
오리하고는 아무런 관계가 없다고 한다...(죄송함다 😅)
아무튼! 리덕스에 대해서 알아보도록 하겠다.
Redux
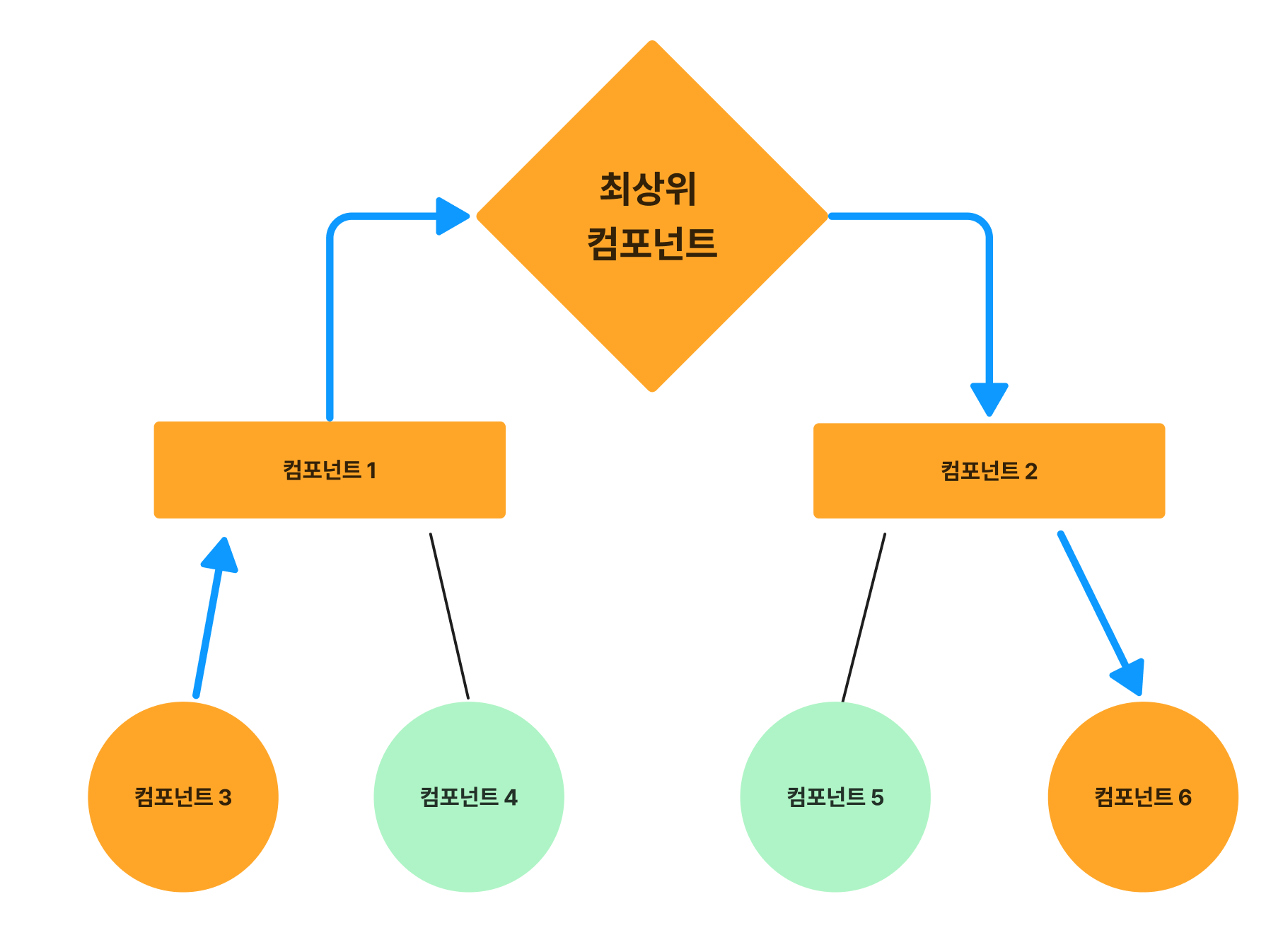
현재 이 리액트 애플리케이션은 컴포넌트 3, 컴포넌트 6에서만 사용되는 상태가 있습니다. 이 상태는 기존에 배운 리액트의 데이터 흐름에 따르면, 최상위 컴포넌트에 위치시키는 것이 적절합니다.

그러나 이런 상태는 상당히 비효율적일 것입니다.
- 해당 상태를 직접 사용하지 않는 최상위 컴포넌트, 컴포넌트 1, 컴포넌트 2도 상태 데이터를 가진다.
- 상태 끌어올리기, Props 내려주기를 여러 번 거쳐야 한다.
- 애플리케이션이 복잡해질수록 데이터 흐름도 복잡해진다.
- 컴포넌트 구조가 바뀐다면, 지금의 데이터 흐름을 완전히 바꿔야 한다.
그러나!
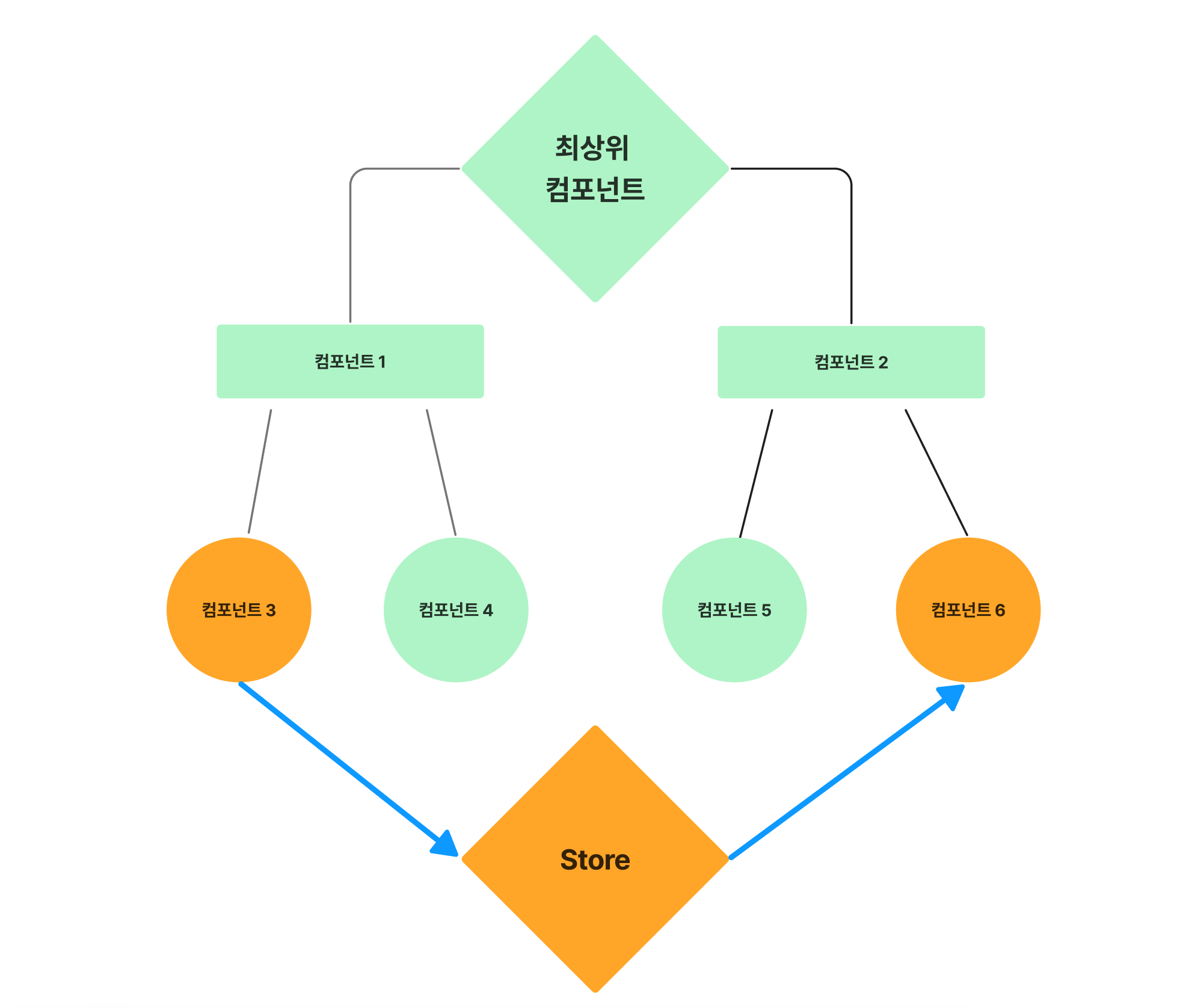
상태 관리 라이브러리인 Redux는, 전역 상태를 관리할 수 있는 저장소인 Store를 제공함으로써 이 문제들을 해결해줍니다. 기존의 리액트에서의 데이터 흐름과, 리덕스를 사용했을 때의 데이터 흐름을 비교해보면, 리덕스를 사용했을 때의 데이터 흐름이 보다 더 깔끔해지는 것을 알 수 있습니다.

Redux의 구조

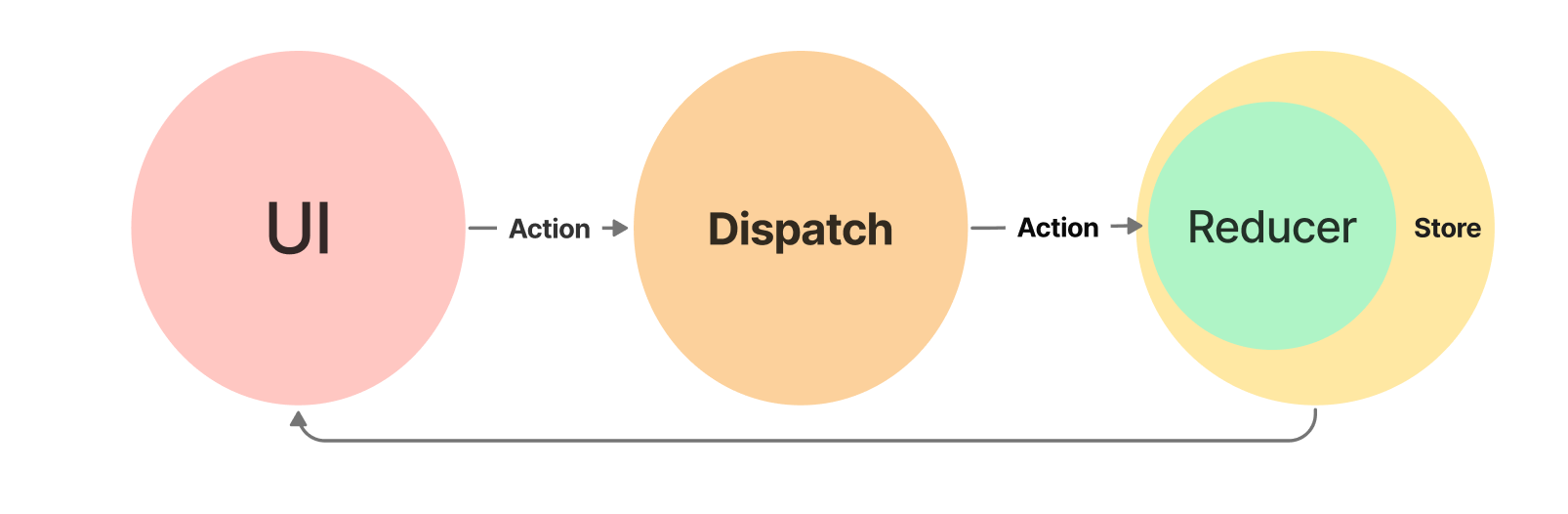
리덕스는 다음과 같은 순서로 상태를 관리합니다.
- 상태가 변경되어야 하는 이벤트가 발생하면, 변경될 상태에 대한 정보가 담긴 Action 객체가 생성됩니다.
- 이 Action 객체는 Dispatch 함수의 인자로 전달됩니다.
- Dispatch 함수는 Action 객체를 Reducer 함수로 전달해줍니다.
- Reducer 함수는 Action 객체의 값을 확인하고, 그 값에 따라 전역 상태 저장소 Store의 상태를 변경합니다.
- 상태가 변경되면, React는 화면을 다시 렌더링 합니다.
리덕스에서는 Action → Dispatch → Reducer → Store 순서로 데이터가 단방향으로 흐르게 됩니다.
Redux의 각 역할
Store
- 상태가 관리되는 오직 하나뿐인 저장소의 역할을 합니다.
Reducer
- 새로운 state를 만드는 순수 함수입니다.
Action
- state를 어떻게 변경할지 정의 해놓은 객체입니다.
useDispatch
- Action 객체를 Reducer로 전달해 주는 메서드입니다. (Action → Reducer)
useSelector
- 컴포넌트와 state를 연결하여 Store에 저장된 state에 접근할 수 있게 해주는 메서드입니다.
Redux의 세 가지 원칙
Redux에는 세 가지 원칙이 있습니다.
1. Single source of truth
동일한 데이터는 항상 같은 곳에서 가지고 와야 한다는 의미입니다. 즉, Redux에는 데이터를 저장하는 Store라는 단 하나뿐인 공간이 있음과 연결이 되는 원칙입니다.
2. State is read-only
상태는 읽기 전용이라는 뜻으로, React에서 상태갱신함수로만 상태를 변경할 수 있었던 것처럼, Redux의 상태도 직접 변경할 수 없음을 의미합니다. 즉, Action 객체가 있어야만 상태를 변경할 수 있음과 연결되는 원칙입니다.
3. Changes are made with pure functions
변경은 순수함수로만 가능하다는 뜻으로, 상태가 엉뚱한 값으로 변경되는 일이 없도록 순수함수로 작성되어야하는 Reducer와 연결되는 원칙입니다.

