웹 표준
웹 표준의 등장 배경
- 2000년대 초에는 브라우저간 호환이 되지 않았습니다. 그로 인해 개발자들이 각 브라우저마다 따로 개발을 해주어야만 했습니다. 이런 수고를 없애기 위해 웹 개발의 형식을 통일시켰는데 그것이 바로 웹 표준입니다.
웹 표준의 개념
-
웹 표준이란 W3C(World Wide Web Consortium)에서 권고하는 '웹에서 표준적으로 사용되는 기술이나 규칙'
-
사용자가 어떠한 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법을 담고있습니다.
-
크롬, 엣지, 사파리, 오페라, 파이어폭스 등 최신 웹 브라우저들은 모두 웹 표준을 지원합니다. 따라서 웹 표준에 맞추어 웹 페이지를 작성하면 어떤 브라우저를 사용하든 동일한 결과물을 얻을 수 있습니다.
웹 표준을 지켰을 때의 장점
1. 유지 보수의 용이성
- 예전에는 HTML, CSS, JavaScript 등을 뒤섞인 채로 코드를 작성하였다면 웹 표준이 정착된 지금은 각 영역을 분리 운영을 하면서 유지 보수가 용이해졌고, 코드가 경량화되면서 트래픽 비용이 감소하는 효과도 생겼습니다.
2. 웹 호환성 확보
- 웹 표준을 준수하여 웹 사이트를 제작하면 웹 브라우저의 종류나 버전, 운영 체제나 사용 기기 종류에 상관없이 항상 동일한 결과가 나오도록 할 수 있습니다.
3. 검색 효율성 증대
- 웹 표준은 적절한 HTML 요소의 사용, 웹 페이지에 대한 정확한 정보 작성 등 검색 효율성과 관련된 내용을 다루고 있기 때문에 검색 엔진에서 더 높은 순위로 노출될 수 있습니다.
4. 웹 접근성 향상
- 브라우저의 종류, 운영 체제의 종류, 기기의 종류 등 웹에 접근할 수 있는 환경은 매우 다양하기 때문에 이 모든 환경과 사용자에 맞춰서 웹 페이지를 개발하는 일은 쉽지 않습니다. 하지만 웹 표준에 맞춰 개발한다면 이러한 문제를 해결할 수 있고 웹 접근성 또한 향상시킬 수 있습니다.
Semantic HTML을 작성해야 하는 이유
화면 구성의 비교
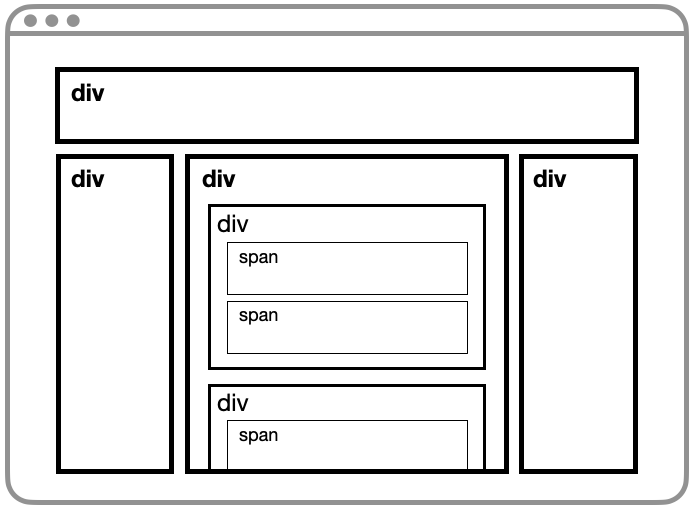
<div>와<span>만 사용해서 구성한 화면 형태
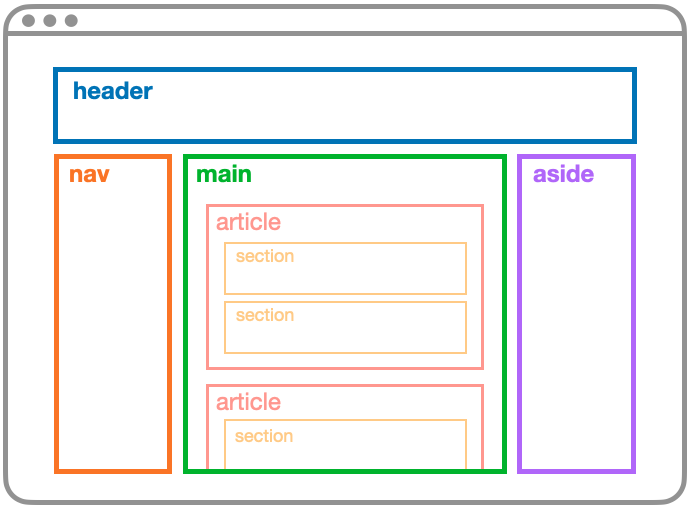
Semantic HTML사용해서 구성한 화면 형태
-
이처럼 요소가 어떤 내용을 담게 될지, 어떤 기능을 하게 될지 확실하게 의미를 가지고있는 요소를 시맨틱 요소라고 합니다. 그리고 시맨틱 요소를 적절하게 사용하여 구성한 HTML을 시맨틱 HTML이라고 합니다.
-
시맨틱 요소로 설명할 수 있는 역할과 기능에 대한
id,class는 지정하지 않아도 되기 때문에 그만큼id,class속성의 중요도는 낮아집니다.
시맨틱 HTML의 필요성
1. 개발자간 소통
- 시맨틱한 요소를 사용하면 각 요소가 어떤 기능을 하는지 일일이 설명할 필요가 없습니다.
2. 검색 효율성
- 시맨틱 요소를 사용하면, 어떤 요소에 더 중요한 내용이 들어있을지 우선 순위를 정할 수 있고, 우선 순위가 높다고 파악된 페이지를 검색 결과 상단에 표시하게 됩니다.
3. 웹 접근성
-
웹 접근성은 나이, 성별, 장애 여부, 사용 환경을 떠나서 항상 동일한 수준의 정보를 제공할 수 있어야 함을 뜻합니다.
-
HTML이 시맨틱 요소로 구성되어 있다면 화면의 구조에 대한 정보까지 추가로 전달해줄 수 있어 콘텐츠를 좀 더 정확하게 전달할 수 있게 됩니다. 따라서 시맨틱 요소만 잘 사용해도 웹 접근성을 향상시킬 수 있습니다.
Semantic HTML을 작성하는 방법
| 요소 종류 | 설명 |
|---|---|
<header> | 페이지나 요소의 최상단에 위치하는 머릿말 역할의 요소입니다. |
<nav> | 메뉴, 목차 등에 사용되는 요소입니다. |
<aside> | 문서와 연관은 있지만, 직접적인 연관은 없는 내용을 담는 요소입니다. |
<main> | 이름 그대로 문서의 메인이 되는 주요 콘텐츠를 담는 요소입니다. |
<article> | 게시글, 뉴스 기사 등 독립적으로 구분해 재사용할 수 있는 부분을 의미하는 요소입니다. |
<section> | 문서의 독립적인 구획을 나타내며, 딱히 적합한 의미의 요소가 없을 때 사용합니다. 제목(<hgroup>)을 포함하는 경우가 많습니다. |
<hgroup> | 제목을 표시할 때 사용하는 요소로, <h1> ~ <h6> 요소가 <hgroup>입니다. |
<footer> | 페이지나 요소의 최하단에 위치하는 꼬릿말 역할의 요소입니다. |
자주 틀리는 마크업 규칙과 올바르게 작성하는 방법
1. 인라인 요소 안에 블록 요소 넣기
- HTML 요소는 표시 방법에 따라 인라인 요소, 블록 요소로 나뉩니다. 인라인 요소는 콘텐츠가 차지하는 만큼만, 블록 요소는 가로로 넓게 화면 영역을 차지하며, 대표적인 인라인 요소로는
<span>, 블록 요소로는<div>가 있습니다. 인라인 요소는 항상 블록 요소한에 들어가야 하며, 반대의 경우는 있어서는 안 됩니다.
// h1, div 요소는 블록 요소이고,
// a, span 요소는 인라인 요소입니다.
<a href=""> <h1>나쁜 예시 1</h1> </a>
<span> <div>나쁜 예시 2</div> </span>2. <b>, <i> 요소 사용하기
<b>요소와<i>요소는 각각 글씨를 굵게 만들 때, 글씨를 기울일 때 사용하는 요소입니다. 하지만 웹 표준을 준수하기 위해서는 이 요소들을 사용하지 않는 것이 좋습니다. 시맨틱 하지 않은, 표현을 기준으로 이름이 지어진 요소이기 때문입니다. 대신 똑같은 스타일을 부여하면서 콘텐츠에 의미를 부여하는<strong>요소와<em>요소를 사용하는 것이 좋습니다. 두 요소는 글씨에 효과를 줌과 동시에 각 콘텐츠를 강조하는 의미를 부여합니다.
<b>글씨를 두껍게</b> -- 대체하기 --> <strong>콘텐츠 매우 강조하기</strong>
<i>글씨 기울이기</i> -- 대체하기 --> <em>콘텐츠 강조하기</em>3. <hgroup> 마구잡이로 사용하기
<hgroup>요소들은 목차의 역할을 하면서 콘텐츠의 상하 관계를 표시하기 위해서 사용합니다. 이를 시각적으로 나타내기 위해서 숫자가 작을수록 글자의 크기가 크고, 숫자가 작을 수록 크기가 작습니다. 그런데 이러한 특성 때문에<hgroup>의 시맨틱 요소로서 역할을 간과한 채 글자에 스타일 속성을 적용하기 위한 목적으로 사용하는 경우가 종종 있습니다. 이럴 경우 화면은 보기 좋을지 몰라도, 사용자에게 완전히 잘못된 화면 구조 정보를 전달하게 됩니다.
// 나쁜 예시
<h1>엄청 큰 글씨</h1>
<h3>적당히 큰 글씨</h3>
<h2>큰 글씨</h2>
<h6>엄청 작은 글씨</h6>
<h4>그냥 글씨</h4>
// 좋은 예시
<h1>제목</h1>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h3>작은 목차</h3>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h4>더 작은 목차</h4>
<h4>더 작은 목차</h4>4. <br /> 연속으로 사용하기
<br />은 쭉 이어지는 텍스트 흐름에 줄 바꿈을 해주기 위해서 사용하는 요소입니다. 그런데 이러한 목적이 아니라 요소 사이에 간격을 만들기 위한 목적으로 남발해서는 안 됩니다. 요소 사이에 간격이 필요한 경우에는 아예 별도의 단락으로 구별하거나 CSS 속성을 주어 여백을 조정해주는 것이 바람직합니다.
// 나쁜 예시
요소 사이에 여백을 주고싶을 때
<br />
<br />
이렇게 하시면 안 됩니다.
// 좋은 예시 1
<p>요소 사이에 여백을 주고싶을 땐</p>
<p>아예 별도의 단락으로 구별하세요.</p>
// 좋은 예시 2
//HTML 파일
<p class="margin">요소 사이에 여백을 주고싶을 땐</p>
<p class="margin">CSS 속성으로 여백을 설정해주세요.</p>
//CSS 파일
.margin { margin: 10px }5. 인라인 스타일링 사용하기
- 웹 표준을 지키기 위해서는, HTML과 CSS 코드를 분리해서 작성해야 한다.
//HTML 파일
<head>
<style>
h1 { color : "red" }
</style>
</head>
(O) <h1>스타일링 속성은 CSS로 작성해주세요.<h1>
(O) <h2>style 요소를 사용해도, CSS 파일을 따로 작성해도 괜찮습니다.<h2>
(X) <h3 style="color: blue">이렇게 인라인 스타일링으로는 사용하지 마세요.</h3>
//CSS 파일
h2 { color : "yellow" }크로스 브라우징의 개념과 방법
크로스 브라우징의 개념
크로스 브라우징의 목표는 모든 브라우저에서 동등한 수준의 정보와 기능을 제공하는 것
- 크로스 브라우징(Cross Browsing)이란 웹 사이트에 접근하는 브라우저의 종류에 상관 없이 동등한 수준의 화면과 기능, 그리고 정보를 제공할 수 있도록 만드는 작업을 의미합니다.
- 여기에서 중요한 포인트는 '동일한'이 아니라 '동등한'이라는 표현을 쓴다는 것입니다. 크로스 브라우징은 모든 브라우저에서 완전히 똑같은 화면이 보이도록 만드는 것이 아닙니다. 애초에 브라우저마다 사용하는 렌더링 엔진이 다르기 때문에 화면을 완전히 동일하게 만드는 것은 불가능합니다. 따라서 크로스 브라우징의 목표는 모든 브라우저에서 동등한 수준의 정보와 기능을 제공하는 것이라고 할 수 있습니다.
크로스 브라우징 워크 플로우
- 초기 기획
- 초기 기획 단계에서 어떤 웹 사이트를 만들 것인지 정확하게 결정해야 합니다. 타켓 고객층이 주로 사용하게 될 브라우저와 기기를 파악했다면, 여기에 맞는 기술을 사용해서 개발할 수 있도록 기획해야 합니다.
- 콘텐츠, 기능, 디자인 등등 → 그 후에는 이 사이트의 고객, 고객이 사용하는 브라우저 또는 기기에 대해 고민이 필요합니다.
2. 개발
- 코드를 작성할 때 사용하는 코드가 각 브라우저에서의 호환성이 어떤지 파악하고 사용해야 합니다.
3. 테스트 / 발견
- 각 기능을 구현한 후에는 그 기능에 대한 테스트가 필요합니다.
- 안정적인 데스크톱 브라우저(롬, 엣지, 파이어폭스, 오페라, 사파리 등)에서 테스트를 진행합니다.
- 휴대폰 및 태플릿 브라우저(삼성 인터넷, 사파리, 안드로이드 기기의 크롬 등)에서 테스트를 진행합니다.
- 그 외에도 초기 기획 단계에서 목표했던 브라우저가 있다면 해당 브라우저에서 테스트를 진행합니다.
- Window, Linux, Mac 등 다양한 운영 체제에서도 테스트를 진행합니다.- 직접 테스트를 수행할 수도 있지만, 자동으로 테스트를 진행해주는 도구를 이용하는 것도 방법입니다. TestComplete, LambdaTest, BitBar 등의 크로스 브라우징 테스트 툴이 있습니다.
4. 수정 / 반복
- 버그가 발생하는 위치를 최대한 좁혀서 특정하고, 버그가 발생하는 특정 브라우저에서의 해결 방법을 정해야 합니다.
- 섣불리 코드를 수정했다가는 다른 브라우저에서 버그가 발생할 수 있으므로, 조건문을 작성해 다른 코드를 실행하게 하는 방식으로 고쳐나가는 것이 좋습니다.
- 수정이 완료되면 3번 과정부터 반복합니다.