Body 태그
웹페이지에 표시되는 콘텐츠 영역
Block, Inline, Inline-block
Body 태그는 크게 Block 요소, Inline 요소로 구별된다.
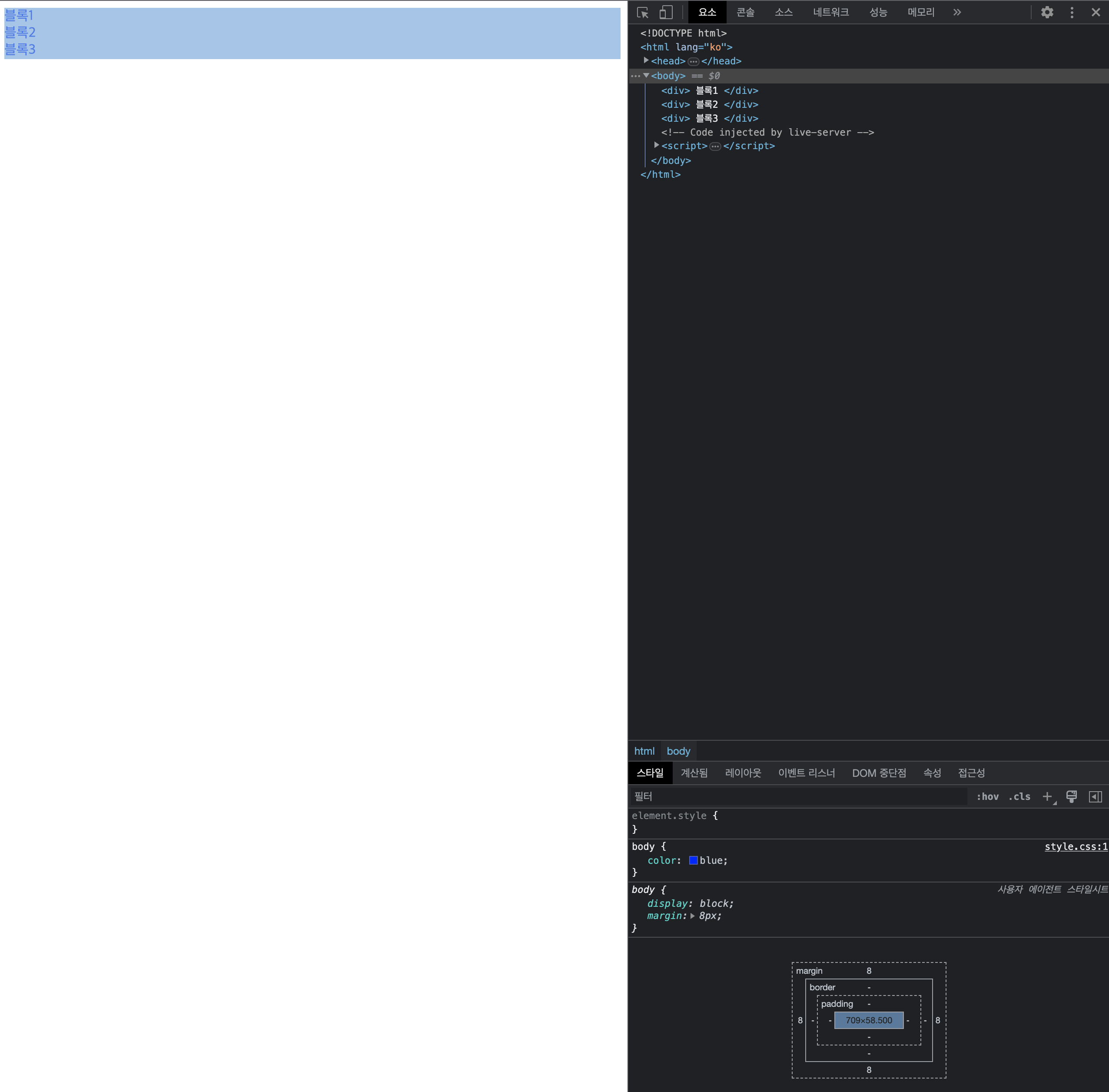
1. Block (블록레벨 요소)
<div> <article> <section> ...
레고 블록처럼 차곡차곡 쌓이고 브라우저 너비에 꽉 차게 삽입이 된다.
- 블록의 크긱와 내/외부에 여백을 지정할 수 있고 일반적으로 페이지의 구조적 요소를 나타낸다
- 인라인(inline)요소를 포함할 수 있으나, 인라인 요소에 포함 될 수 없다.
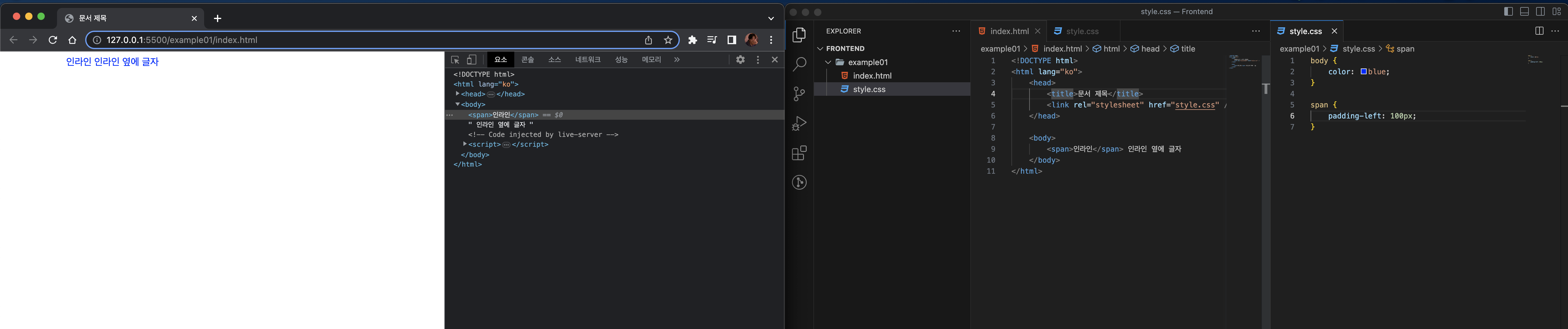
2. Inline (인라인 레벨 요소)
<span>, <a>, <strong> ...
블록 요소 내에 포함되는 요소.
- 문장, 단어 같은 작은 부분에 사용되며 한줄에 나열된다.
- 좌/우에 여백을 넣는 것만 혀용된다.
- 블록 레벨 요소를 자식으로 가질 수 없다.
3. Inline-block
인라인 레벨 요소의 불편함을 해소하기 위해 만들어진 태그. 글자처럼 취급되나, block 태그의 성질을 가지는 요소이다.
- block과 마찬가지로 크기와 내/외부 여백을 지정할 수 있다.
- CSS로 성질을 바꾼 것이기 때문에 의미상 인라인 레벨 요소이다.
Layout Tag
-
이전에는 div 태그만을 이용해서 문서 구조를 작성하였다. 이로 인해 검색엔진과 같은 접근성 기기들이 해당 페이지의 구조적 요소를 이해하는데에 문제가 있었다.
-
HTML5 부터 문서구조에 의미를 부여한 "Sementic Tag" 를 이용하여 문서 구조를 작성하여 위와 같은 문제 해결.
-
웹 문서가 담은 정보와 구조를 의미있게 전달.
-
검색엔진의 검색 순위에 가산점을 얻거나 홈페이지의 로딩 속도를 높이게 됨
1. 콘텐츠 분할 요소 (div)
division의 약자로, 가장 흔히 사용되는 레이아웃 태그이다. 의미를 가지지 않으며, 주로 구역을 나누는데에 사용된다.
2. 레이아웃 태그 (1) (header, footer, main)
-
header : 블로그와 같은 곳에서 글 제목, 작성일 등 주요 정보를 담는 태그. (사이트의 제목, 주요 메뉴 등)
-
footer : 페이지 하단 혹은 바닥줄에 사용되며, 저작권 정보, 연락처 등 페이지(글)의 부가적인 정보를 담음. (사이트 저작원 안내, 오시는 길, 주소)
-
main : 페이지의 가장 큰 부분으로 주요 컨텐츠가 담긴다. 다른 태그들과는 다르게 페이지에 한번만 사용되어야한다. (사이트의 주요한 모든 컨텐츠)
3. 레이아웃 태그 (2) (section, article, aside)
- section : 구역을 나누는 태그이다.
- article : 나누어진 구역 내의 문서를 전달하는 태그
- aside : 문서의 내용에 간접적인 정보를 전달하는 태그이다. (main, section, article 어디서든 사용가능)