Level 1 of 32

plate를 고르는 문제다. "type → Tag"라는 것을 참고하여 plate를 기재하였고 해당 문제를 해결하였다.
HTML
<div class="table">
<plate />
<plate />
</div>CSS
plateLevel 2 of 32

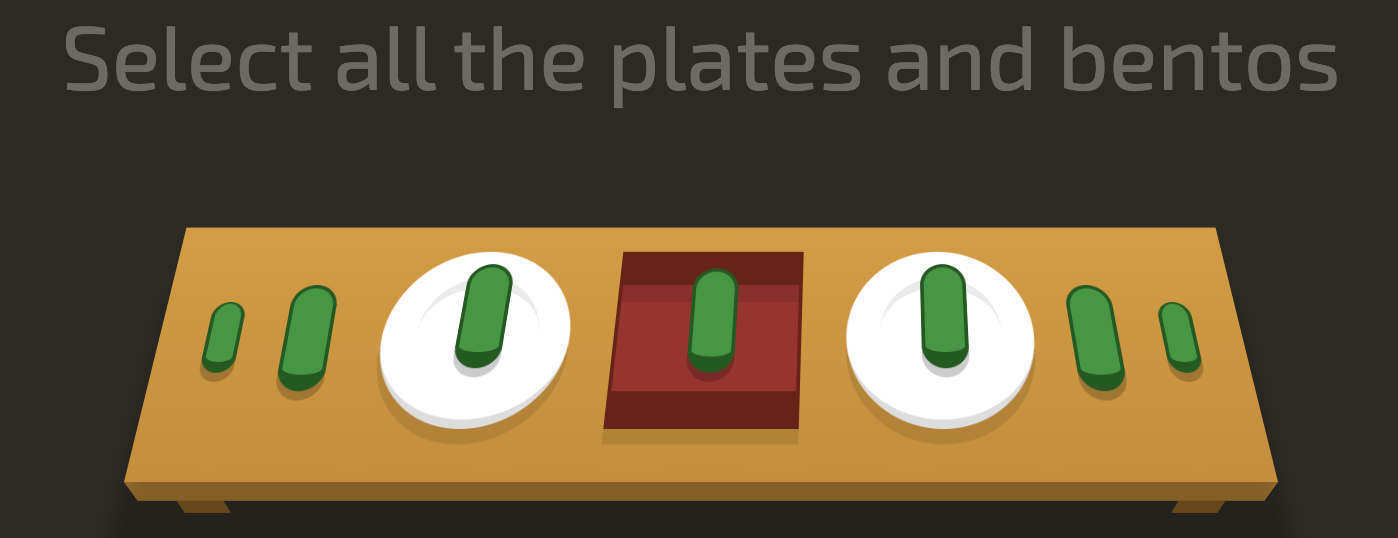
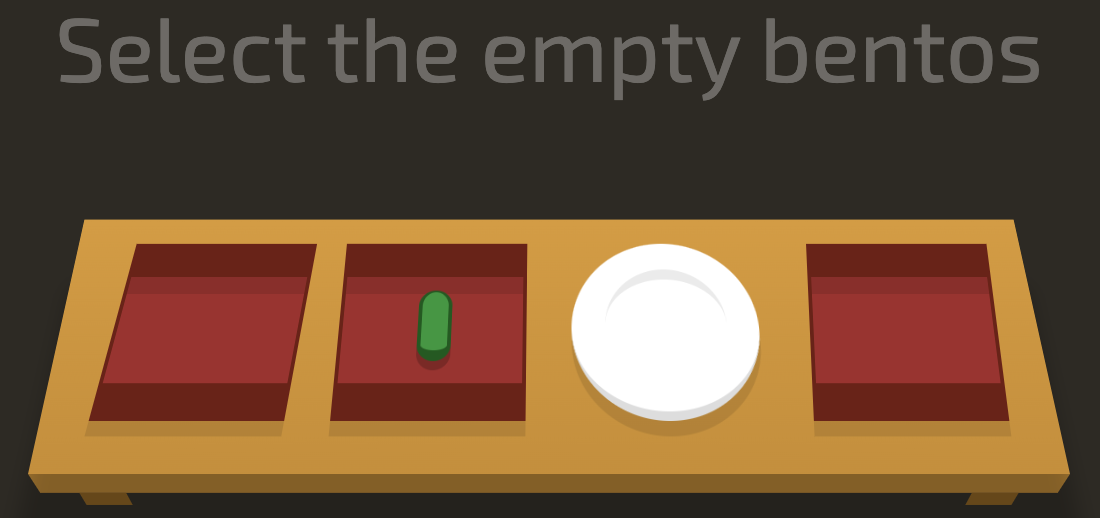
bento boxes를 고르는 문제다. "type → Tag"라는 것을 참고하여 bento boxes를 기재하였고 해당 문제를 해결하였다.
HTML
<div class="table">
<bento />
<plate />
<bento />
</div>CSS
bentoLevel 3 of 32

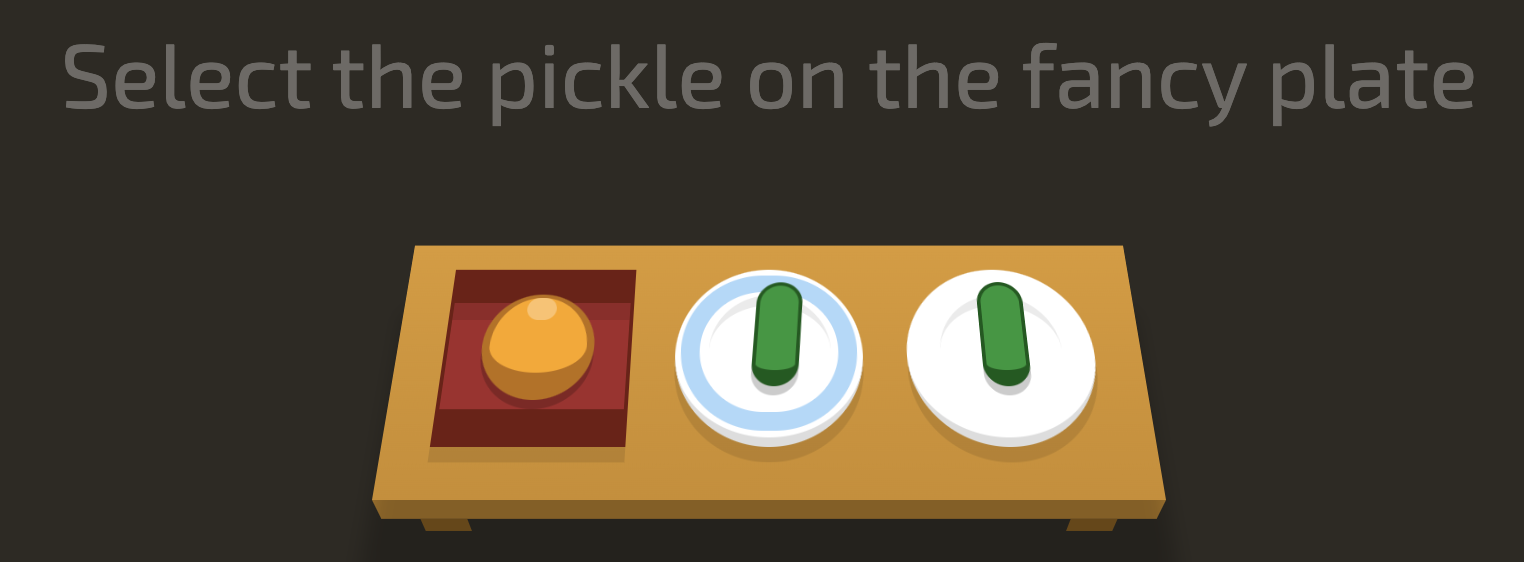
fancy plate를 고르는 문제다. ID → #id라는 것을 참고하여 #fancy를 기재하였고 해당 문제를 해결하였다.
HTML
<div class="table">
<plate id="fancy" />
<plate />
<bento />
</div>CSS
#fancyLevel 4 of 32

Descendant Selector
Select an element inside another element
A B
Selects allBinside ofA.Bis called a descendant because it is inside of another element.
Examples
p strongselects all<strong>elements that are inside of any<p>
Examples
#fancy spanselects any<span>elements that are inside of the element withid="fancy"
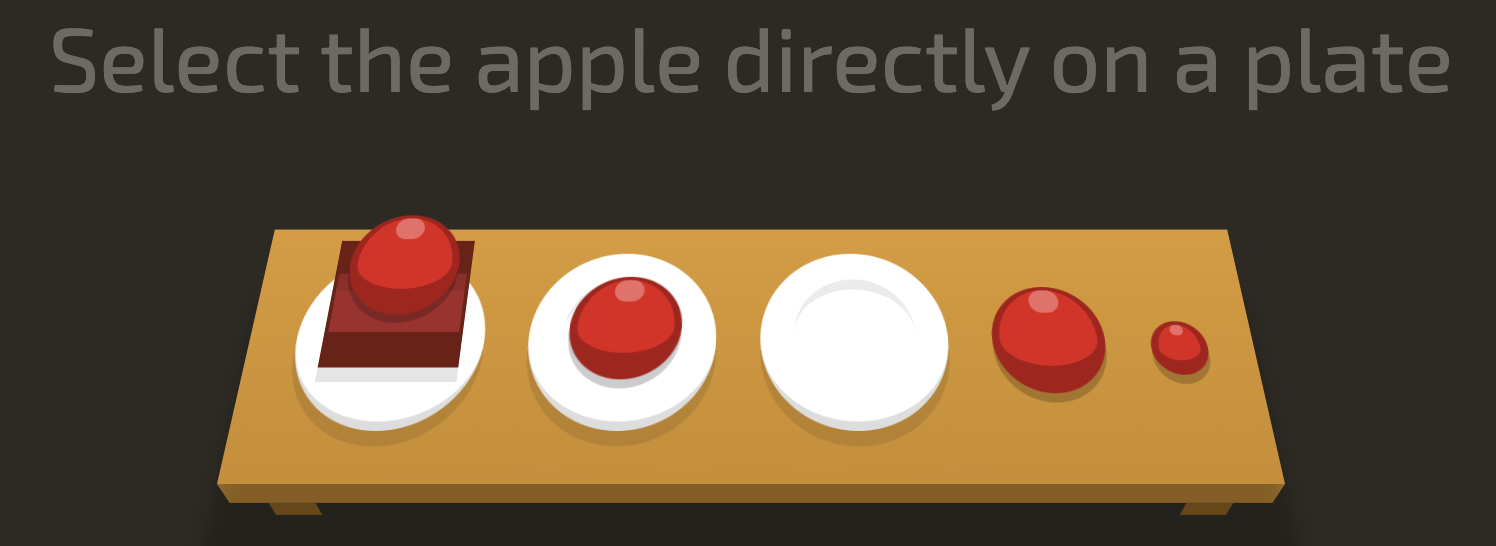
자손 선택자의 내용을 참고하여 문제를 해결했다.
HTML
<div class="table">
<bento />
<plate>
<apple />
</plate>
<apple />
</div>CSS
plate appleLevel 5 of 32

Combine the Descendant & ID Selectors
#id A
You can combine any selector with the descendent selector.
Examples
#cool spanselects all<span>elements that are inside of elements withid="cool"
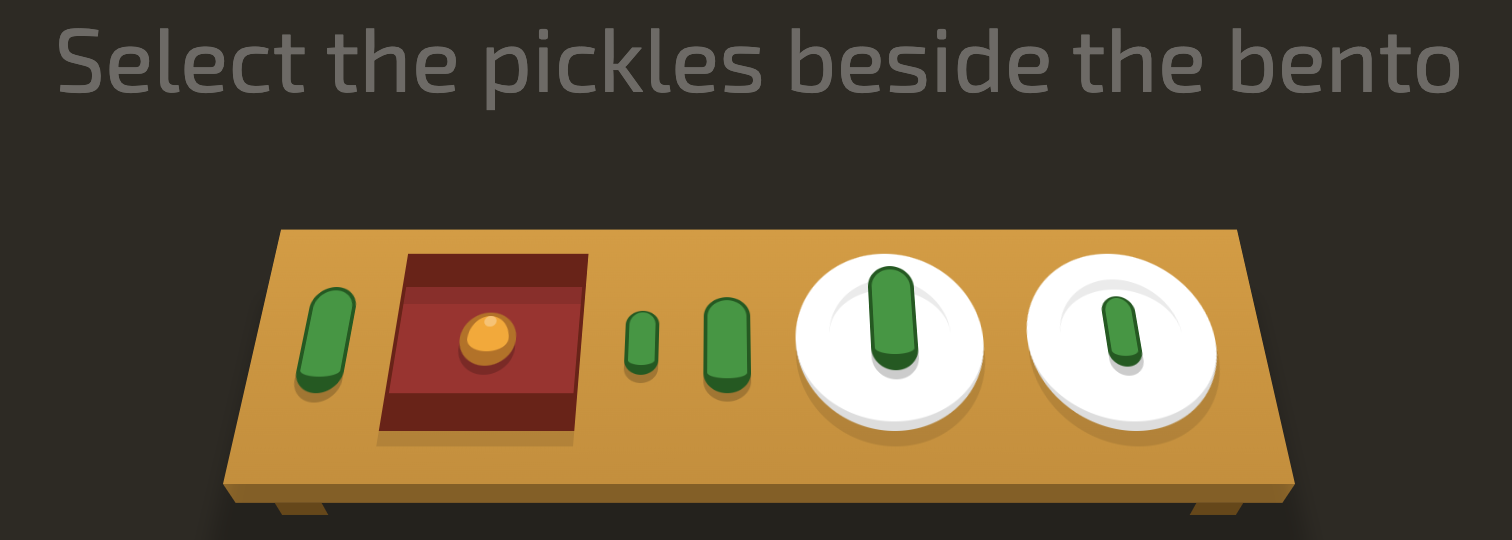
자손 선택자와 ID 선택자를 혼합하여 문제를 해결하였다.
HTML
<div class="table">
<bento>
<orange />
</bento>
<plate id="fancy">
<pickle />
</plate>
<plate>
<pickle />
</plate>
</div>CSS
#fancy pickleLevel 6 of 32

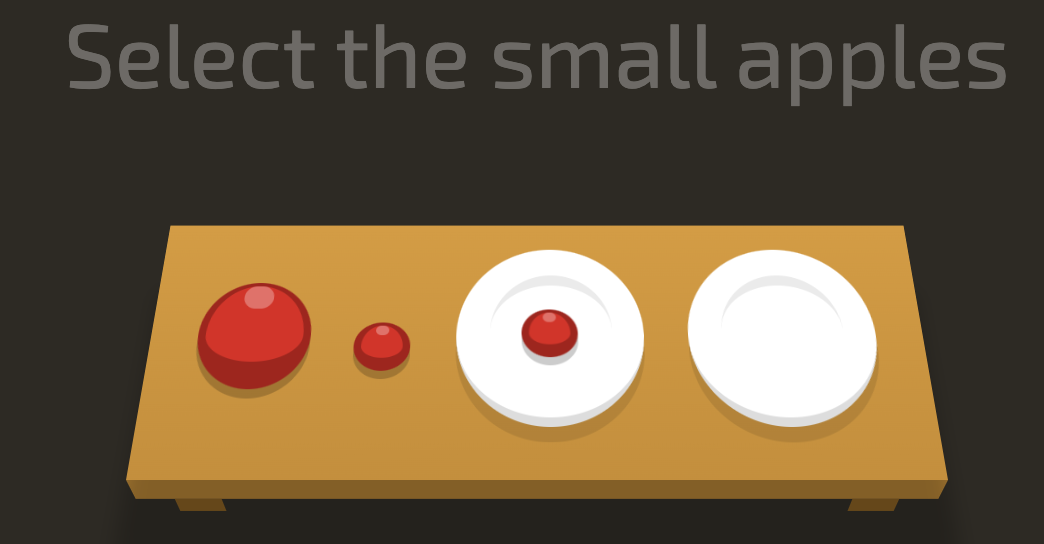
small apples를 고르는 문제다. "Class → .class"를 참고하여 .small를 기재하였고 해당 문제를 해결하였다.
HTML
<div class="table">
<apple />
<apple class="small" />
<bento>
<orange class="small" />
</bento>
<plate>
<orange />
</plate>
<plate>
<orange class="small" />
</plate>
</div>CSS
.smallLevel 7 of 32

Combine the Class Selector
A.className
You can combine the class selector with other selectors, like the type selector.
Examples
ul.importantselects all<ul>elements that haveclass="important"
Examples
#big.wideselects all elements withid="big"that also haveclass="wide"
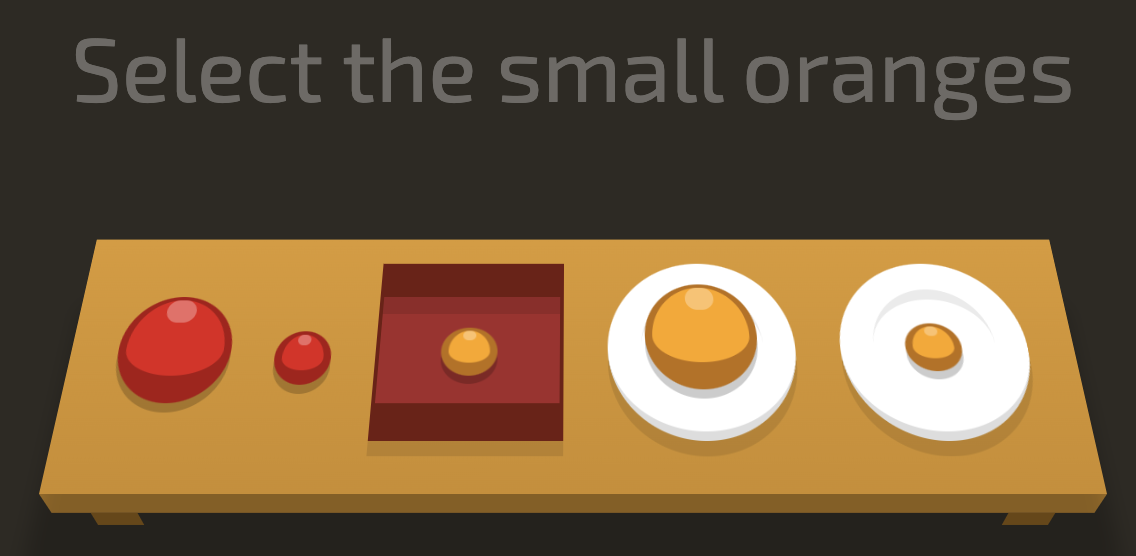
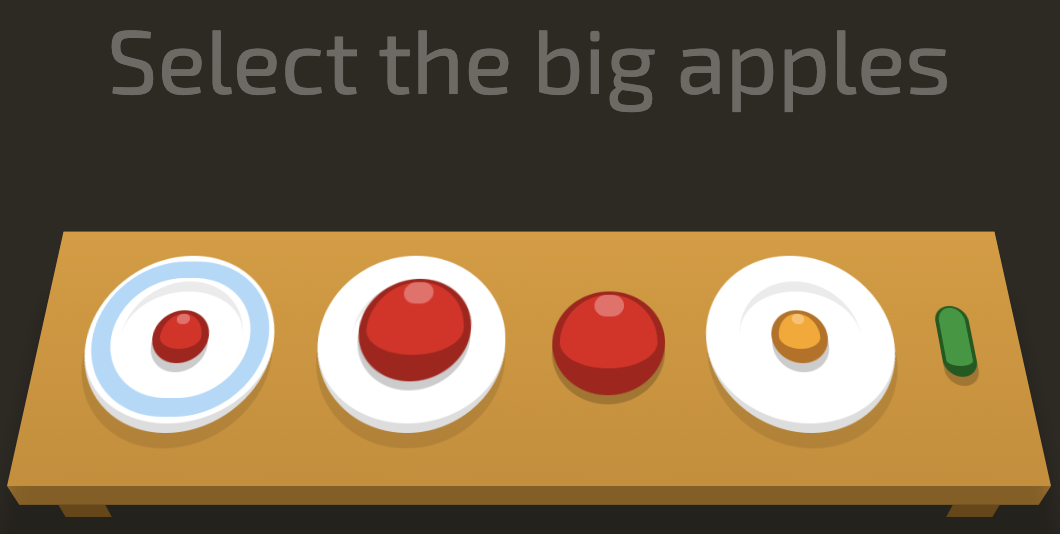
클래스 선택자의 혼합을 이용하여 문제를 해결하였다.
HTML
<div class="table">
<apple />
<apple class="small" />
<bento>
<orange class="small" />
</bento>
<plate>
<orange />
</plate>
<plate>
<orange class="small" />
</plate>
</div>CSS
orange.smallLevel 8 of 32

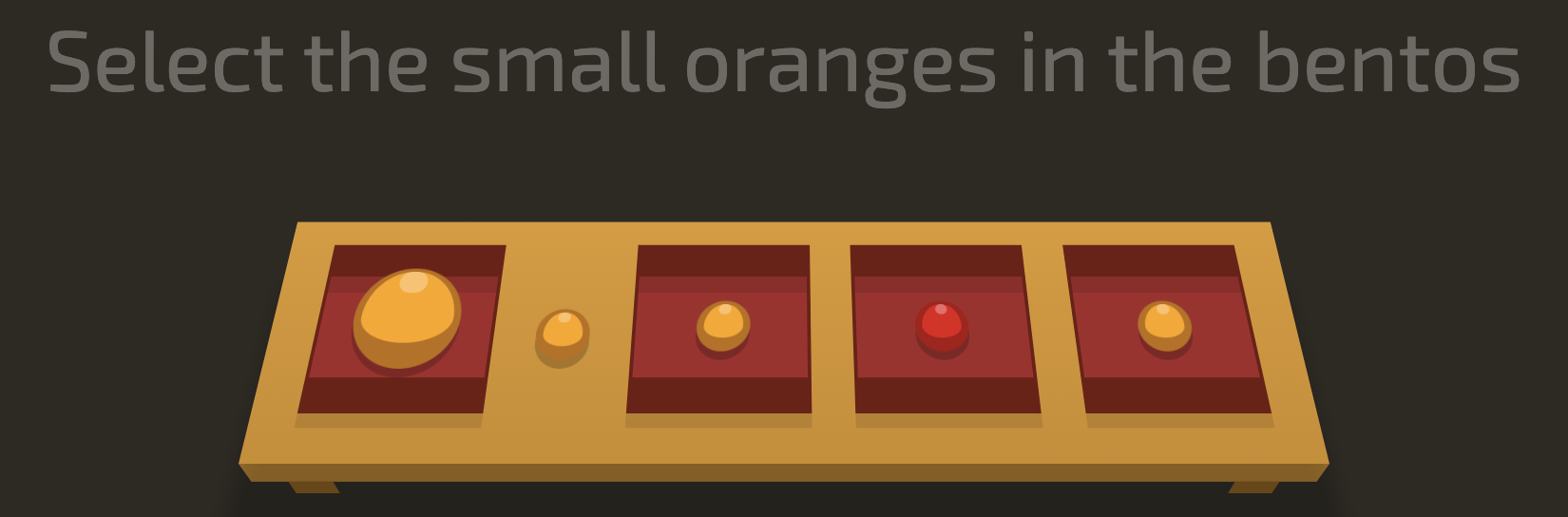
7번 문제와 같이 클래스 선택자의 혼합을 이용하여 문제를 해결하였다.
HTML
<div class="table">
<bento>
<orange />
</bento>
<orange class="small" />
<bento>
<orange class="small" />
</bento>
<bento>
<apple class="small" />
</bento>
<bento>
<orange class="small" />
</bento>
</div>CSS
bento orange.smallLevel 9 of 32

plate와 bento 태그들을 콤마를 이용해 모두 선택하였다.
HTML
<div class="table">
<pickle class="small" />
<pickle />
<plate>
<pickle />
</plate>
<bento>
<pickle />
</bento>
<plate>
<pickle />
</plate>
<pickle />
<pickle class="small" />
</div>CSS
plate, bentoLevel 10 of 32

"Universal → *"이라는 해당 내용을 참고하여 문제를 해결하였다.
HTML
<div class="table">
<apple />
<plate>
<orange class="small" />
</plate>
<bento />
<bento>
<orange />
</bento>
<plate id="fancy" />
</div>CSS
*Level 11 of 32

Combine the Universal Selector
A *
This selects all elements inside ofA.
Examples
p *selects every element inside all<p>elements.
Examples
ul.fancy *selects every element inside all<ul class="fancy">elements.
전체 선택자를 혼합하여 문제를 해결하였다.
HTML
<div class="table">
<plate id="fancy">
<orange class="small" />
</plate>
<plate>
<pickle />
</plate>
<apple class="small" />
<plate>
<apple />
</plate>
</div>CSS
plate *Level 12 of 32

Adjacent Sibling Selector
Select an element that directly follows another element
A + B
This selects allBelements that directly followA. Elements that follow one another are called siblings. They're on the same level, or depth.In the HTML markup for this level, elements that have the same indentation are siblings.
Examples
p + .introselects every element withclass="intro"that directly follows a<p>
Examples
div + aselects every<a>element that directly follows a<div>
인접 형제 선택자를 이용해 문제를 해결하였다.
HTML
<div class="table">
<bento>
<apple class="small" />
</bento>
<plate />
<apple class="small" />
<plate />
<apple />
<apple class="small" />
<apple class="small" />
</div>CSS
plate + appleLevel 13 of 32

General Sibling Selector
Select elements that follows another element
A ~ B
You can select all siblings of an element that follow it. This is like the Adjacent Selector (A + B) except it gets all of the following elements instead of one.
Examples
A ~ Bselects allBthat follow aA
일반 형제 선택자를 이용하여 문제를 해결하였다.
HTML
<div class="table">
<pickle />
<bento>
<orange class="small" />
</bento>
<pickle class="small" />
<pickle />
<plate>
<pickle />
</plate>
<plate>
<pickle class="small" />
</plate>
</div>CSS
bento ~ pickleLevel 14 of 32

Child Selector
Select direct children of an element
A > B
You can select elements that are direct children of other elements. A child element is any element that is nested directly in another element.Elements that are nested deeper than that are called descendant elements.
Examples
A > Bselects allBthat are a direct childrenA
자식 선택자를 이용하여 문제를 해결하였다.
HTML
<div class="table">
<plate>
<bento>
<apple />
</bento>
</plate>
<plate>
<apple />
</plate>
<plate />
<apple />
<apple class="small" />
</div>CSS
plate > appleLevel 15 of 32

First Child Pseudo-selector
Select a first child element inside of another element
:first-child
You can select the first child element. A child element is any element that is directly nested in another element. You can combine this pseudo-selector with other selectors.
Examples
:first-childselects all first child elements.
Examples
p:first-childselects all first child<p>elements.
Examples
div p:first-childselects all first child<p>elements that are in a<div>.
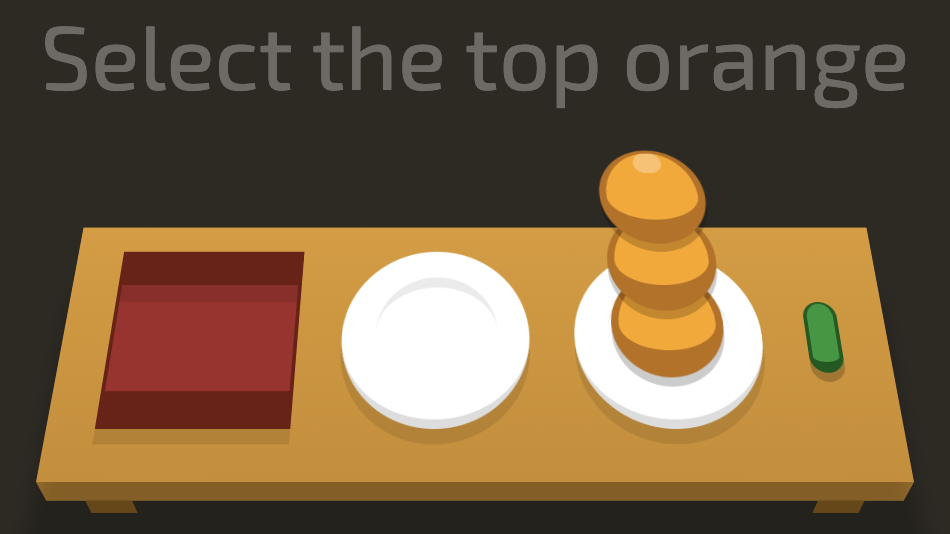
연속되는 자식 요소 중 첫 번째 자식을 이용하여 문제를 해결하였다.
HTML
<div class="table">
<bento />
<plate />
<plate>
<orange />
<orange />
<orange />
</plate>
<pickle class="small" />
</div>CSS
orange:first-childLevel 16 of 32

Only Child Pseudo-selector
Select an element that are the only element inside of another one.
:only-child
You can select any element that is the only element inside of another one.
Examples
span:only-childselects the<span>elements that are the only child of some other element.
Examples
ul li:only-childselects the only<li>element that are in a<ul>.
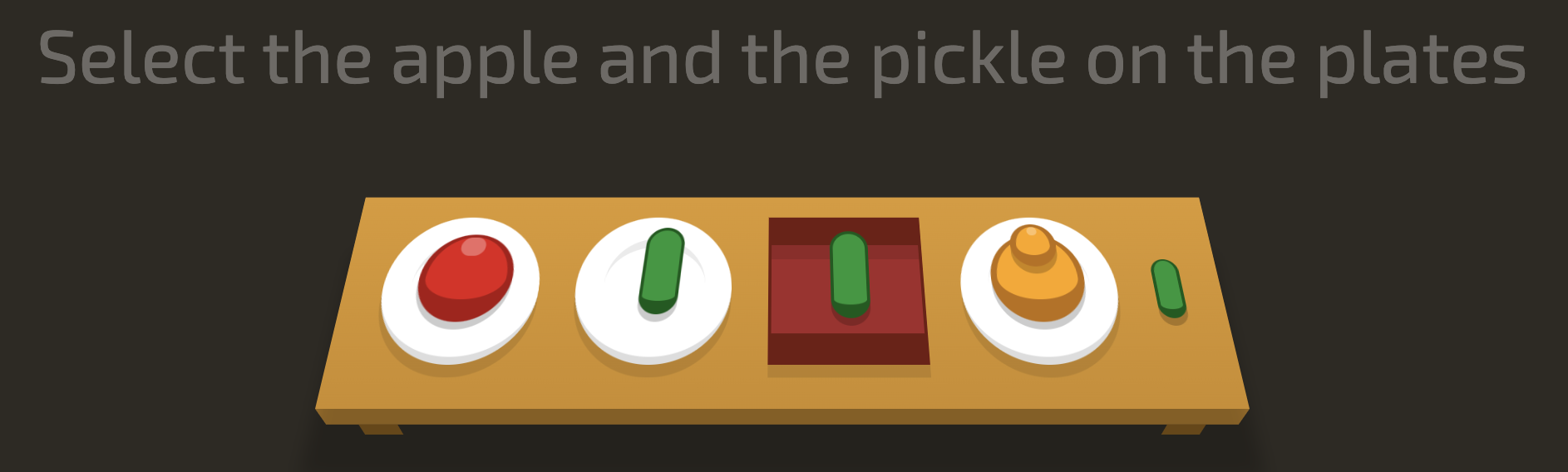
유일 자식 요소를 이용해 문제를 해결하였습니다.
HTML
<div class="table">
<plate>
<apple />
</plate>
<plate>
<pickle />
</plate>
<bento>
<pickle />
</bento>
<plate>
<orange class="small" />
<orange />
</plate>
<pickle class="small" />
</div>CSS
plate :only-childLevel 17 of 32

Last Child Pseudo-selector
Select the last element inside of another element
:last-child
You can use this selector to select an element that is the last child element inside of another element.Pro Tip → In cases where there is only one element, that element counts as the first-child, only-child and last-child!
Examples
:last-childselects all last-child elements.
Examples
span:last-childselects all last-child<span>elements.
Examples
ul li:last-childselects the last<li>elements inside of any<ul>.
마지막 자식 요소를 이용해 해당 문제를 해결하였습니다.
HTML
<div class="table">
<plate id="fancy">
<apple class="small" />
</plate>
<plate />
<plate>
<orange class="small" />
<orange />
</plate>
<pickle class="small" />
</div>CSS
.small:last-childLevel 18 of 32

Nth Child Pseudo-selector
Select an element by its order in another element
:nth-child(A)
Selects thenth(Ex: 1st, 3rd, 12th etc.) child element in another element.
Examples
:nth-child(8)selects every element that is the 8th child of another element.
Examples
div p:nth-child(2)selects the secondpin everydiv
수열에 해당하는 자식을 이용하여 문제를 해결하였습니다.
HTML
<div class="table">
<plate />
<plate />
<plate />
<plate id="fancy" />
</div>CSS
:nth-child(3)Level 19 of 32

Nth Last Child Selector
Select an element by its order in another element, counting from the back
:nth-last-child(A)
Selects the children from the bottom of the parent. This is like nth-child, but counting from the back!
Examples
:nth-last-child(2)selects all second-to-last child elements.
뒤에서부터 수열번째 되는 자식 요소를 이용하여 문제를 해결하였습니다.
HTML
<div class="table">
<plate />
<bento />
<plate>
<orange />
<orange />
<orange />
</plate>
<bento />
</div>CSS
bento:nth-last-child(3)Level 20 of 32

First of Type Selector
Select the first element of a specific type
:first-of-type
Selects the first element of that type within another element.
Examples
span:first-of-typeselects the<first>span in any element.
"First of Type 선택자"를 이용해 해당 문제를 해결하였습니다.
HTML
<div class="table">
<orange class="small" />
<apple />
<apple class="small" />
<apple />
<apple class="small" />
<plate>
<orange class="small" />
<orange />
</plate>
</div>CSS
apple:first-of-typeLevel 21 of 32

Nth of Type Selector
:nth-of-type(A)
Selects a specific element based on its type and order in another element - or even or odd instances of that element.
Examples
div:nth-of-type(2)selects the second instance of a div.
Examples
.example:nth-of-type(odd)selects all odd instances of a the example class.
Nth of Type 선택자를 이용해 해당 문제를 해결하였습니다.
HTML
<div class="table">
<plate />
<plate />
<plate />
<plate />
<plate id="fancy" />
<plate />
</div>CSS
:nth-of-type(even)Level 22 of 32

Nth-of-type Selector with Formula
:nth-of-type(An+B)
The nth-of-type formula selects every nth element, starting the count at a specific instance of that element.
Examples
span:nth-of-type(6n+2)selects every 6th instance of a<span>, starting from (and including) the second instance.
nth-of-type formula 선택자를 이용하여 문제를 해결하였습니다.
HTML
<div class="table">
<plate />
<plate>
<pickle class="small" />
</plate>
<plate>
<apple class="small" />
</plate>
<plate />
<plate>
<apple />
</plate>
<plate />
</div>CSS
:nth-of-type(2n+3)Level 23 of 32

Only of Type Selector
Select elements that are the only ones of their type within of their parent element
:only-of-type
Selects the only element of its type within another element.
Examples
p span:only-of-typeselects a<span>within any<p>if it is the only<span>in there.
Only of Type 선택자를 이용하여 문제를 해결하였습니다.
HTML
<div class="table">
<plate id="fancy">
<apple class="small" />
<apple />
</plate>
<plate>
<apple class="small" />
</plate>
<plate>
<pickle />
</plate>
</div>CSS
plate apple:only-of-typeLevel 24 of 32

Last of Type Selector
Select the last element of a specific type
:last-of-type
Selects each last element of that type within another element. Remember type refers the kind of tag, so<p>and<span>are different types.I wonder if this is how the last dinosaur was selected before it went extinct.
Examples
div:last-of-typeselects the last<div>in every element.
Examples
p span:last-of-typeselects the last<span>in every<p>.
Last of Type 선택자를 이용하여 문제를 해결하였습니다.
HTML
<div class="table">
<orange class="small" />
<orange class="small" />
<pickle />
<pickle />
<apple class="small" />
<apple class="small" />
</div>CSS
.small:last-of-typeLevel 25 of 32

Empty Selector
Select elements that don't have children
:empty
Selects elements that don't have any other elements inside of them.
Examples
div:emptyselects all empty<div>elements.
Empty 선택자를 이용하여 문제를 해결하였습니다.
HTML
<div class="table">
<bento />
<bento>
<pickle class="small" />
</bento>
<plate />
<bento />
</div>CSS
bento:emptyLevel 26 of 32

Negation Pseudo-class
Select all elements that don't match the negation selector
:not(X)
You can use this to select all elements that do not match selector"X".
Examples
:not(#fancy)selects all elements that do not haveid="fancy".
Examples
div:not(:first-child)selects every<div>that is not a first child.
Examples
:not(.big, .medium)selects all elements that do not haveclass="big"orclass="medium".
negation 선택자를 이용해 문제를 해결하였습니다.
HTML
<div class="table">
<plate id="fancy">
<apple class="small" />
</plate>
<plate>
<apple />
</plate>
<apple />
<plate>
<orange class="small" />
</plate>
<pickle class="small" />
</div>CSS
:not(plate, #fancy, .small)Level 27 of 32

Attribute Selector
Select all elements that have a specific attribute
[attribute]
Attributes appear inside the opening tag of an element, like this:<span attribute="value">. An attribute does not always have a value, it can be blank!
Examples
a[href]selects all<a>elements that have ahref="anything"attribute.
Examples
[type]selects all elements that have atype="anything". attribute
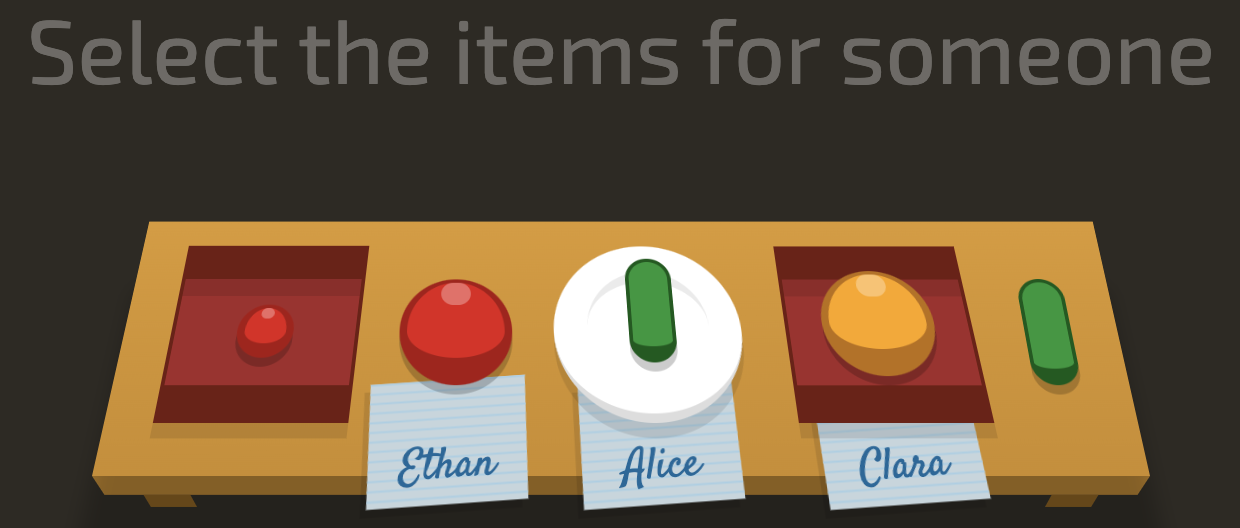
속성 선택자를 이용하여 문제를 해결하였습니다.
HTML
<div class="table">
<bento>
<apple class="small" />
</bento>
<apple for="Ethan" />
<plate for="Alice">
<pickle />
</plate>
<bento for="Clara">
<orange />
</bento>
<pickle />
</div>CSS
[for]Level 28 of 32

Attribute Selector
Select all elements that have a specific attribute
A[attribute]
Combine the attribute selector with another selector (like the tag name selector) by adding it to the end.
Examples
[value]selects all elements that have avalue="anything"attribute.
Examples
a[href]selects all<a>elements that have ahref="anything"attribute.
Examples
input[disabled]selects all<input>elements with thedisabledattribute
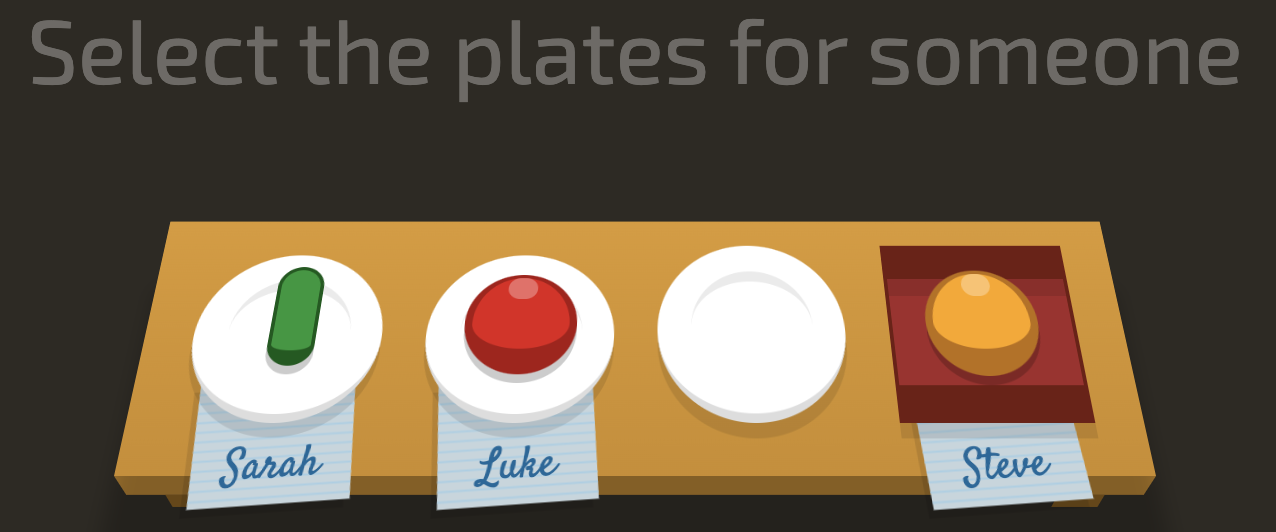
해당 문제 또한 속성 선택자를 이용하여 문제를 해결하였습니다.
HTML
<div class="table">
<plate for="Sarah">
<pickle />
</plate>
<plate for="Luke">
<apple />
</plate>
<plate />
<bento for="Steve">
<orange />
</bento>
</div>CSS
plate[for]Level 29 of 32

Attribute Value Selector
Select all elements that have a specific attribute value
[attribute="value"]
Attribute selectors are case sensitive, each character must match exactly.
Examples
input[type="checkbox"]selects all checkbox input elements.
Attribute Value 선택자를 이용하여 문제를 해결하였습니다.
HTML
<div class="table">
<apple for="Alexei" />
<bento for="Albina">
<apple />
</bento>
<bento for="Vitaly">
<orange />
</bento>
<pickle />
</div>CSS
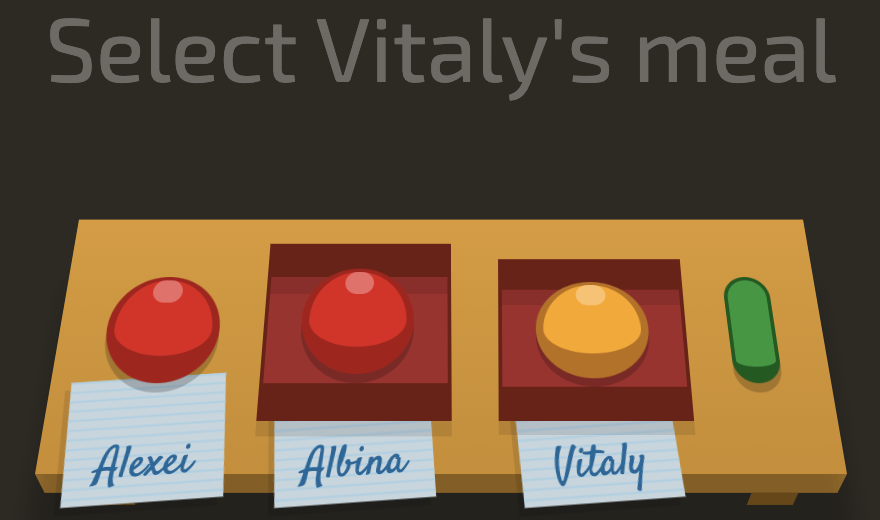
bento[for="Vitaly"]Level 30 of 32

Attribute Starts With Selector
Select all elements with an attribute value that starts with specific characters
[attribute^="value"]
Examples
.toy[category^="Swim"]selects elements with classtoyand eithercategory="Swimwearorcategory="Swimming".
[attribute^="value"] 선택자를 이용하여 문제를 해결하였습니다.
HTML
<div class="table">
<plate for="Sam">
<pickle />
</plate>
<bento for="Sarah">
<apple class="small" />
</bento>
<bento for="Mary">
<orange />
</bento>
</div>CSS
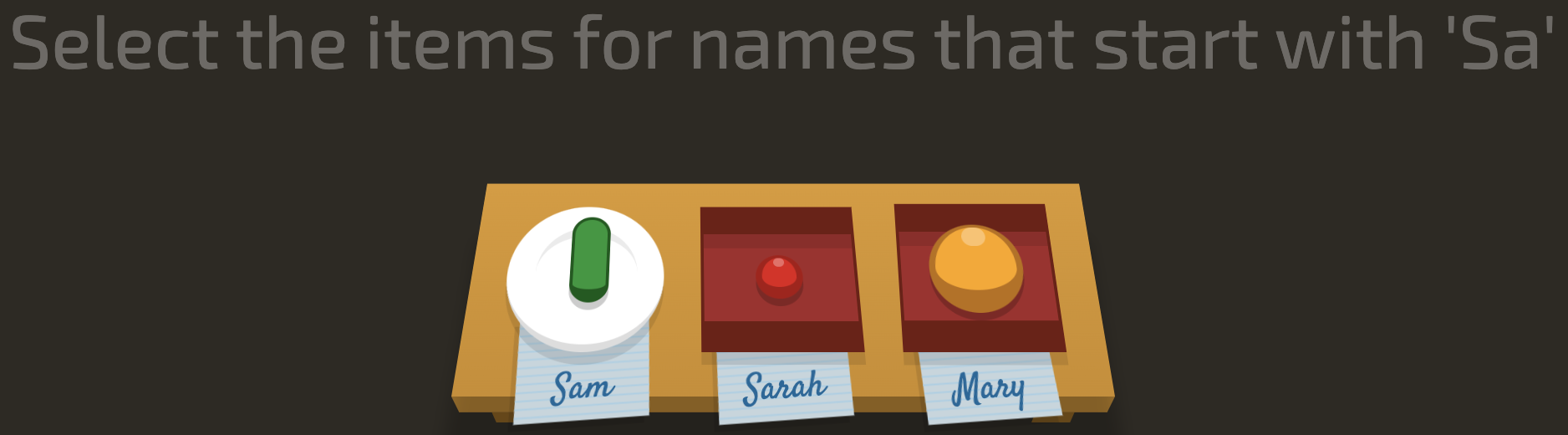
[for^="Sa"]Level 31 of 32

Attribute Ends With Selector
Select all elements with an attribute value that ends with specific characters
[attribute$="value"]
Examples
img[src$=".jpg"]selects all images display a.jpgimage.
[attribute$="value"] 선택자를 이용하여 문제를 해결하였습니다.
HTML
<div class="table">
<apple class="small" />
<bento for="Hayato">
<pickle />
</bento>
<apple for="Ryota" />
<plate for="Minato">
<orange />
</plate>
<pickle class="small" />
</div>CSS
[for$="ato"]Level 32 of 32

Attribute Wildcard Selector
Select all elements with an attribute value that contains specific characters anywhere
[attribute*="value"]
A useful selector if you can identify a common pattern in things likeclass,hreforsrcattributes.
Examples
img[src*="/thumbnails/"] selects all image elements that show images from the "thumbnails" folder.
Examples
[class*="heading"]selects all elements with "heading" in their class, likeclass="main-heading"andclass="sub-heading"
[attribute*="value"]선택자를 이용하여 문제를 해결하였습니다.
HTML
<div class="table">
<bento for="Robbie">
<apple />
</bento>
<bento for="Timmy">
<pickle />
</bento>
<bento for="Bobby">
<orange />
</bento>
</div>CSS
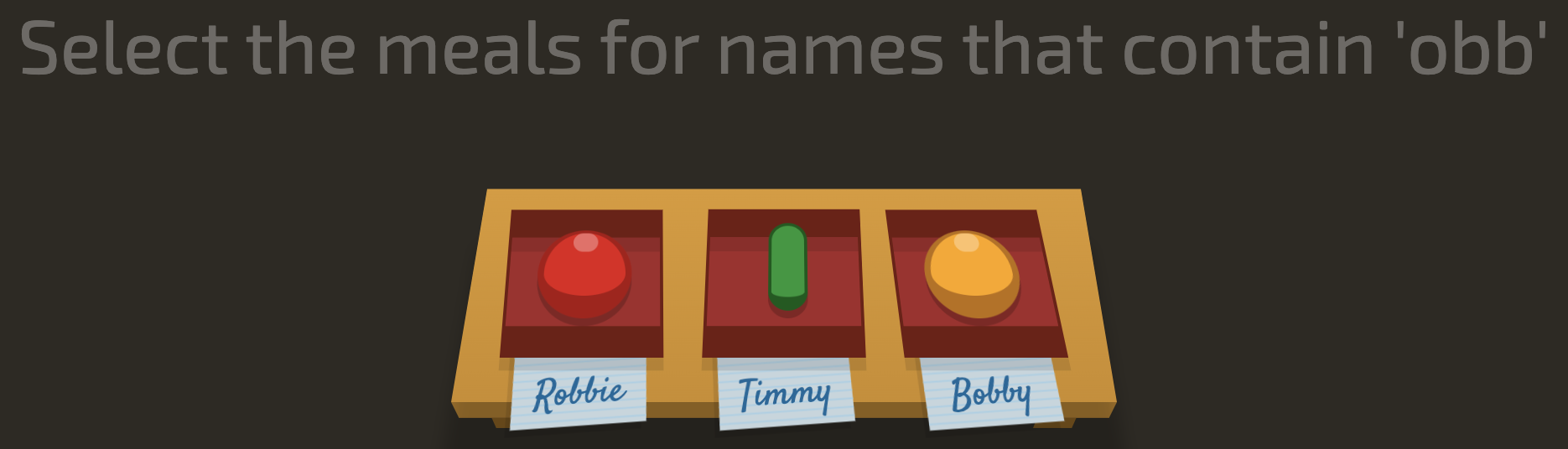
[for*="obb"]