
프록시 서버
프록시 서버는 무엇인가?
-
프록시 서버는 클라이언트가 자신을 통해서 다른 네트워크 서비스에 간접적으로 접속할 수 있게 해주는 컴퓨터 시스템이나 응용 프로그램을 가리킨다.
-
서버와 클라이언트 사이에 중계기로서 대리로 통신을 수행하는 것을 가리켜 '프록시', 그 중계 기능을 하는 것을 프록시 서버라고 부른다.
-
프록시 서버 중 일부는 프록시 서버에 요청된 내용들을 캐시를 이용하여 저장해 둔다. 이렇게 캐시를 해두고 난 후에, 캐시 안에 있는 정보를 요구하는 요청에 대해서는 원격 서버에 접속하여 데이터를 가져올 필요가 없게 됨으로써 전송 시간을 절약할 수 있게 됨과 동시에 불필요하게 외부와의 연결을 하지 않아도 된다는 장점을 가지게 된다.
-
또한 외부와의 트래픽을 줄이게 됨으로써 네트워크 병복 현상을 방지하는 효과도 얻을 수 있게 된다.
프록시 서버의 기능
- 익명으로 컴퓨터를 유지 (주로 보안을 위하여)
- 캐시를 사용하여 리소스로의 접근을 빠르게 하기 위해. 웹 프록시는 웹 서버로부터 웹 페이지를 캐시로 저장하는 데 흔히 쓰인다.
- 네트워크 서비스나 콘텐츠로의 접근 정책을 적용하기 위해. (이를테면 원치 않는 사이트를 차단)
- 사용률을 기록하고 검사하기 위해 (이를테면 회사는 인터넷 이용을 파악)
- 보안 및 통제를 뚫고 나가기 위해
- 바이러스 전파, 악성 루머 전파, 다른 정보들을 빼낼 목적으로
- 역으로 IP추적을 당하지 않을 목적으로
- 전달에 앞서 악성 코드를 목적으로 전달된 콘텐츠를 검사하기 위해
- 밖으로 나가는 콘텐츠를 검사하기 위해 (데이터 유출 보호)
- 지역 제한을 우회하기 위해
- CORS 정책을 우회하기 위해
프록시를 통한 CORS 에러 해결
CORS 정책이 필요한 이유
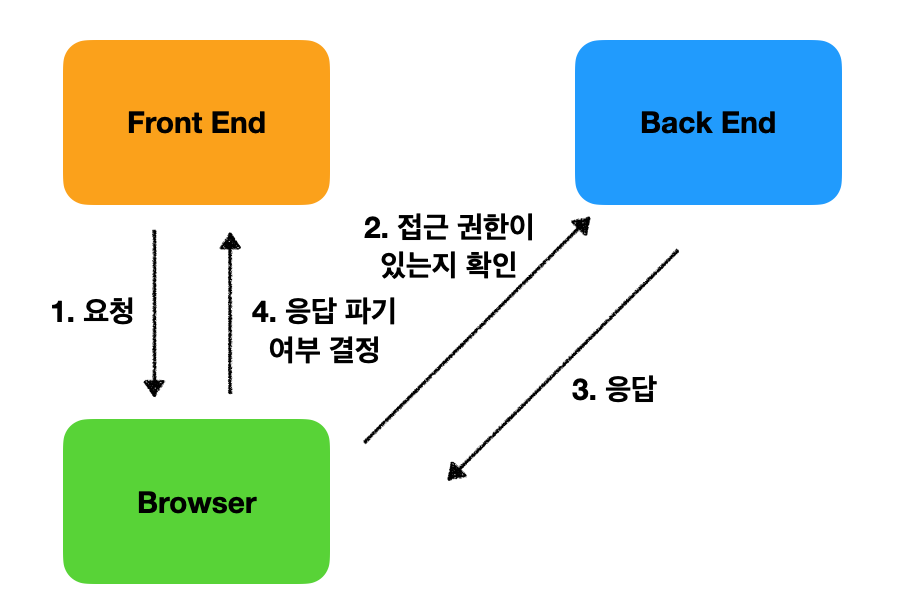
- 브라우저에서 기본적으로 API를 요청 할 때에, 보안의 문제로 인해 브라우저의 현재 주소와 API의 주소의 도메인이 일치해야만 데이터를 접근할 수 있게 되어 있습니다. 만약 다른 도메인에서 API를 요청해서 사용할 수 있게 해주려면 CORS 설정이 필요합니다.

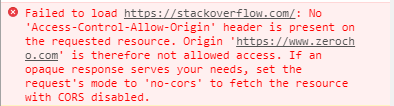
CORS 에러

- 보안의 이슈로 CORS 정책은 반드시 필요합니다. 따라서 특정 도메인을 허용하도록 구현해야 합니다. 프론트엔드 개발자가 백엔드 개발자에게 프론트엔드 개발 서버 도메인을 허용해달라고 요청을 해야하고, 백엔드 개발자는 응답 헤더에 필요한 값들을 담아서 전달을 해줘야 합니다. 그러나 - 서버에 적절한 응답 헤더를 받지 못하면 브라우저에서 에러가 발생하게 됩니다.
프록시를 통한 CORS 에러 해결

-
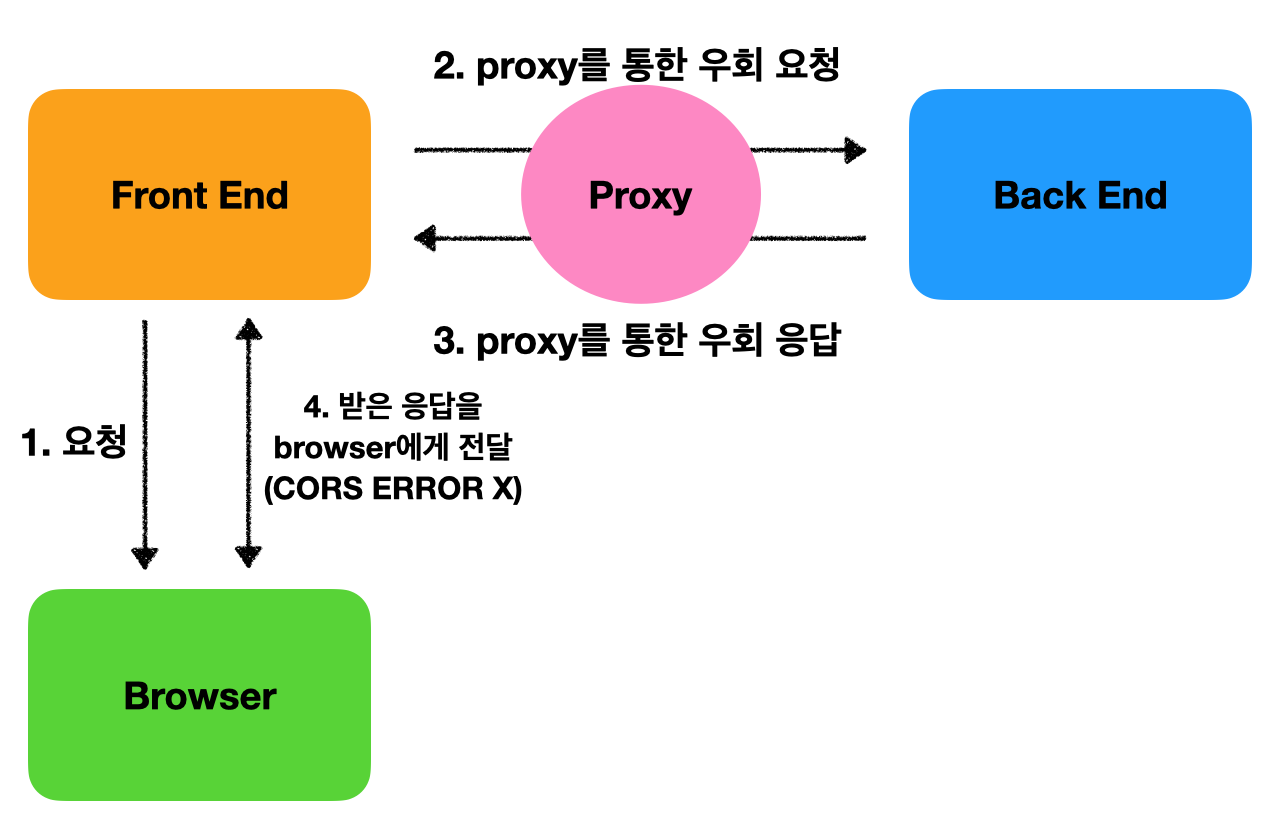
그러나 위의 정석적인 과정 없이 React 라이브러리, 혹은 Webpack Dev Server에서 제공하는 proxy 기능을 사용하면 CORS 정책을 우회가 가능합니다.
-
이는 별도의 응답 헤더를 받을 필요 없이 브라우저는 React 앱으로 데이터를 요청하고, 해당 요청을 백엔드로 전달하게 됩니다.
-
여기서 React 앱이 서버로부터 받은 응답 데이터를 다시 브라우저로 전달하는 방법을 쓰기 때문에 브라우저는 CORS 정책을 위반한지 모르게 됩니다. 브라우저를 proxy 기능을 통해 속이는 것입니다.
