
[SEB FE] Section 1
Unit7 - 간단한 웹앱 만들기
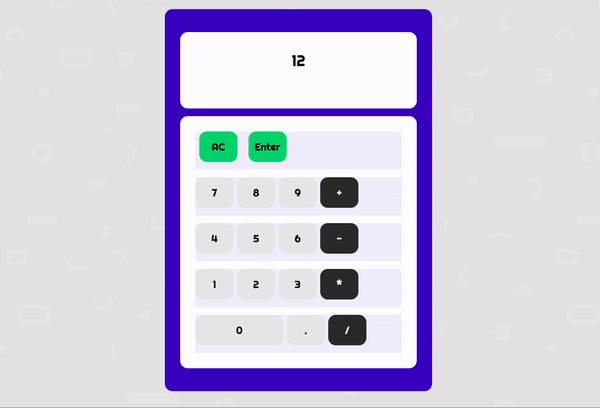
- 계산기 구현하기
회고
오늘은 자바스크립트로 목업이 아닌 실제 계산이 되는 계산기를 구현하였다. 물론 자바스크립트에 대해서 모든 것을 다 배운 것이 아니기 때문에 코드스테이츠에서 레퍼런스와 힌트 형식으로 관련 과제를 해결하였지만 정말 신기했습니다. 그리고 신기한 느낌과 더불어 배울 것이 많구나...라는 것을 느꼈습니다.😇
또한 이런 구현들이 조건문, 함수 등등 기초적인 지식으로 핵심적인 부분이 이루어지기에 관련 지식들을 좀 더 차근차근 쌓고 반복과 복습도 정말 많이 해야할 거 같습니다. 그리고 그룹 13의 모더레이터로 회고하는 시간을 가졌는데 그래도 주어진 시간동안 재밌게 보낸 것으로 만족합니다.ㅎㅎ 다들 기회가 된다면 실제로 만났으면 좋겠습니닷!
계산기 구현하기

- 코드스테이츠에서 설정해준 기본값 (
querySelector부분)
const calculator = document.querySelector('.calculator'); // calculator 엘리먼트와, 그 자식 엘리먼트의 정보를 모두 담고 있습니다.
const buttons = calculator.querySelector('.calculator__buttons'); // calculator__keys 엘리먼트와, 그 자식 엘리먼트의 정보를 모두 담고 있습니다.
const firstOperend = document.querySelector('.calculator__operend--left'); // calculator__operend--left 엘리먼트와, 그 자식 엘리먼트의 정보를 모두 담고 있습니다.
const operator = document.querySelector('.calculator__operator'); // calculator__operator 엘리먼트와, 그 자식 엘리먼트의 정보를 모두 담고 있습니다.
const secondOperend = document.querySelector('.calculator__operend--right'); // calculator__operend--right 엘리먼트와, 그 자식 엘리먼트의 정보를 모두 담고 있습니다.
const calculatedResult = document.querySelector('.calculator__result'); // calculator__result 엘리먼트와, 그 자식 엘리먼트의 정보를 모두 담고 있습니다.function calculate(n1, operator, n2)- 입력 받은 값 함수에서 계산
function calculate(n1, operator, n2) {
let result = 0;
if (operator === '+') {
result = Number(n1) + Number(n2);
} else if (operator === '-') {
result = Number(n1) - Number(n2);
} else if (operator === '*') {
result = Number(n1) * Number(n2);
} else if (operator === '/') {
result = Number(n1) / Number(n2);
}
return String(result);
}- 코드스테이츠에서 설정해준 기본값 (변수값 등등)
const display = document.querySelector('.calculator__display--for-advanced');
let firstNum, operatorForAdvanced, previousKey, previousNum;
buttons.addEventListener('click', function (event) {
const target = event.target;
const action = target.classList[0];
const buttonContent = target.textContent;- 숫자 버튼 구현하기
if (target.matches('button')) {
if (action === 'number') {
//화면에 '0'이 출력되어있거나 previouskey = 'operator'인 경우 내가 클릭한 값이 화면상에 나오게 하면 됨.
if (display.textContent === '0' || previousKey === 'operator') {
//이렇게 코드를 작성하면 number + number가 가능해짐
display.textContent = buttonContent;
} else {
//화면에 '0'이 아니고 다른 숫자가 적혀져 있을 때 또 클릭하면 이어서 붙이기
display.textContent += buttonContent;
}
}
- 연산자 버튼 구현하기
if (action === 'operator') {
//원하는 값을 입력한 뒤 operator 버튼을 누르면 화면에 출력된 값이 firstNum에 할당된다.
firstNum = display.textContent;
//그리고 내가 누른 operator는 operatorForAdvanced에 저장된다.
operatorForAdvanced = buttonContent;
//위 조건을 만족하여 실행하면 뒤 previousKey의 값을 'operator'로 바꿔줌.
previousKey = 'operator';
}- AC 버튼 구현하기
if (action === 'clear') {
//clear(AC)를 누르면 모든 변수의 값과 화면의 출력이 0 또는 undfined로 변환되어야한다.
display.textContent = '0';
firstNum = undefined;
operatorForAdvanced = undefined;
previousKey = undefined;
previousNum = undefined;
}- 계산 버튼 구현하기
if (action === 'calculate') {
//operator를 누른 뒤 피연산자의 입력한다. 입력한 피연산자의 값은 previousNum에 할당된다.
//그리고 firstNum, operatorForAdvanced, previousNum에 할당된 값들을 calculate 함수에 전달하여
//계산을 하고 화면에 노출시킨다.
previousNum = display.textContent;
display.textContent = calculate(firstNum, operatorForAdvanced, previousNum);
}
}
});