
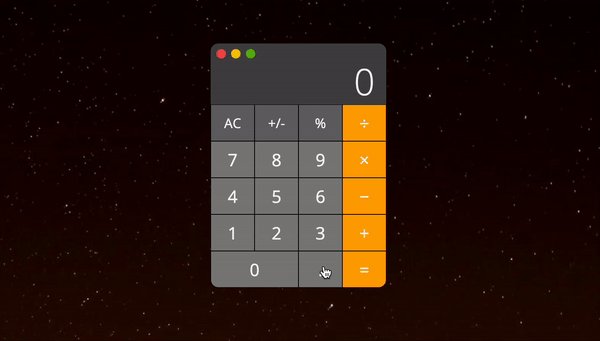
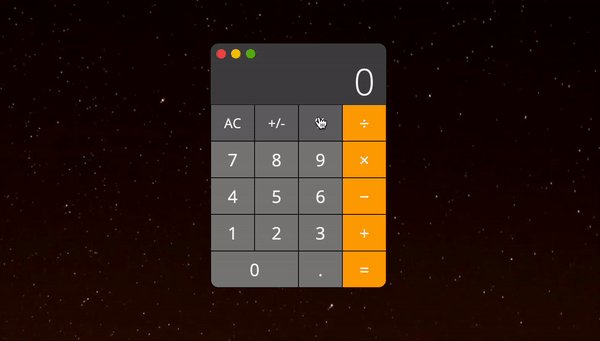
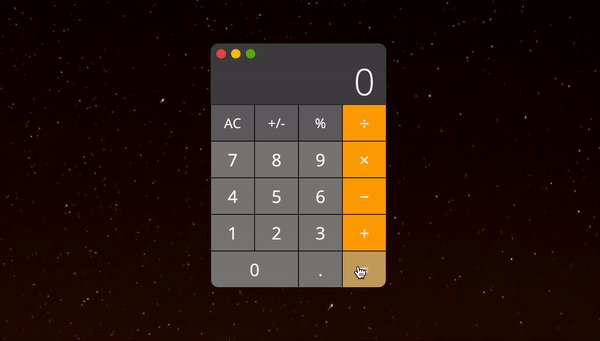
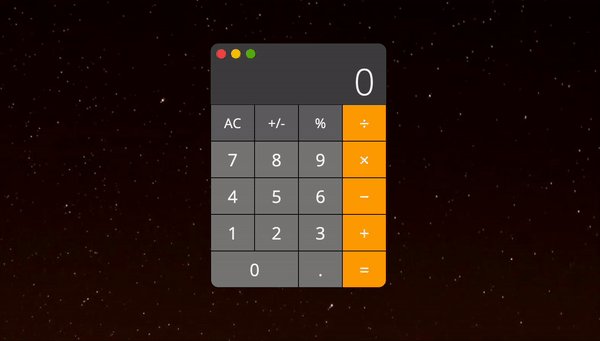
Mac용 계산기 목업 만들기
- HTML, CSS
- 코드스테이츠 프론트엔드 부트캠프 Unit6 과제
1. HTML 구조 만들기
head
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Calculator</title>
<link rel="stylesheet" href="style.css" />
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@300;400&family=Roboto:wght@500&display=swap"
rel="stylesheet"
/>
</head>- 타이틀은 Calculator로 설정
- 구글 폰트 링크, CSS 파일 연결
body

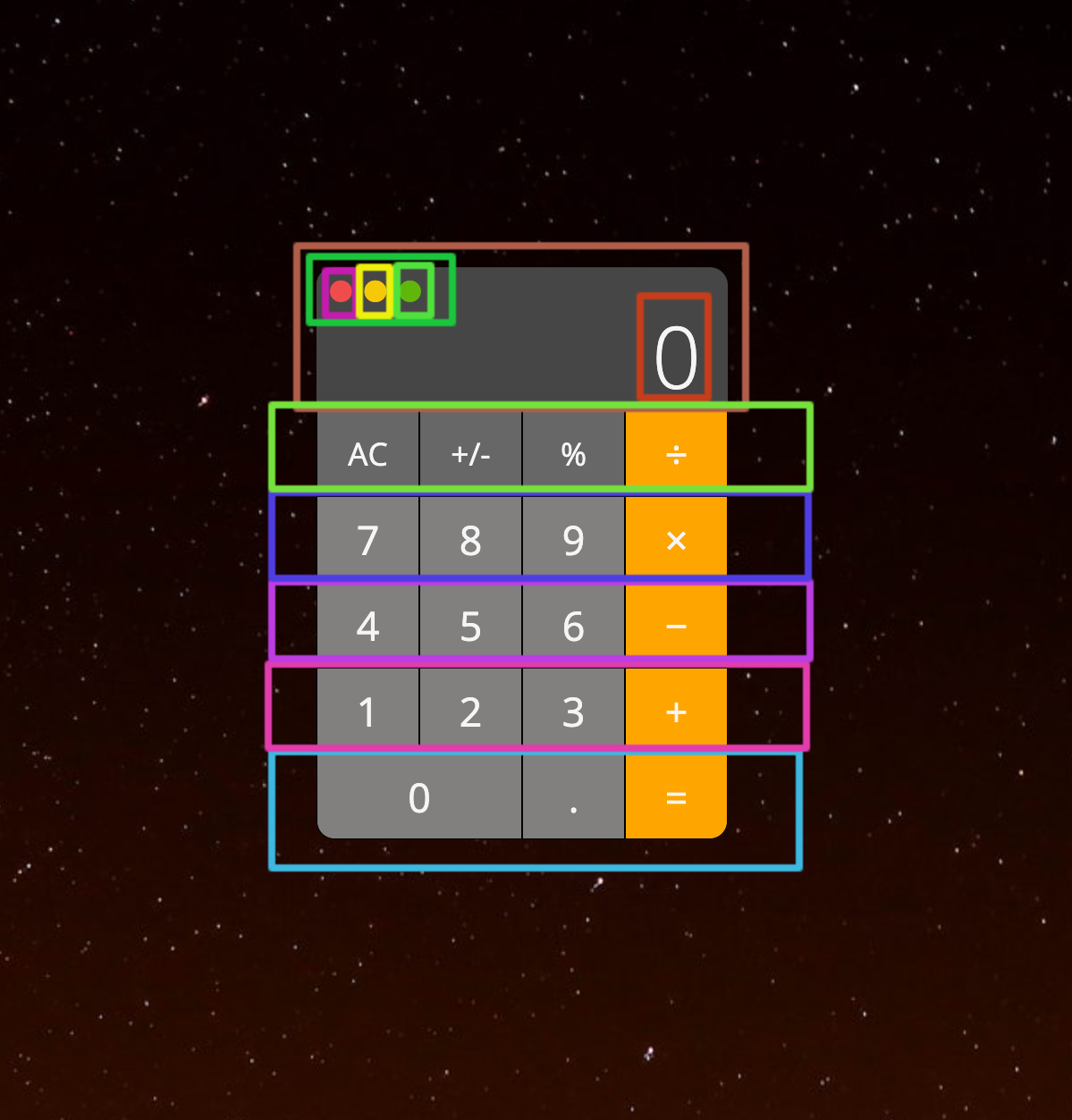
- 크게 6개의 박스로 나눠서 구성
- 디스플레이 안에 버튼 3개 그리고 숫자 0을 입력
<body>
<div class="container">
<div class="calculator">
<div class="calculator-display">
<div class="point">
<div id="red">⦁</div>
<div id="yellow">⦁</div>
<div id="green">⦁</div>
</div>
<div class="zero">
<div>0</div>
</div>
</div>
<div class="calculator-button">
<div class="button-row">
<button class="clear" id="border-top-left">AC</button>
<button class="positive-negative" id="border-top-left">+/-</button>
<button class="percentage" id="border-top-left">%</button>
<button class="operator">÷</button>
</div>
<div class="button-row">
<button class="number">7</button>
<button class="number">8</button>
<button class="number">9</button>
<button class="operator">×</button>
</div>
<div class="button-row">
<button class="number">4</button>
<button class="number">5</button>
<button class="number">6</button>
<button class="operator">−</button>
</div>
<div class="button-row">
<button class="number">1</button>
<button class="number">2</button>
<button class="number">3</button>
<button class="operator">+</button>
</div>
<div class="button-row last">
<button class="number" id="border-bottom-left">0</button>
<button class="decimal">.</button>
<button class="calculate" id="border-bottom-right">=</button>
</div>
</div>
</div>
</div>
</body>CSS 구조 만들기
/ * /
- 전체 선택자를 이용하여 박스의 시작을 정확히 (0,0)의 위치에서 시작 (CSS 초기화)
- 폰트 색상과 폰트 종류 설정
* {
margin: 0;
padding: 0;
border: 0px;
box-sizing: border-box;
color: whitesmoke;
font-family: "Open Sans", sans-serif;
}/ body /
- background-image를 통해 배경 이미지 설정
body {
background-image: url("felix-besombes-9qUEBg1qVKc-unsplash.jpg");
}/ container /
- 계산기가 화면 중앙에 위치하도록 설정
100vh는 브라우저 화면의 높이만큼의 길이를 뜻함
.container {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}/ calculator /
- 계산기 크기 설정
- 계산기 모서리 부분 둥근 모양으로 설정
- active 할 때 배경색을 설정을 안하면 이상하기에 배경색 설정
.calculator {
background-color: black;
width: 230px;
border-radius: 10px;
}/ calculator-display /
- 디스플레이 박스 부분에 대한 설정
justify-content: space-between;를 통해 숫자 0과 버튼의 간격을 줌
.calculator-display {
display: flex;
align-items: center;
justify-content: space-between;
width: 100%;
height: 80px;
background-color: #474646;
font-size: 3rem;
font-weight: 100;
padding-right: 15px;
padding-top: 18px;
padding-bottom: 0px;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}/ .point /
- 디스플레이 안에 있는 버튼(red, yellow, green)에 대한 기본 설정
- 버튼 콘텐츠 이외의 나머지 박스 부분을 투명하게 만듬
.point {
display: flex;
font-size: 20px;
background-color: #474646;
padding-left: 5px;
border-top-left-radius: 10px;
height: 98px;
background-color: rgba(0, 0, 0, 0);
}/ .calculator-button /
- 디스플레이 이외에 나머지 버튼에 대한 설정
.calculator-button {
display: flex;
flex-direction: column;
height: 240px;
}/ .button-row /
- 자식요소를 위해
dispaly: flex;설정 .button-row는 flex 속성 설정
.button-row {
display: flex;
flex: 1 0 0;
}/ .operator /
.operator의 배경색 설정
.operator {
background-color: #ffa500;
}/ .number /
.number의 배경설정
.number {
background-color: #81807f;
}/ .button-row > button /
-
.button-row의 자식요소에 관련 경계선, 폰트 사이즈,flex속성, 그리고 cursor를 이용해 pointer를 설정 -
크기의 단위
- 절대 단위:
px,pt등 - 상대 단위:
%,em,rem,ch,vw,vh등
- 절대 단위:
.button-row > button {
border: 0.5px solid black;
font-size: 1.4rem;
flex: 1 0 0;
cursor: pointer;
}
/ .last > .number, .decimal, .calculate /
.last > .number, .decimal, .calculate에 경계선, 폰트 사이즈, flex 속성, 배경색 설정
.last > .number,
.decimal,
.calculate {
border: 0.5px solid black;
font-size: 1.4rem;
flex: 2.02 0 0;
background-color: #81807f;
}/ .clear, .positive-negative, .percentage /
.clear, .positive-negative, .percentage에 배경색 설정
.clear,
.positive-negative,
.percentage {
background-color: #686767;
}/ #border-top-left /
- 폰트 사이즈 설정
#border-top-left {
font-size: 1.1rem;
}/ #border-bottom-left /
- 각진 부분 라운드 처리
#border-bottom-left {
border-bottom-left-radius: 10px;
}/ #border-bottom-left /
- 각진 부분 라운드 처리
- 배경색 설정
#border-bottom-right {
border-bottom-right-radius: 10px;
background-color: #ffa500;
}/ #red /
- 색상 추가
- 노란색 버튼과 간격을 주기 위해
padding-right
#red {
color: #f14c4c;
padding-right: 2px;
}/ #yellow /
- 색상 추가
- 초록색 버튼과 간격을 주기 위해
padding-right
#yellow {
color: #f5c907;
padding-right: 2px;
}/ #green /
- 색상 추가
#green {
color: #60b60b;
}/ ~ :active /
- active 의사 클래스 활용
#border-top-left:active {
background-color: rgba(206, 203, 203, 0.7);
}
.number:active {
background-color: rgba(233, 233, 233, 0.7);
}
.operator:active {
background-color: #e0b86e;
}
.decimal:active {
background-color: rgba(233, 233, 233, 0.7);
}
#border-bottom-left:active {
background-color: rgba(233, 233, 233, 0.7);
}
#border-bottom-right:active {
background-color: #e0b86e;
opacity: 90%;
}