React SPA
SPA란?
싱글 페이지 애플리케이션(single-page application, SPA)은 서버로부터 완전한 새로운 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성함으로써 사용자와 소통하는 웹 애플리케이션이나 웹사이트를 말한다.
이러한 접근은 연속되는 페이지들 간의 사용자 경험의 간섭을 막아주고 애플리케이션이 더 데스크톱 애플리케이션처럼 동작하도록 만들어준다. SPA에서 HTML, 자바스크립트, CSS 등 필요한 모든 코드는 하나의 페이지로 불러오거나 적절한 자원들을 동적으로 불러들여서 필요하면 문서에 추가하는데, 보통 사용자의 동작에 응답하게 되는 방식이다. 문서는 프로세스 중 어떠한 지점에서도 다시 불러들이지 않으며 다른 문서로 제어권을 넘기지 않으나, 위치 해시나 HTML5 히스토리 API를 사용하여 애플리케이션 안에서 개개의 논리 문서의 인식 및 탐색을 제공할 수 있다. (from 위키백과)
SPA의 등장 배경 - 전통적인 웹사이트의 한계
-
전통적인 웹사이트에서는 사용자가 웹사이트 내의 다른 페이지로 이동하면 브라우저가 페이지를 보여주기 위해 매번 HTML 파일로 된 "페이지 전체"를 불러와야만 했다.
-
웹사이트가 보다 복잡해지고 애플리케이션의 형태를 가지게 되면서 사용자와 서비스 사이에 더욱 많은 상호작용이 일어나게 되었는데, 이때마다 Header 나 Navigation Bar 등과 같이 중복되는 요소들을 매번 불러오는 것이 서버와의 불필요한 트래픽을 발생시켰다.
➡️ 트래픽 증가 & 사용자 경험 저하 (반응성 ⬇️)
장점
-
전체 페이지를 렌더링하지 않고 필요한 부분만 업데이트하기 때문에 사용자의 행동에 빠르게 반응할 수 있다. ➡️ 더 나은 유저경험을 제공할 수 있다.
-
서버에서는 요청받은 데이터만 넘겨주면 되기 때문에 과거와 같은 서버 과부하 문제가 현저하게 줄어든다.
단점
- SPA의 경우 JavaScript 파일의 크기가 크기 때문에, 이 JavaScript 파일을 기다리는 시간으로 인해 첫 화면 로딩 시간이 길어진다.
- 검색 엔진 최적화(SEO)가 좋지 않다. 구글이나 네이버같은 검색 엔진은 HTML 파일에 있는 자료를 분석하는 방식으로 구동하는데, SPA의 경우 HTML 파일에 별다른 자료가 없기 때문에 검색 엔진이 적절히 동작하지 못한다. (그러나 SPA에서도 검색 엔진 최적화에 대응할 수 있도록 검색 엔진이 발전하고 있어서 이 단점은 사라지고 있는 추세이다.)
React Router
Routing이란?
라우팅은 어떤 네트워크 안에서 통신 데이터를 보낼 때 최적의 경로를 선택하는 과정이다. 최적의 경로는 주어진 데이터를 가장 짧은 거리로 또는 가장 적은 시간 안에 전송할 수 있는 경로다.
SPA는 하나의 페이지를 가지고 있지만 사실 한 종류의 화면만 사용하지는 않는다. 또한 화면에 따라 "주소"도 달라진다.이렇게 주소에 따라 다른 뷰를 보여주는 과정을 "경로에 따라 변경한다."라는 의미로 라우팅(Routing) 이라고 한다.
하지만 React 자체에는 이 기능이 내장되어 있지 않기 때문에 라이브러리를 이용해야 한다.
React router
React SPA에서는 라우팅을 위해 React Router라는 라이브러리를 가장 많이 사용한다.
아래 명령어를 통해 설치할 수 있다.
$ npm install --save react-router-dom
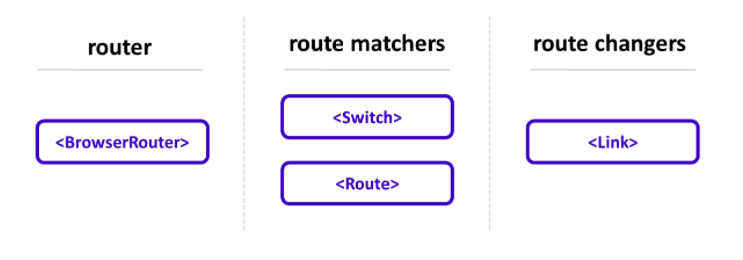
React Router의 주요 컴포넌트는 아래와 같이 크게 3가지로 나눌 수 있다.

BrowserRouter
- 웹 애플리케이션에서 HTML5의 History API를 사용해 페이지를 새로고침하지 않고도 주소를 변경할 수 있게 하는 역할을 한다.
- BrowserRouter가 상위에 작성되어 있어야 Route 컴포넌트를 사용할 수 있다.
- ReactDOM의 렌더 단계인 index.js에 넣어서 활용할 수도 있다.
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import { BrowserRouter } from 'react-router-dom';
ReactDOM.render(<BrowserRouter><App/></BrowserRouter>, document.querySelector('#root'));Switch, Route
-
<Switch>컴포넌트는 여러<Route>를 감싸서 그 중 경로가 일치하는 단 하나의 라우터만 렌더링을 시켜주는 역할을 한다.<Switch>를 사용하지 않으면 매칭되는 모든 요소를 렌더링한다. -
<Route>컴포넌트는 path 속성을 지정하여 해당 path에 어떤 컴포넌트를 보여줄지 정한다.<Link>컴포넌트가 정해주는 URL 경로와 일치하는 경우에만 작동된다.
Link
-
경로를 연결해주는 역할을 하는 컴포넌트이다. 페이지 전환을 통해 페이지를 새로 불러오는 것이 아니라, 애플리케이션을 그대로 유지하고 HTML5 History API 를 이용해 페이지의 주소만 변경해 준다.
-
ReactDOM으로 렌더를 시키게 되면
<Link>컴포넌트는<a>태그로 바뀌는 것을 볼 수 있다.- React Router 에서
<a>태그가 아닌<Link>를 사용하는 이유?
➡️<a>태그는 페이지를 불러와 다시 처음부터 렌더링 시킨다. 즉, 새로고침이 일어난다.
하지만<Link>컴포넌트는 페이지 전환 방지 기능이 내장되어 있기 때문에 SPA를 구현할 수 있다.
- React Router 에서
이 컴포넌트들을 사용하기 위해서는 다음 명령어를 통해 React Router 라이브러리에서 불러와야 한다.
import {BrouserRouter,Switch,Route,Link} from "react-router-dom";간단한 예제를 통해 라우터 사용법을 연습해보았다.
function App() {
return (
<BrowserRouter>
<div>
<nav>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/about">MyPage</Link>
</li>
<li>
<Link to="/dashboard">Dashboard</Link>
</li>
</ul>
</nav>
<Switch>
<Route exact path="/">
<Home />
</Route>
<Route path="/about">
<MyPage />
</Route>
<Route path="/dashboard">
<Dashboard />
</Route>
</Switch>
</div>
</BrowserRouter>
);
}
function Home() {
return <h1>Home</h1>;
}
function MyPage() {
return <h1>MyPage</h1>;
}
function Dashboard() {
return <h1>Dashboard</h1>;
}
export default App;