🐱👤 Map VS Object
Map은 ES6에서 새롭게 도입되었습니다. 데이터를 저장하기 위해 Key와 Value를 사용한다는 점에서 Map과 Object는 기본적인 컨셉이 같습니다. 그렇다면 ES6에서 왜 Map이 추가된 것일까요? 어떤 점이 다르고 왜 Map을 써야할까요??

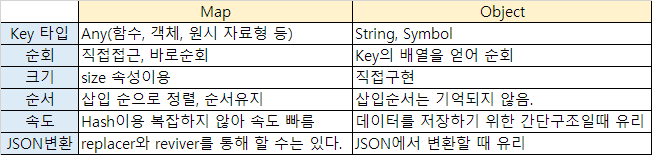
표가 참 맘에 안드는데... 아무튼 간단하게 이정도 차이가 있습니다.
추가로 이런점이 Map의 기능이 더 좋습니다.
- get, set, has 등 간단하게 기능을 제공
- for-of 사용해 결과 순서를 유지하는 반복을 제공
- 수백만개의 값을 지원하며, 자바스크립트 엔진이 향상됨에 따라 계속 빨라진다.
중요한 것은 어느 자료구조를 사용할지 결정하는데에는 두가지 방법이 주요합니다.
-
실행 시까지 키를 알 수 없고, 모든 키가 같은 type, 모든 값들이 같은 type일 경우에
map을 써라! -
각 개별 요소에 대해 적용해야 하는 로직이 있을 때
object를 써라! -
Object / Map 의 코드 비교
Object:
var o = {};
var o = Object.create(null);
o.key = 1;
o.key += 10;
for(let k in o) o[k]++;
var sum = 0;
for(let v of Object.values(m)) sum += v;
if('key' in o);
if(o.hasOwnProperty('key'));
delete(o.key);
Object.keys(o).length
Map:
var m = new Map();
m.set('key', 1);
m.set('key', m.get('key') + 10);
m.foreach((k, v) => m.set(k, m.get(k) + 1));
for(let k of m.keys()) m.set(k, m.get(k) + 1);
var sum = 0;
for(let v of m.values()) sum += v;
if(m.has('key'));
m.delete('key');
m.size();출처
https://kellis.tistory.com/129
https://stackoverflow.com/questions/18541940/map-vs-object-in-javascript
https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Keyed_collections