🤔 디버깅 ??
컴퓨터에서 발생한 오류를 찾기 위해 소스코드를 한 줄씩 따라가며 변수값의 변화를 검사하는 과정입니다.
이전까지 디버깅이라고 하면 함수 내에 console.log()나 printf 같은 함수를 사용해 필요한 변수를 찍어보면서 버그를 고치곤 했습니다. 직접 겪진 못했지만 대형 프로젝트 등에서 효율성 면에서 많이 떨어진다고 하네요.
브라우저의 개발자 도구(F12)를 눌러서 디버깅 할 수도 있지만 저는 vscode의 디버깅 도구를 사용해봤습니다.
breakpoints

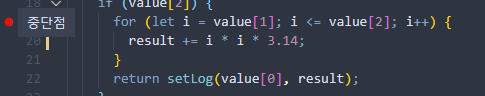
F9를 사용해 빨간 점을 추가합니다. (줄 왼쪽을 클릭해도 생깁니다.)

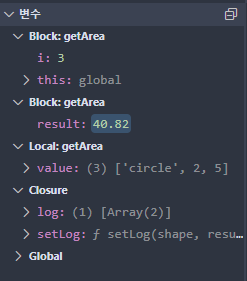
코드 실행 중 breakpoints를 만나면 중단되며, 멈춘 상황에서 실행된 함수의 변수, 지역변수, 콜 스택 등 값들을 표시해줍니다.
확실히 한 줄 마다 console.log를 찍는 것 보다 다양한 값들을 확인하기 쉬운 것 같습니다.
watch 사용법

한글로는
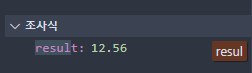
조사식이라고 합니다.
- 버튼을 눌러 임의의 값을 추가합니다. 코드가 진행됨에 따라 변수에 어떤 값들이 들어가있는지 확인할 때 유용합니다.
call stack 의 의미 ?

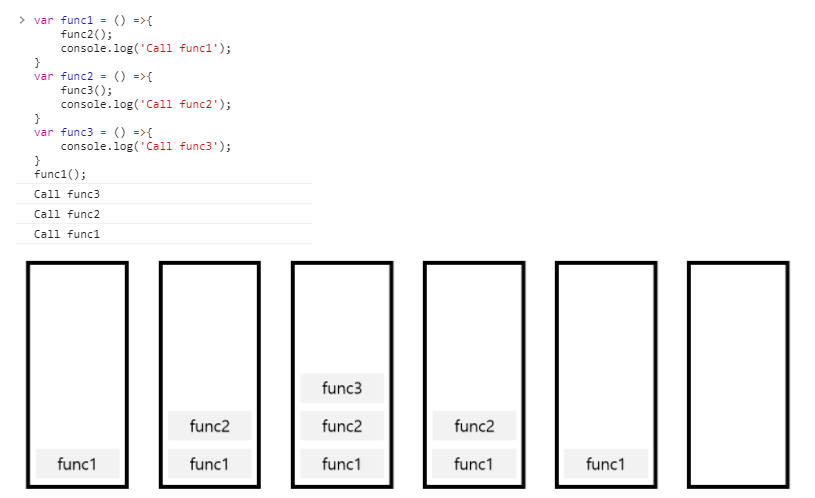
함수의 호출 정보들이 차곡 차곡 쌓여있는 스택입니다.
프로그램 내 코드의 실행 순서를 기록하는 것에 쓰입니다.
Step over / Step into/ Step out ?
- Step over
→ 한 줄을 실행한 뒤 일시정지 합니다.
만약, 코드에 함수 호출이 포함되어 있으면 함수를 실행하며 내부로는 이동하지 않고 다음줄로 넘어갑니다. - Step into
→ Step over와 같지만, 함수 호출이 있을 때 해당 함수 내부의 동작을 한줄한줄 지나갑니다. - Step out
→ 현재 함수의 나머지 부분을 실행하고 리턴이 완료된 곳에서 멈춥니다.

