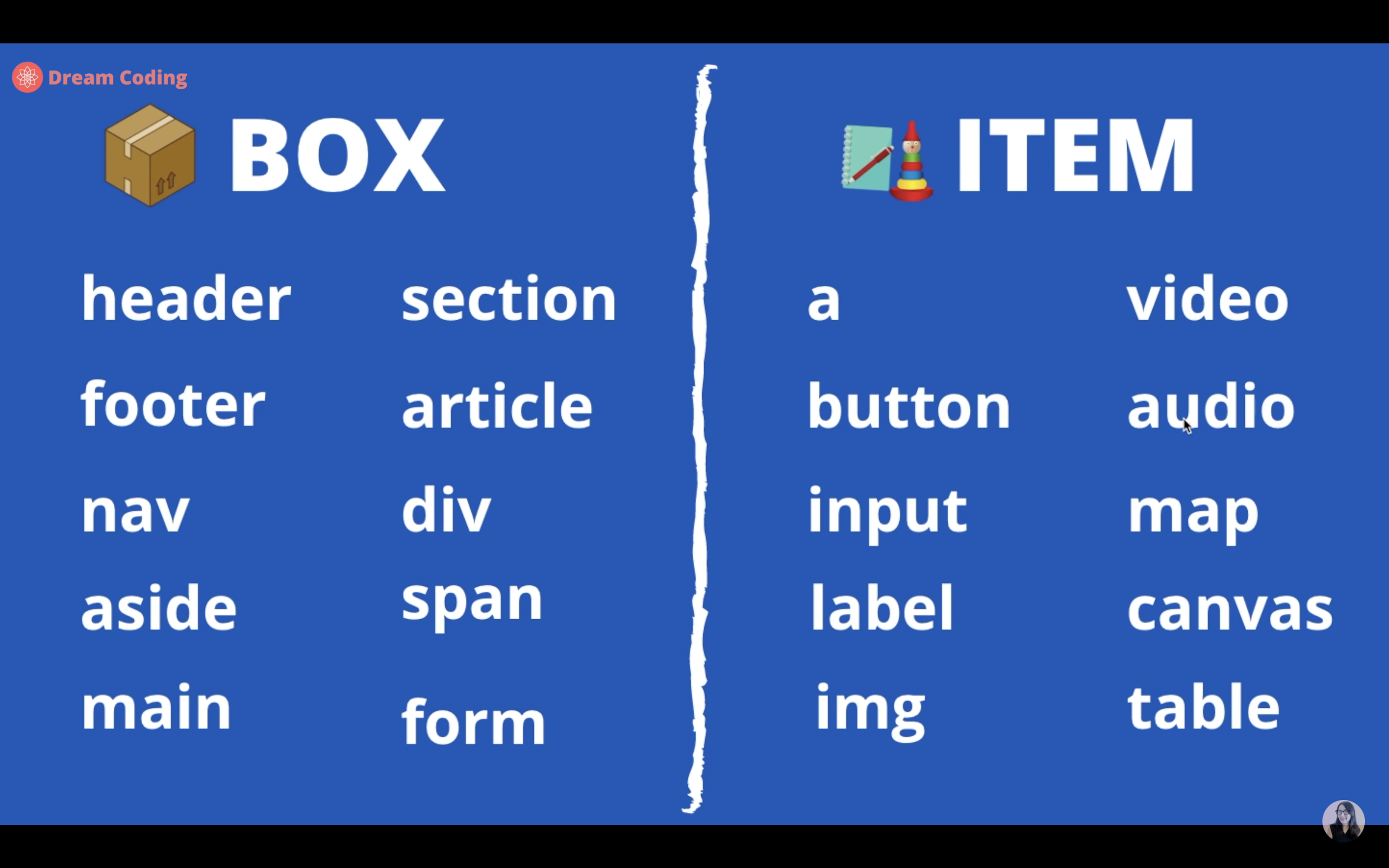
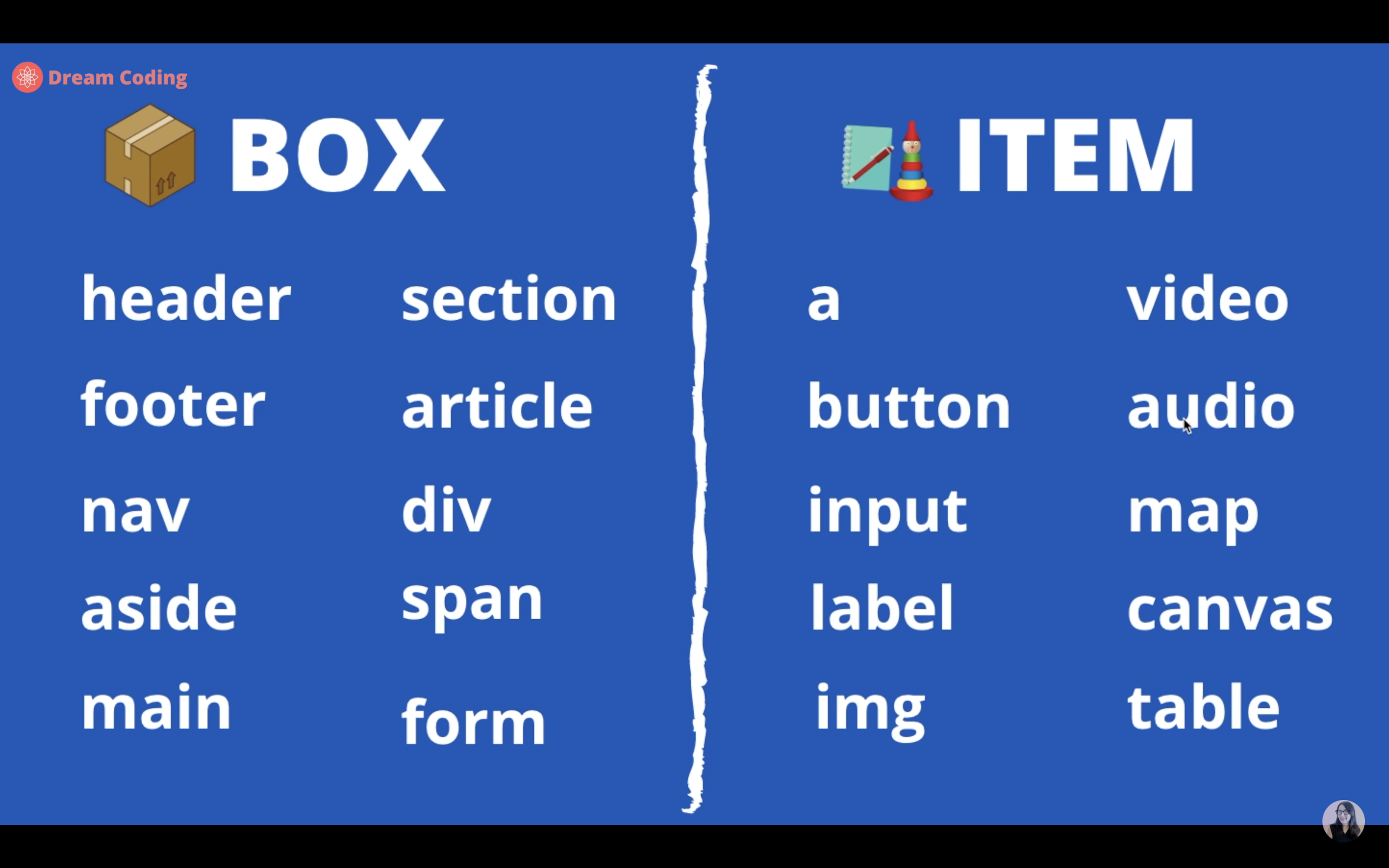
Tag의 종류
- BOX: 사용자들이 볼 수 없는 것들 (물론, CSS를 통해 스타일링 가능!)
- ITEM: 사용자들이 볼 수 있는 것들

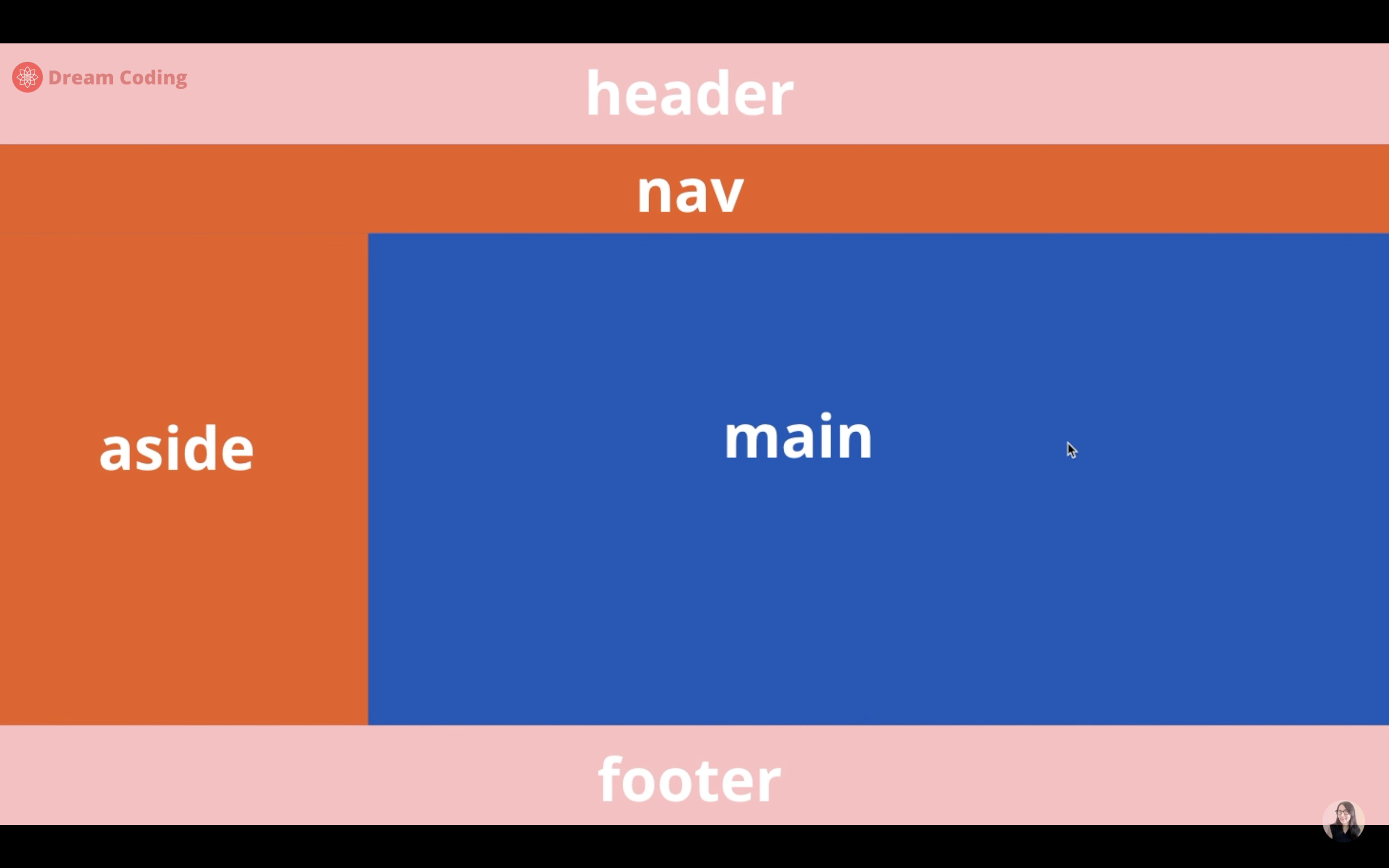
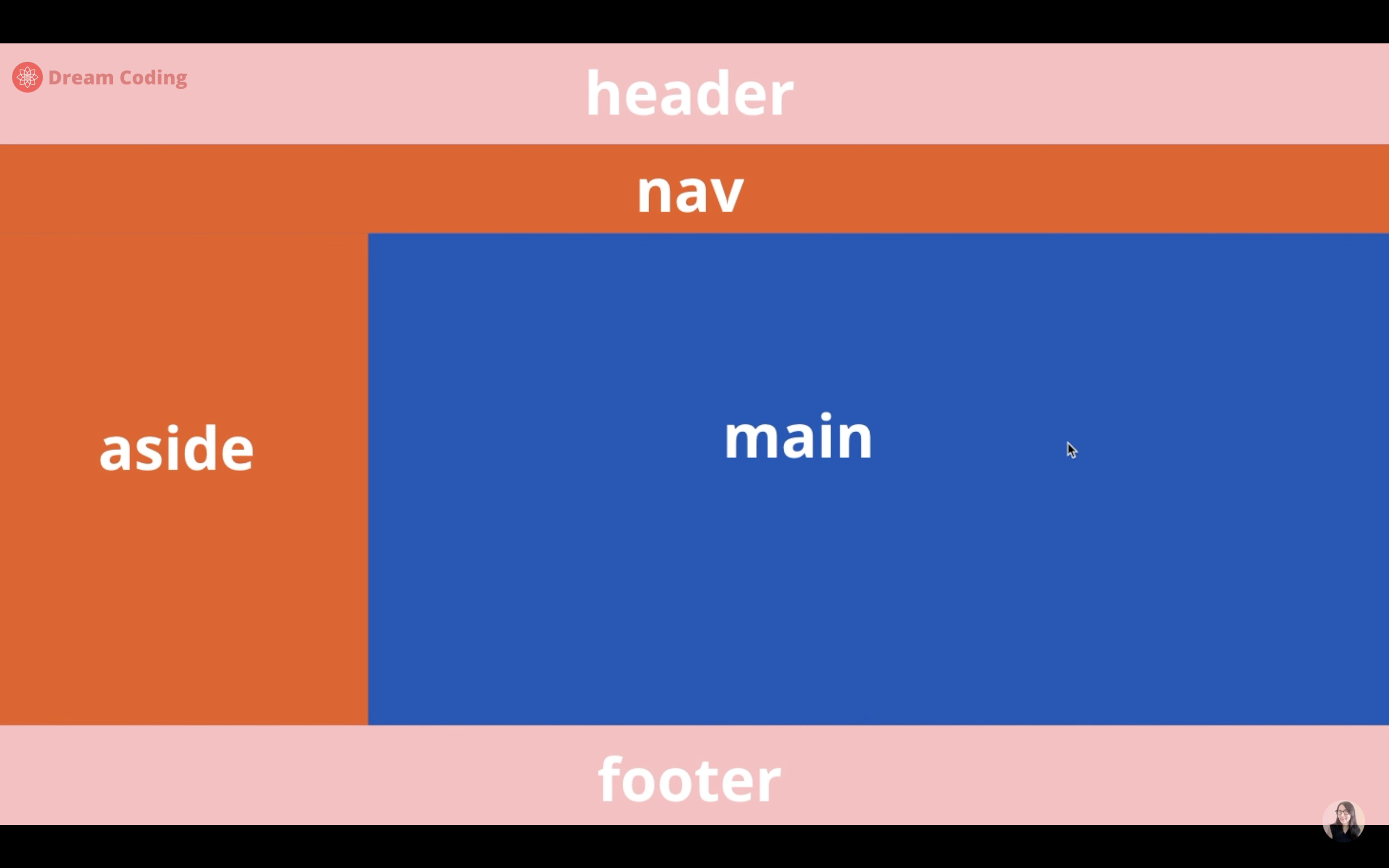
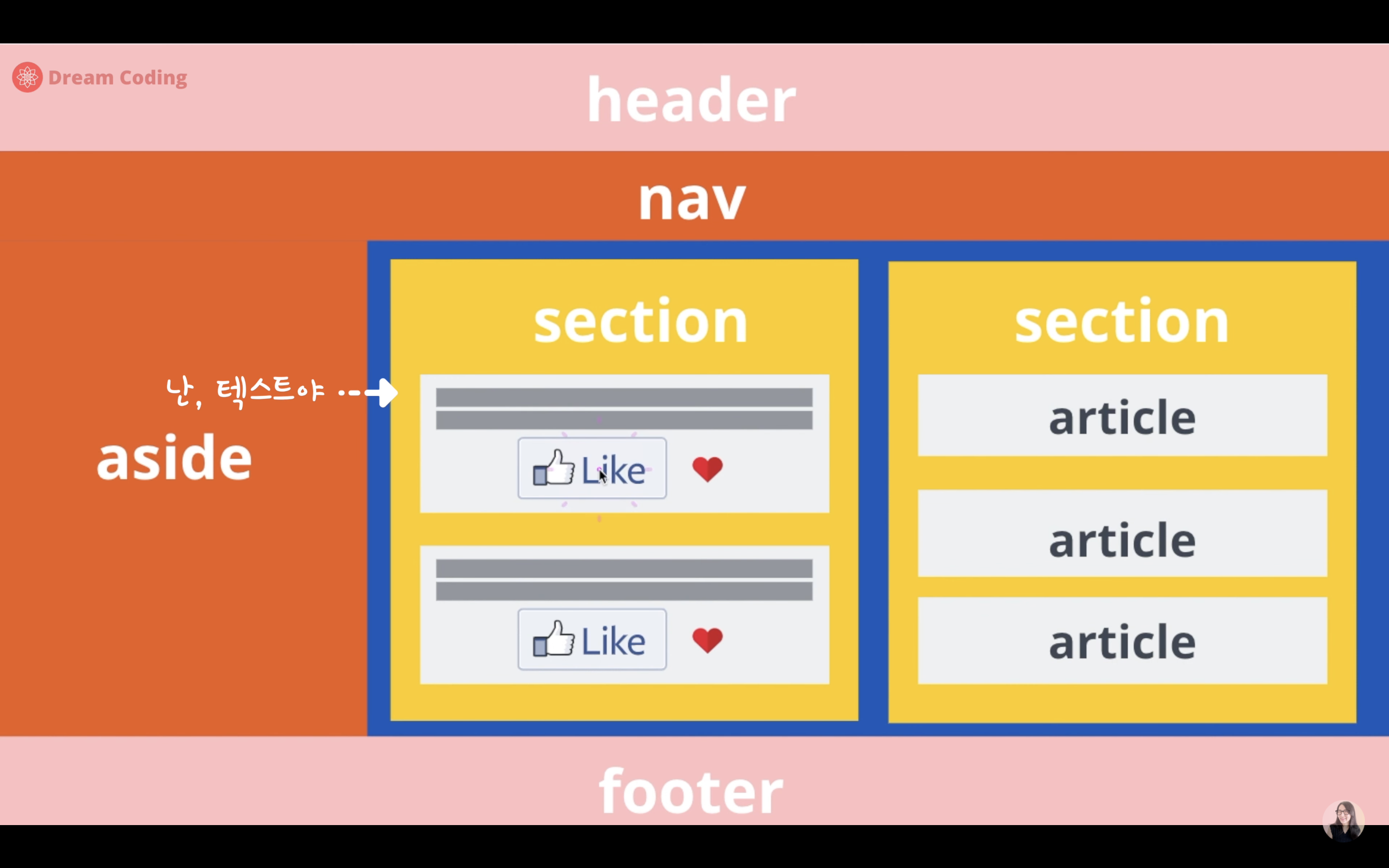
웹사이트 구조

- 웹사이트를 그룹화할 때 div를 이용해서 무작위로 나누지 말고 html에서 추천하는 방식으로 section 태그(header, nav, aside, main, footer)들을 이용해서 나눠주는 것이 중요하다.
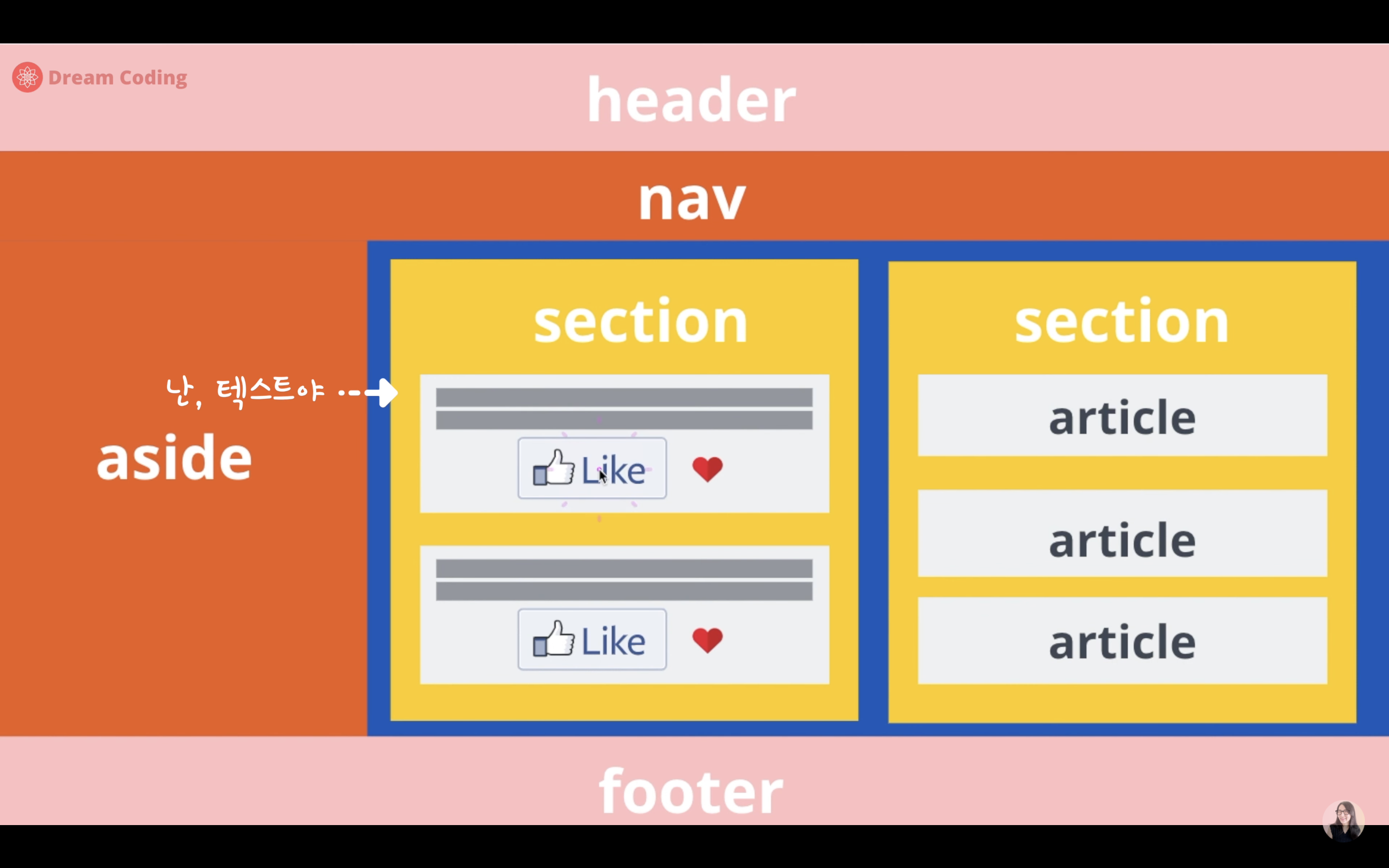
main의 구조화

- main도 디자인에 따라서 여러가지 section들로 나눌 수 있다.
- article은 여러가지 아이템들을 그룹화해서 재사용 가능한 것들을 모아서 만든 것들이다.
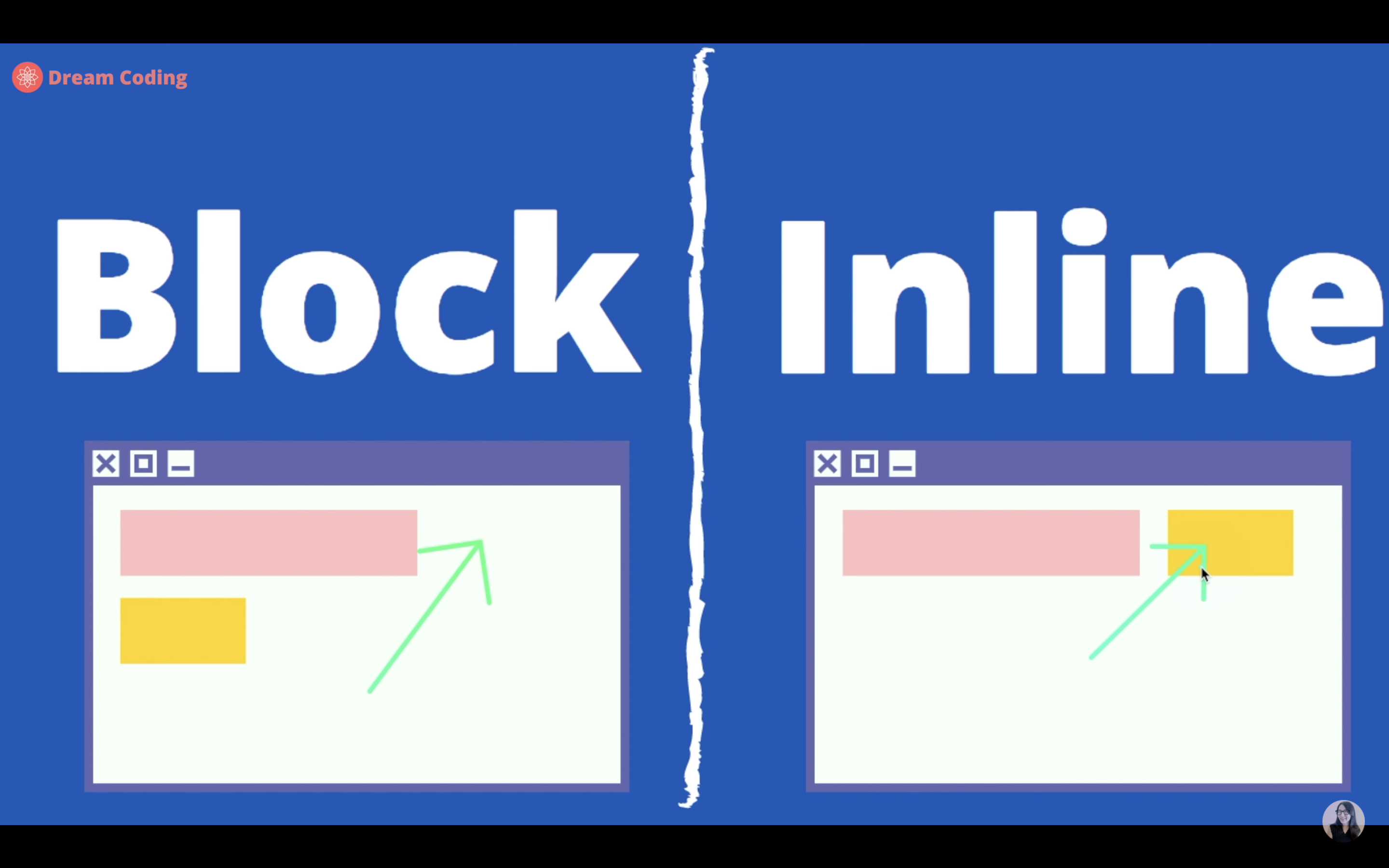
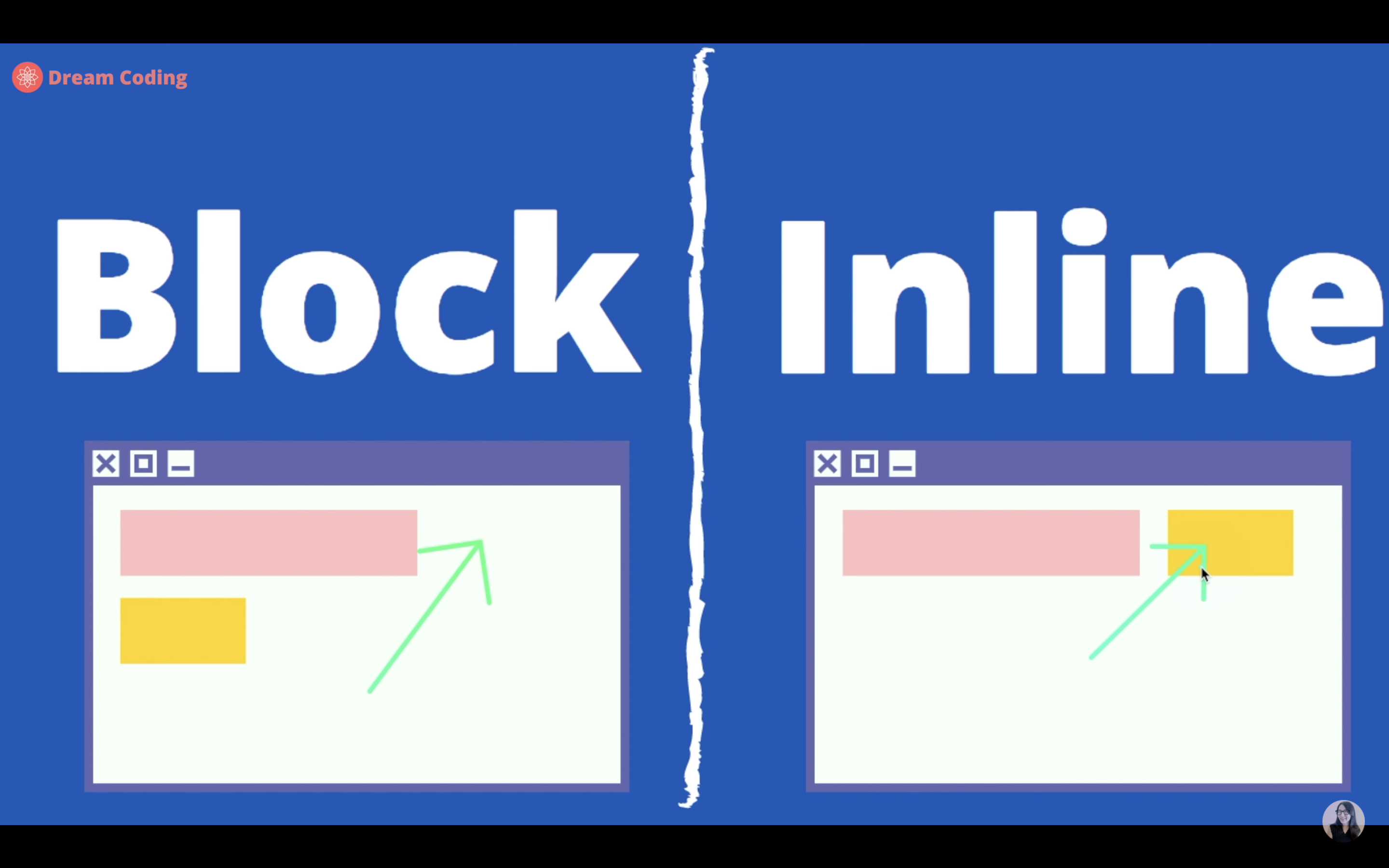
Block vs Inline

- Block: 한 줄에 하나만 있다.
- Inline: 공간에 따라 배치가 가능하다.
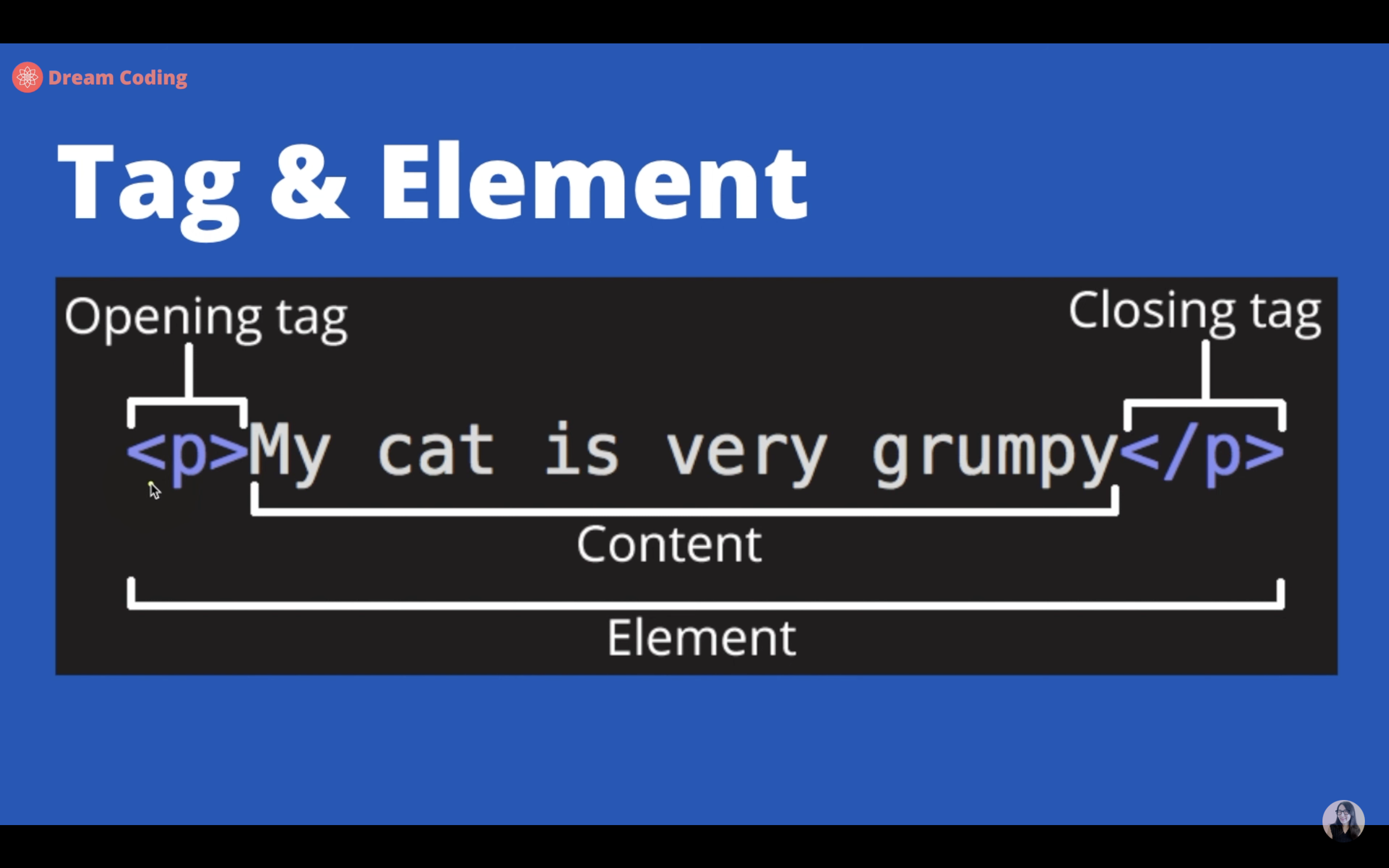
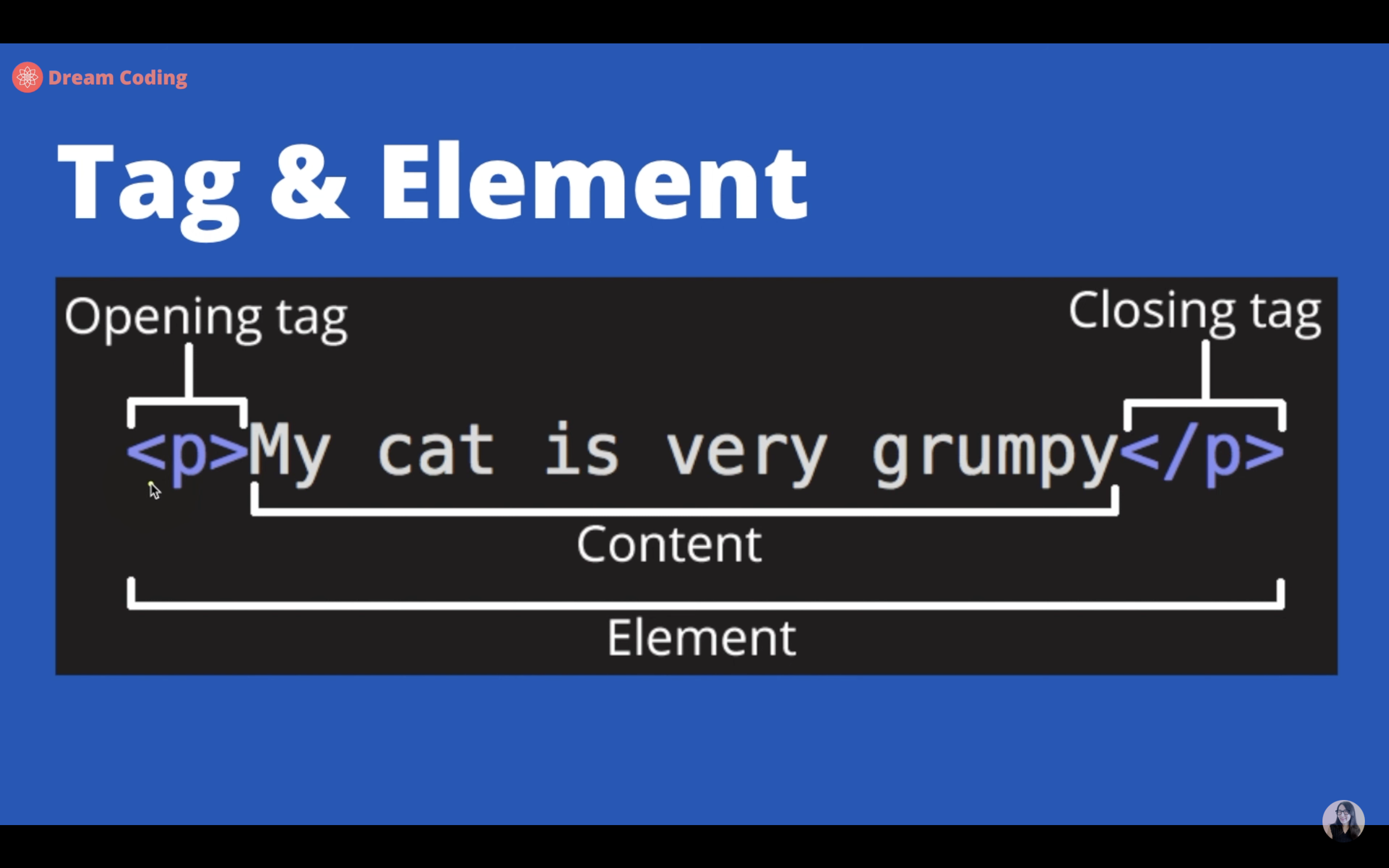
Tag & Element

- Tag는
<>를 통해 시작하고 </>를 통해 끝난다.
- Tag 전체를 Element 또는 "노드"라고도 부른다.
- JS에서 Element가 어떻게 돔트리에 삽입이 되고 구성이 되는 지 자세히 배울 수 있다.
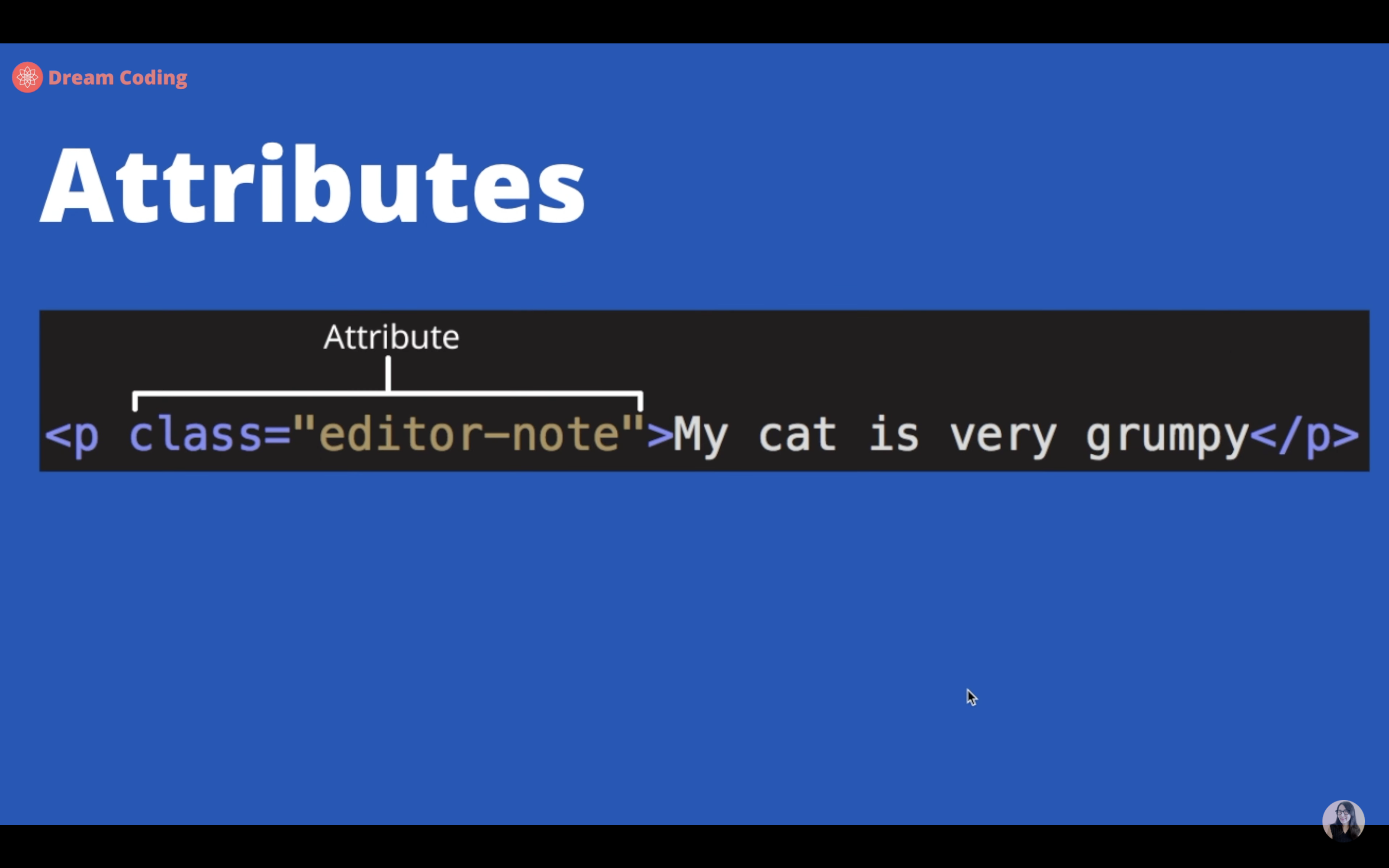
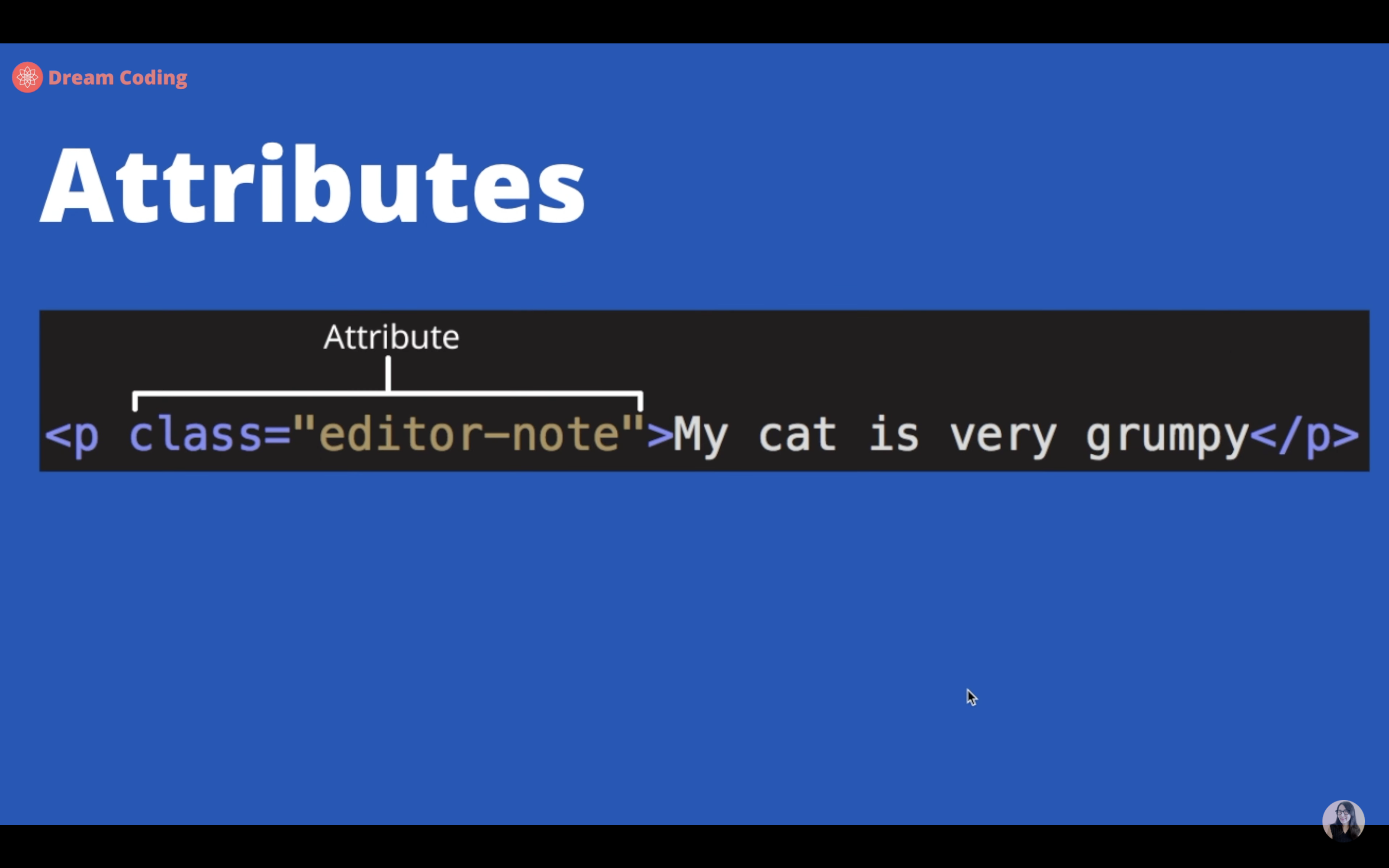
Attributes

- Tag 안에는 속성(Attribute)이 있다.
출처: 드림코딩 - HTML 태그 완성, 웹 포트폴리오 만들기 전에 꼭 보세요