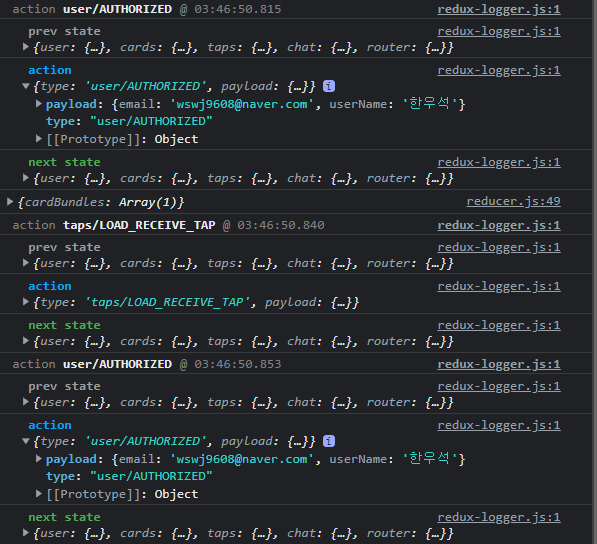
수정 도중 새로고침 시 Authorized 액션 두번 일어나는 현상 확인


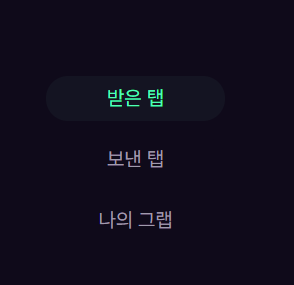
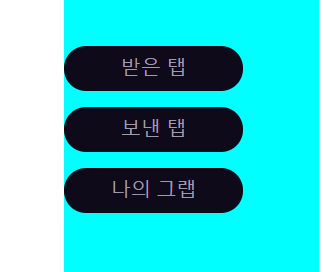
클릭 한 버튼의 색을 바꾸고 싶었는데 쉬운작업 인줄 알았으나 막상 해보니 로직을 생각 해내는데 한참 걸렸다
// TabMenu.js
const TabMenu = ({ content }) => {
const { contentItem, contentChange } = useTabs(0, content);
return (
<Wrapper>
<div>
{content.map((val, idx) => {
return (
<TabButton
id={val.id}
val={val}
check={contentItem.id} // contentItem.id를 props로 넘겨줌
click={() => {
contentChange(idx);
}}
/>
);
})}
</div>
<div>
{contentItem.content}
</div>
</Wrapper>
);
};
// TabButton.js
// check, id 두개로 현재 클릭 한 버튼 감시
const TabButton = ({ val, id, check, click }) => {
return (
<BtnWrapper>
<Button
style={
check === id
? { backgroundColor: '#141422' }
: { backgroundColor: '#0f0a1a' }
}
type="button"
onClick={click}
>
<p style={check === id ? { color: '#50FFB8' } : { color: '#a09bac' }}>
{val.tab}
</p>
</Button>
</BtnWrapper>
);
};- check 와 id 가 같다면 true, 다르면 false

결국 구현 했다!