
What is React?
컴퓨팅에서 리액트(React, React.js 또는 ReactJS)는 자바스크립트 라이브러리의 하나로서 사용자 인터페이스(UI)를 만들기 위해 사용된다. 페이스북과 개별 개발자 및 기업들 공동체에 의해 유지보수된다. (from 위키피디아)
리액트의 3가지 특징
- 선언형(declarative)
프로그램이 어떤 방법으로 해야 하는지를 나타내기보다 무엇과 같은지를 설명하는 경우에 "선언형"이라고 한다. 예를 들어, 웹 페이지는 선언형인데 웹페이지는 제목, 글꼴, 본문, 그림과 같이 "무엇"이 나타나야 하는지를 묘사하는 것이지 "어떤 방법으로" 컴퓨터 화면에 페이지를 나타내야 하는지를 묘사하는 것이 아니기 때문이다.
리액트는 한 페이지를 보여주기 위해 HTML / CSS / JS로 나눠서 적기보다는 하나의 파일에 명시적으로 작성할 수 있게 JSX를 활용한 선언형 프로그래밍을 지향한다. (직관적)
-
컴포넌트 기반(Component-Based)
리액트는 하나의 기능 구현을 위해 여러 종류의 코드를 묶어둔 컴포넌트를 기반으로 개발한다. 컴포넌트는 서로 독립적이고 재사용 가능하기 때문에, 기능 자체에 집중하여 개발할 수 있다. 또한 유지보수 및 유닛 테스트가 편리하다. -
범용성 (Learn Once, Write Anywhere) - 다양한 곳에서 활용 가능
리액트는 JavaScript 프로젝트 어디에든 유연하게 적용될 수 있다. Facebook에서 관리되어 안정적이고, 가장 유명하며, 리액트 네이티브로 모바일 개발도 가능하다.
JSX란 무엇인가?
JSX는 JavaScript XML의 줄임말로, Javascript를 확장한 문법이다.
(쉽게 말해 JavaScript 코드 내부에 HTML 문법을 쓴 것!)
-
React에서 UI를 구성할 때 사용하며, 이 문법을 이용해서 우리는 React element를 만들 수 있다.
-
JSX는 브라우저가 바로 실행할 수 있는 JavaScript 코드가 아니기 때문에, “Babel” 을 이용해 브라우저가 이해할 수 있는 JavaScript 코드로 변환을 해주어야 한다. Babel(컴파일러 중 하나)은 JSX를 브라우저가 이해할 수 있는 JavaScript로 컴파일하여, 브라우저가 이를 읽고 화면을 렌더링 할 수 있게 해준다.
DOM 그리고 React JSX
React에서는 DOM과 다르게 CSS, JSX 문법만을 가지고 웹 어플리케이션을 개발할 수 있다. 즉, 컴포넌트 하나를 구현하기 위해서 필요한 파일이 줄어들었고, 한 눈에 컴포넌트를 확인할 수 있게 되었다.
JSX를 사용하면 JavaScript만으로 마크업(markup) 형태의 코드를 작성하여 DOM에 배치할 수 있게 되는 것이다.
왜 JSX를 써야할까?
DOM에서 Javascript와 함께 사용하기 위해서는 Javascript와 HTML을 연결하기 위한 작업이 필요하다. Inline 방식이나 script 태그를 이용하여 외부 Javascript 파일을 연결할 수 있다. (혹은 내부에 넣을 수도 있다.)
하지만 React에서는 DOM 코드보다 명시적으로 코드를 작성할 수 있다.
Javascript 문법과 HTML 문법을 동시에 이용해 기능과 구조를 한 눈에 확인할 수 있다. 두마리 토끼를 한번에 잡을 수 있는 것이다.
function App() {
const user = {
firstName = 'Harper',
lastName = 'Perez'
};
function formatName(user) {
return user.firstName + ' ' + user.lastName;
}
return (
<>
<h1>
Hello, {formatName(user)}!
</h1>
</>
)
}JSX 없이 React를 쓸 수 있을까?
물론 JSX 없이도 React 요소를 만들 수 있다. 다만 코드가 복잡해지고, 가독성이 떨어진다는 단점이 있다.
import React from "react";
import "./styles.css";
function App() {
const user = {
firstName: "React",
lastName: "JSX Activity"
};
function formatName(user) {
return user.firstName + " " + user.lastName;
}
// JSX 없이 활용한 React
// return React.createElement("h1", null, `Hello, ${formatName(user)}!`);
// JSX 를 활용한 React
return <h1>Hello, {formatName(user)}!</h1>;
}
export default App;JSX를 사용하면 코드를 이해하기 쉬워지고, 앞에서 언급한 Babel이 알아서 이 JSX 코드를 변환해주므로 편리하게 이용할 수 있다.
JSX 규칙
- 모든 엘리먼트가 하나의 엘리먼트 안에 포함되어야 한다. (opening tag와 closing tag로 감싸주어야 함)
<div>
<div>
<h1>Hello</h1>
</div>
<div>
<h2>World</h2>
</div>
</div>- React에서 엘리먼트 클래스(CSS class)를 지정하려면 "className"으로 표기해야 한다.
- class로 쓰면 React는 이를 자바스크립트 Class로 받아들이기 때문에 주의해야 한다.
<div className="greeting">Hello!</div>- JavaScript 표현식(문법) 사용 시 꼭 중괄호를 이용해야 한다. (그렇지 않으면 일반 텍스트로 인식)
function App() {
const name = 'Josh Perez';
return (
<div>
Hello, {name}!
</div>
);
}- React 엘리먼트 이름은 대문자로 시작해야 한다.
- 소문자로 시작하게 되면 일반적인 html엘리먼트로 인식한다.
- 이렇게 대문자로 작성된 엘리먼트를 사용자 정의 컴포넌트라고 부른다.
function Hello() {
return <div>Hello!</div>;
}
function HelloWorld() {
return <Hello />;
}- 조건부 렌더링 시 삼항연산자를 사용한다. (if문 ㄴㄴ)
<div>
{
(1 + 1 === 2) ? (<p>정답</p>) : (<p>탈락</p>)
}
</div>- 여러 개의 HTML 엘리먼트를 표시할 때는 map 함수를 이용한다.
- map 함수를 사용할 때는 반드시 "key" 속성을 넣어야 한다. (안 넣으면 경고 표시됨) key 속성은 map 메소드의 첫 엘리먼트에 넣어준다.
- key는 변하지 않고, 예상 가능하며, 유일한 값을 지정해야 한다. 고유한 id 값이 없을 경우 배열의 요소가 가지는 인덱스를 이용한다.(최후의 수단)
const posts = [
{id: 1, title: 'Hello World', content: 'Welcome to learning React!'},
{id: 2, title: 'Installation', content: 'You can install React from npm!'}
function Blog() {
const content = posts.map((post) =>
<div key={post.id}>
<h3>{post.title}</h3>
<p>{post.content}</p>
</div>
);
return (
<div>
{content}
</div>
;
}Component
컴포넌트는 하나의 기능 구현을 위한 여러 종류의 코드 묶음으로, UI를 구성하는 필수 요소이다. 각각의 컴포넌트는 독립적인 고유의 기능을 가지며 UI 의 한 부분을 담당한다.

-
리액트를 이용하면 이러한 컴포넌트를 여러 개 만들고 조합하여 복잡한 UI를 구성할 수 있고, 더 나아가 어플리케이션을 만들 수 있다.
-
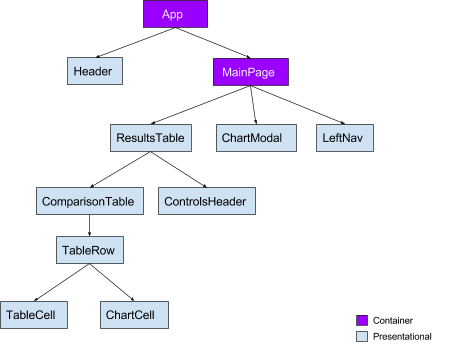
모든 리액트 어플리케이션은 최소 한 개의 컴포넌트를 가지고 있다. 최상위 컴포넌트는 어플리케이션 내부적으로 근원(root)이 되는 역할을 하기 때문에 다른 자식 컴포넌트를 가질 수 있으며, 이 계층적 구조를 트리 구조로 형상화할 수 있다.
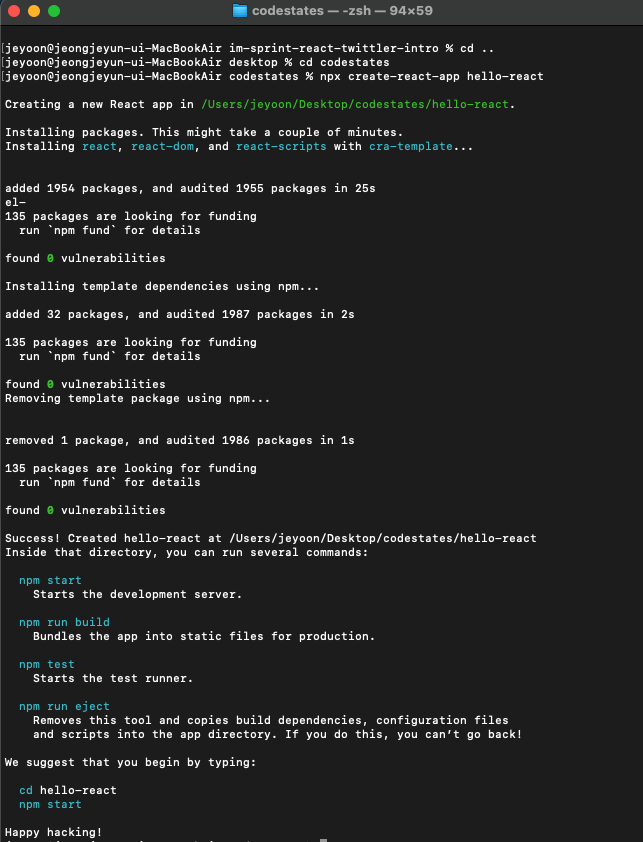
Create React App(CRA)
Create React App(이하 CRA)은 리액트 개발을 바로 시작할 수 있도록 프로젝트 구조 작업, 설정 작업 등을 자동으로 진행해주는 도구이자 명령어이다. 특정 환경의 개발을 바로 진행할 수 있도록 만든 기초 환경을 통틀어 보일러 플레이트(boiler plate)라고 부르기도 하는데, CRA는 그러한 보일러 플레이트의 일종이다. 사용자는 CRA를 통해 훨씬 빠르고 간편하게 리액트 어플리케이션을 개발할 수 있다.
Create React App은 리액트 SPA(Single Page Application)를 쉽고 빠르게 개발할 수 있도록 만들어진 툴 체인이다.
터미널을 실행해 원하는 폴더에 새로운 리액트 프로젝트를 만들어보자.