HTML
- HTML은 브라우저에서 실행 가능한 가장 기본적인 파일이다.
- HTML은 마크업 언어로 구조적으로 태그들을 이용해서 보여진다.
- HTML 상위 태그 안에는 head와 body 파트가 있는 데 head는 상세 설명이 들어가고 body에는 사용자들에게 보여지는 태그들로 이루어져있다.
The HyperText Markup Language or HTML is the standard markup language for documents designed to be displayed in a web browser.
Markup language
In computer text processing, a markup language is a system for annotating a document in a way that is syntactically distinguishable from the text.

HTML 구조
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
</body>
</html><!DOCTYPE html>
"Doctype은 html이다." 라고 정의한 것으로 예전에는 HTML 버전 또는 브라우저가 따라야 하는 것들을 정의해놨다.
그러나 이제는 모든 브라우저가 HTML5가 지원이 되기 때문에 지금은 관습적으로 맨 위에 적는다.
<html>
html 태그는 html 파일에서 제일 상위에 있는 태그이다. 그리고 html태그 안에는 head와 body 태그로 나눠져있다.
<head>
head는 사용자에게 보여지는 UI적인 모습이 전혀 없고, 구글에서 검색할 때 나오는 타이틀, 부가설명, 북마크를 추가할 때 나오는 제목이나 아이콘들이 정의되어 있다.
그리고 CSS파일을 연결할 때 head 파트에서 진행한다. 결론적으로 말하면 head는 사용자에게 보여지는 정보가 없고 meta 데이터만 있다.
<meta charset="utf-8">
해당 페이지에서 쓰여지는 글자의 포맷(charset)은 utf-8을 쓴다는 의미다. utf-8은 현존하는 모든 언어를 지원해주기 때문에 기본으로 utf-8을 사용한다고 생각하면 된다.
<meta name="viewport" content="width=device-width">
viewport에 대해서 정의를 하는 곳으로 디바이스의 스크린을 전부 사용한다고 정의를 한 것이다.
<body>
사용자에게 보여지는 최상위 컨테이너로 body안에 우리가 작성하는 내용들이 유저에게 보여진다.
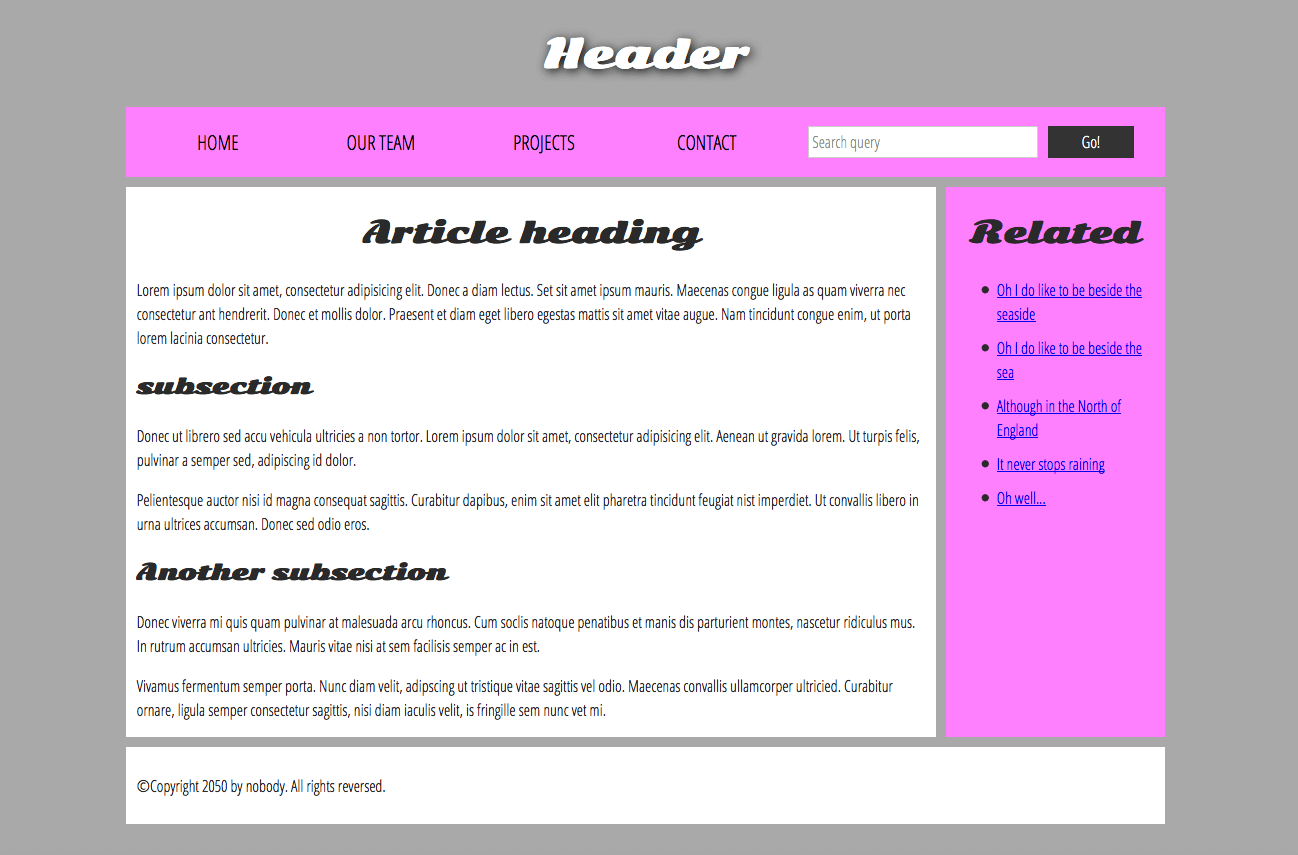
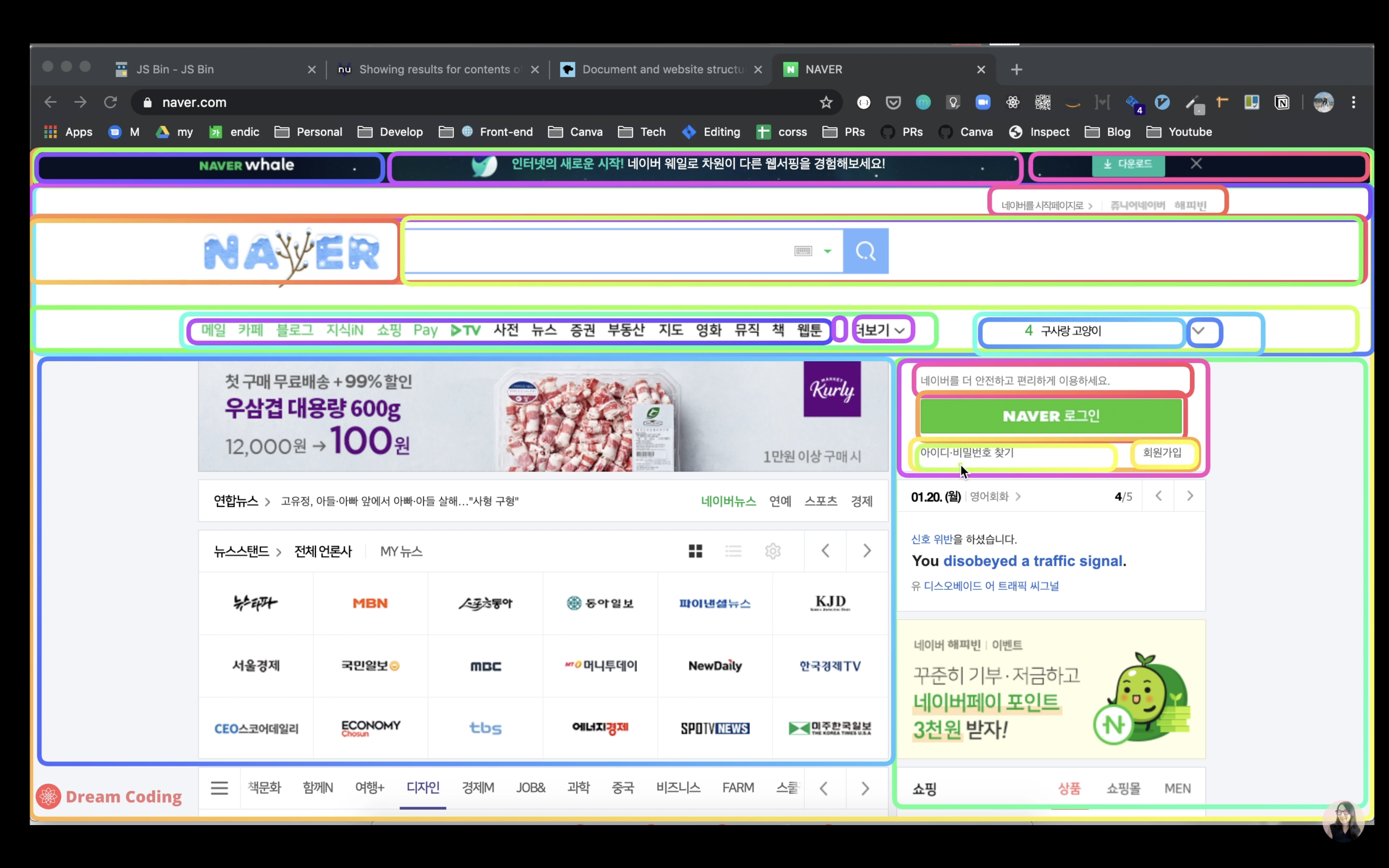
⭐️Website structure⭐️
- header
- navigation bar
- main content
- sidebar
- footer
Website structure가 중요한 이유!
- 웹사이트를 작은 단위로 나눌수 있어야 CSS 스타일링을 할 때 좀 더 구조적으로 스타일링 할 수 있다.
- 리액트에서 하나의 커다란 컴포넌트로 정의해서 사용하면 퍼포먼스가 떨어진다. 따라서 리액트를 사용할 때도 최고로 작은 단위로 쪼개서 작은 단위부터 구현해야 한다.