
[SEB FE] Section 1
Unit 4 - [HTML] 기초
- 웹 개발 이해하기
- HTML 기초
- HTML 심화
회고
오늘은 프로그래밍 언어는 잠시 내려놓고 마크업 언어인 HTML에 대해서 학습을 하였습니다. 물론 HTML을 완전 처음 접한 것은 아니지만 그래도 다시 한번 복습하는 마음으로 찬찬히 살펴보았습니다.
근데 최종 학습 목표가...와이어프레임만 보고 HTML로 코딩할 수 있다.(ㄷㄷ) 흐음... 결국 해야 하니까...ㅎㅎㅎ 프론트엔드 개발자의 기본이 HTML, CSS를 통한 구현 능력인 많이 연습을 해야 되겠다고 생각했습니다.😇 아무튼 내일도 화이팅~!
웹 개발 이해하기
HTML
- Structure (구조)
CSS
- Presentation (스타일)
JS
- Interaction (상호작용)
HTML 기초
학습 목표
- HTML이 "구조를 표현하는 언어" 라는 의미를 자신의 언어로 표현할 수 있다.
- HTML의 구조와 문법에 대해서 이해하고 적용할 수 있다.
- 자주 사용되는 HTML 요소(Element)가 무엇인지 알고 차이를 설명할 수 있다.
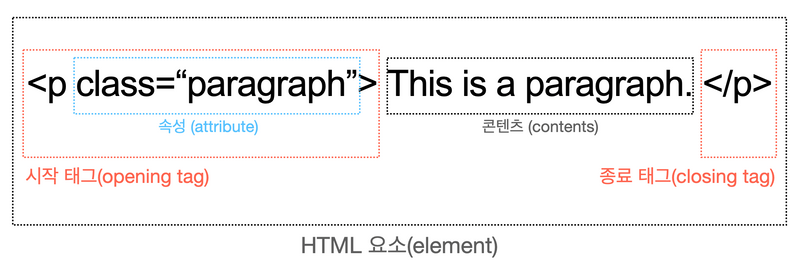
<div>,<span>요소가 무엇이고, 어떤 차이가 있는지 설명할 수 있다.<ul>,<ol>,<li>요소가 무엇이고, 언제 사용해야 하는지 알고 있다.<input>요소에type을 설정하여 다양한 종류의<input>요소를 활용할 수 있다.
- id와 class를 목적에 맞게 사용하여 사람과 컴퓨터가 읽기 쉬운, 의미 있는(sementic) HTML 문서를 작성할 수 있다.
- HTML5 시멘틱 요소를 적재적소에 사용하여 사람과 컴퓨터가 읽기 쉬운 시맨틱한 HTML 문서를 작성할 수 있다.
- 시맨틱 요소가 무엇인지 설명할 수 있다.
- 시맨틱 요소를 사용하는 이유에 대하여 이해한다.
- 검색을 통해 시맨틱 요소를 찾고 적절하게 적용할 수 있다.
개념 학습
WHAT IS HTML?
- HyperText Markup Language의 약자
- 웹 페이지의 틀을 만드는 마크업 언어
HOW TO USE HTML?
- HTML은 tag들의 집합
- Tag: 부등호(<>)로 묶인 HTML의 기본 구성 요소

<!DOCTYPE html> <!-- 이 문서가 HTML 문서임을 명시 -->
<html> <!-- html 시작 태그로, 문서 전체의 틀을 구성 -->
<head> <!-- head 태그는 문서의 메타데이터를 선언 -->
<title>Page title</title> <!-- 문서의 제목, 브라우저의 탭에 보여짐 -->
</head> <!-- </태그이름>은 해당 태그가 끝났음을 의미 -->
<body> <!-- body 태그는 문서의 내용을 담는 곳 -->
<h1>Hello world</h1> <!-- heading을 의미하며, 크기에 따라 h1부터 h6까지 있음 -->
<div>Contents here <!-- content division을 의미하며, 줄바꿈됨 -->
<span>Here too!</span> <!-- 줄바꿈이 없는 content 컨테이너 -->
</div> <!-- div 태그가 끝났음을 의미 -->
</body> <!-- body 태그가 끝났음을 의미 -->
</html> <!-- html 태그가 끝났음을 의미 -->- html 확장자 사용
TREE STRUCTURE
HTML 문서 시작
html
head
title: Page title
body
h1: Hello world
div: Contents here
span: Here too!SELF-CLOSING TAG
- 태그 내부에 내용이 없다면, (
<tag></tag>와 같이 표현되는 경우)<tag/>와 같이 표현 가능
<img src="codestates-logo.png"></img>
<img src="codestates-logo.png" />MOST USED TAGS IN HTML
| 태그 | 설명 |
|---|---|
<div> | Division |
<span> | Span |
<img> | Image |
<a> | Link |
<ul>&<li> | Unordered List & List Item |
<input> | Input(Text, Radio, Checkbox) |
<textarea> | Multi-line Text Input |
<button> | Button |
div VS. span
<div>div 태그는 한 줄을 차지합니다</div>
<div>division 2</div>
<span>span 태그는 콘텐츠 크기만큼 공간을 차지합니다</span>
<span>span 2</span>
<span>span 3</span>
<div>division 3</div>위의 코드 결과!
👇
div 태그는 한 줄을 차지합니다
division 2
span 태그는 콘텐츠 크기만큼 공간을 차지합니다 span 2 span 3
division 3
img: 이미지 삽입
<img src="image.jpeg" />위의 코드 결과!
👇

a: 링크 삽입
<a href="https://www.codestates.com/" target="_blank">코드스테이츠</a>target="_blank"은 새 탭으로 열기!
위의 코드 결과!
👇
코드스테이츠
ul, li: 리스트
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3 has nested list
<ul>
<li>Item 3-1</li>
</ul>
</li>
</ul>위의 코드 결과!
👇

input, textarea: 다양한 입력 폼
<input type="text" placeholder="type here" />
<div>
<input type="radio" name="choice" value="a" /> a
<input type="radio" name="choice" value="b" /> b
</div>
<textarea></textarea>
<div>
<input type="checkbox" checked /> checked
<input type="checkbox" /> unchecked
</div>위의 코드 결과!
👇

button: 버튼
<button>Submit</button>위의 코드 결과!
👇

시맨틱 요소
-
시맨틱 요소란? → 의미를 가진 태그
-
시맨틱 요소를 사용해야 하는 이유
- 검색 엔진이 시맨틱 요소를 중요 키워드로 인식하여 검색 결과 시 관련 키워드가 상위 노출 될 수 있기 때문이다. - 협업 과정에서 코드 블록을 찾는 것이 더 편리하기 때문이다.
→ 따라서 HTML 요소를 작성할 때, 항상 작성할 데이터를 가장 잘 성명할 수 있는 요소는 무엇일지 고려해야 한다.
-
시맨틱 요소의 종류
- <article>: 독립적이고 자체 포함된 콘텐츠를 지정한다 - <aside>: 본문의 주요 부분을 표시하고 남은 부분을 설명하는 요소이다. 특별한 일이 아니면 사이드바나 광고창 등 중요하지 않은 부분에 사용 - <footer>: 일반적으로 페이지나 해당 파트의 가장 아랫부분에 위치하며, 사이트의 라이선스, 주소, 연락처 등을 넣을 때 사용 - <header>: 일반적으로 페이지나 해당 섹션의 가장 윗부분에 위치하며, 사이트의 제목이 보통 들어간다. 선택적으로 상단바나 검색창 등이 안에 들어갈 수 있다. - <nav>: 내비게이션(navigation)의 약자로, 일반적으로 상단바 등 사이트를 안내하는 요소에 사용한다. 보통은 안에 <ul>을 넣어 목록 형태로 사용한다. - <main>: 문서의 주된 콘텐츠를 표시한다.
HTML 심화
학습 목표
- 만들고 싶은 앱의 와이어프레임을 그려볼 수 있다.
- 와이어프레임만 보고 HTML로 코딩할 수 있다.
<div>요소 또는<section>,<header>등의 시맨틱 요소로 영역을 구분하는 이유를 이해할 수 있다.- HTML 문서에서 언제 id 혹은 class를 사용해야 하는지 이해할 수 있다.
개념학습
웹 페이지의 구조잡기
- 큰 틀에서 영역 나누기
- 각 영역을 태그로 표현하기
id 및 class 목적에 맞게 사용하기 (HTML 실전 편)
- id: 고유(unique)한 이름을 붙일 때
- class: 반복되는 영역을 유형별로 분류할 때
HTML 태그와 Selector
| HTML 태그 | Selector |
|---|---|
<div id="writing-section"> | div#writing-section |
<li class="comment"> | li.comment |
HTML Tag 정리
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>다양한 HTML 요소들</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- unorded list -->
<h3>이번 주 할 일</h3>
<ul>
<li>유닛 회고 하기</li>
<li>장 보기</li>
<li>달리기 하기</li>
</ul>
<!-- ordered list -->
<h3>가장 좋아하는 과일 순위</h3>
<ol>
<li>파인애플</li>
<li>키위</li>
<li>사과</li>
<li>바나나</li>
<li>딸기</li>
<li>귤</li>
</ol>
<!-- <a>요소 : 하이퍼링크를 걸고 싶을 때 -->
<a style="display: block; font-size: 20px;" href="https://www.codestates.com/">코드스테이츠</a>
<!-- <img>요소: 이미지를 넣고 싶을 때 -->
<img style="width: 300px;" src="https://upload.wikimedia.org/wikipedia/ko/f/f2/%EC%96%B4%EB%B2%A4%EC%A0%B8%EC%8A%A4-_%EC%97%94%EB%93%9C%EA%B2%8C%EC%9E%84_%ED%8F%AC%EC%8A%A4%ED%84%B0.jpg" alt="codestates logo">
<!-- h1~h6까지 -->
<h1>제목1</h1>
<h2>제목2</h2>
<h3>제목3</h3>
<h4>제목4</h4>
<h5>제목5</h5>
<h6>제목6</h6>
<!-- div와 span의 차이 -->
<div>한 줄을 차지합니다.(block)</div><div>한 줄에 여러 개를 나열할 수 없겠죠?</div>
<br>
<span>줄 바꿈이 되지 않습니다.(inline-block)</span> <span>따라서 한 줄에 여러 개를 나열 할 수 있습니다</span>
<br><br>
<!-- 다양한 input 타입 -->
<!-- checkbox -->
<label><input type="checkbox">운동</label>
<label><input type="checkbox">공부</label>
<label><input type="checkbox">물 마시기</label>
<label><input type="checkbox">장 보기</label>
<label><input type="checkbox">조카 놀아주기</label>
<br><br>
<!-- radio -->
<label><input type="radio" name="fruits">football</label>
<label><input type="radio" name="sports">baseball</label>
<label><input type="radio" name="sports">basketball</label>
<label><input type="radio" name="sports">tennis</label>
<br><br>
<input type="date"><br>
<input type="time"><br>
<input type="color"><br>
<input type="file"><br>
<input type="number"><br>
<br>
<form>
<textarea name="text" id="" cols="30" rows="10"></textarea>
<div>
<button type="button">클릭</button>
<button type="submit">제출</button>
<button type="reset">리셋</button>
</div>
</form>
<!-- p와 div의 차이 -->
<!-- p는 단락이 나누어 집니다. -->
<p>《어벤져스》(영어: The Avengers)는 마블 스튜디오가 제작하고 월트 디즈니 픽처스가 배급하여 개봉된 2012년 미국의 슈퍼 히어로 영화이다. </p>
<p>마블 코믹스에 등장하는 동명의 슈퍼히어로 팀을 바탕으로 하고 있다. </p>
<p>2005년 4월 마블 스튜디오가 메릴린치에서 대출을 받아 기획이 시작되고 2008년 5월 아이언맨이 성공한 후 어벤져스가 2011년 7월에 발표되었고, 2012년으로 개봉이 연기되었다. </p>
<p>2010년 4월 조스 위던 감독과 잭 펜이 집필한 각본을 다시 각색하기 위해 고용되었다. </p>
<p>촬영은 2011년 4월부터 뉴멕시코주 앨버커키에서 시작되어 8월 오하이오주 클리블랜드, 9월 뉴욕에서 진행되었다. 또한 포스트 프로덕션 때에는 3D 영화로 변환되었다. 월드 프리미어는 2012년 4월 11일 캘리포니아 할리우드의 엘 캐피탄 극장에서 열렸다. </p>
<p>평론가로부터 높은 평가를 받고 또한 흥행면에서도 역대 최고의 북미 오프닝, 사상 최고 속도로 세계 흥행 수입 10억 달러를 돌파하는 등 많은 신기록을 만들어 냈다. 속편은 2015년에 공개되었다.</p>
<br><br>
<!-- div는 단지 영역을 구분할 뿐입니다. -->
<div>《어벤져스》(영어: The Avengers)는 마블 스튜디오가 제작하고 월트 디즈니 픽처스가 배급하여 개봉된 2012년 미국의 슈퍼 히어로 영화이다.</div>
<div>마블 코믹스에 등장하는 동명의 슈퍼히어로 팀을 바탕으로 하고 있다.</div>
<div>2005년 4월 마블 스튜디오가 메릴린치에서 대출을 받아 기획이 시작되고 2008년 5월 아이언맨이 성공한 후 어벤져스가 2011년 7월에 발표되었고, 2012년으로 개봉이 연기되었다.</div>
<div>2010년 4월 조스 위던 감독과 잭 펜이 집필한 각본을 다시 각색하기 위해 고용되었다.</div>
<div>촬영은 2011년 4월부터 뉴멕시코주 앨버커키에서 시작되어 8월 오하이오주 클리블랜드, 9월 뉴욕에서 진행되었다. 또한 포스트 프로덕션 때에는 3D 영화로 변환되었다. 월드 프리미어는 2012년 4월 11일 캘리포니아 할리우드의 엘 캐피탄 극장에서 열렸다.</div>
<div>평론가로부터 높은 평가를 받고 또한 흥행면에서도 역대 최고의 북미 오프닝, 사상 최고 속도로 세계 흥행 수입 10억 달러를 돌파하는 등 많은 신기록을 만들어 냈다. 속편은 2015년에 공개되었다.</div>
<br><br>
<!-- 간단한 영화 소개 -->
<section>
<h1>어벤저스1</h1>
<img src="https://upload.wikimedia.org/wikipedia/ko/1/18/%EC%96%B4%EB%B2%A4%EC%A0%B8%EC%8A%A4.jpg" alt="avengers poster">
<p>
《어벤져스》(영어: The Avengers)는 마블 스튜디오가 제작하고 월트 디즈니 픽처스가 배급하여 개봉된 2012년 미국의 슈퍼 히어로 영화이다.
</p>
</section>
<button class="btn" style="cursor:pointer; width: 300px; height: 50px;">클릭하면 log가 출력됩니다.</button>
<!-- <script>
console.log('script 요소로 JavaScript를 실행할 수 있습니다.')
</script> -->
<script src="script.js"></script>
</body>
</html><p></p>는 단락을 나누기 위해 기본값으로 마진을 가지고 있다.