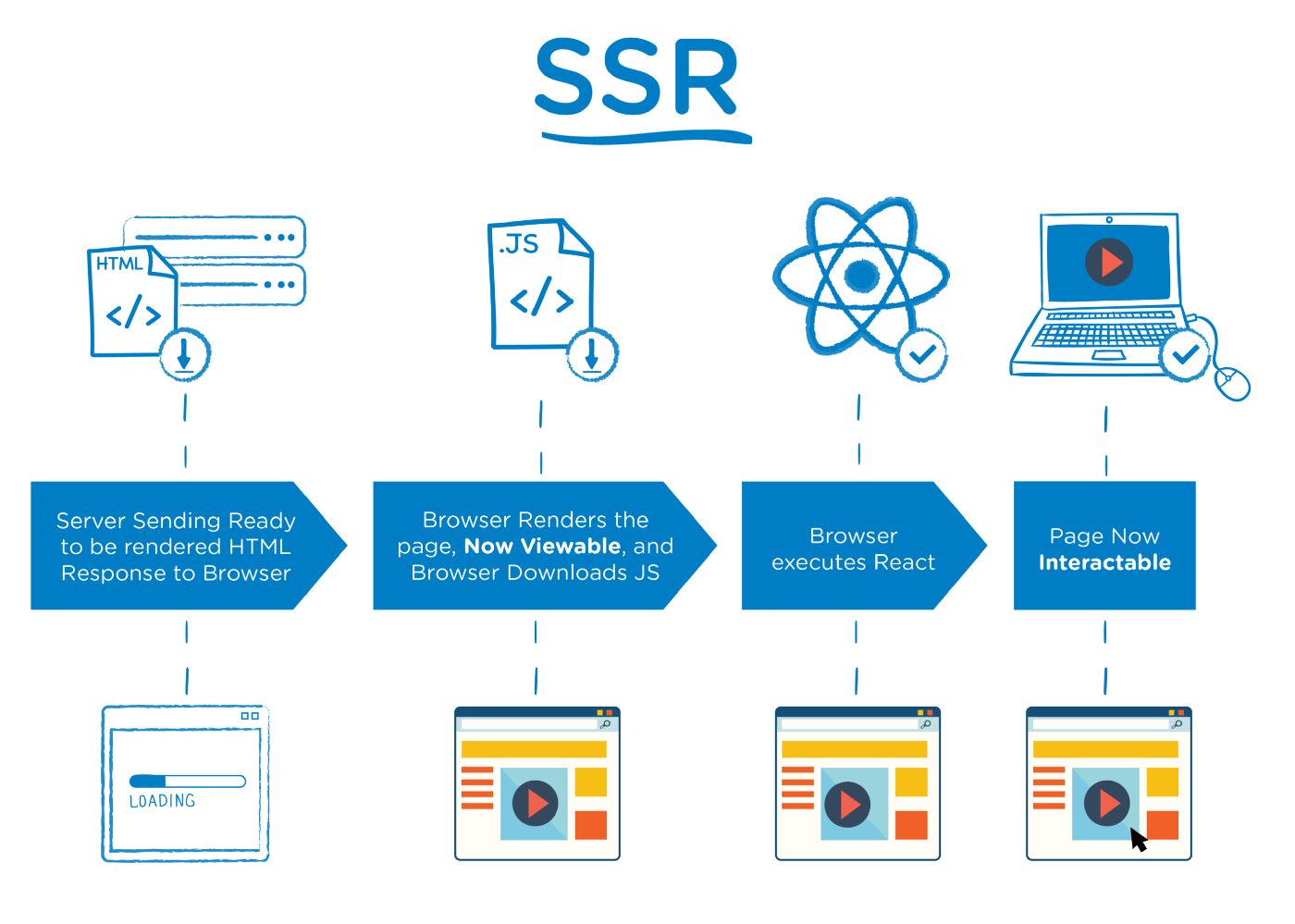
SSR(Server Side Rendering)

서버 사이드 렌더링은 웹 페이지를 서버에서 렌더링하는 방식이다.
브라우저가 서버의 URI로 GET 요청을 보내면, 서버는 정해진 HTML 파일을 브라우저로 전송한다. 이 HTML 파일이 브라우저에 도착하면 사용자가 바로 볼 수 있다.
서버에서 웹 페이지를 브라우저로 보내기 전에, 서버에서 완전히 렌더링했기 때문에 서버사이드 렌더링이라고 한다.
- 웹페이지의 내용에 데이터베이스의 데이터가 필요한 경우, 서버는 데이터베이스의 데이터를 불러온 다음 웹 페이지를 완전히 렌더링 된 페이지로 변환한 후에 브라우저에 응답으로 보낸다.
- 사용자가 브라우저의 다른 경로로 이동할 때마다 서버는 이 작업(렌더링)을 다시 수행한다.
장점
-
웹 페이지 초기 로딩 지연시간을 줄일 수 있다.
➡️ view를 서버에서 렌더링하여 가져오기 때문에 첫 로딩이 매우 짧다. -
SEO(Search Engine Optimization) 가 많은 양의 웹 콘텐츠 정보를 수집하게 되므로, 검색사이트 상위 노출에 유리하다.
➡️ 완성된 HTML 파일을 받아 데이터를 갖고 있기 때문
단점
- 서버에 매번 요청을 해 html을 생성하기 때문에 서버에 부담이 발생한다.
- 매번 페이지를 요청할 때마다 새로고침이 되기 때문에 사용자 경험(UX)이 다소 떨어진다.
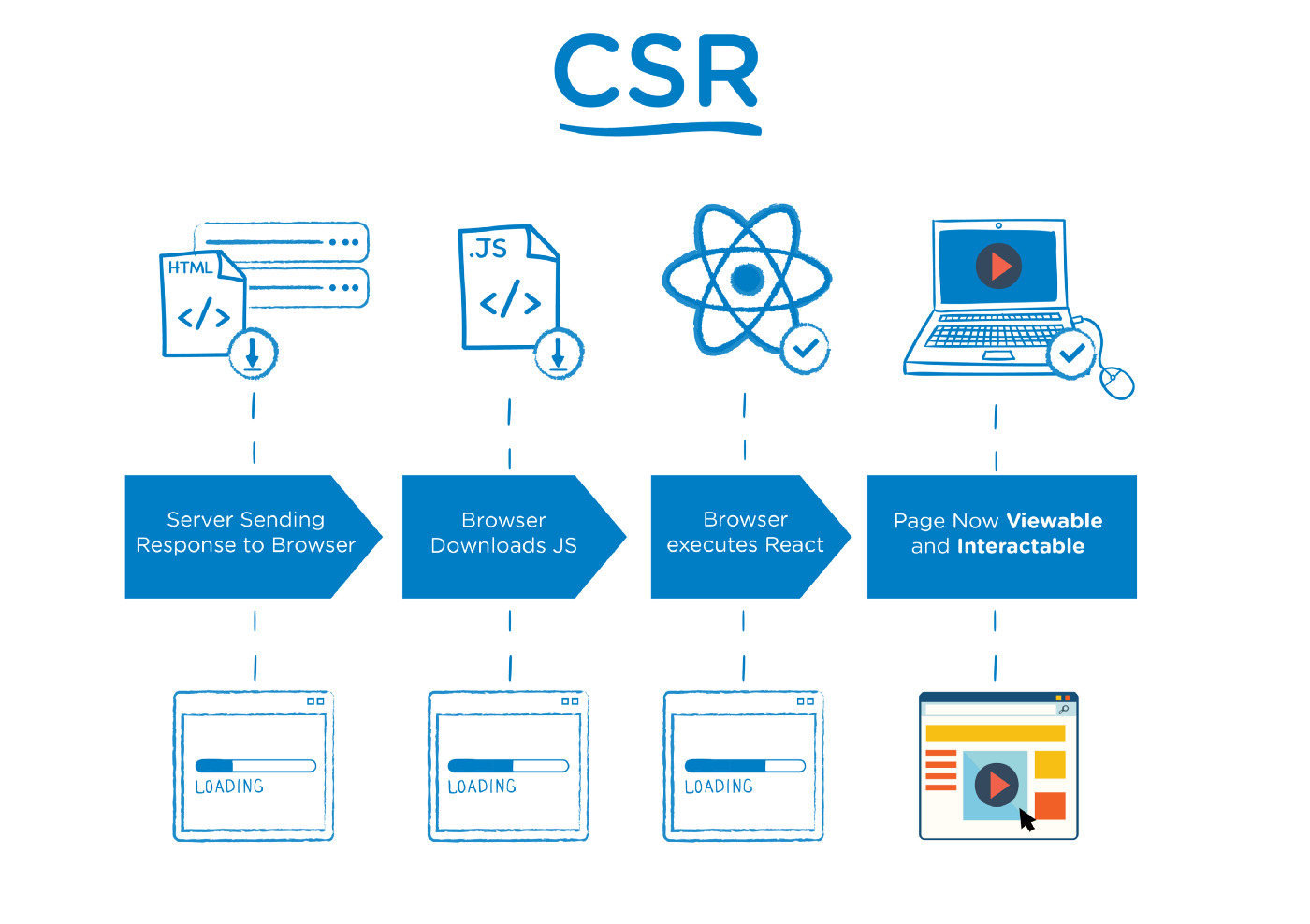
CSR (Client Side Rendering)

클라이언트 사이드 렌더링은 클라이언트, 즉 웹 브라우저에서 페이지를 렌더링한다.
브라우저의 요청을 서버로 보내면, 서버는 HTML 파일과 함께 JavaScript 파일을 보낸다. 클라이언트가 파일을 받으면, 사용자의 상호작용에 따라 JS 파일이 동적으로 렌더링된다.
- 웹 페이지의 내용에 데이터베이스의 데이터가 필요한 경우?
➡️ 브라우저는 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링해야 한다. 이때 API 요청을 사용한다. - 브라우저가 다른 경로로 이동하면?
➡️ 브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링한다. 이때 보이는 HTML 파일은 맨 처음 서버로부터 받은 HTML 파일과 동일한 파일이다.
장점
- 필요한 부분만 가져오기 때문에 렌더링 속도가 빠르다.
- data 요청이 있을 때만 서버에 요청하기 때문에 서버에 부담이 적다.
단점
- 모든 JS 파일을 다운받아와야 하기 때문에, 초기 로딩이 오래 걸린다.
- 맨 처음 HTML 파일이 비어있어, 데이터 수집(SEO)에 불리하다.

정적 웹사이트 vs. 동적 웹사이트
- 정적 웹사이트: HTML 파일(코드) 자체로 배포되는 사이트 (CSR)
- 움직이지 않는, 언제 접속을 해도 같은 리소스를 주는 웹사이트
- HTML + CSS+ JAVASCRIPT에 코드들이 그대로 전달됨 (접속 시 서버에서 매번 가공하지 않음)
ex) 소개 페이지, 댓글이 없는 블로그 글 등 접속 시마다 내용이 변할 필요가 없는 사이트들
- 동적 웹사이트: 서버에 의해 HTML 파일이 동적으로 생성되는 사이트 (SSR)
- 서버에서 접속시 매번 가공해서 제공하는 웹사이트
- 데이터베이스에서 값을 읽어 접속할 때마다 최신 정보를 준다.
ex) SNS
웹사이트 렌더링 방식의 변천
AJAX 이전
- 요청에 따라 결과가 변하는 동적인 웹페이지를 만드려면, 서버가 매번 동적으로 생성하는 수 밖에 없었음
- 한편 동적 웹사이트를 받아오기 위해서는, 서버가 HTML의 형태로 브라우저에 제공해주어야만 했기 때문에, 헤더나 푸터 등의 페이지 구성요소의 중복 요청/응답이 빈번했다.
➡️ 네트워크 상에서 주고받는 패킷의 크기가 다소 컸음 - 이러한 동적 웹사이트를 만드는 기술로는 PHP, JSP, ASP 등이 널리 사용되었음
// 동적 웹페이지 예제 (node.js)
const http = require('http');
const server = http.createServer((req, res) => {
res.setHeader('Content-Type', 'text/html'); // HTML 문서의 형태로 전달됨
res.end('<h1>동적 웹페이지</h1><p>with 랜덤한 값</p>' + Math.random()); // 서버에 의해서 동적으로 바뀜
});
server.listen(3000);브라우저의 발달 & AJAX 기술 보편화 이후
- 모든 동적인 정보들을 서버가 부담할 필요는 없게 됨.
- 필요한 부분만 클라이언트가 요청 ➡️ 서버의 부하가 다소 줄어듦
- 이에 따라 서버는 JSON과 같은 순수한 데이터 포맷만 제공해주는 형태로 흐름이 바뀌기 시작
- 클라이언트 사이드(=웹페이지)는 자바스크립트와 AJAX 기술을 이용한 보다 고도화된 웹 앱, 즉 Single Page Application으로 변모하기 시작
➡️ SPA : 자바스크립트가 동적인 렌더링을 지원하나, 서버가 웹페이지를 렌더링하지 않고, HTML/CSS/JS 파일의 소스 코드 그대로 작동하는 특징을 갖고 있기 때문에 정적 웹사이트 ‼️
더이상 동적 웹사이트는 쓰이지 않을까?
➡️ 그렇지 않다. 클라이언트 사이드가 고도화된 것이 사실이지만, 앞서 CSR, SSR의 차이에서 살펴볼 수 있듯, SSR의 장점을 살리기 위해서 다양한 방법으로 동적 웹사이트가 만들어지기도 한다. 성능의 향상을 극대화하기 위해 CCR, SSR의 하이브리드 형태로 구성하는 경우도 많다.
빌드
정적 웹사이트의 빌드
현대의 웹 앱은 정적 웹페이지와 AJAX 기술을 함께 사용하며, SPA(Single Page Application)으로 변모함에 따라 클라이언트 사이드의 규모가 커지게 되었다. 이 때 웹사이트 구성요소를 각 파일로 분리하는 모듈화가 이뤄지게 되며, React와 같은 클라이언트 기술이 발전하면서, 단일 파일로 자바스크립트나 페이지를 만드는 작업은 보다 고도화되기 시작했다.

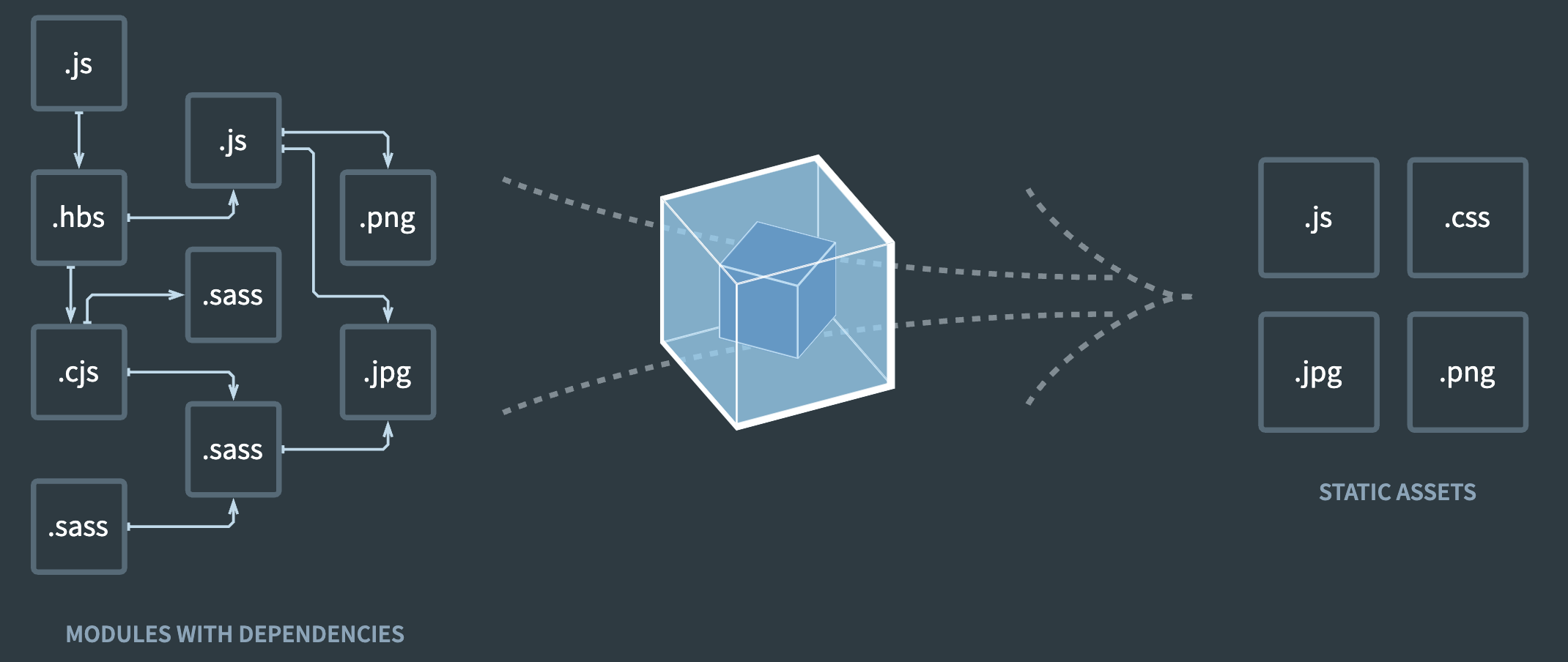
고도화된 클라이언트 웹 앱은 수많은 모듈로 이뤄져 있다. 이처럼 수많은 모듈을 하나로 묶어주는 작업을 번들링(bundling)이라고 하며, 이 과정에서 JSX 파일과 같이 브라우저에서 자체적으로 해석이 불가능한 다양한 보조 기술들을 브라우저가 해석할 수 있도록 만들어주는 작업들이 수반되었다. 이러한 일련의 과정을 "소프트웨어 빌드"라고 부른다. 소프트웨어 빌드는, 소스코드를 실행 가능한 결과물로 변환하는 작업을 의미한다.

다양한 모듈은 정적 파일들로 결과가 만들어져야만 하며, 이러한 빌드 과정은 배포에 필수적이다. 예를 들어, React 프로젝트를 내 로컬 컴퓨터에서 자체적으로 실행하기 위해서는 npm start로 개발 서버를 실행해줘야 하지만, 인터넷 상에 배포하기 위해서는 이러한 개발 서버를 실행할 필요가 없으며, 정적 파일을 호스팅하는 서비스에 결과물만 업로드하면 된다.
Create React App 등으로 생성한 React 프로젝트의 경우에는, npm build 명령어가 package.json 파일에 포함되어 있으며, 이는 모듈을 정적인 파일로 만들어준다.
주요 빌드 툴
React 프로젝트 생성 툴
- Create React App
react-script모듈 사용
- Next.js
next모듈 사용
빌드 툴
빌드 툴이란, 소스코드를 컴파일, 테스트, 정적 분석 등을 실시하여 실행가능한 애플리케이션으로 만들어주는 프로그램이다. 계속해서 늘어나는 라이브러리를 자동 관리해주며, 프로젝트를 진행하며 시간이 지남에 따라 라이브러리의 버전을 자동으로 동기화해준다. 다음과 같은 것들이 있다.
- webpack: 모듈 번들러
- babel: TypeScript, JSX 등과 같이 브라우저가 지원하지 않는 언어를 JavaScript로 바꿔주는 컴파일러
- ESLint: 자바스크립트 Code convention 및 문법 검사기
- Sass, less: CSS Preprocessor
클라이언트 웹 앱 배포
로컬 환경에서 개발한 코드를 실제 서비스로 만들기 위해서는, 빌드 과정과 이를 웹에 노출시키는 배포 과정이 필요하다. 빌드를 통해 만든 정적 파일이 웹을 통해 제공(serve)되려면, 이러한 정적 파일을 제공하는 웹 서버가 필요하다.
일반적으로 웹 서버라고 하면 웹 서비스를 제공하는 모든 종류의 서버가 웹 서버일 수 있으나, 특별히 정적 파일을 제공할 수 있도록 서버의 공간을 대여해주는 서비스를 호스팅 서비스라고 부른다.
호스팅 서비스는 단순 파일을 웹에서 접근 가능하게 만들어주며, 동적 웹사이트나 API 서버를 제공하려면, 별도의 클라우드 컴퓨팅 서비스가 필요하다. (지금 과정에서는 클라이언트 웹 앱만을 배포하므로, 호스팅 서비스로도 충분)
다양한 웹 호스팅 서비스
- Amazon Web Service (AWS) S3
- Google Cloud Storage
- Vercel
- GitHub Pages
- Netlify
- Heroku
