🔎반응형 이미지
- 해상도, 스크린 크기 등이 다른 수많은 기기들에서 정상적으로 표시되는 이미지
💡srcset
- 기기에 따라 크기만 다른 동일한 이미지를 제공하고 싶을 때 사용
- 다양한 해상도의 이미지를 준비해두고, 이들 중 기기의 해상도에 대응한 최상의 이미지를 브라우저가 선택하여 로딩
x 서술자
- 브라우저가 기기의 화소 밀도를 확인하고 srcset에 있는 것들 중 가장 적합한 이미지 사용
-화소 밀도란?
동일한 면적 안에 들어가는 화소 수로, 값이 높을 수록 더 높은 해상도의 기기
콘솔창에window.devicePixelRatio입력하면 해당 화면의 화소 밀도 알 수 있음
srcset = "이미지파일명 화소밀도[x]"
예시
<img srcset="img/rabbit_300.png 2x, img/rabbit_500.png 3x"
src="img/rabbit_150.png"
alt="토끼">-
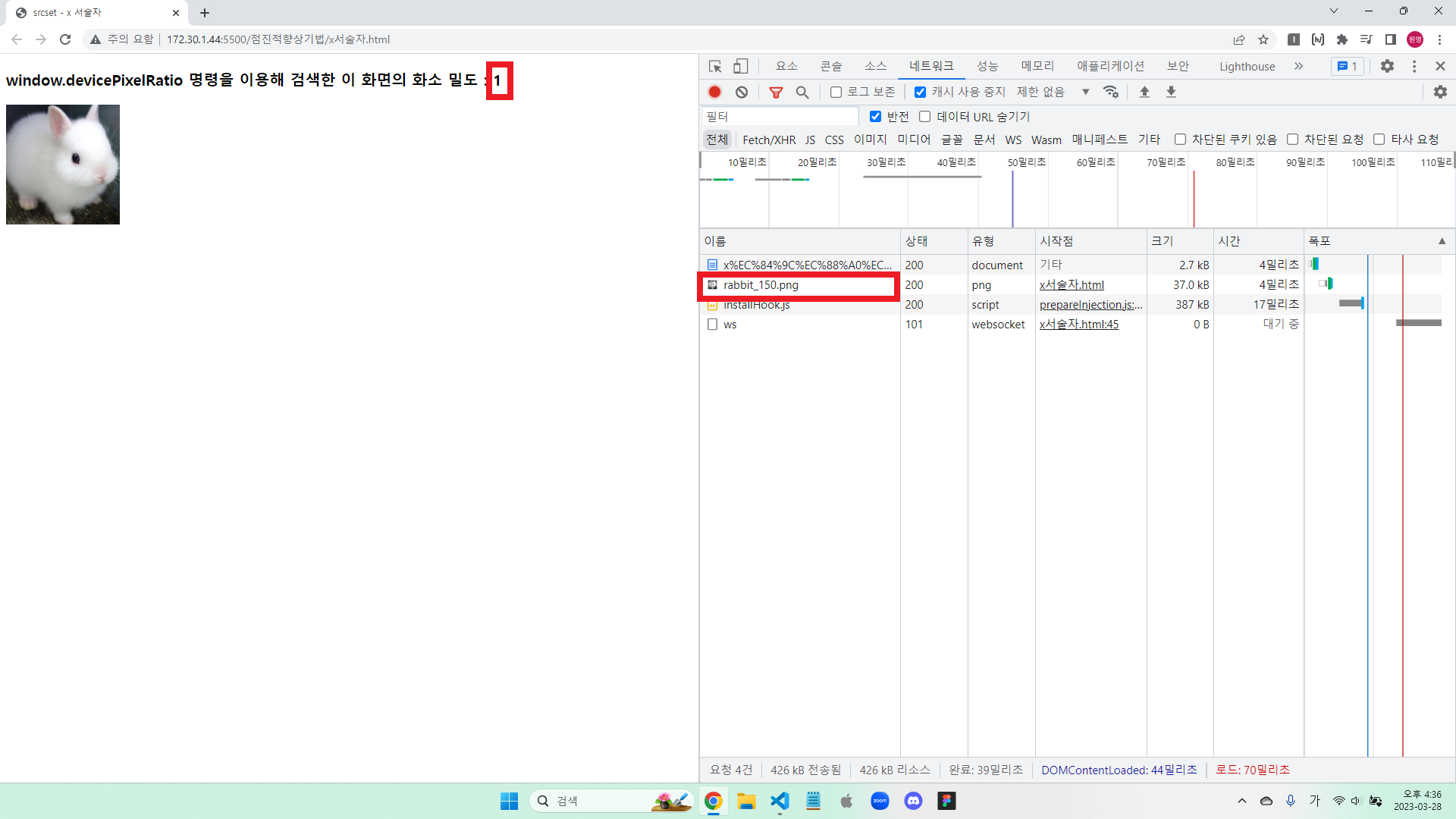
기기의 화소 밀도가 1인 경우
기본으로 지정된 rabbit_150.png가 선택됨

-
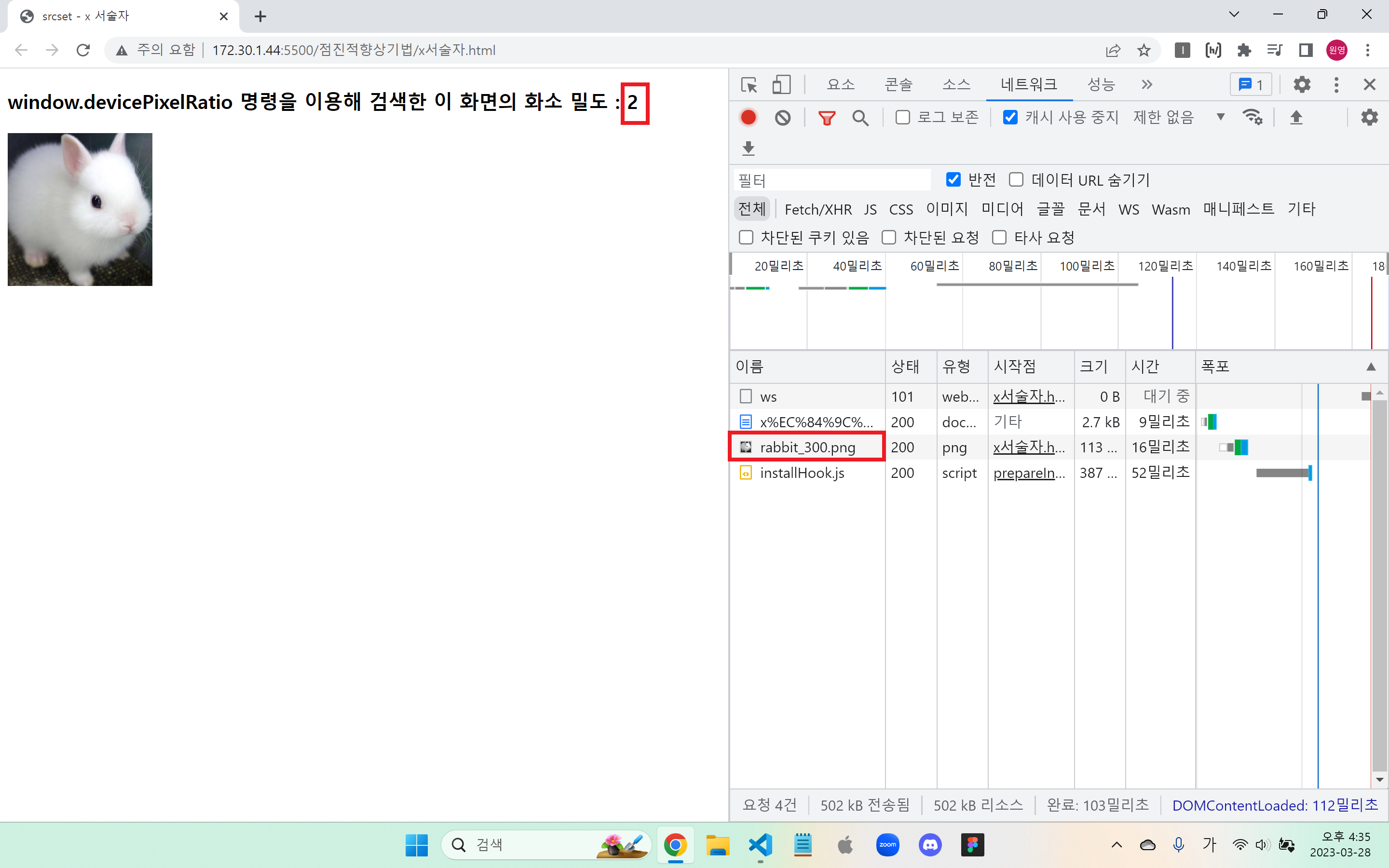
기기의 화소 밀도가 2인 경우
srcset에 2x로 지정된 rabbit_300.png가 선택됨

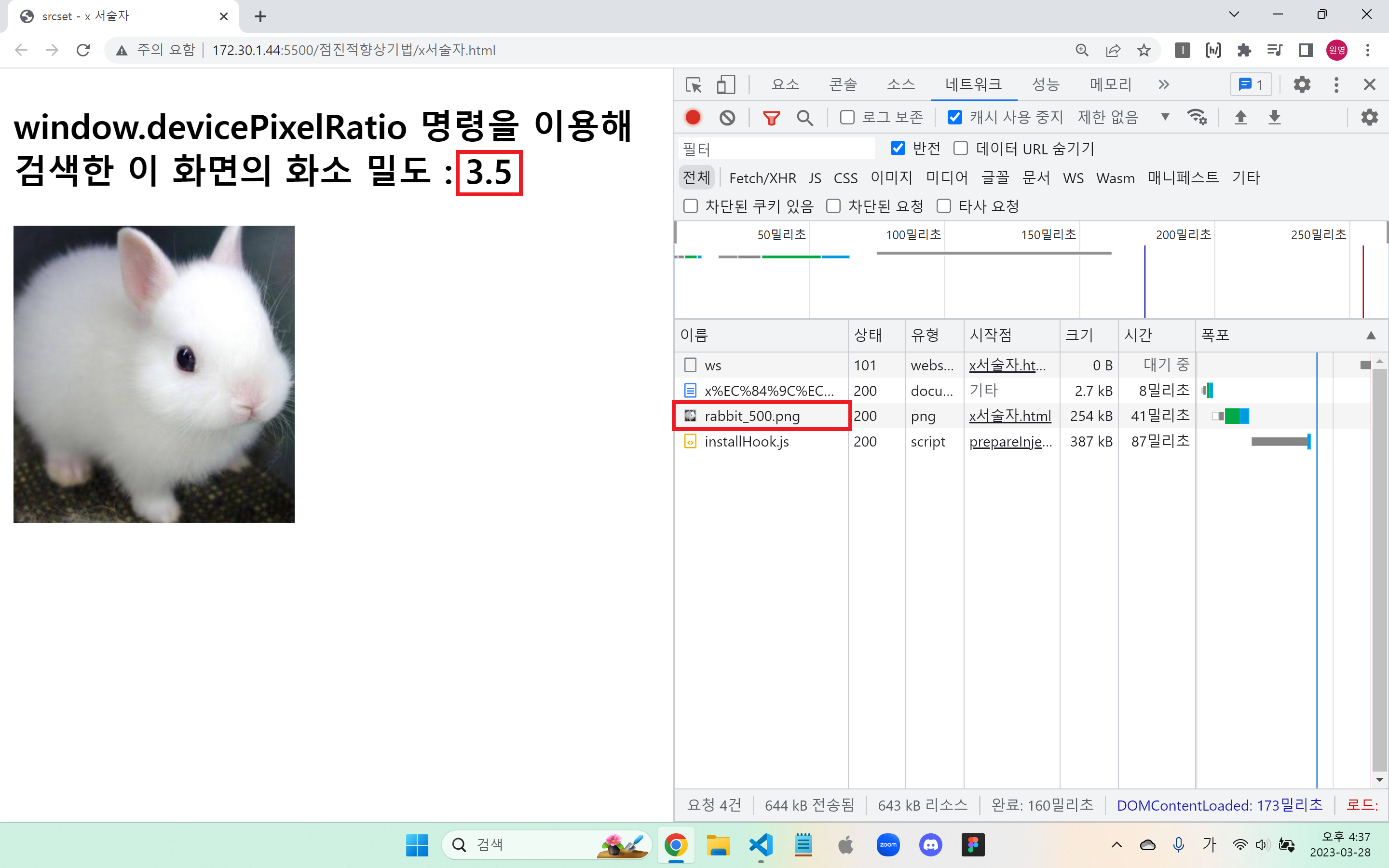
- 기기의 화소 밀도가 3 이상인 경우
srcset에 3x로 지정된 rabbit_500.png가 선택됨

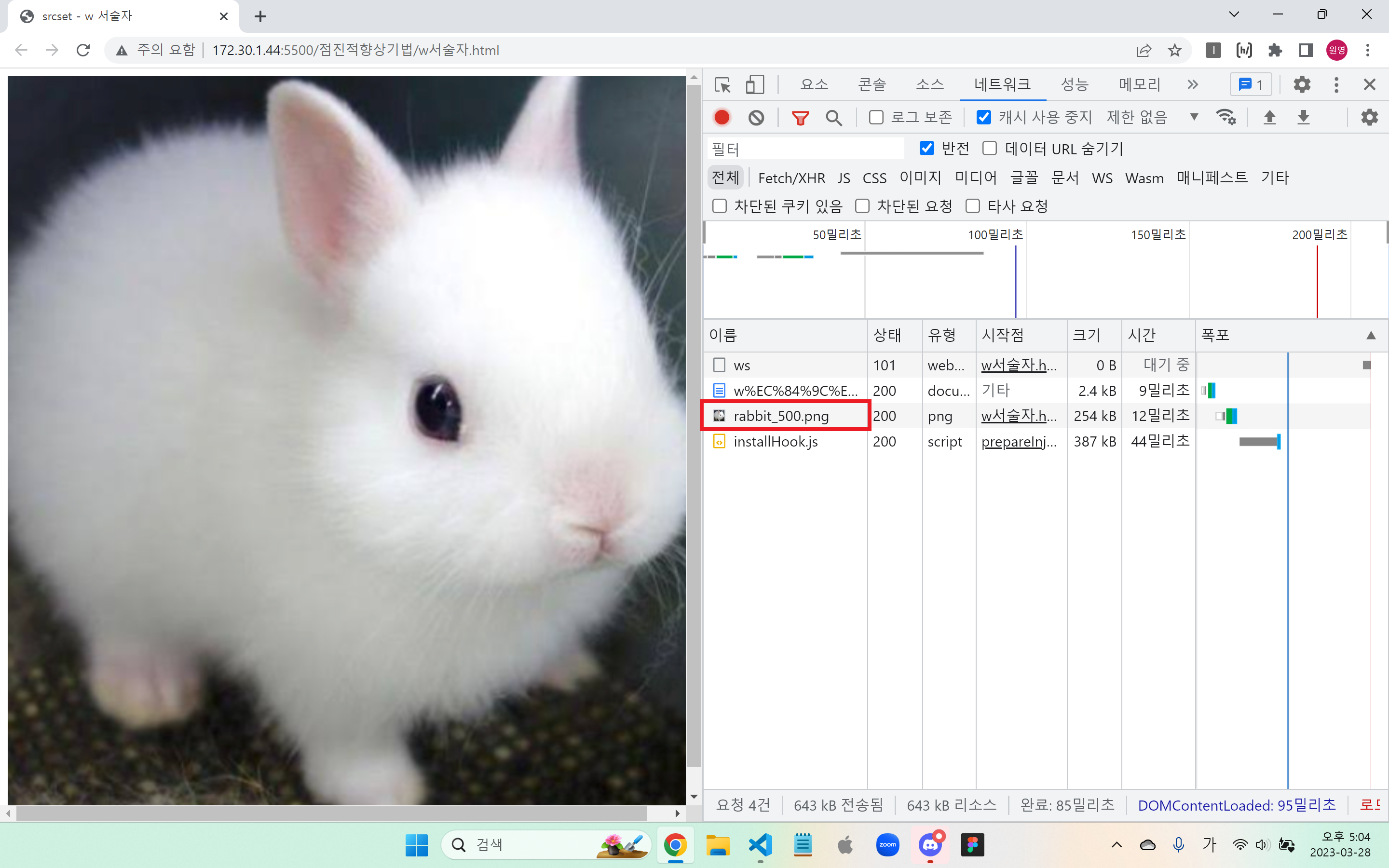
w 서술자
- 원본 이미지의 넓이를 브라우저에게 알려주면 현재 기기에 가장 적절한 이미지를 선택함
- w 서술자가 적용되면 이미지의 크기는 기본적으로 뷰포트의 100% 차지하려고 함
- x 서술자와 동시에 사용 불가능
srcset = "이미지파일명 원본이미지의넓이[w]"
예시
<img srcset="img/rabbit_500.png 500w, img/rabbit_300.png 300w"
src="images/rabbit_150.png"
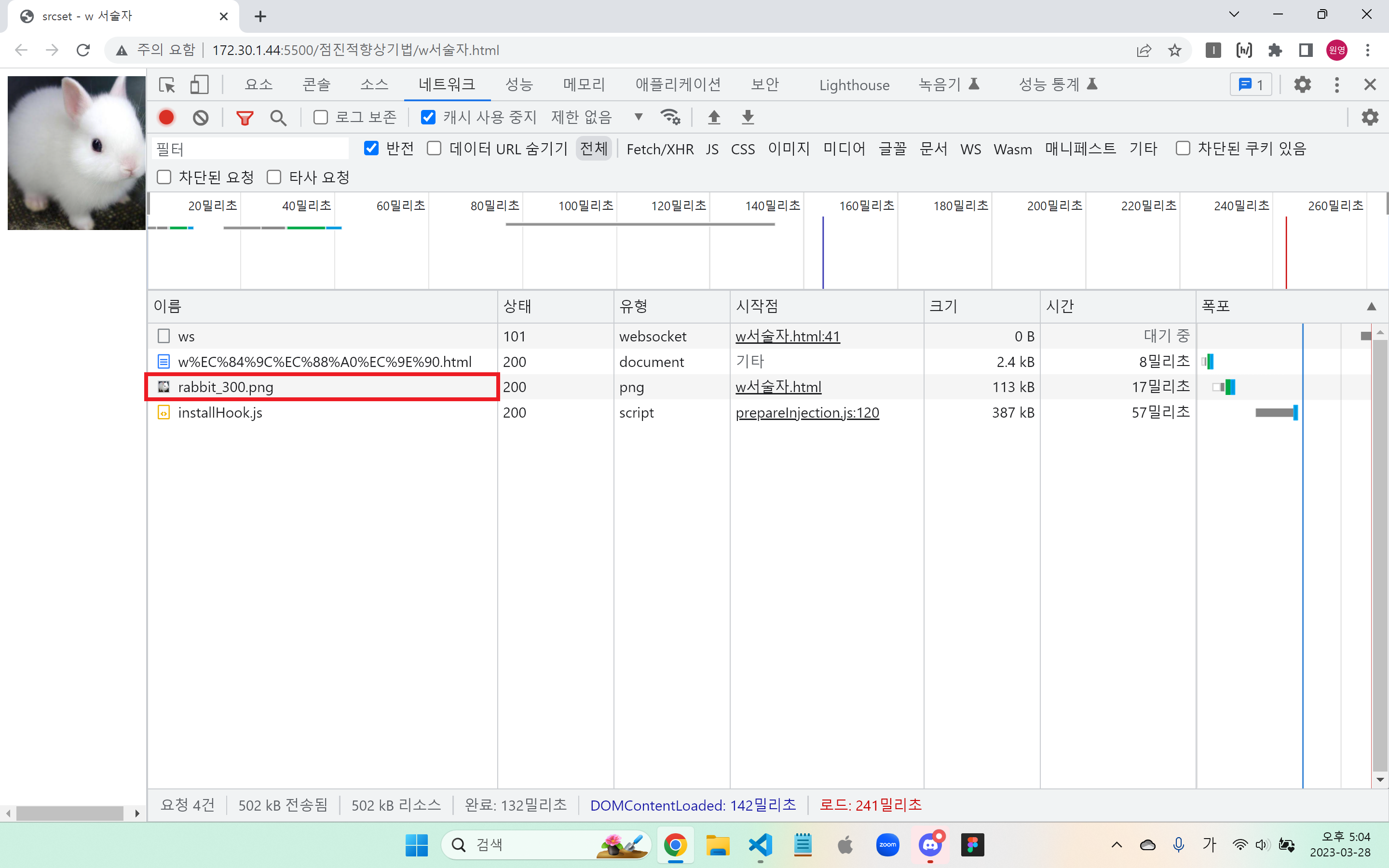
alt="토끼">- 뷰포트 작은 경우 rabbit_300.png 선택됨

- 뷰포트 큰 경우 rabbit_500.png 선택됨

sizes
- 미디어 조건문을 정의하고 조건이 참일 때 어떤 이미지 크기가 최적인지 나타냄
- 뷰포트의 조건에 따라 이미지가 UI 안에서 차지하게 될 사이즈 브라우저에게 알려주면 가장 비슷한 사이즈의 이미지 선택
- w서술자에 더해 브라우저에게 이미지를 선택할 수 있는 더 많은 힌트를 준다고 생각하면 됨
srcset = "이미지파일명 고유픽셀너비[w]"
sizes = "(미디어 조건문) 조건문이참일경우 이미지가 채울 너비"
브라우저의 불러올 이미지 판단 과정
- 기기의 뷰포트 너비를 확인
- sizes에서 참이되는 미디어 조건문을 확인하고 해당 조건에서의 이미지가 채울 크기 확인
- 이미지가 채울 크기와 가장 근접하는 srcset에 연결된 이미지를 불러옴
예시
<img
srcset="img/rabbit_500.png 500w, img/rabbit_300.png 300w, img/rabbit_150.png 150w"
sizes="(min-width:960px) 550px, (min-width:620px) 150px, 300px"
src="images/rabbit_150.png"
alt="토끼">-
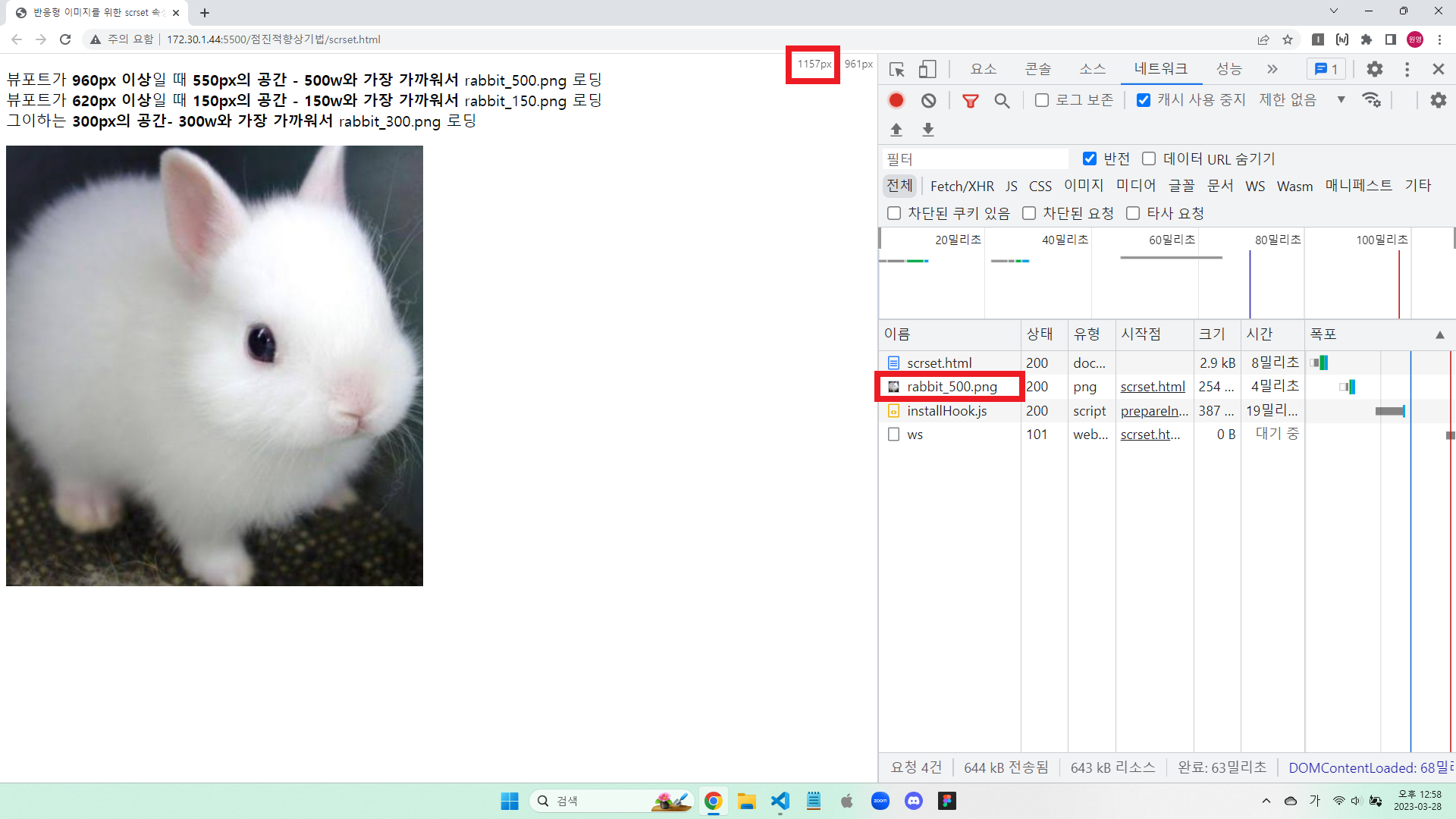
뷰포트 960px 이상인 경우
(min-width:960px) 조건문이 참,
550px과 가장 가까운 500w의 고유픽셀너비를 가진 rabbit_500.png 선택

-
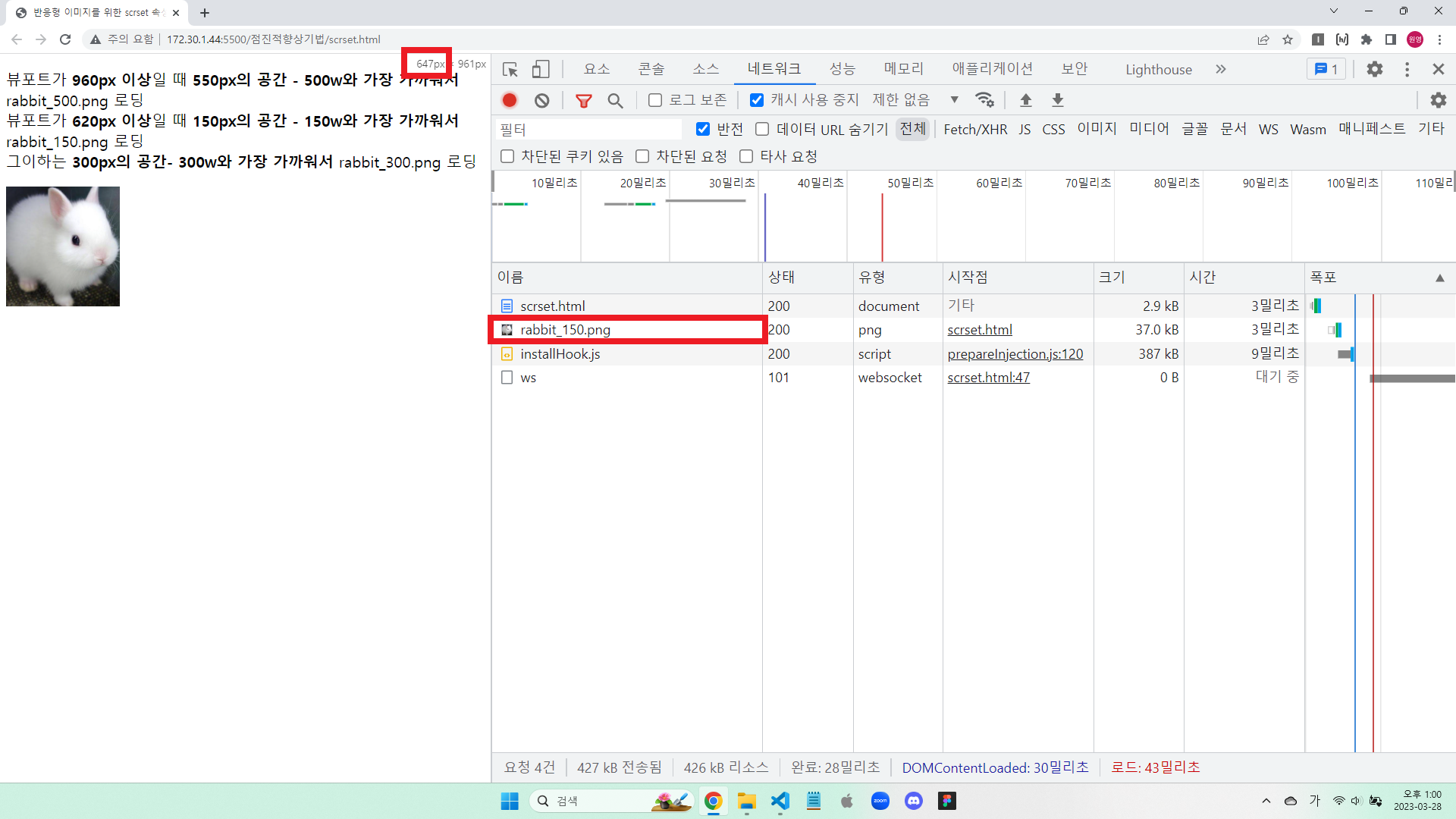
뷰포트 620px 이상인 경우
(min-width:620px) 조건문이 참,
150px과 가장 가까운 150w의 고유픽셀너비를 가진 rabbit_150.png가 선택

-
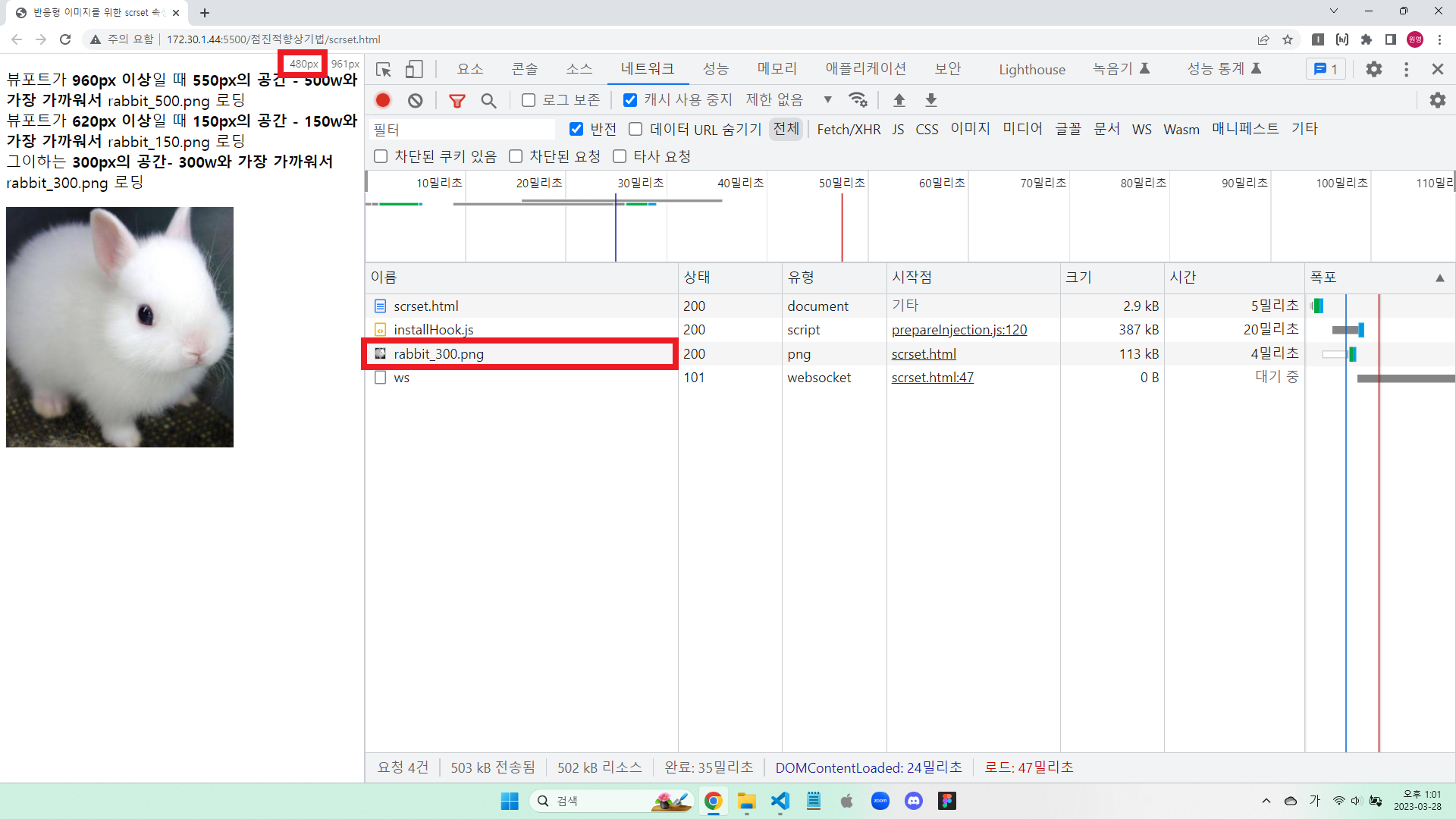
뷰포트 620px 미만인 경우
모든 조건문에 해당하지 않아 마지막 기본값 가짐,
300px과 가장 가까운 300w의 고유픽셀너비를 가진 rabbit_300.png가 선택

x 서술자, w 서술자, sizes를 사용할 때 srcset 지원 안되는 브라우저에 대비하기 위해 src 속성을 주는 것은 필수!!
💡<picture>
- 기기에 따라 여러 다른 이미지들 중 조건에 맞는 이미지를 제공하고 싶을 때 사용
srcset속성은 같은 이미지들 중 가장 적절한 것을 선택했다면,<picture>은<source>를 사용해 다른 이미지들 중 적절한 것 선택
source - media 속성
- media 속성 안의 조건이 맞을 때, 같은
<source>안의srcset속성 값을<img>의src속성에 넣어 화면에 나타냄 - 만약
<img>요소가 없다면 이미지 화면에 나타나지 않음
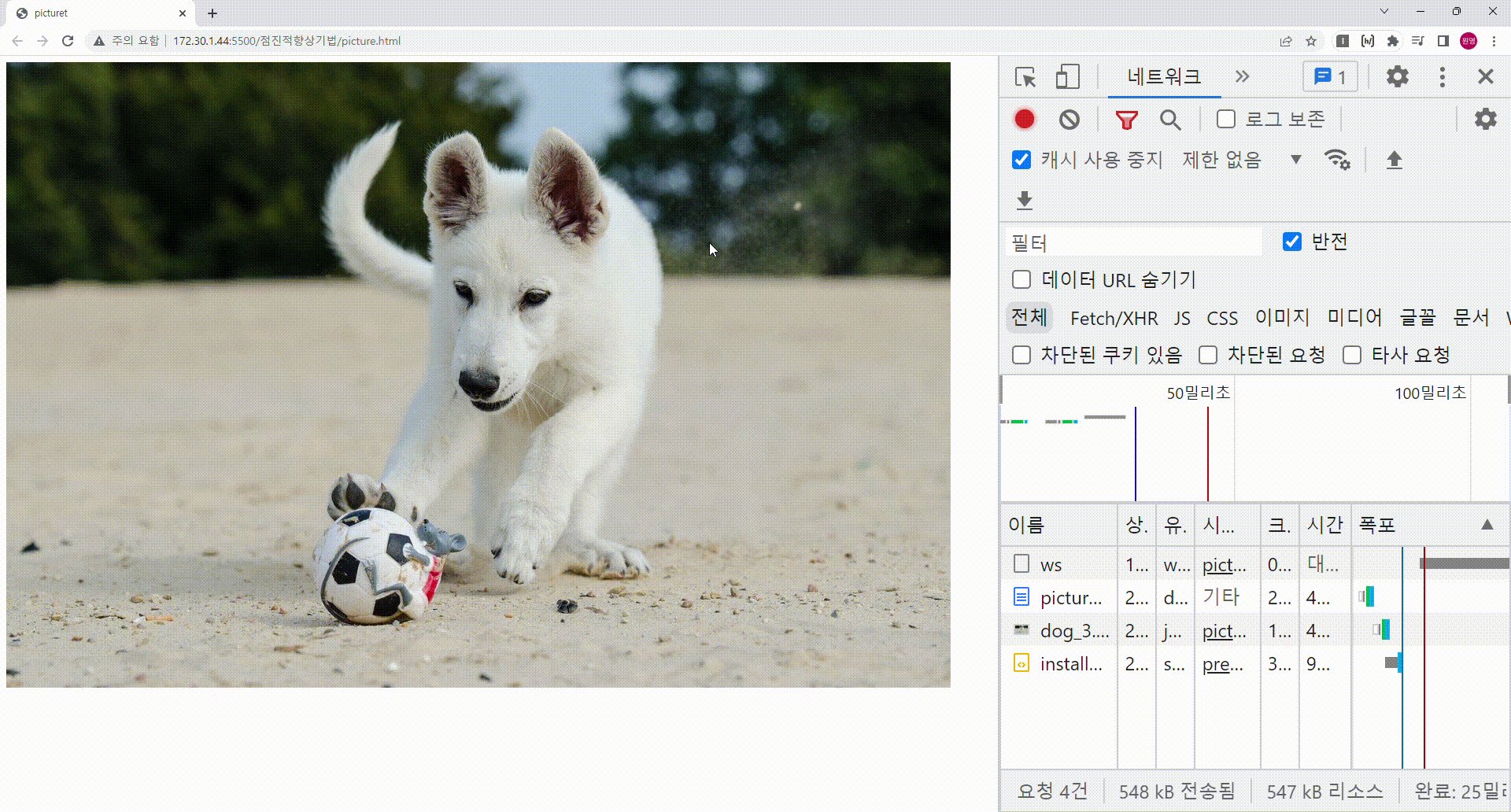
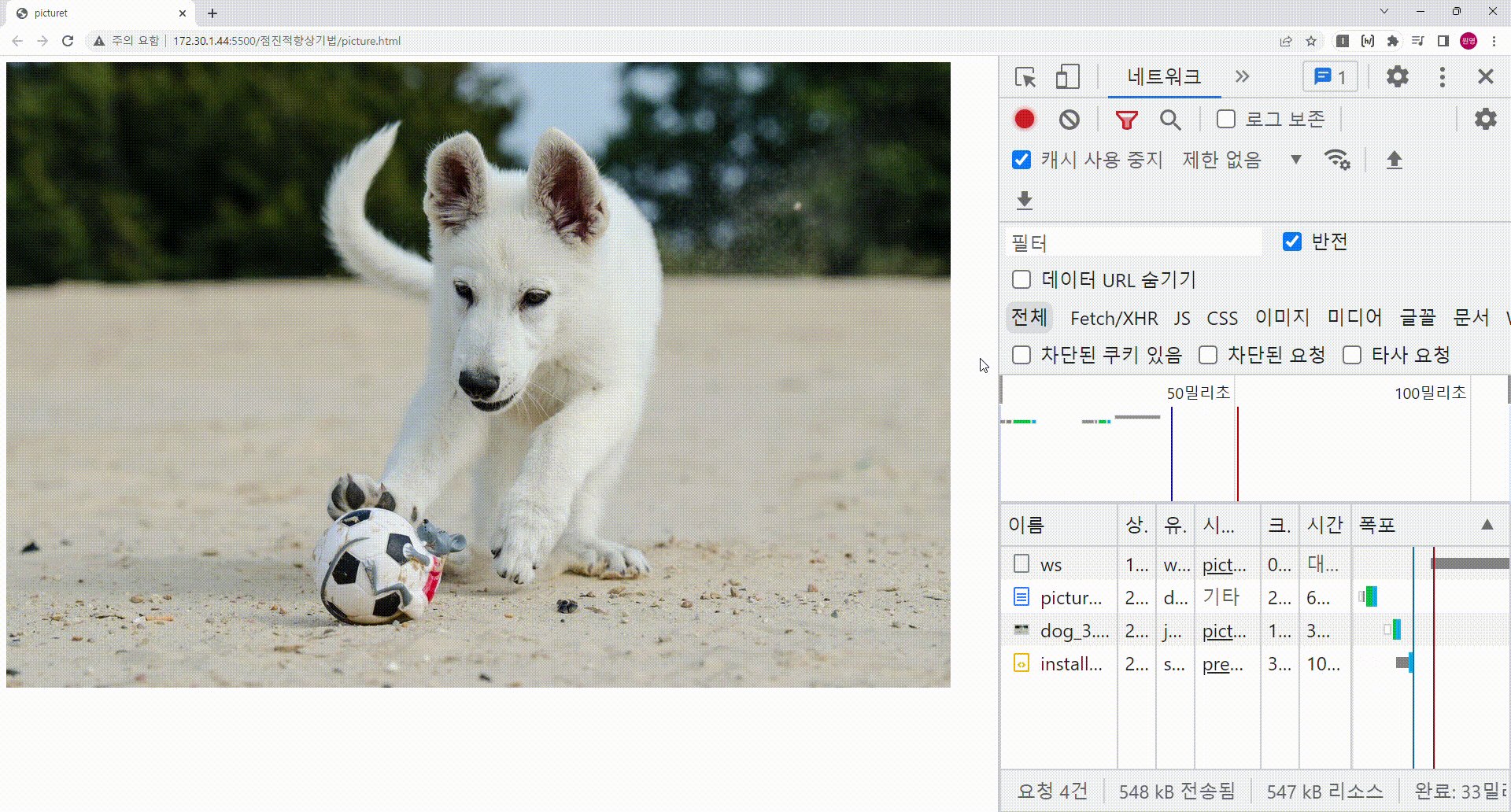
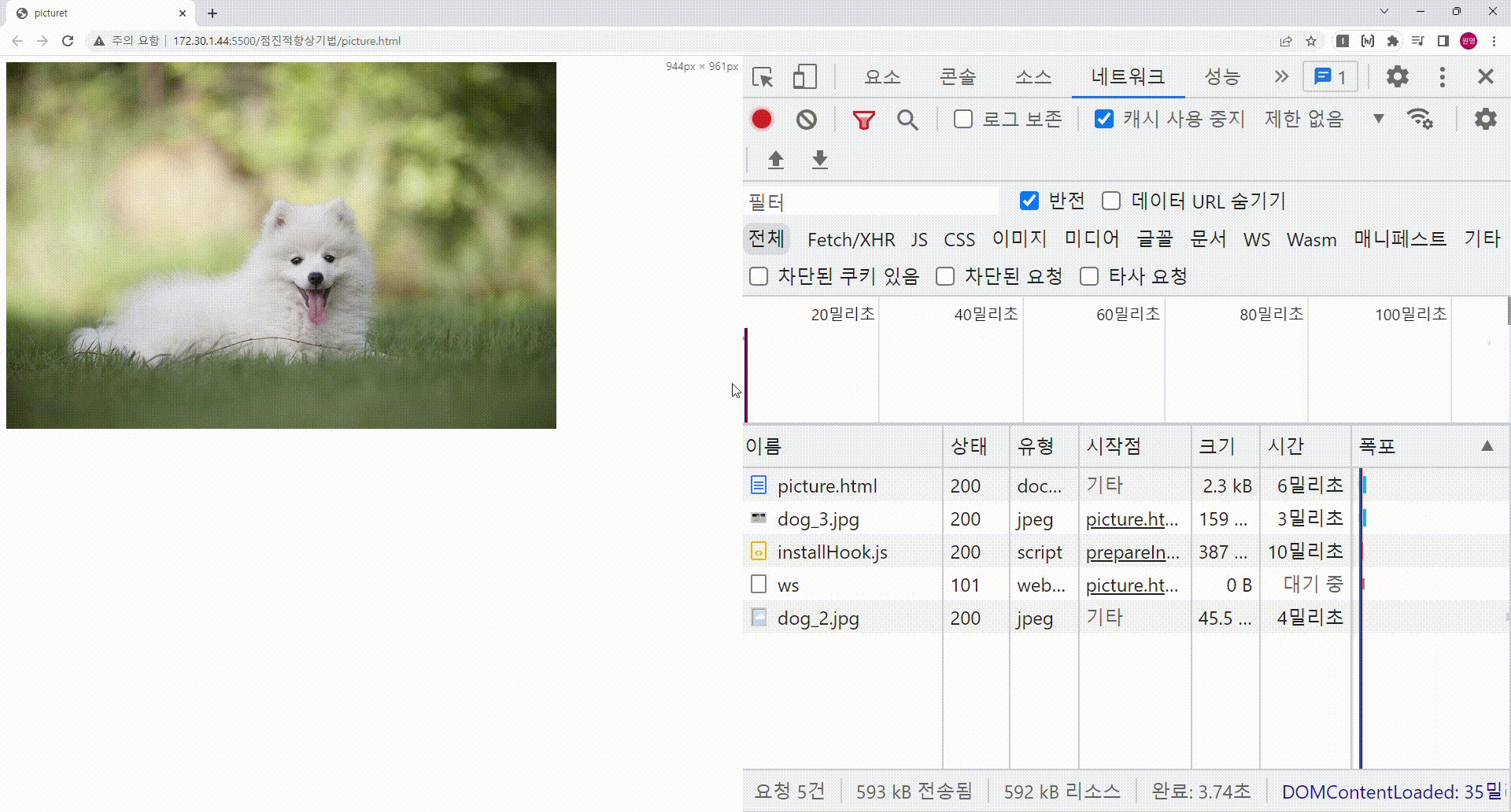
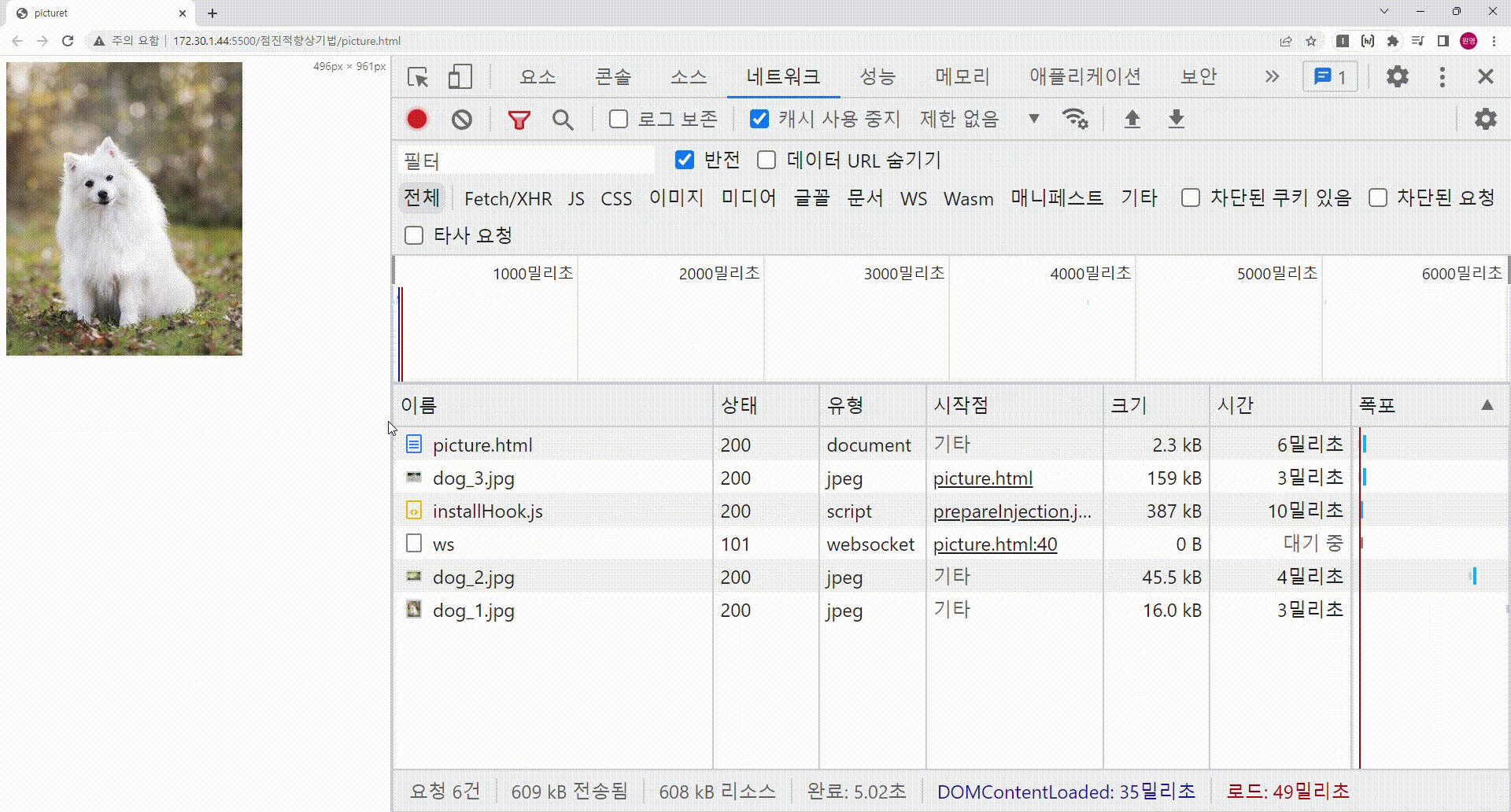
예시
<picture>
<source srcset="img/dog_1.jpg" media="(max-width:620px)">
<source srcset="img/dog_2.jpg" media="(max-width:960px)">
<img src="img/dog_3.jpg" alt="하얀 강아지">
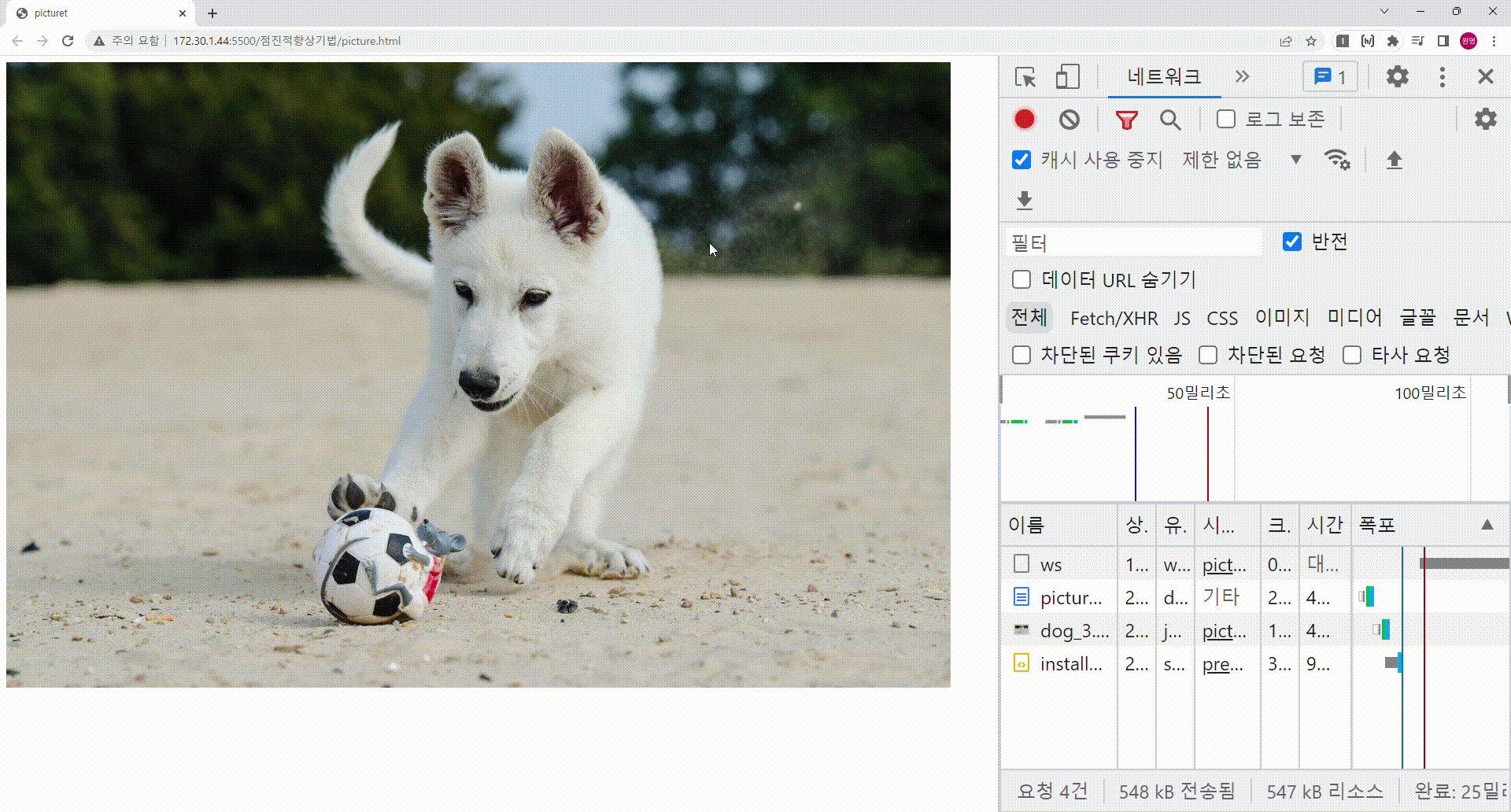
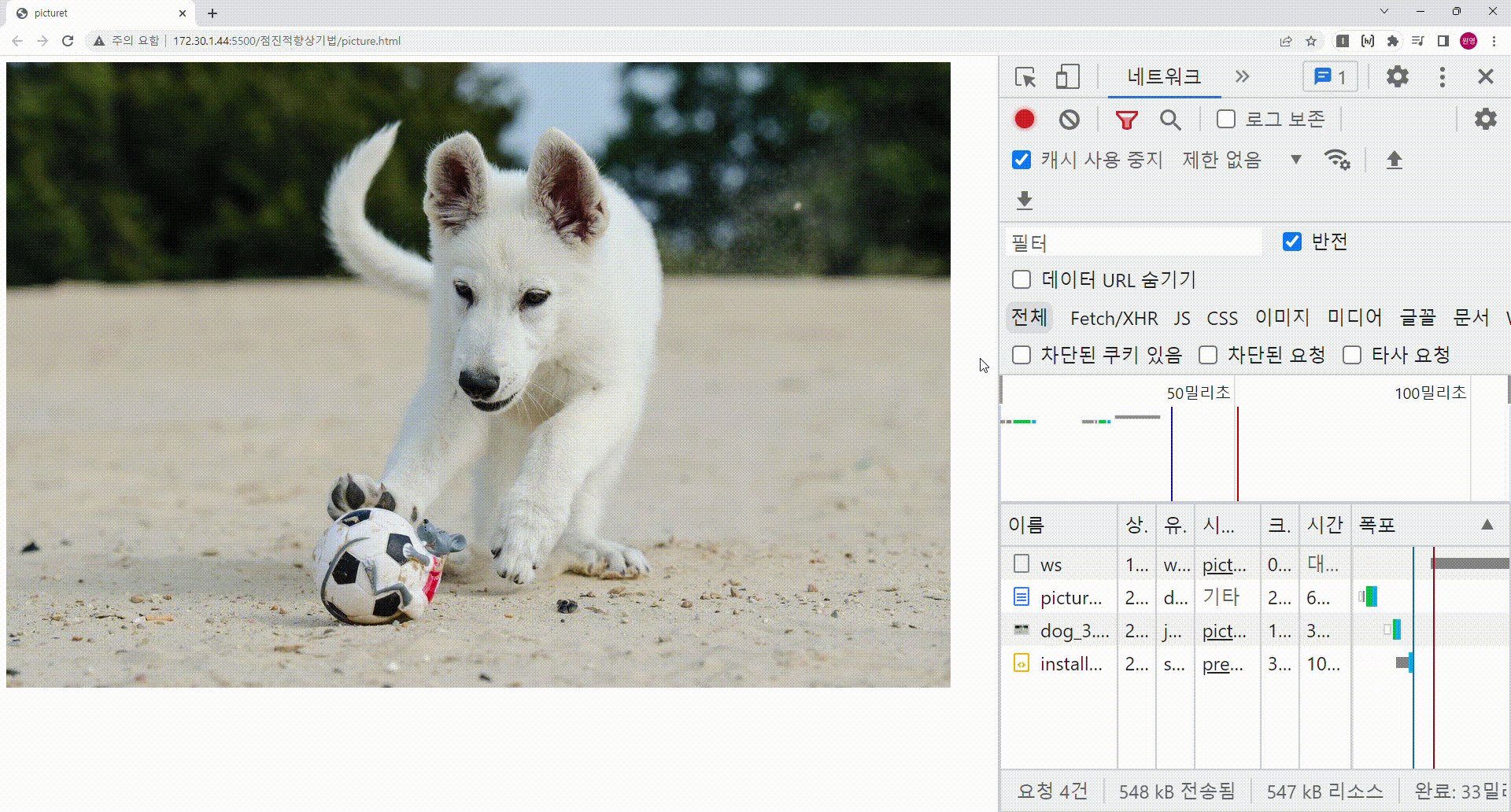
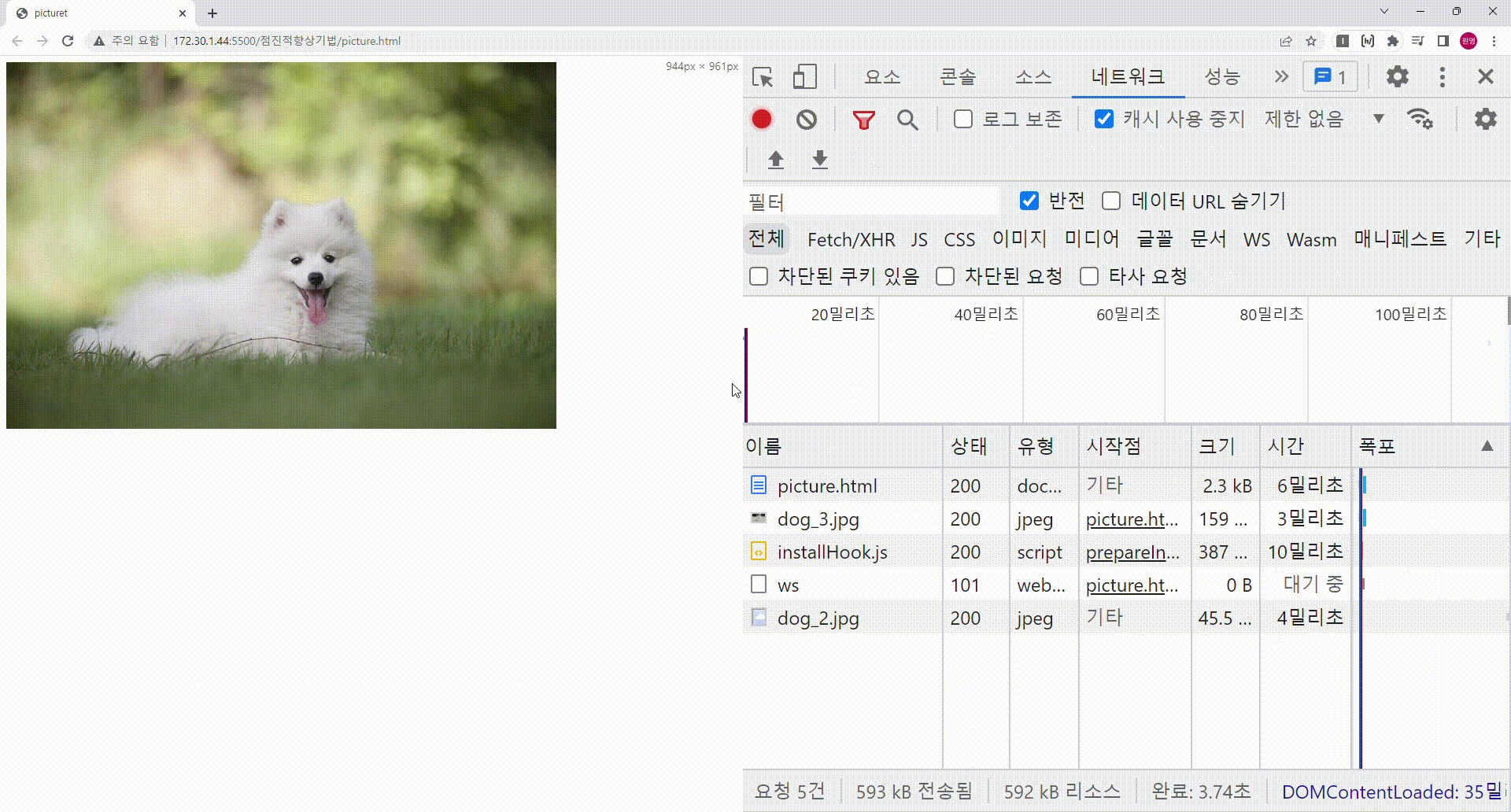
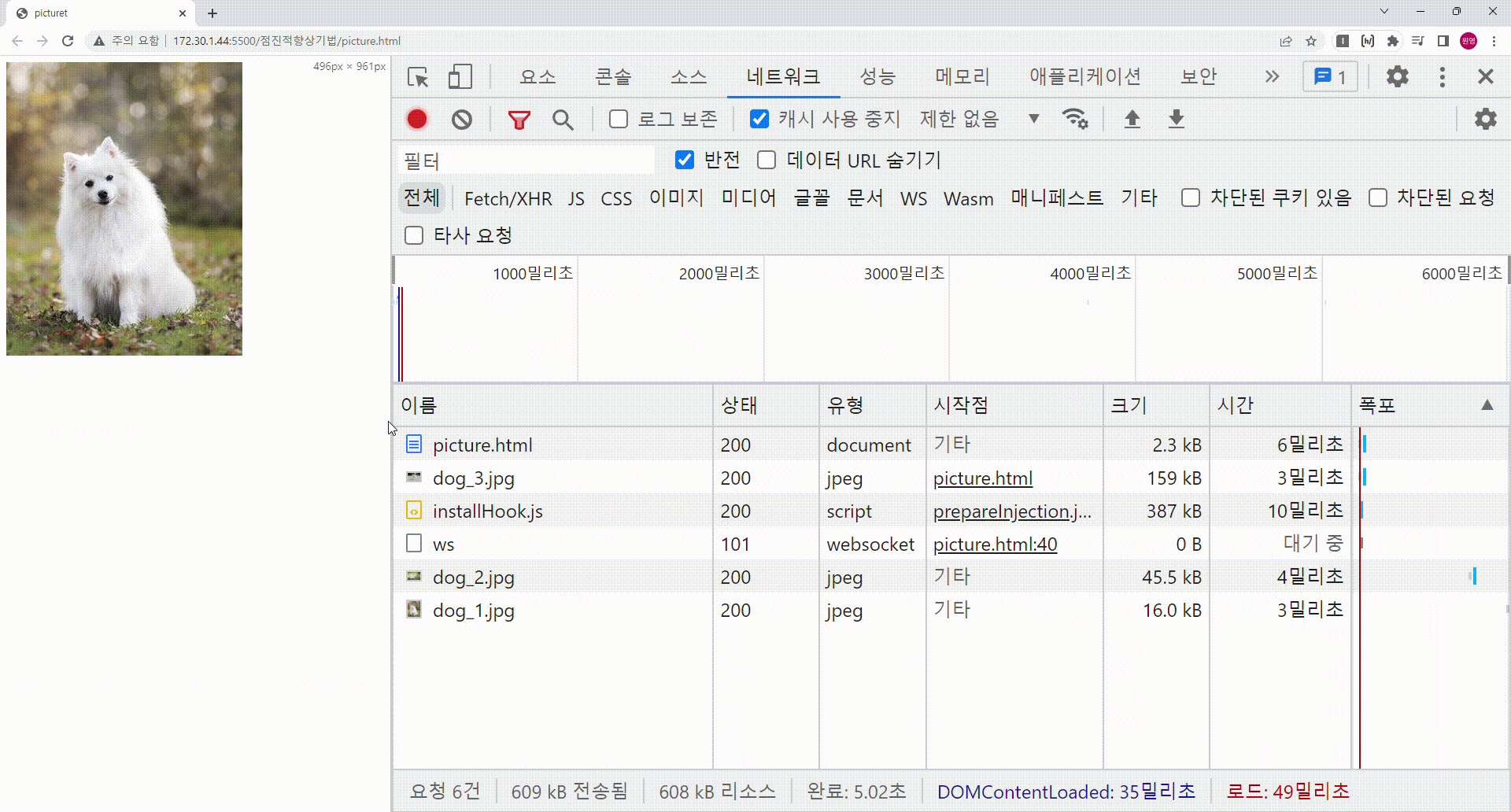
</picture>- 뷰포트 620px 이하인 경우 dog_1.jpg 선택됨
- 뷰포트 960px 이하인 경우 dog_2.jpg 선택됨
- 뷰포트 960px 초과인 경우 or 기본값(브라우저 지원X)일 때 dog_3 선택됨

source - type 속성
- 이미지의 포맷 타입을 브라우저에게 알려줌
예시
<picture>
<source srcset="photo.avif" type="image/avif" />
<source srcset="photo.webp" type="image/webp" />
<img src="photo.jpg" alt="photo" />
</picture>- 위에서 부터
type속성 값이 브라우저가 지원하는 포맷인지 탐색함 - 지원하는 경우 그
srcset이<img>안의src로 들어감
지원하지 않는 경우 다음<source>요소로 넘어감 - 만약 모든
<source>요소의 포맷이 지원되지 않는다면<img>요소를 렌더링
WebP , AVIF 는 최신 포맷의 이미지로, 지원하지 않는 브라우저가 있을 수 있음
크로스브라우징을 위해<picture>요소와 같이 사용하는 것이 좋음
이런 방식의 기법을 '점진적 향상기법' 이라고 함
❓크로스브라우징 이란?
- 웹 페이지 작동 시 모든 브라우저에서 의도한 대로 잘 나오는 것 (브라우저 상호 호환성)
❓점진적 향상기법 (Progressive enhancement) 이란?- 기본적으로는 예전 기술 환경에서 동작하는 기능을 구현해두고, 최신 기술을 사용할 수 있는 환경에서는 최신 기술로 구현하는 기법
<picture> 사용할 때 지원 안되는 브라우저에 대비하기 위해 <img src=""> 주는 것은 필수!!
참고문서 mdn
https://developer.mozilla.org/ko/docs/Learn/HTML/Multimedia_and_embedding/Responsive_images
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/picture