
[SEB FE] Section 1
Unit 5 - [CSS] 기초
- CSS 기초
- 박스모델
- CSS Selector
회고
오늘은 CSS 기초에 대해서 배웠습니다. 혼자 인강 보면서 하긴 했지만 CSS는 파고 들수록 그 끝이 없는 거 같습니다. 운도님도 말씀하셨지만 CSS 실력을 올리기 위해서는 개인적으로 웹 사이트를 만들어보면서 학습하는 수 밖에 없다고 생각합니다.
그리고 오늘 코드스테이츠에서 제공해준 셀렉터 게임 했는데... 웰케 복잡한 게 많은지 ㅎㅎ 그래도 이런 기초를 잘 다지는 것이 나중에 라이브러리 이용할 때 좋고 또 새로운 라이브러리가 나왔을 때 그것을 익히기 쉽다고 하셨습니다. 셀렉터도 다시 한번 보고 영화 소개하는 사이트 등 개인적인 사이트도 한번 만들어야겠습니닷
비가 오늘도 계속 와서 러닝을 못했지만 내일은 안 오기를 기대하면서^^ 내일도 화이팅~! (정처기 하러 가야지...😇)
CSS 기초
학습 목표
- CSS의 사용 목적을 이해한다.
- CSS의 기본 문법과 구조를 이해한다.
- CSS를 HTML에 적용하는 방법에 대해서 이해한다.
- HTML안에 CSS를 직접 정의하는 것을 권장하지 않는 이유를 이해한다.
- CSS를 이용해 텍스트를 꾸밀 수 있다.
- CSS에서 쓰이는 단위의 두 가지 구분을 이해한다.
- 각 단위가 적합한 경우를 구분할 수 있다.
- MDN 또는 W3School 등의 레퍼런스 사이트를 이용해 CSS속성을 검색하고 사용할 수 있다.
개념 학습
CSS란?
- CSS는 웹 페이지 스타일 및 레이아웃을 정의하는 스타일시트 언이이다.
- CSS는 좋은 사용자 경험을 제공하기 위한 도구이다.
- CSS를 통해 웹 애플리케이션에 접근할 수 있는 사용자 인터페이스(user interface)부터 만들게 된다.
- CSS는 심미적인 화려함 뿐 아니라, 콘텐츠 배치와 타이포그래피 등 더 나은 사용자 경험을 고려한다.
- 프론트엔드 개발자라면 CSS를 사용하여 화면의 구성이나 배치(레이아웃)를 다룰 수 있어야 하고, 타이포그래피를 적용할 수 있어야 한다.
사용자 인터페이스(UI; user interface)
- 먼저 인터페이스는 컴퓨터와 교류하기 위한 연결고리이다.
- 예전에는 CLI(Command Line Interface, 명령 줄 인터페이스)를 사용했다.
- 지금은 일반 사용자도 쉽게 사용할 수 있는 UI를 사용한다.
- 좋은 UI를 만들기 위해서는 좋은 사용자 경험(UX; user experience)을 고려하여 디자인을 해야한다.
웹 페이지 제작 역량
- 컴포넌트 기능별로 묶어서 제작
- 화면의 구성이나 배치 (레이아웃 디자인)
- 굵은 글씨와 같은 타이포그래피와 색상을 적용하는 일 등
- 정렬이나 배색에 대한 감각
- UX에 대해서 고민해 보고, UX가 잘 적용된 웹이나 앱을 분석해 본 경험
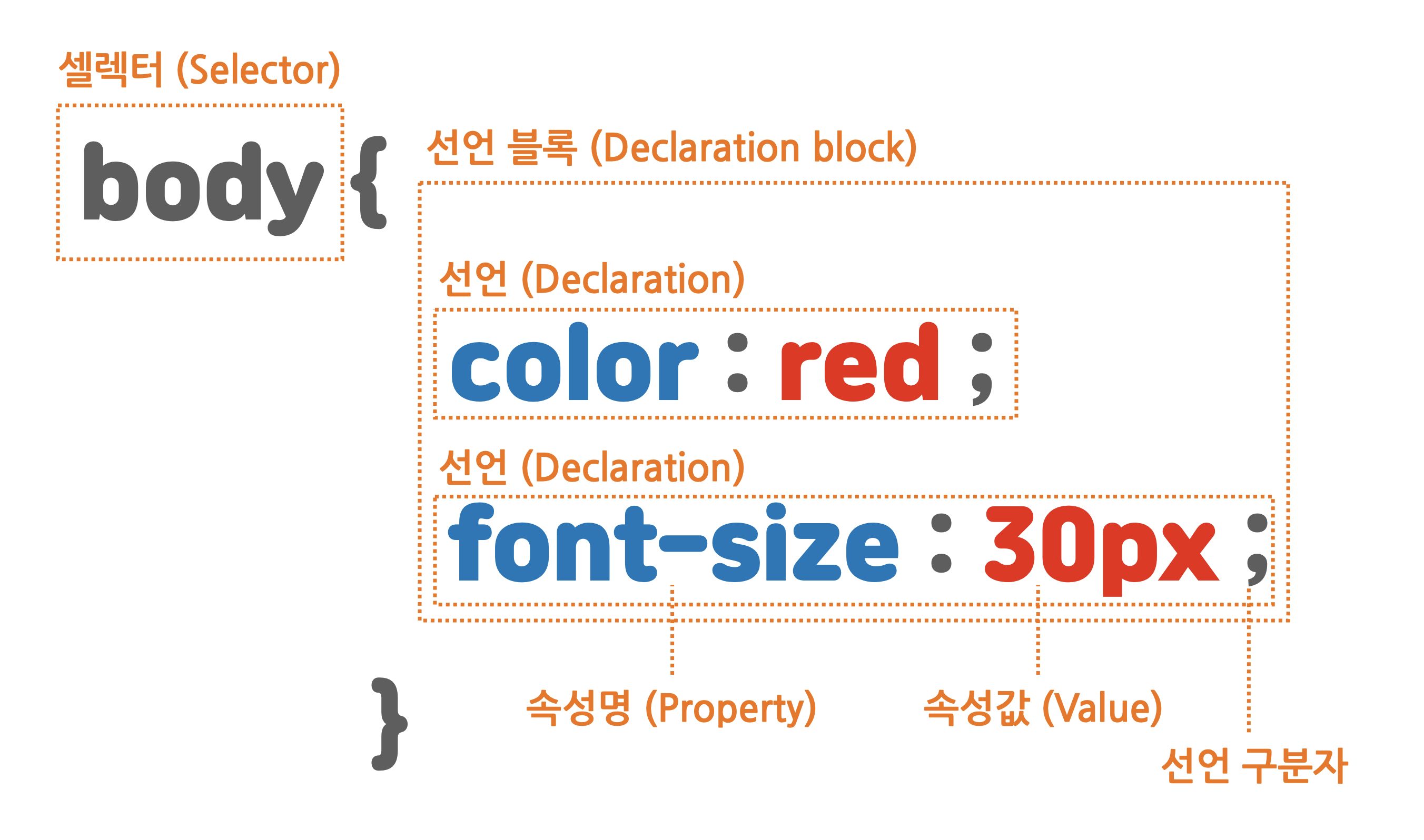
CSS 문법

text-align: center;를 이용해 가운데 정렬을 할 수 있다.color: red;를 이용해 폰트 색을 지정할 수 있다.background-color는 배경 색만 지정할 수 있지만background는 옵션들을 지정해 사용할 수 있다.
/* 백그라운드의 경우 다양한 백그라운드 옵션을 띄어쓰기로 구분해서 한번에 줄 수 있다. */
background: #color url("image url") no-repeat;
/* background-color은 단순히 배경색 옵션만 부여할 수 있다. */
background-color: #color;
---
background-color
background-image
background-repeat -> background
background-attachment (shorthand property)
background-positionem단위는 상위 요소 크기의 몇 배인지로 크기를 정한다.rem단위는 문서의 최상위 요소, 즉 html 요소의 크기의 몇 배인지로 크기를 정한다.
CSS 파일 추가
<link rel="stylesheet" href="index.css" /><link>요소는 HTML 파일과 다른 파일을 연결하는 목적으로 사용한다.<link>요소의rel은 연결하고자 하는 파일의 역할이나 특징을 나타낸다.- CSS 파일이 다른 폴더에 있다면 절대 경로 또는 상대 경로를 입력해야 한다.
- 관심사 분리 측면에서 인라인 스타일과 내부 스타일 시트는 권장하지 않는다.
기본적인 셀렉터 (selector)
- 태그에 바로 스타일링 적용하기
h4 {
color: red;
}-
id로 이름 붙여서 스타일링 적용하기
- id는 문서 내에 단 하나의 요소에만 적용할 수 있는 유일한 이름이어야 한다.
#을 사용한다.
<h4 id="navigation-title">This is the navigation section.</h4>#navigation-title {
color: red;
}-
class로 스타일을 분류하여 적용하기
- 동일한 스타일을 여러 요소에 적용하기 위해서는 class를 사용한다.
#이 아닌.을 이용한다.
<!-- 바른 예제 -->
<ul>
<li class="menu-item">Home</li>
<li class="menu-item">Mac</li>
<li class="menu-item">iPhone</li>
<li class="menu-item">iPad</li>
</ul>.menu-item {
text-decoration: underline;
}-
여러 개의 class를 하나의 엘리먼트에 적용하기
- 띄어쓰기로 적용하려는 class들의 이름을 구분한다.
- 요소를 만들거나, 요소에 스타일링을 적용할 때는 항상 이름과 목적이 일치하는지 잘 살펴봐야 한다.
<li class="menu-item selected">Home</li>.selected {
font-weight: bold;
color: #009999;
}id와 class의 차이
| id | class |
|---|---|
| 👉🏻 # 👈🏻으로 선택 | 👉🏻 . 👈🏻으로 선택 |
| 한 문서에 단 하나의 요소에만 적용 | 동일한 값을 갖는 요소 많음 |
| 특정 요소에 이름을 붙이는 데 사용 | 스타일의 분류(classification)에 사용 |
색상
color속성을 사용하며 속성값은 HEX 또는 주요 색상의 이름을 사용할 수 있다.
.red {
color: #ff0000;
}- 배경 색상이나, 이후에 나올 박스 테두리 색상을 적용할 수 있다.
.box {
color: #155724; /* 글자 색상 */
background-color: #d4edda; /* 배경 색상 */
border-color: #c3e6cb; /* 테두리 색상 */
}글꼴
- 글꼴의 속성은
font-family이다. - 글꼴의 이름은 따옴표를 붙여서 적용할 수 있다.
- 사용하려는 글골이 존재하지 않거나, 디바이스에 따라 지원하지 않을 수 있다. 이런 경우를 대비하여 fallback 글꼴을 추기할 수 있다.
- fallback을 위해 여러 글꼴을 사용하는 경우, 쉼표로 구분하여 입력할 수 있으며 입력된 순서대로 fallback이 적용이 된다.
- Google Fonts를 이용해 다양한 웹 폰트를 쉽게 사용할 수 있다.
.emphasize {
font-family: "SF Pro KR", "MalgunGothic", "Verdana";
}크기
- 글자의 크기를 변경하기 위해서는
font-size속성을 사용한다.
.title {
font-size: 24px;
}기타 스타일링
- 굵기:
font-weight - 밑줄, 가로줄:
text-decoration - 자간:
letter-spacing - 행간:
line-height
정렬
- 가로 정렬
text-align을 사용한다. 유효한 값으로left,right,center,justify(양쪽 정렬)가 있다.
- 세로 정렬
-vertical-align
HTML 파일은 구조, CSS 파일은 스타일링만 담당하게 작성하기!
- 따라서
<center><font>는 HTML에서 사용하지 않는다.
절대 단위와 상대 단위
- 절대 단위:
px,pt등 - 상대 단위:
%,em,rem,ch,vw,vh등
글꼴 사이즈 정할 때
-
기기나 브라우저 사이즈 등의 환경에 영향을 받지 않는 절대적인 크기로 정하는 경우
px을 사용한다. 그러나 픽셀은 크기가 고정된 절대 단위이기에 사용자 접근성이 불리하다.
-
일반적인 경우
- 상대 단위인
rem을 추천한다. 사용자가 설정한 기본 글꼴 크기를 따르므로, 접근성에 유리하다.
- 상대 단위인
화면 사이즈 정할 때
-
반응형 웹(responsive web)에서 기준점을 만들 때
- 디바이스 크기별로 CSS를 달리 적용해야 한다. 이때, 디바이스 크기를 나누는 기준을 보통
px로 정한다.
- 디바이스 크기별로 CSS를 달리 적용해야 한다. 이때, 디바이스 크기를 나누는 기준을 보통
-
화면 너비나 높이에 따른 상대적인 크기가 중요한 경우
vw,vh를 사용한다.<body>태그에서의%는 스크롤 했을 때 보이는 영역까지 포함했을 때 비율이다.
박스모델
학습 목표
- CSS 박스 모델을 이해할 수 있다.
- 박스를 구성하는 네가지 요소를 구분하고 각각에 대해 설명할 수 있다.
- margin, border, padding, content
- 박스 크기를 측정하는 두 가지 기준의 차이를 이해할 수 있다.
개념학습
모든 콘텐츠는 고유한 영역이 있다.

- 박스는 항상 직사각형이고 너비(width)와 높이(height)를 가진다.
- CSS를 이용해 속성과 값으로 그 크기를 설정한다.
줄 바꿈이 되는 박스(block) vs. 옆으로 붙는 박스(inline, inline-block)
- block 요소의 대표적인 예:
<div>,<p> - inline 요소의 대표적인 예:
<span>
| block | inline-block | inline | |
|---|---|---|---|
| 줄바꿈 여부 | 줄바꿈이 일어남 | 줄바꿈이 일어나지 않음 | 줄바꿈이 일어나지 않음 |
| 기본적으로 갖는 너비(width) | 100% | 글자가 차지하는 만큼 | 글자가 차지하는 만큼 |
| width, height 사용 가능 여부 | 가능 | 가능 | 불가능 |
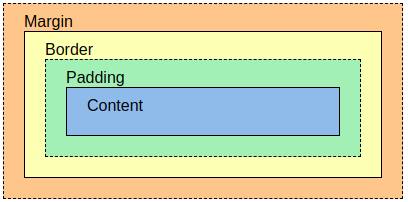
박스를 구성하는 요소
- border(테두리)를 기준으로 padding(안쪽 여백)과 margin(바깥 여백)이 있다.

border (테두리)
- 개발 과정에서도 매우 의미 있게 사용이 가능하며 각 영역이 차지하는 크기를 파악할 수 있으며 또한 레이아웃을 만들면서 그 크기를 시각적으로 확인할 수 있다.
- 아래 예시 border 속성에 적용된 각각의 값은 테두리 두께(border-width), 테두리 스타일(border-style), 테두리 색상(border-color)이다.
p {
border: 1px solid red;
}margin (바깥 여백)
- 각각의 값은 top, right, bottom, left로 시계방향이다.
p {
margin: 10px 20px 30px 40px;
}- 값을 두 개만 넣으면 top과 bottom이 10px, left 및 right가 20px이다.
p {
margin: 10px 20px;
}- 값을 하나만 넣으면 모든 방향의 바깥 여백에 적용이 된다.
p {
margin: 10px;
}- 방향에 대한 특정한 속성도 있다.
p {
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px;
}- 마진(바깥 여백)은 음수 값을 지정할 수 있다. 여백에 음수 값을 지정하면 다른 엘리먼트와의 간격이 줄어든다. 극단적으로 적용하면, 화면(viewport)에서 아예 사라지게 하거나, 다른 엘리먼트와 겹치게 만들 수도 있다.
p {
margin-top: -2rem;
}padding (안쪽 여백)
- padding은 border를 기준으로 박스 내부의 여백을 지정한다. 값의 순서에 따른 방향은 margin과 동일하게 top, right, bottom, left이다.
p {
padding: 10px 20px 30px 40px;
}
- 배경색이나 border를 적용하면, 안쪽 여백을 더욱 선명하게 확인할 수 있다.
p {
padding: 10px 20px 30px 40px;
border: 1px solid red;
background-color: lightyellow;
}박스를 벗어나는 콘텐츠 처리
- 박스 크기보다 콘텐츠 크기가 더 큰 경우
overflow속성을 이용한다. 이때 overflow: auto;값은 스크롤을 자동 생성overflow: hidden;값은 넘치는 콘텐츠를 감춘다.overflow-x,overflow-y속성은auto,hidden,scroll값을 이용해 가로 방향이나 세로 방향으로 스크롤을 지정할 수 있다.
p {
height: 40px;
overflow: auto;
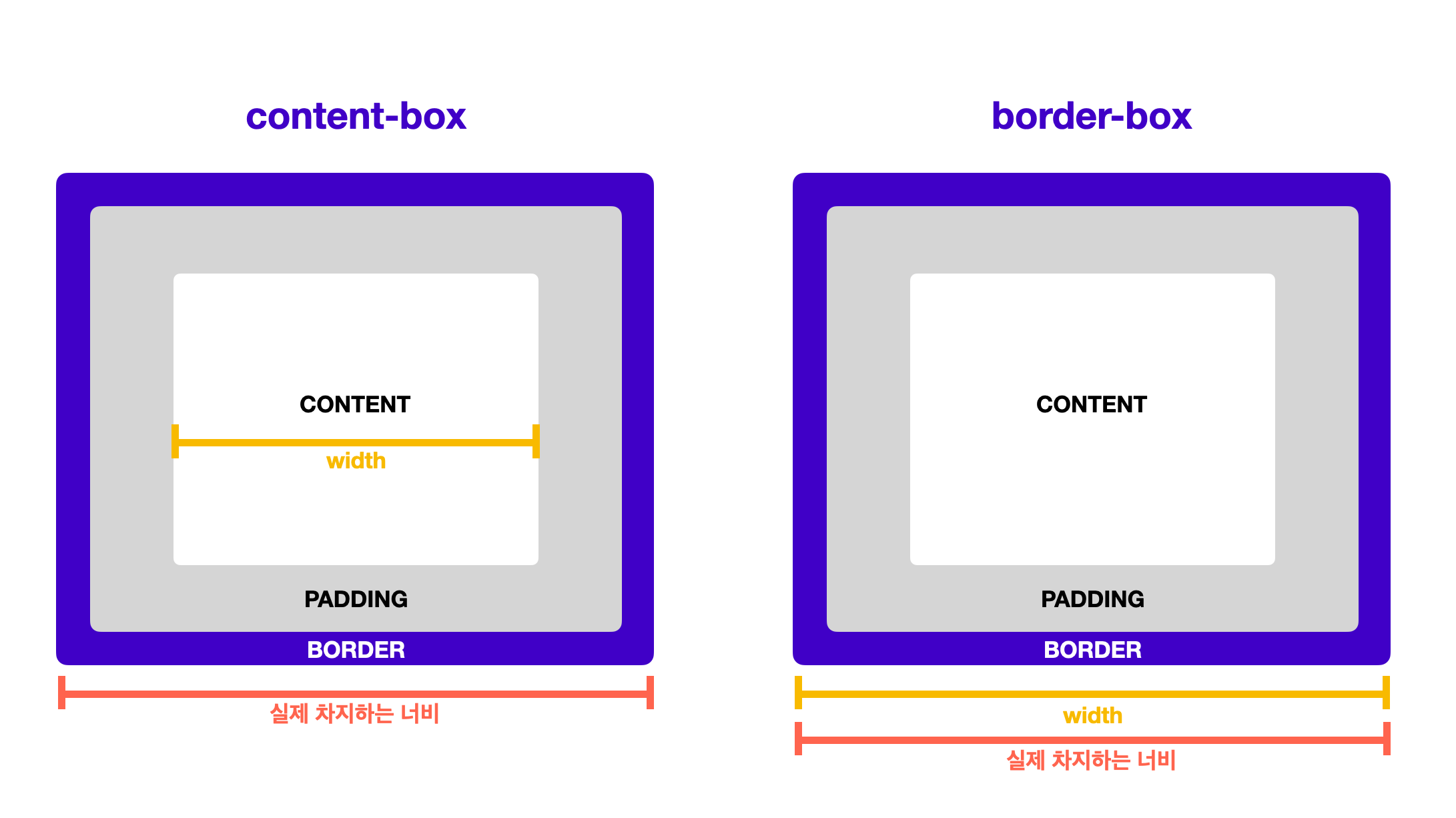
}박스 크기 측정 기준
content-box는 박스의 크기를 측정하는 기본값이다. 그러나 대부분의 레이아웃 디자인에서 여백과 테두리를 포함하는 박스 크기 계산법인border-box를 권장한다.

Tip) 레이아웃을 디자인 할 때 모든 요소를 선택하는 셀렉터인*에box-sizing속성을 추가하고,border-box라는 값을 추가하면 디자인이 훨씬 더 쉽다.
* {
box-sizing: border-box;
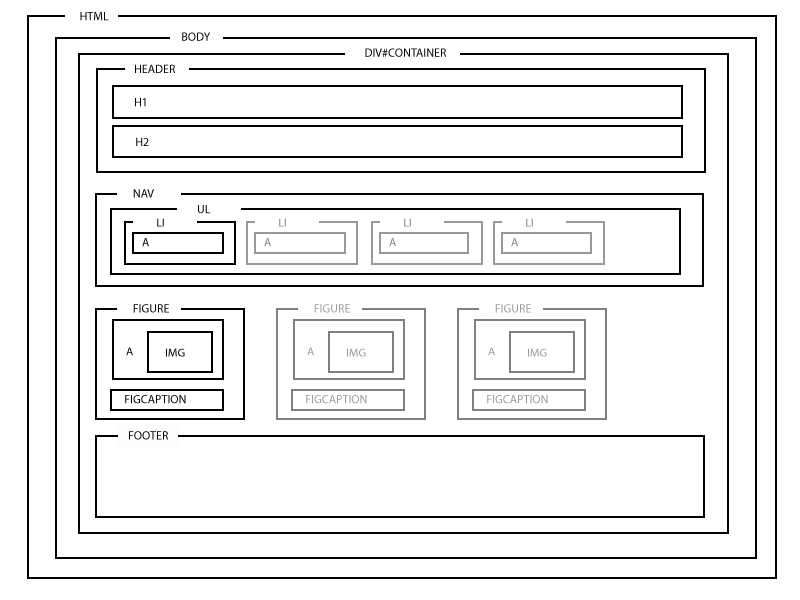
}CSS Selector
학습 목표
- 다양한 CSS Selector 규칙을 이해한다.
- 후손 Selector와 자식 Selector의 차이를 이해한다.
- 필요시 검색을 통해 필요한 Selector를 찾아 적용할 수 있다.
개념 학습
전체 셀렉터
- 전체 셀렉터는 문서의 모든 요소를 선택한다.
* { }태그 셀렉터
- 태그 셀렉터는 같은 태그명을 가진 모든 요소를 선택한다.
- 복수로도 선택이 가능하다.
h1 { }
div { }
section, h1 { }ID 셀렉터
- ID 셀렉터는
#id로 입력하여 선택한다.
#only { }class 셀렉터
- class 셀렉터는
.class로 입력하여 선택한다. - 같은 class 이름을 가진 모든 요소를 선택한다.
.widget { }
.center { }attribute 셀렉터
- attribute 셀렉터는 같은 속성을 가진 요소를 선택한다.
a[href] { }
p[id="only"] { }
p[class~="out"] { }
p[class|="out"] { }
section[id^="sect"] { }
div[class$="2"] { }
div[class*="w"] { }자식 셀렉터
- 자식 셀렉터는 첫 번째로 입력한 요소의 바로 아래 자식인 요소를 선택한다.
- 따라서 같은
<p>태그라도<span>요소의 자식인<p>요소는 선택되지 않는다.
header > p { }<header>
<p> <!-- 선택 -->
<span>
<p></p>
</span>
</p>
<p> <!-- 선택 -->
<span>
<p></p>
</span>
</p>
</header>후손 셀렉터
- 후손 셀렉터는 첫 번째로 입력한 요소의 후손을 선택한다.
<header>요소의 자식의 자식인<p>요소까지 모두 선택된다.
header p {}<header>
<p><!-- 선택 -->
<span>
<p><!-- !!선택!! -->
</p>
</span>
</p>
<p><!-- 선택 -->
<span>
<p><!-- !!선택!! -->
</p>
</span>
</p>
</header>형제 셀렉터
- 같은 부모 요소를 공유하면서, 첫 번째 입력한 요소 뒤에 오는 두 번째 입력한 요소를 모두 선택한다.
- 아래 예시의 경우
<section>요소 뒤에 있는 세 개의<p>요소를 모두 선택한다.
section ~ p { }<header>
<section></section>
<p></p> <!-- 선택 -->
<p></p> <!-- 선택 -->
<p></p> <!-- 선택 -->
</header>인접 형제 셀렉터
- 같은 부모 요소를 공유하면서, 첫 번째 입력한 요소 바로 뒤에 오는 두 번째 입력한 요소를 선택한다.
section + p { }<header>
<section></section>
<p></p> <!-- 선택 -->
<p></p>
<p></p>
</header>가상 클래스 셀렉터
- 가상 클래스는 요소의 상태 정보에 기반해 요소를 선택한다.
a:link { } /*사용자가 방문하지 않은 <a>요소를 선택합니다.*/
a:visited { } /*사용자가 방문한 <a>요소를 선택합니다. */
a:hover { } /* 마우스를 요소 위에 올렸을 때 선택합니다. */
a:active { } /* 활성화 된(클릭된) 상태일 때 선택합니다. */
a:focus { } /* 포커스가 들어와 있을 때 선택합니다. */UI 요소 상태 셀렉터
input:checked + span { } /*체크 상태일 때 선택합니다. */
input:enabled + span { } /*사용 가능한 상태일 때 선택합니다. */
input:disabled + span { } /*사용 불가능한 상태일 때 선택합니다. */구조 가상 클래스 셀렉터
p:first-child { }
ul > li:last-child { }
ul > li:nth-child(2n) { }
section > p:nth-child(2n+1) { }
ul > li:first-child { }
li:last-child { }
div > div:nth-child(4) { }
div:nth-last-child(2) { }
section > p:nth-last-child(2n + 1) { }
p:first-of-type { }
div:last-of-type { }
ul:nth-of-type(2) { }
p:nth-last-of-type(1) { }부정 셀렉터
input:not([type="password"]) { }
div:not(:nth-of-type(2)) { }정합성 확인 셀렉터
input[type="text"]:valid { }
input[type="text"]:invalid { }