🔎perspective 속성
z=0인 평면과 떨어진 거리(값이 클수록 멀리서 보는 것)를 나타내며, 원근감을 주기 위해 사용- 값이 작을수록 가까이서 보는 것으로, 효과가 더 극적으로 나타남
- container(부모 요소)에 perspective 속성을 주고,
원근감을 줄 자식 요소에 transform 속성과 함께 사용
💡transform: translate3d()
- perspective 속성을 주면 z축으로 움직여서 거리감을 줄 수 있음
.부모요소 {
perspective: 500px;
}
.자식요소 {
transform: translate3d(0px,0px,0px);
}
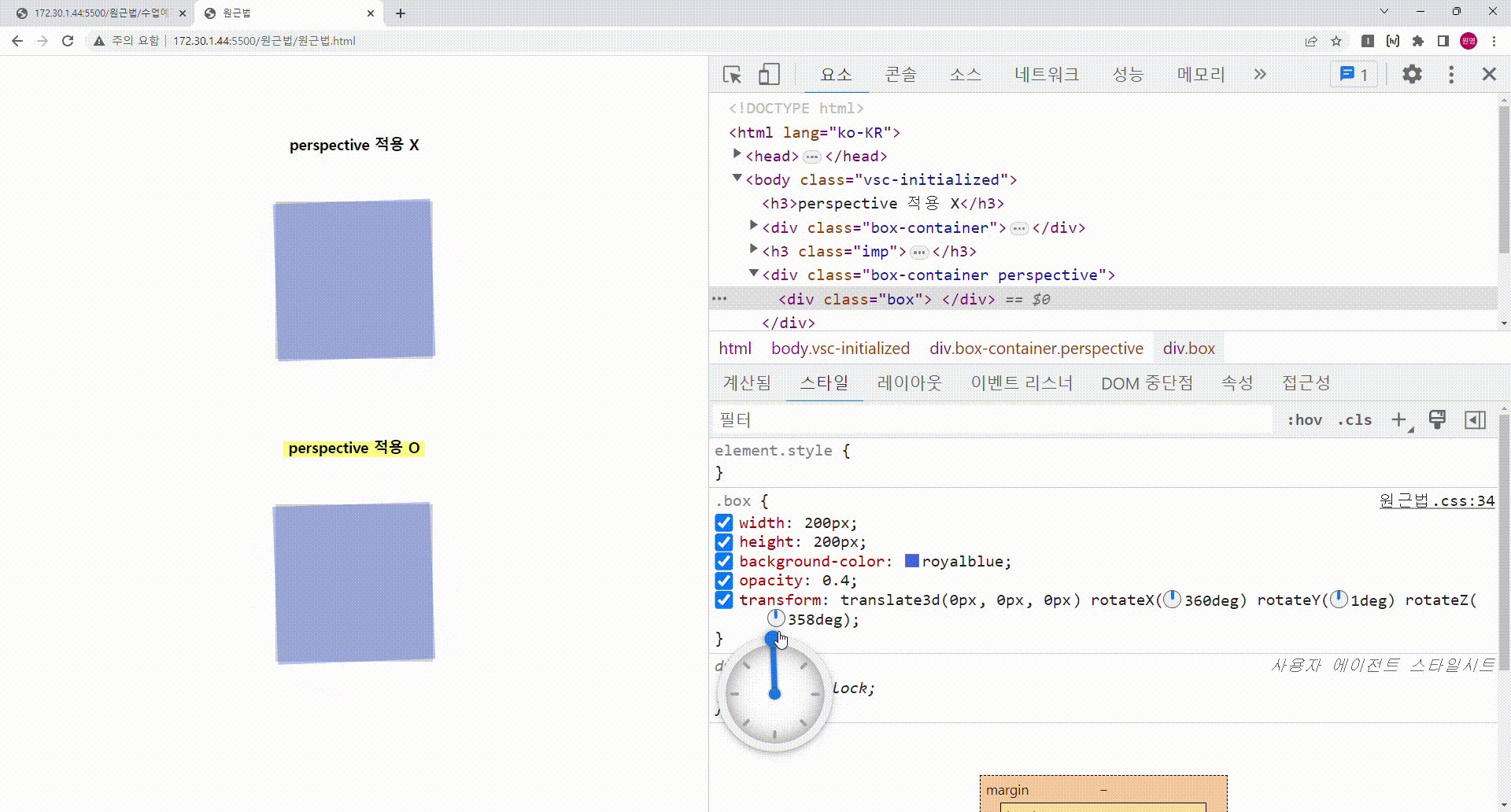
- translate3d의 x, y 값을 바꿨을 때 : perspective 여부와 상관 없이 동일하게 변경
x, y 축으로의 이동은 떨어진 거리와 상관 없기 때문 - translate3d의 z 값을 바꿨을 때 : perspective 속성을 준 자식요소만 현재 거리에서 100px 가까워진 상태로 변경
perspective 속성을 주지 않으면, 거리의 개념이 없기 때문
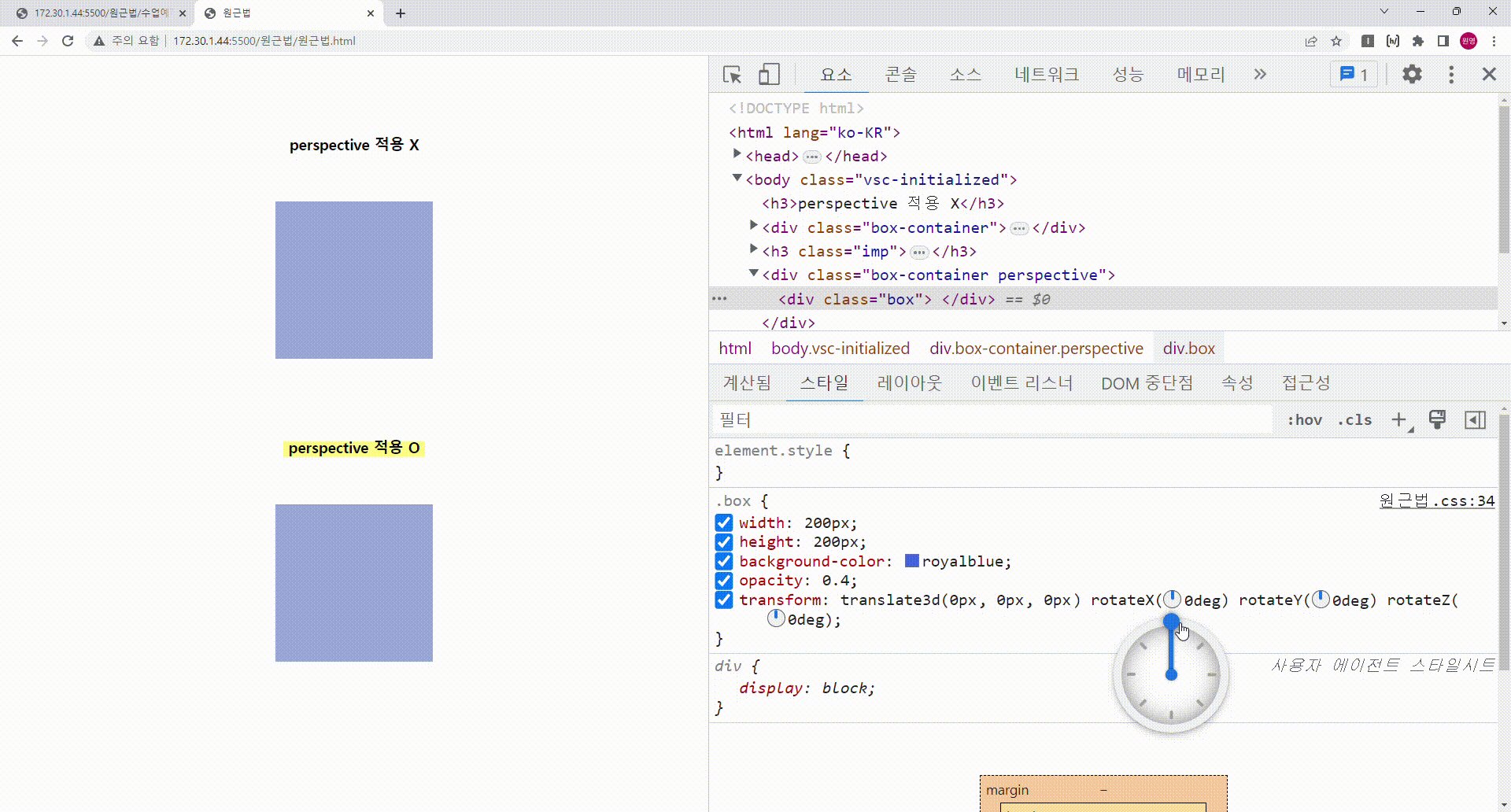
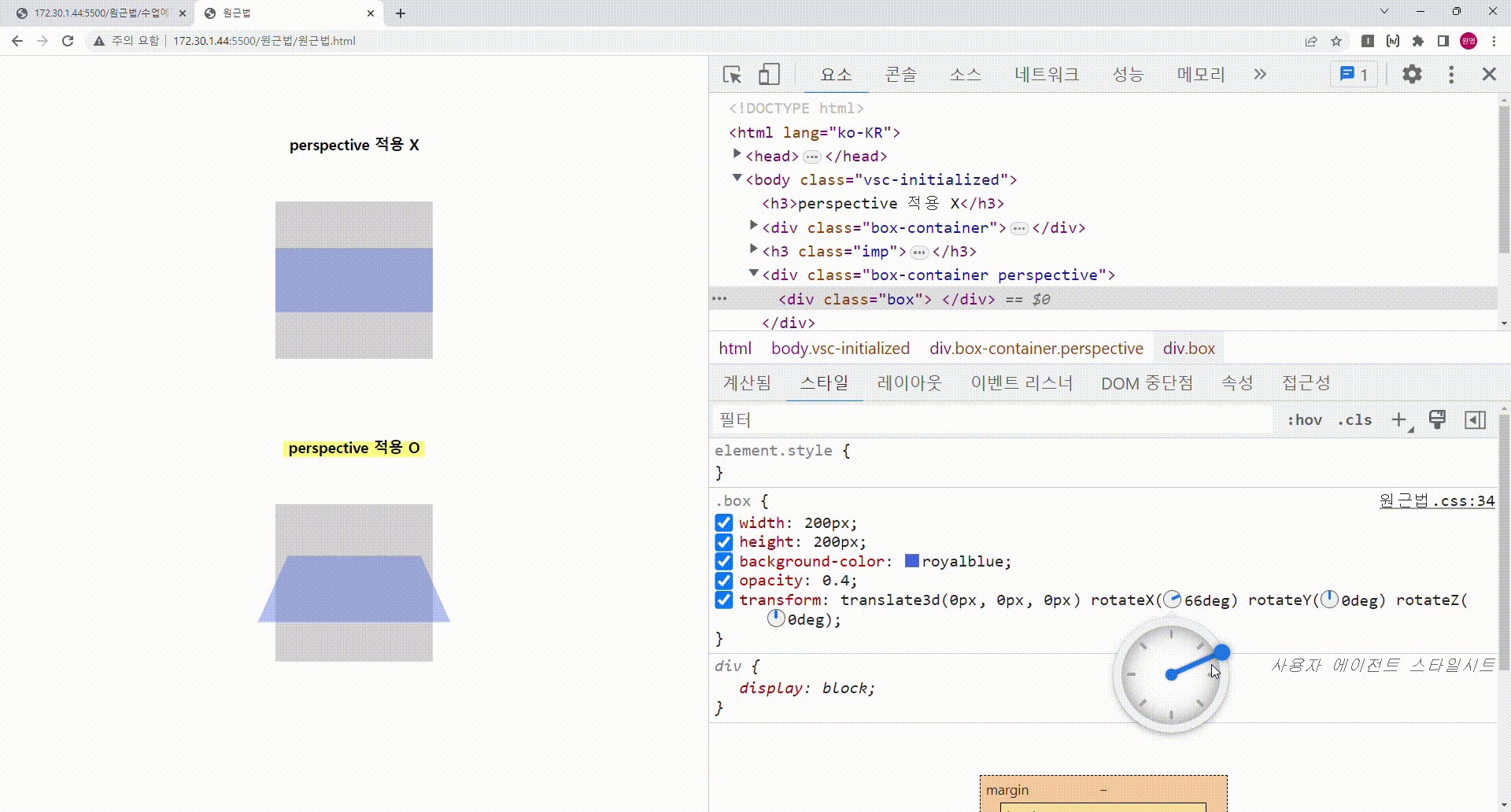
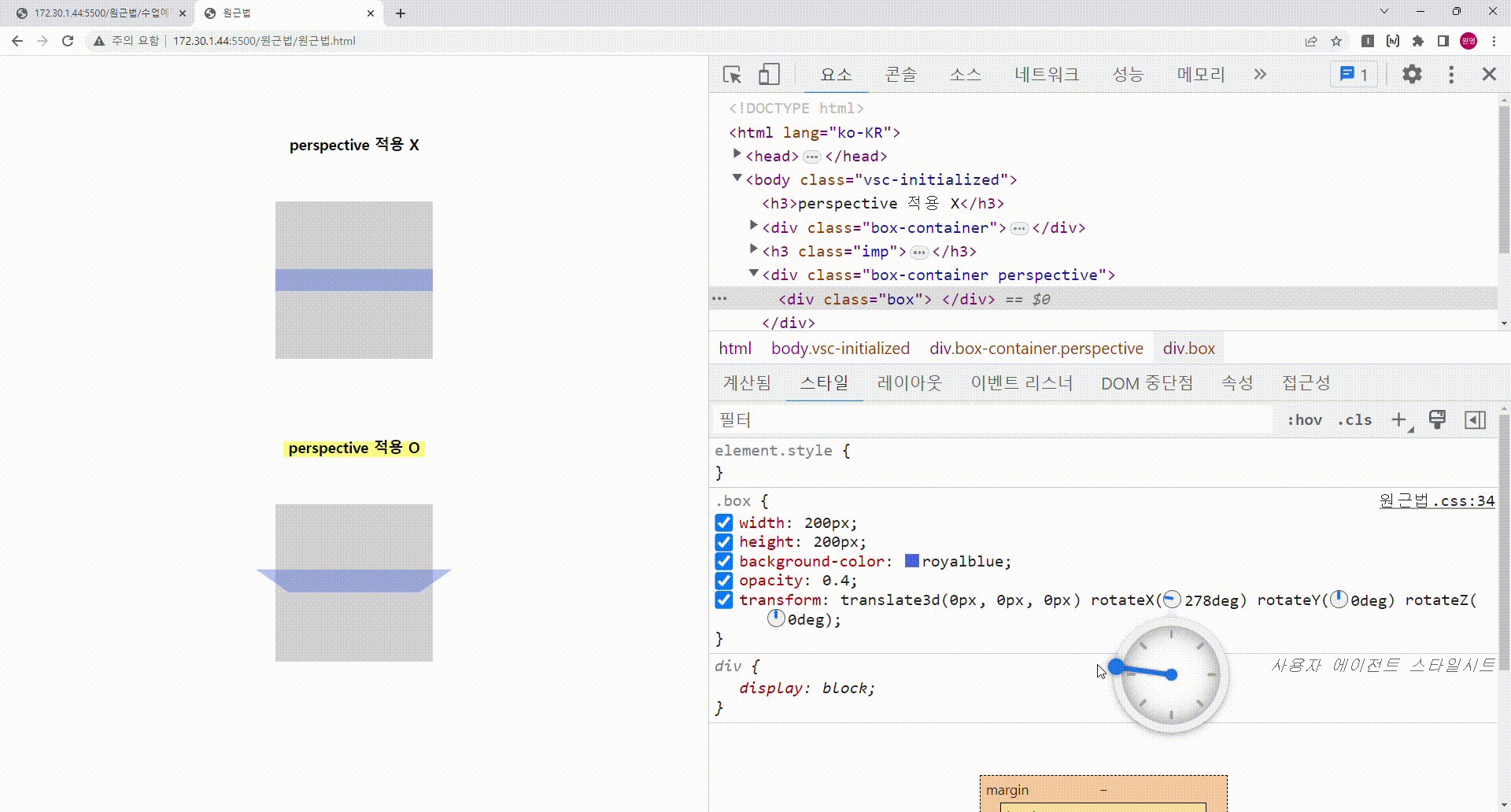
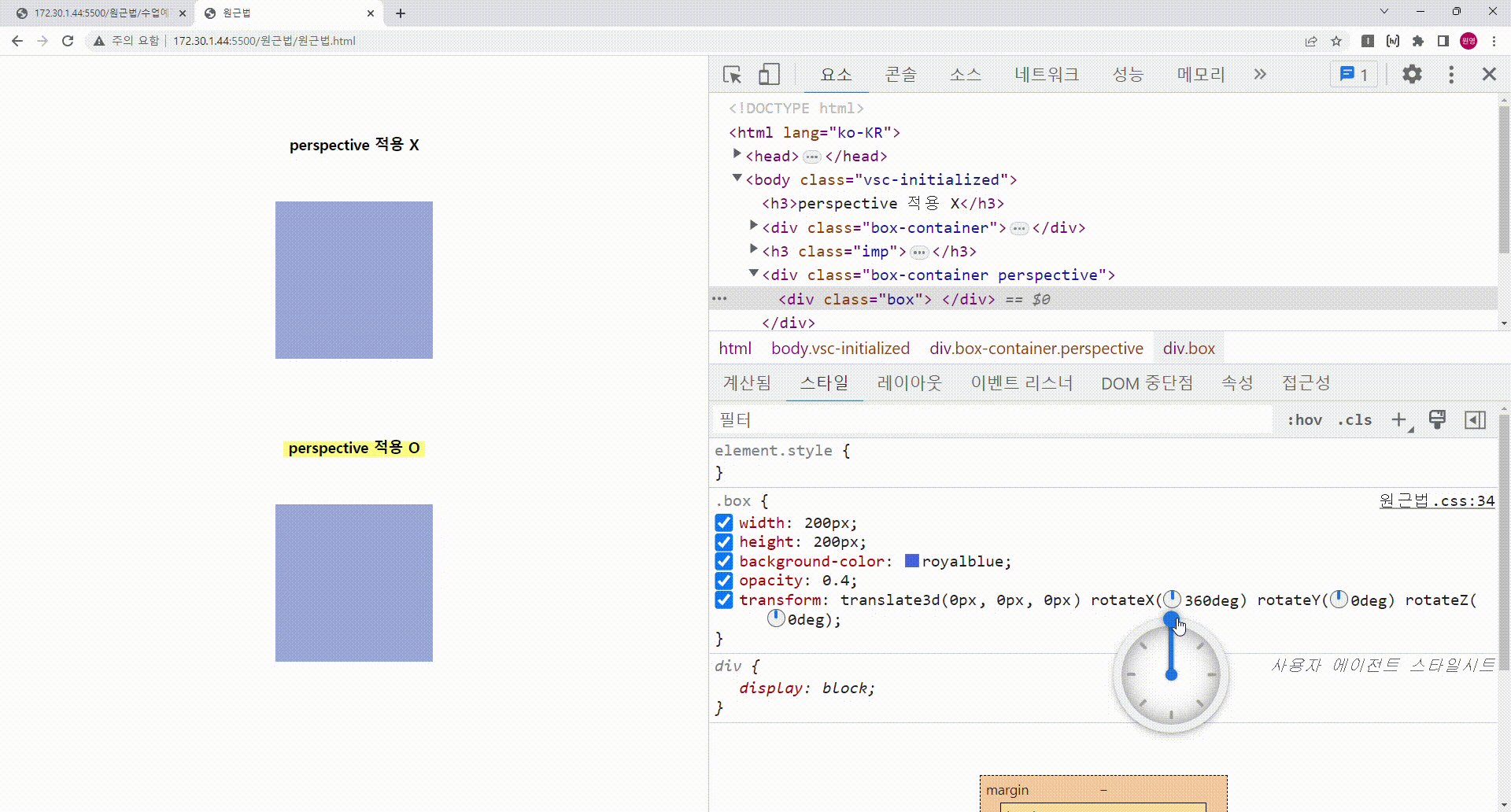
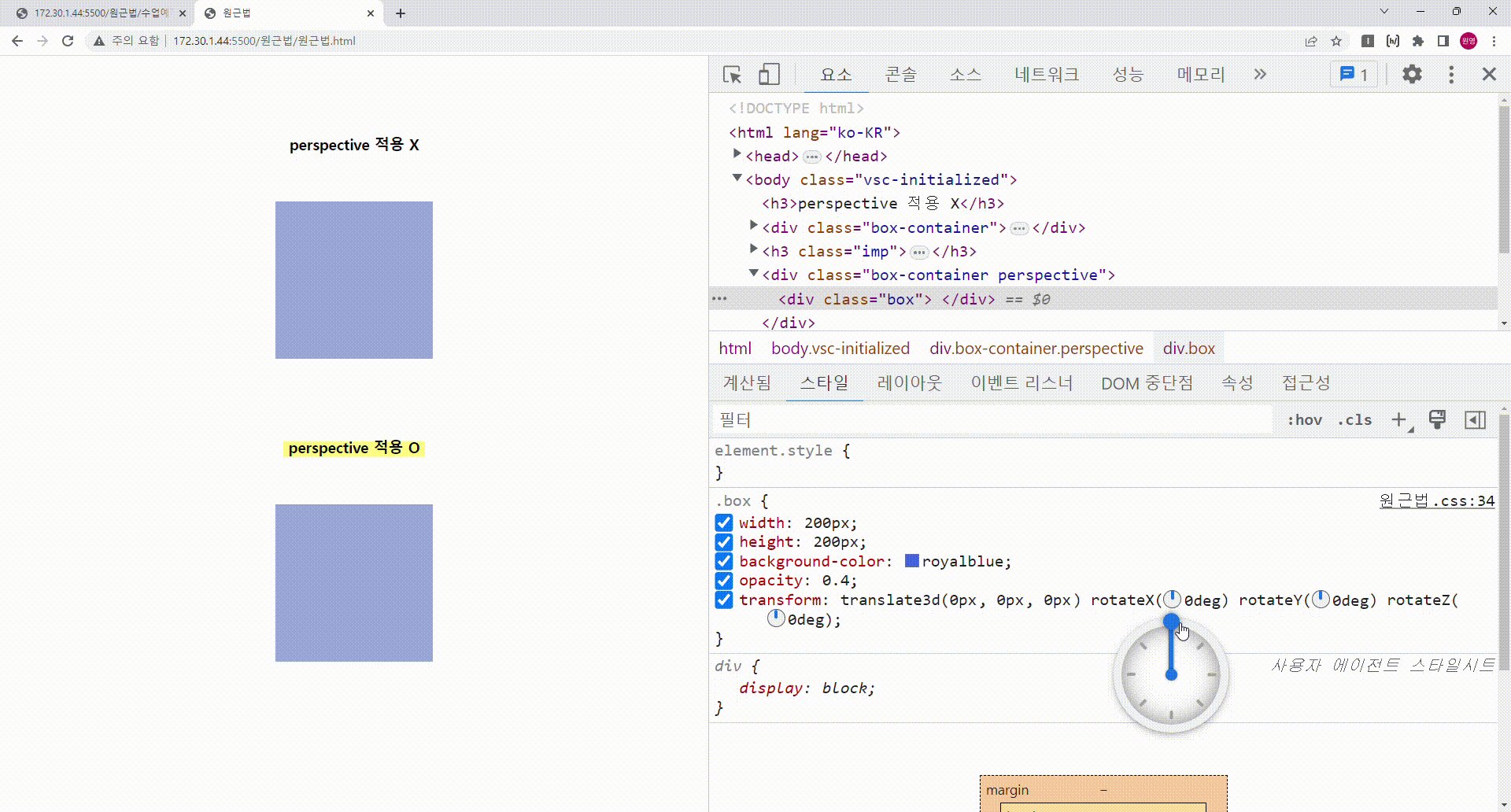
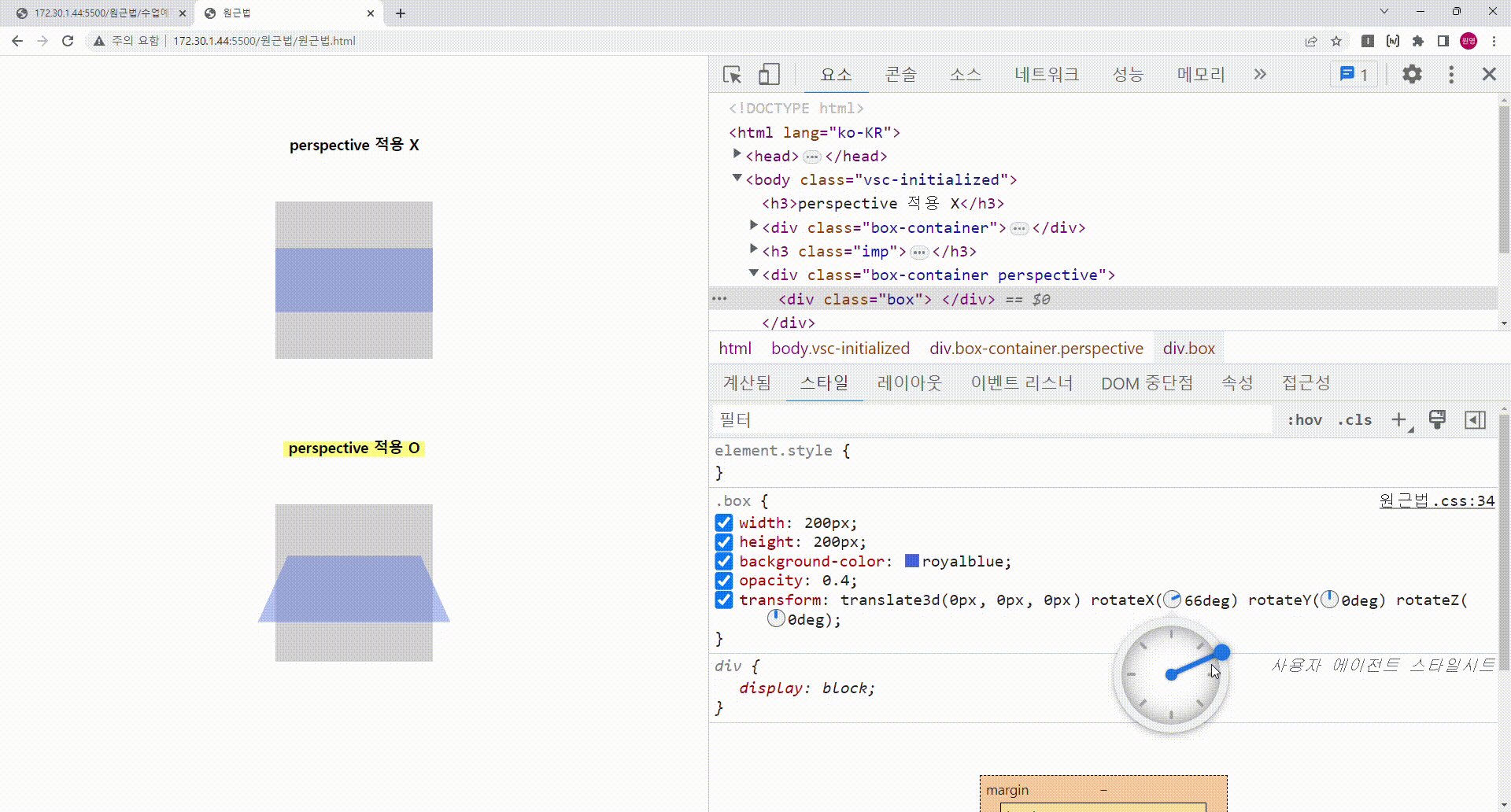
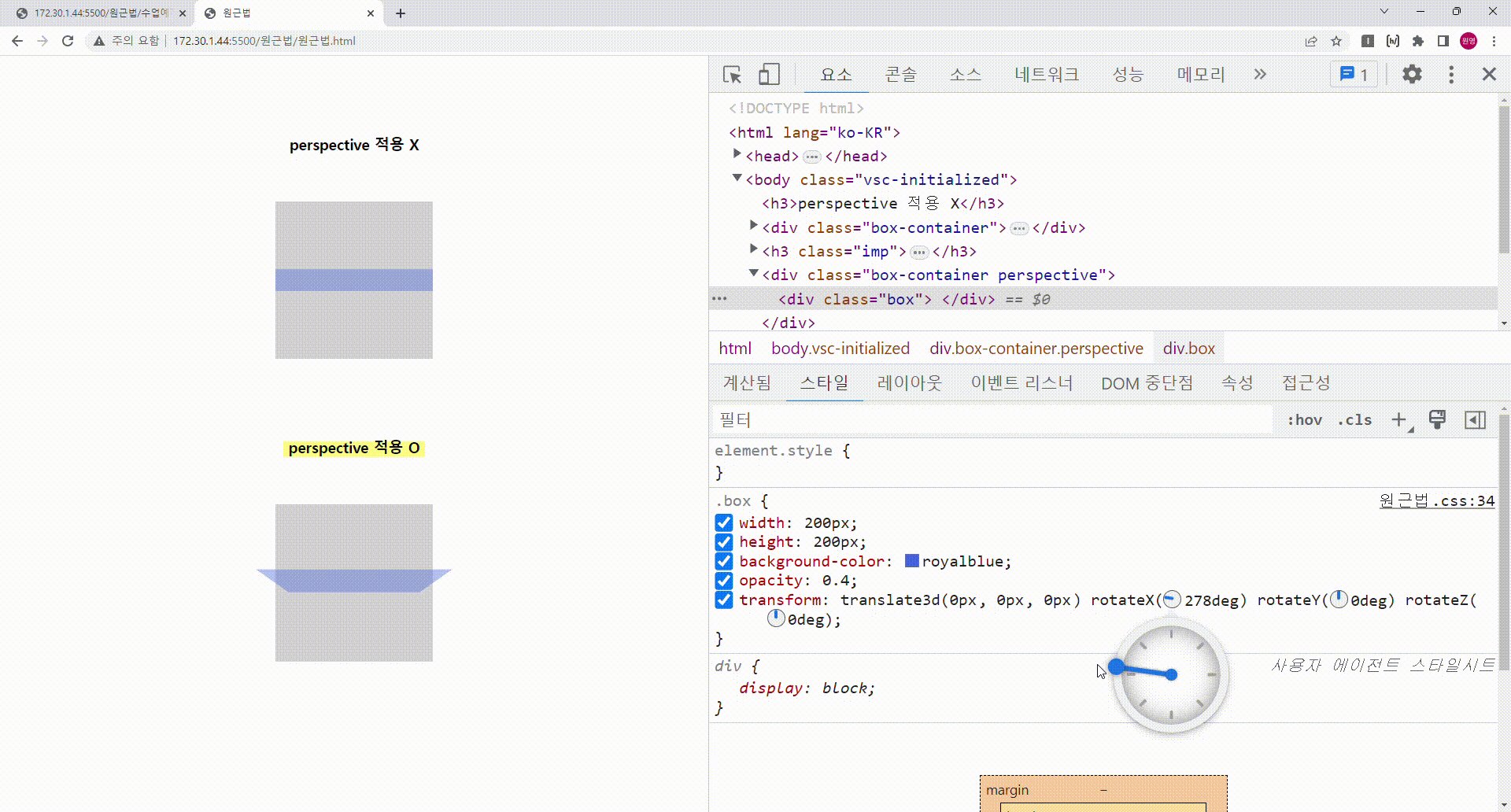
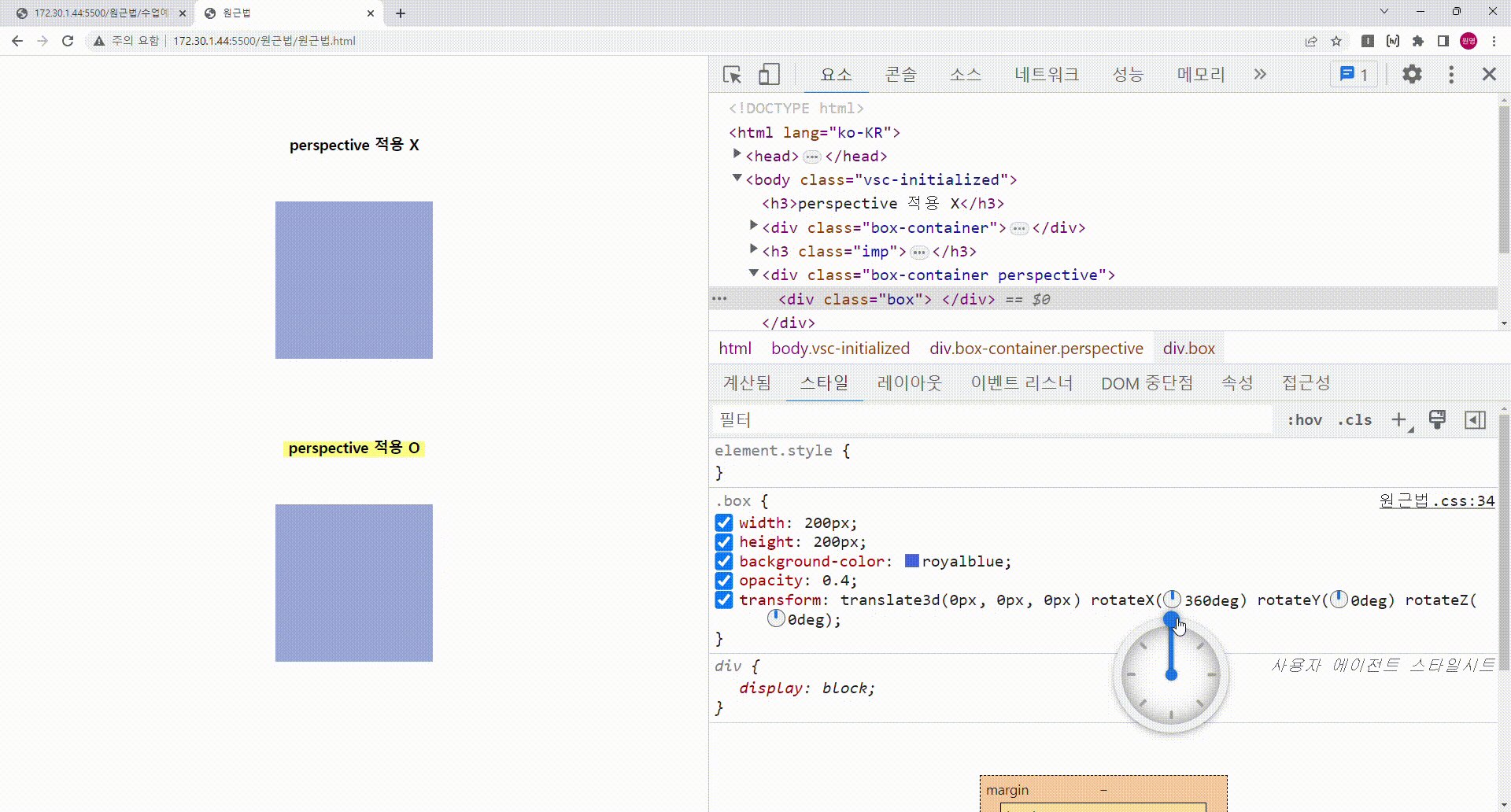
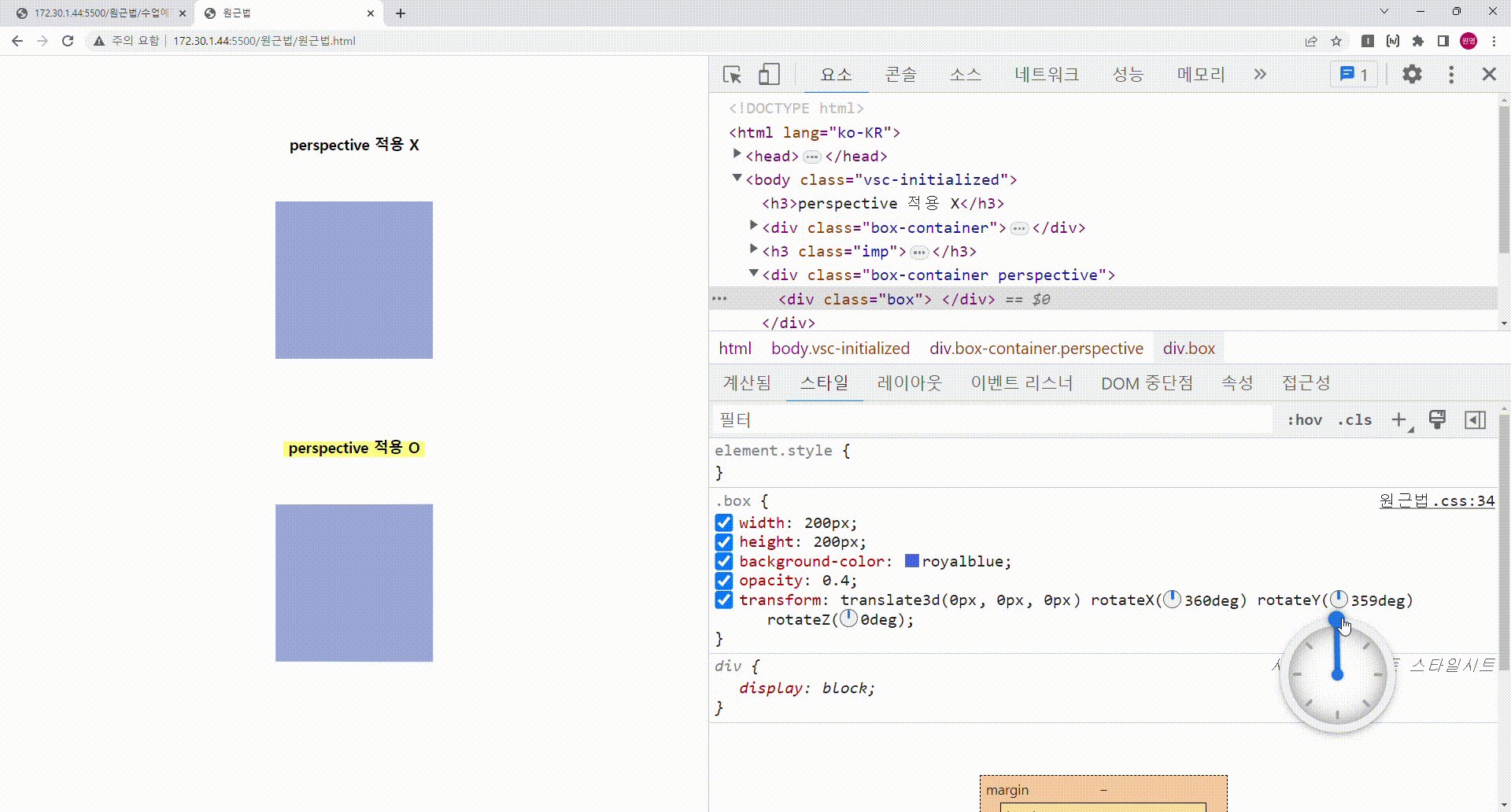
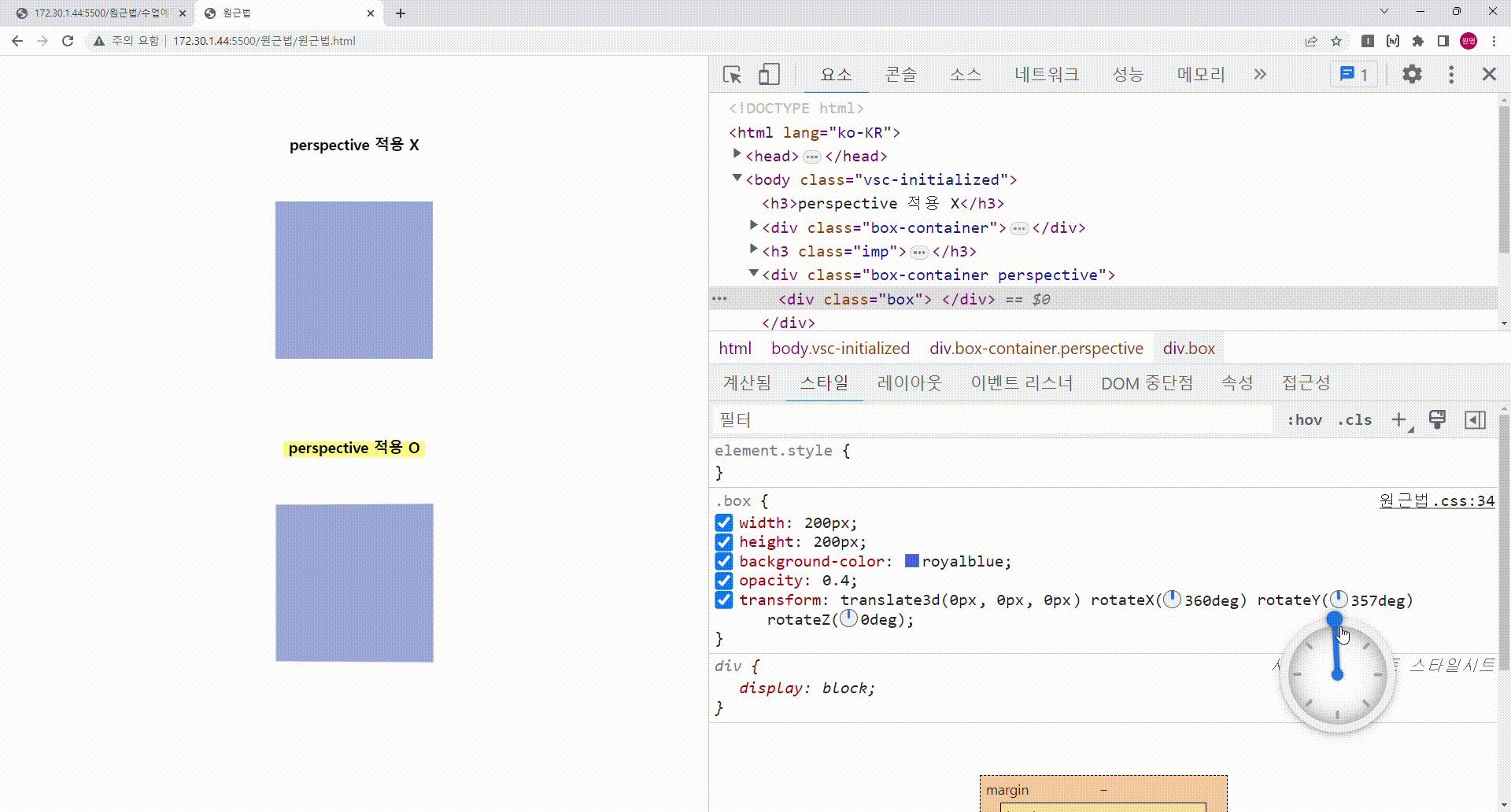
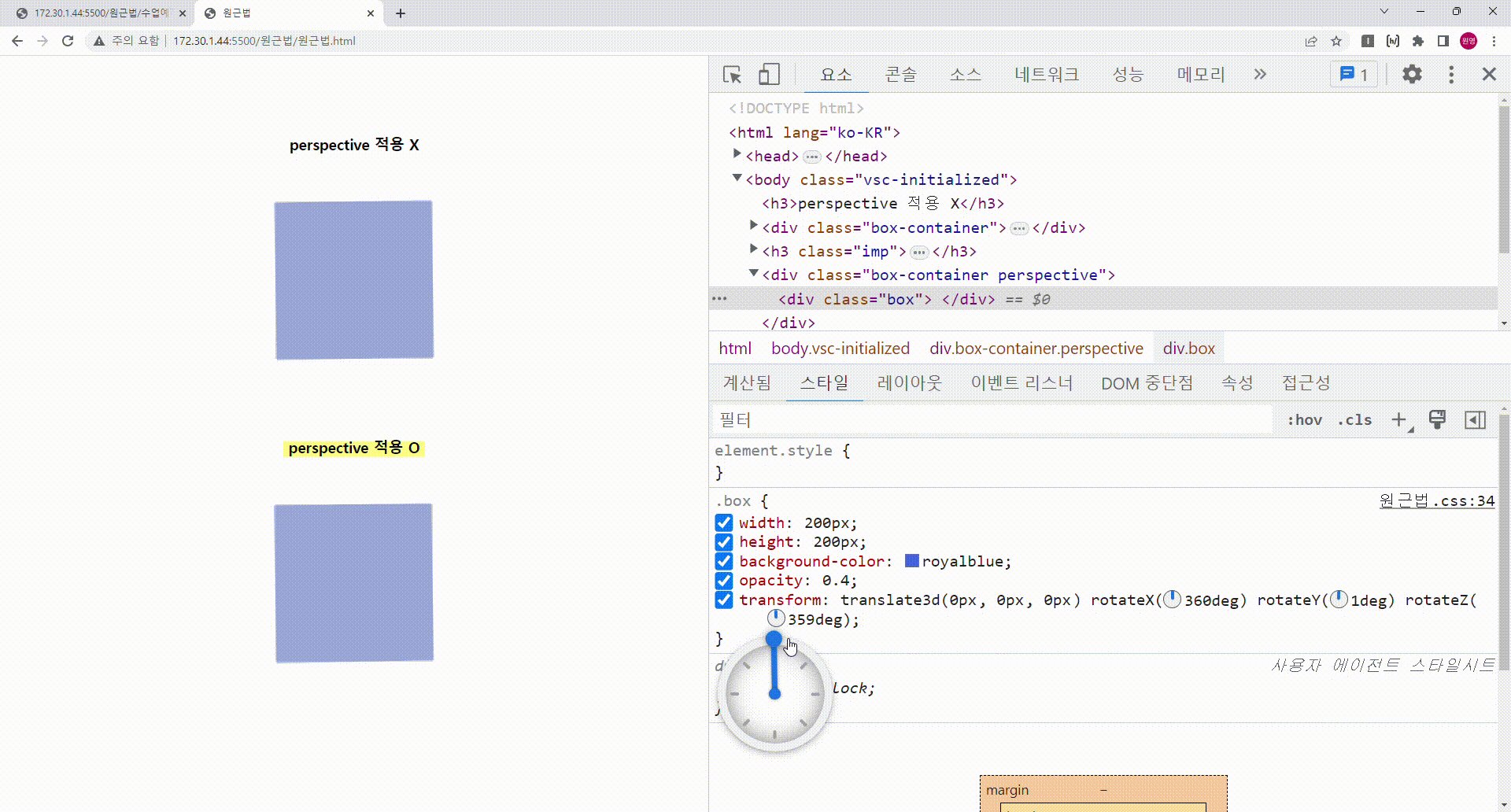
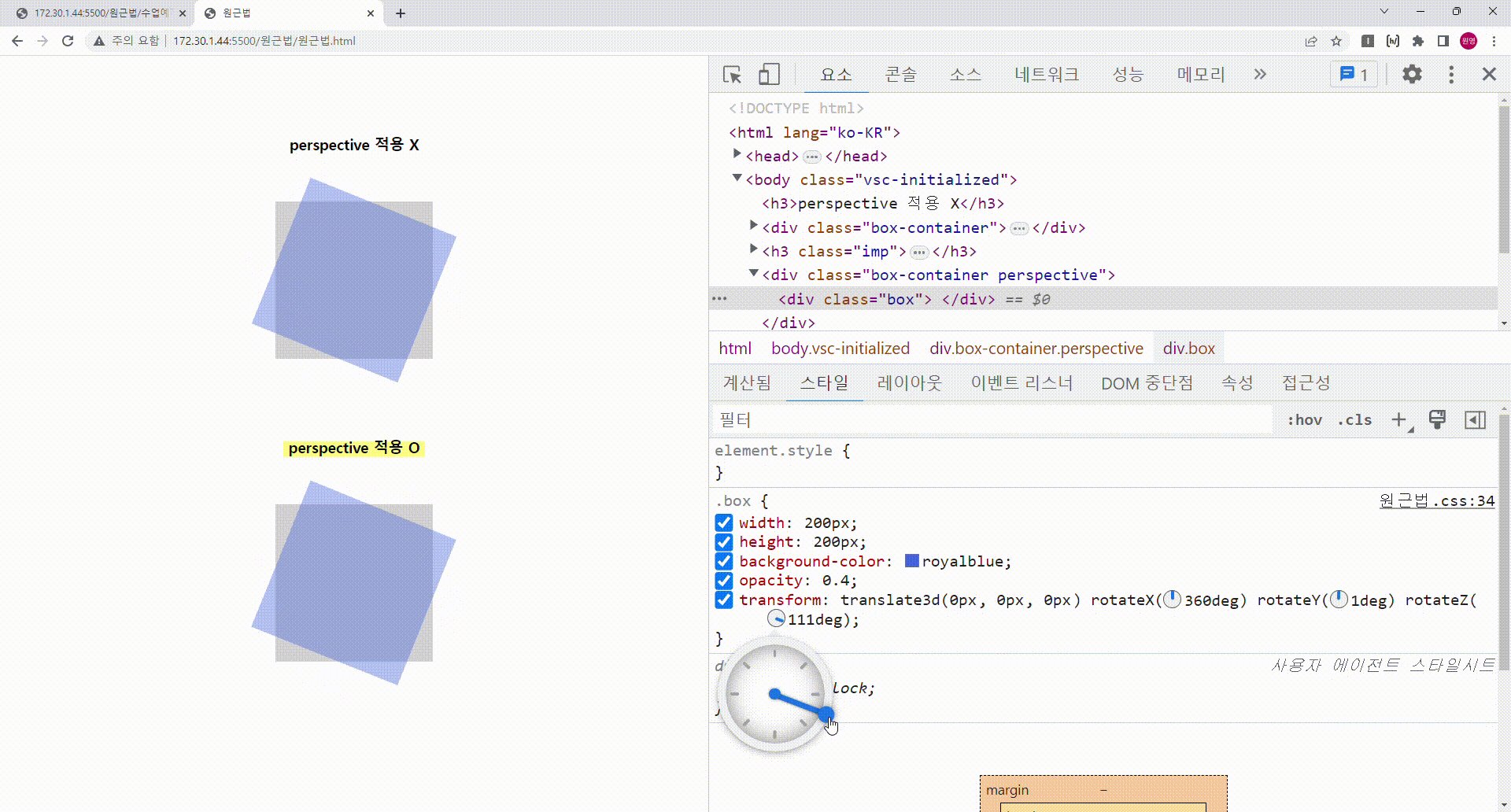
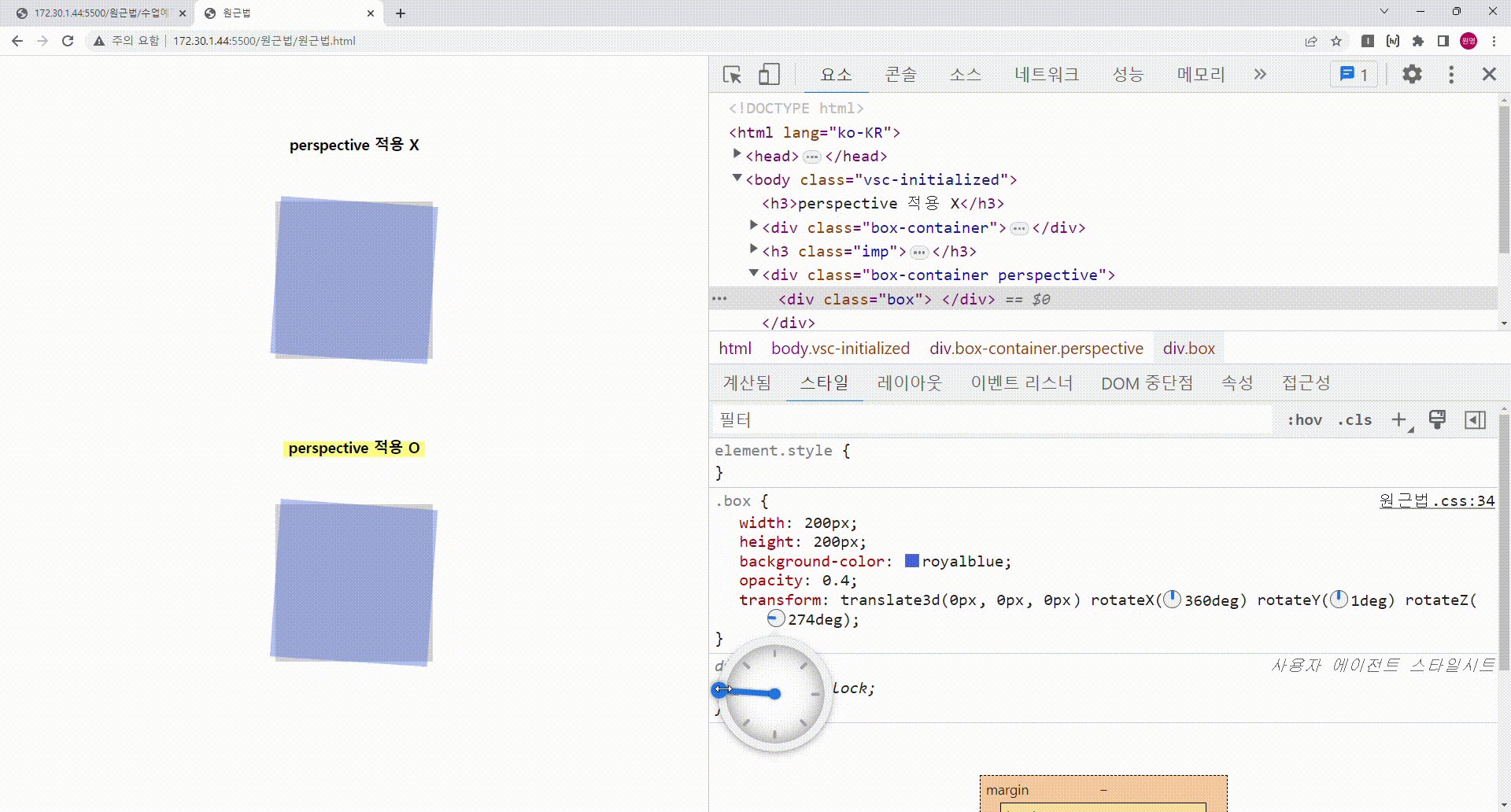
💡transform: rotate()
- 축을 중심으로 각도만큼 회전시킬 때 perspective 속성을 주면 거리감을 느끼면서 회전
.부모요소 {
perspective: 500px;
}
.자식요소 {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}-
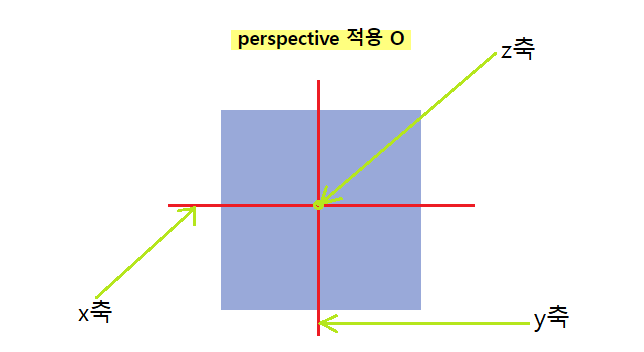
축 기준

-
rotateX(값) 0deg ~ 360deg 변경

-
rotateY(값) 0deg ~ 360deg 변경

-
rotateZ(값) 0deg ~ 360deg 변경

-
x, y 축으로 회전할 때 : perspective 속성을 준 자식요소는 500px 떨어진 곳에서 봤을 때 회전하는 것처럼 거리감이 느껴지게 회전
-
z 축으로 회전할 때 : perspective 여부와 상관 없이 동일하게 회전
z축으로의 회전은 떨어진 거리와 상관없이 동일하게 보이기 때문에 눈에 보이는 변화는 없음
🔎소실점
- 원근감이 적용된 물체를 멀리 평행하게 이동시킬 때, 아주 작아져 보이지 않을 정도의 끝부분에 임의로 찍은 점
💡transform: translateZ()
- 위 경우에서 translateZ(100px) 속성을 줬을 때,
당연히 현재 요소의 중심 위치 기준으로 100px 가까워졌다고 생각할 수 있지만,
사실은 소실점 기준으로 가까워짐 - 기본적으로 소실점은 부모의 중심위치
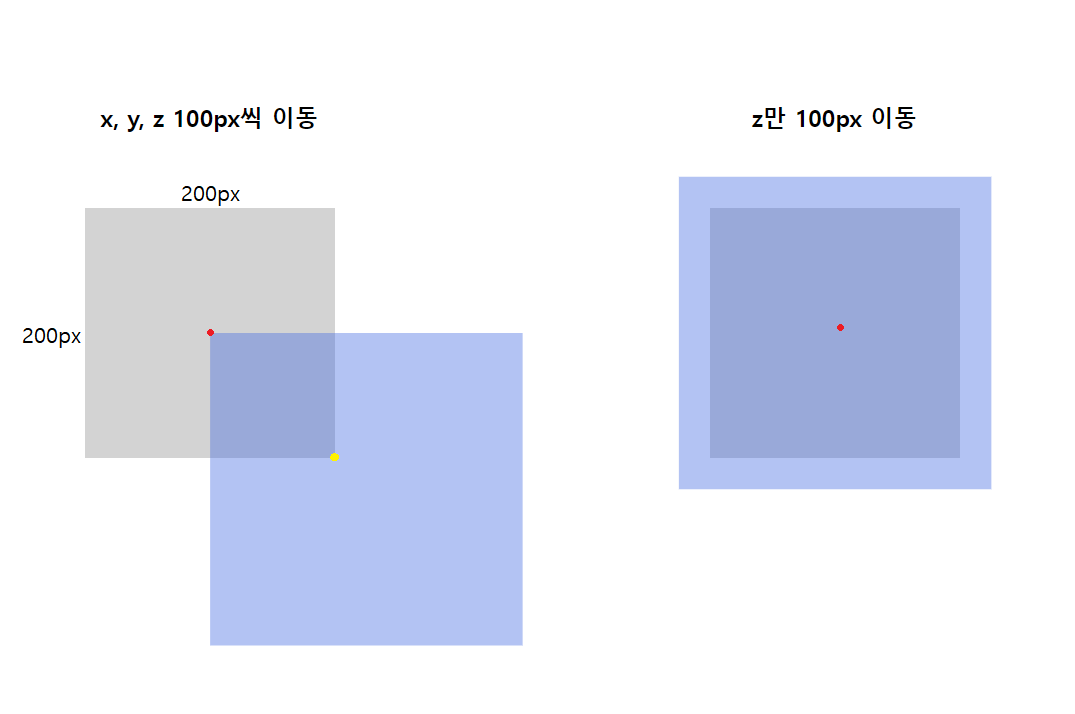
- translate3d(100px, 100px, 100px) 와 비교

- x, y 옮겨진 곳의 중심(노란점)을 기준으로 100px 가까워 지는 것이 아님!
- 소실점(빨간점)을 기준으로 가까워짐!!
💡transform: rotate()
- rotate() 도 소실점을 기준으로 회전
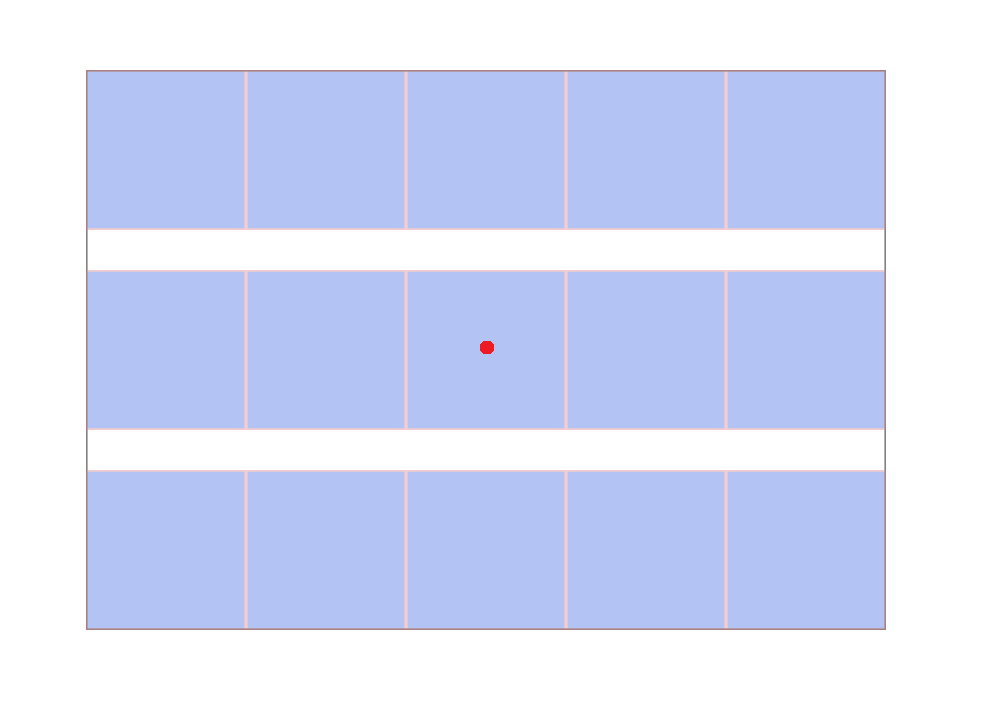
- 아무 회전도 시키지 않았을 때
.부모요소 {
perspective: 500px;
}
.자식요소 {
transform: rotateY(0deg);
}
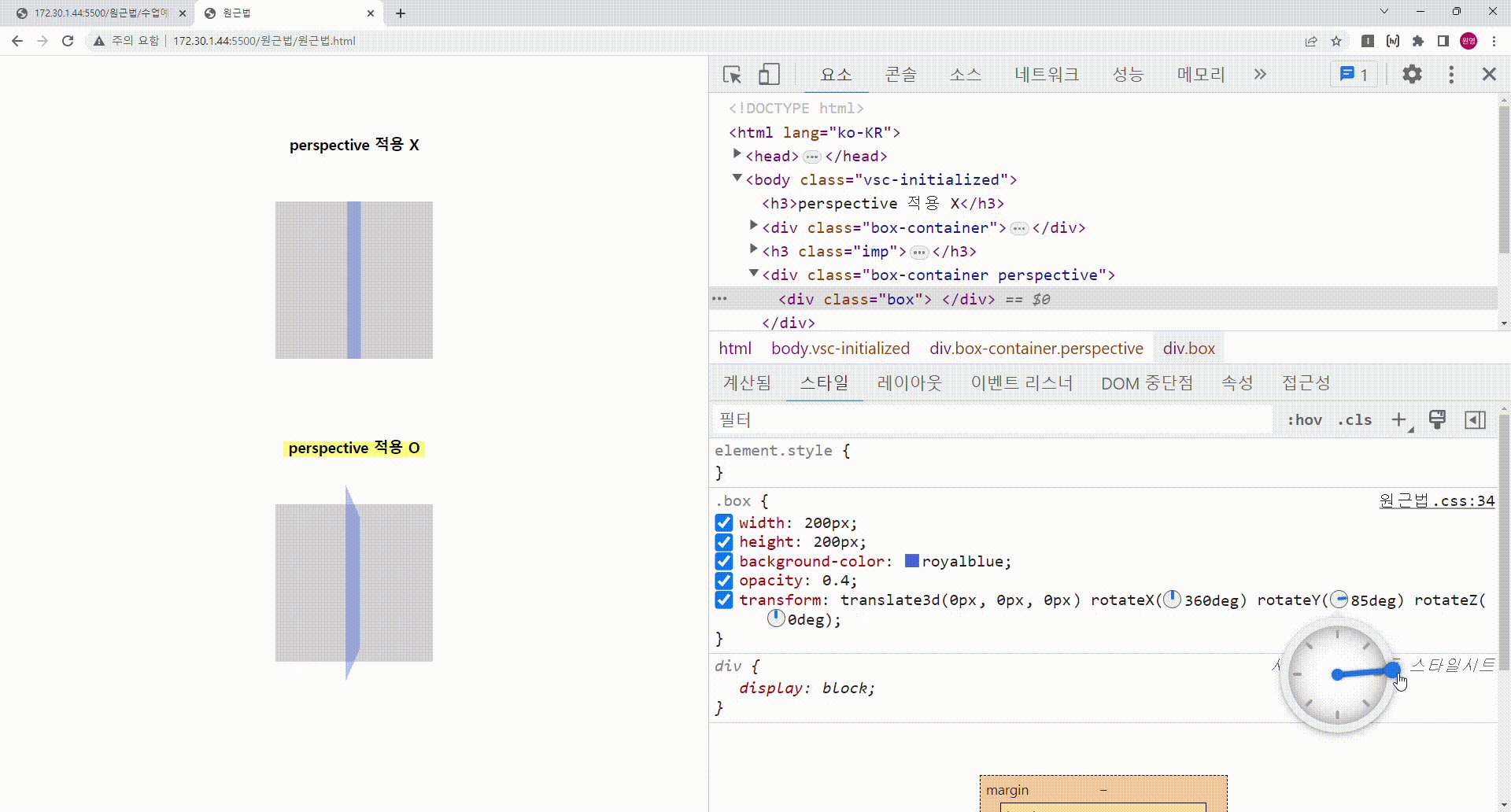
- 90deg 회전시켰을 때
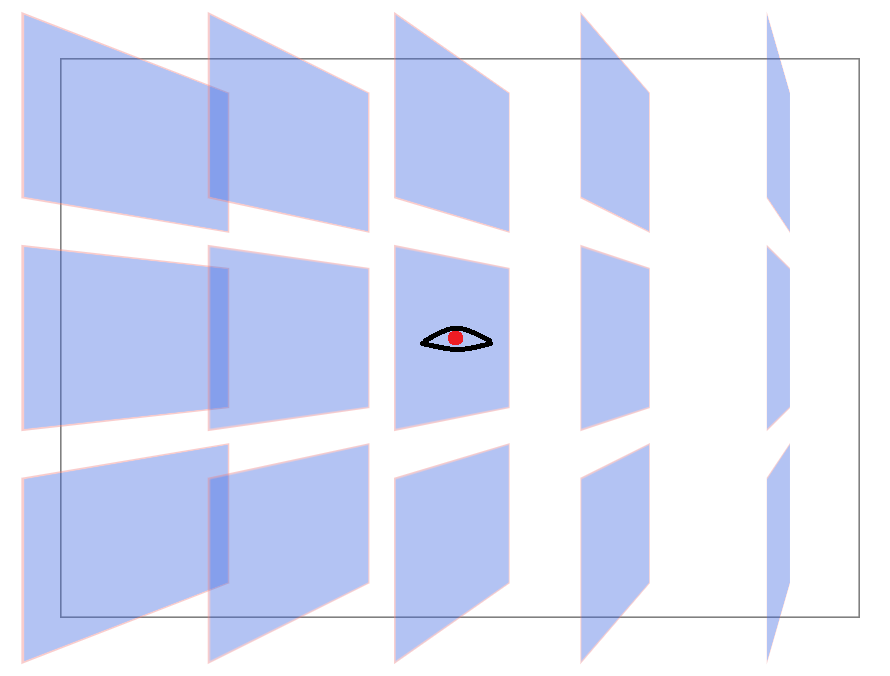
그림이 조금 무서워도 양해바랍니다ㅎㅎ- 네모가 90deg 회전했을 때 일직선으로 떨어져 있다면 완전한 선이 되어 보이지 않음
- 만약 그 상태에서 그 네모를 상하좌우로 움직이면 눈 위치(소실점)에서 위의 모양대로 보임
.자식요소 {
transform: rotateY(90deg);
}
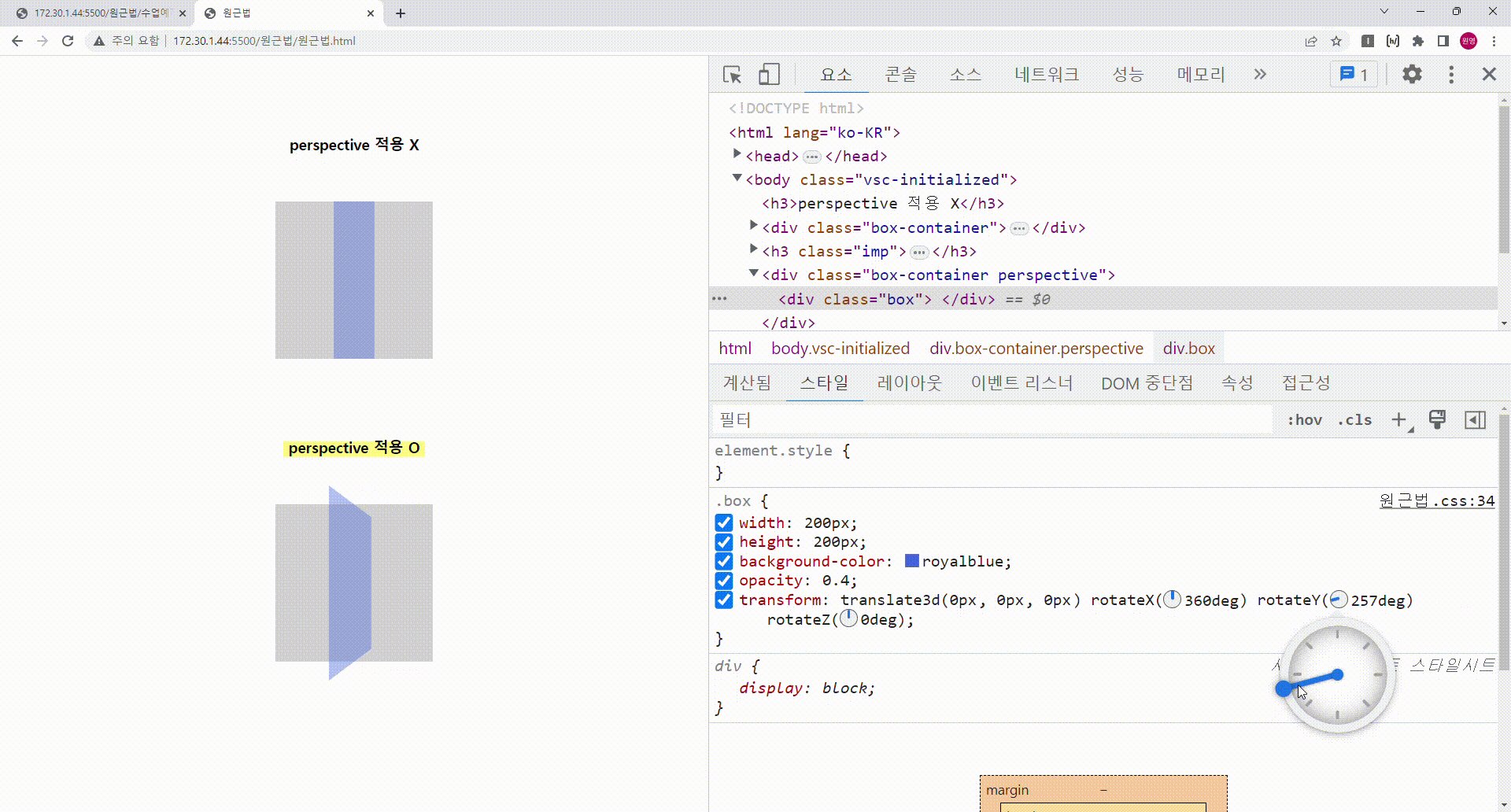
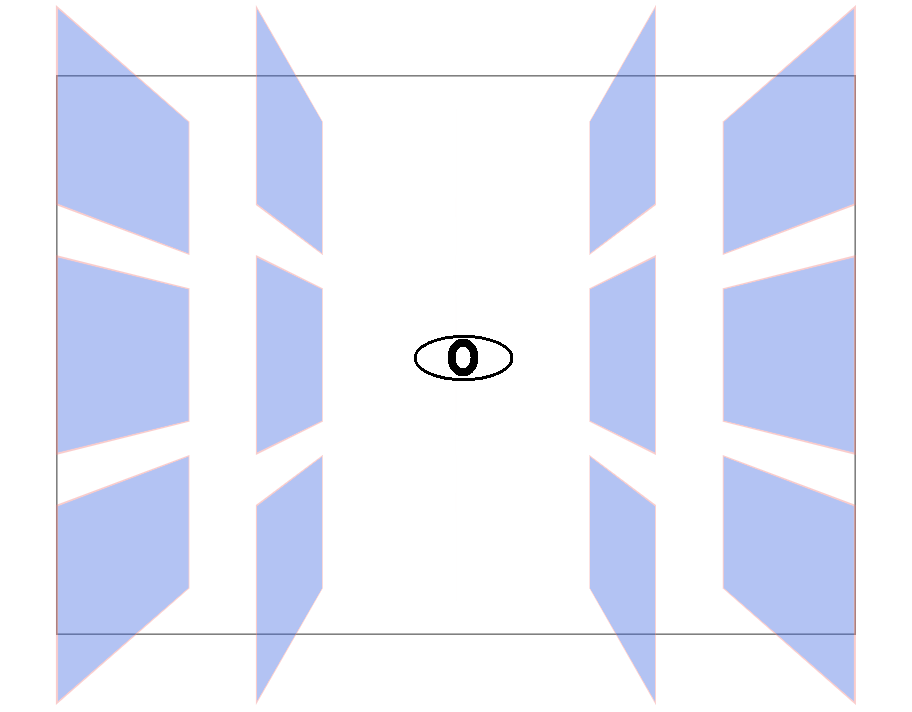
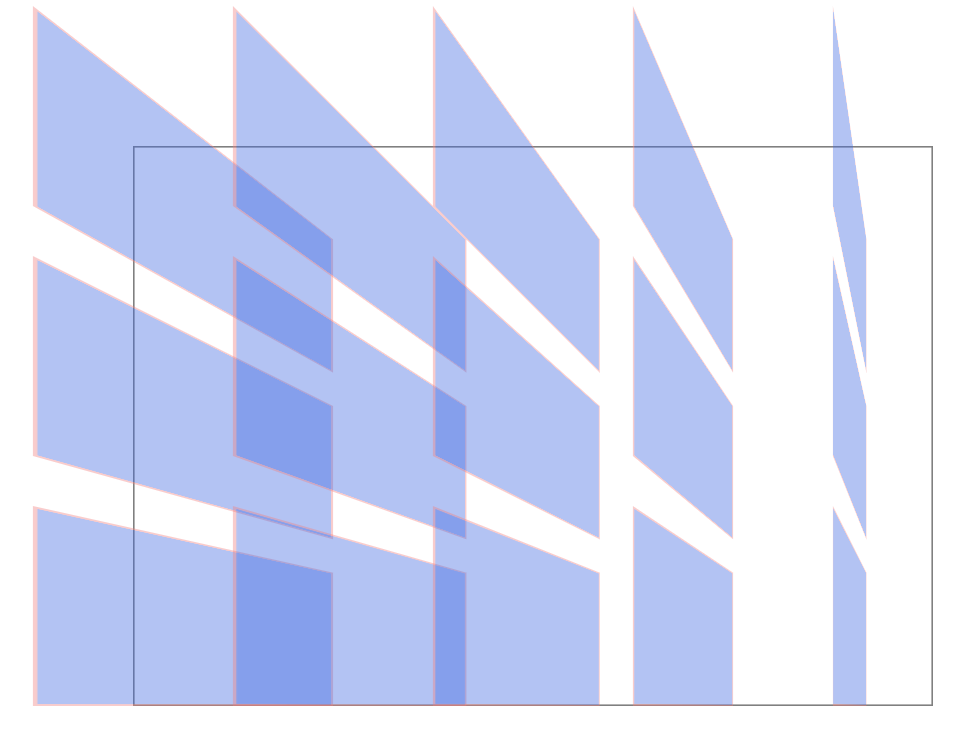
- 45deg 회전시켰을 때
그림이 조금 더 무서워졌어요 죄송합니다 ㅎㅎ- 이 부분이 헷갈릴 수 있는데,
현재 눈이 있는 시점이 소실점이고 (가장오른쪽끝 중앙 아님!) 정중앙의 네모를 상하좌우로 이동시켰을 때 소실점에서 보이는 모양대로 보임
- 이 부분이 헷갈릴 수 있는데,
.자식요소 {
transform: rotateY(45deg);
}
💡perspective-origin : 소실점 설정
- 소실점을 설정하는 속성으로, 기본값은
perspective-origin: 50% 50%(부모의 중앙)
.부모요소 {
perspective: 500px;
perspective-origin: 100% 100%;
}
.자식요소 {
transform: rotateY(90deg);
}- 위의 예제 rotateY(90deg) 에서 소실점의 위치만 가장 오른쪽 가장 밑으로 변경

perspective 속성을 활용해 휘리릭 돌아가는 카드를 만들어 보았는데..😚
혹시 궁금하시다면?? 🔗클릭