Head 태그
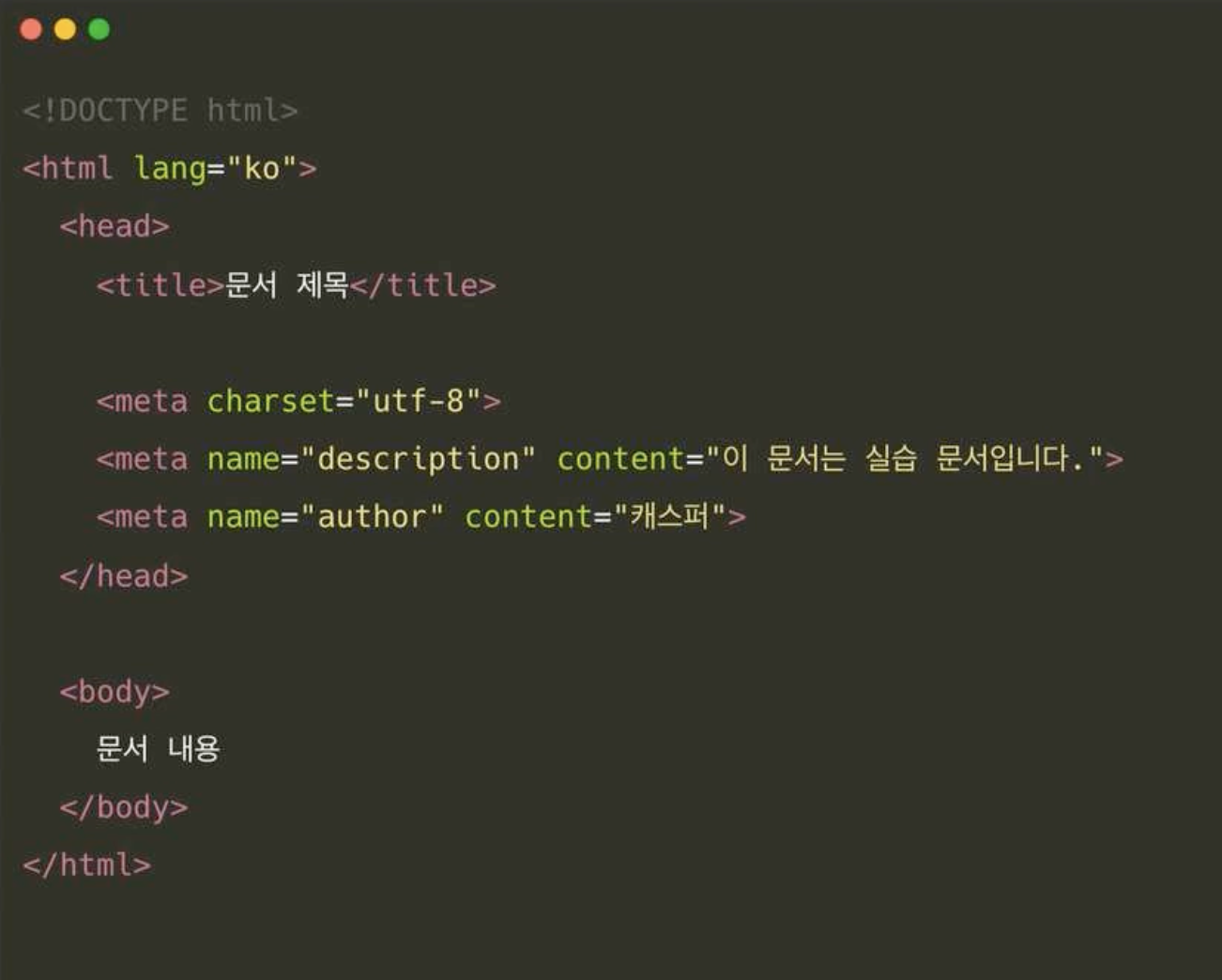
사람의 눈에는 보이지 않지만 "문서의 정보"가 담기는 영역
여기서 문서의 정보란, 타이틀, 메타데이터, CSS, Script등이 포함된다.

메타데이터
Head 태그에 포함 가능한 메타데이터는 다음을 포함한다.
- 인코딩 정보
- 문서 설명
- 문서 작성자
인코딩 정보에는 Charset(character set)이 있는데, 이는 "문서에서 허용하는 문자의 집합"을 일컫는다. charset에 선언된 "문자의 집합" 규칙에 따라 문서에서 사용할 수 있는 문자가 제한된다. 위 사진의 예처럼 ISO-8859-1을 사용하면 문서의 한글이 출력되지 않는다. (최신 브라우저의 경우에는 문서 인코딩이 잘못되어 있어도 자동으로 수정해주지만, 잠재적 문제 해결을 위해 UTF-8으로 설정해주자.
Style, Link, Script
<style>, <link>, <script>태그 자체는 Head안에 있지만, 문서 내 컨텐츠의 외형에 영향을 끼친다.
1. Style
컨텐츠를 가지는 태그이다. 시작태그와 종료태그 사이에 CSS가 작성된다.
<style>
body {
color: blue;
}
</style>위와 같이 작성하면, 본문의 글씨가 파란색으로 바뀐다.
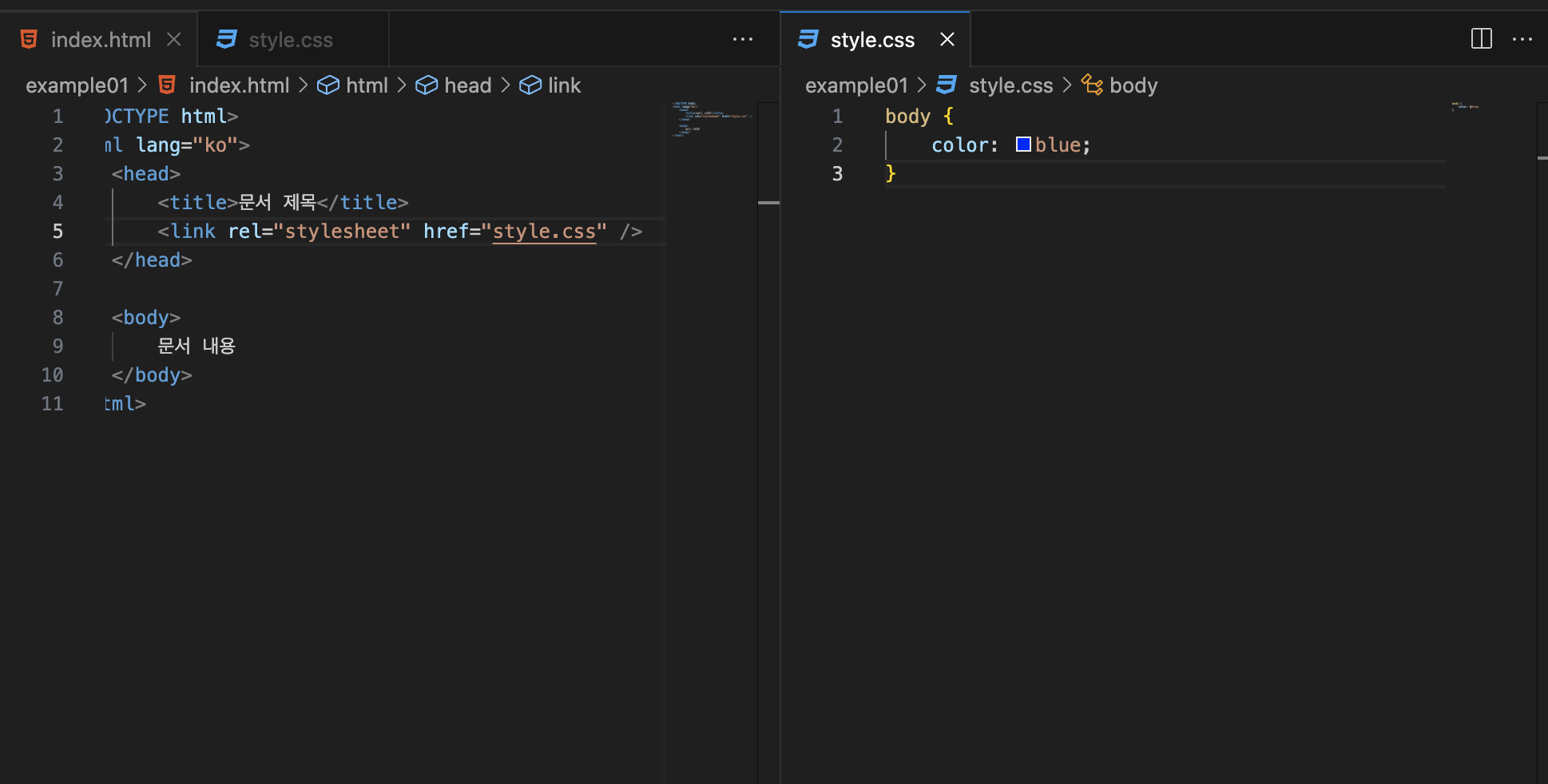
2. Link
index의 head가 길어지게 되면 편집의 용이성이 떨어지므로, 수정의 용이성을 얻기 위해서 Link 태그를 사용한다.
<link rel="stylesheet" href="style.css" />위의 Link는 style 태그가 길어져서 CSS와 HTML을 동시에 수정하고 길이가 길어지는 경우와 같이 내용이 길어졌을 때 사용한다.
rel 속성에 링크된 파일이 stylesheet파일임을 알려주고, href에 스타일 시트 파일의 링크를 작성한다.

3. Script
Style 태그는 콘텐츠 방식으로 작성을하거나 Link 태그를 이용해서 링크 방식으로 이용해서 작성한다. 하지만 script는 두가지 방식을 한번에 사용이 가능하다. script 태그는 특이하게 컨텐츠를 가지는 태그이지만, 컨텐츠를 가지지 않는 경우도 존재한다. 따라서 콘텐츠 방식으로 Head에 작성을 하거나, 링크 방식으로 작성하는 두가지 방식으로 작성 가능하다.
- 콘텐츠방식: Style 태그와 동일
- 링크 방식: 컨텐츠를 가지지 않지만 종료 태그를 첨부해줘야함
<script src="script.js"></sript>컨텐츠를 가지지 않는 단일태그는 셀프 클로징을 사용하나, script는 셀프 클로징이 아닌 종료태그를 작성해줘야한다.