
[SEB FE] Section 1
Unit6 - [HTML/CSS] 활용
- 레이아웃
- Flexbox
회고
오늘은 CSS의 최고봉! Flexbox에 알아보는 시간이었다. Flexbox는 다양한 경우의 수가 많기 때문에 구현을 해보면서 익히는 게 최고라고 생각한다. 그리고 이번 유닛에는 과제가 있는데... 그것은 바로! 계산기 목업 만들기ㅎㅎ
오늘은 3시까지는 레이아웃, Flexbox에 대해 공부하고 3시 이후부터는 페어랑 만나서 해당 과제에 대해서 고민을 했는데 아무래도 다음주 월요일까지 시간이 있기에 오늘은 코드스테이츠에서 준 소스 코드 분석하고 다음주부터 본격적으로 만들기로 하였습니다.
진짜 여기에 있다보니 일주일이 너무 빠르네요 ^^; 주말에는 코드스테이츠, 정처기 복습 열심히 해야 할 거 같습니닷. 오늘 하루도 잘 마무리 하면서 주말에도 화이팅~!
레이아웃
학습목표
- 레이아웃을 위한 HTML을 만들 수 있다.
개념학습
와이어프레임(Wireframe)
- 웹 또는 애플리케이션을 개발할 때 레이아웃의 뼈대를 그리는 단계를 와이어프레임이라고 한다.
- 와이어프레임은 말 그대로 "와이어로 설계된 모양"을 의미하며, 단순한 선이나, 도형으로 웹이나 앱의 인터페이스를 시각적으로 묘사한 것이다.
- 전환 효과, 애니메이션, 사용자 테스트 등의 UX(User Experience)는 포함하지 않는다.

목업(Mock-up)
- 웹 또는 앱을 제품이라고 할 때, 목업은 실제 제품이 작동하는 모습과 동일하게 HTML 문서를 작성한다.
- 보통은 HTML 문서 내에 하드코딩하는 방식으로 목업을 표현한다.
하드코딩
- 변수를 이용한 데이터 관리가 아닌 모든 값을 하나하나 입력하는 방식이다.
★하드코딩이 아닌 변수를 이용한 데이터 관리★
// JavaScript 어딘가에는 tweet 내용이 담긴 객체가 존재합니다.
let tweet = { user: '김코딩', content: 'SNS는 인생의...' }
---
★하드코딩한 HTML 문서★
<!-- 실제로는 어떤 로직에 의해서 적절한 위치에 값이 들어가게 됩니다. -->
<div class="writer">김코딩</div>
<div class="content">SNS는 인생의...</div>
// 각 숫자의 2단을 소스 코드에 모두 출력하는 하드코딩의 예
console.log('2 x 1 = 2')
console.log('2 x 2 = 4')
console.log('2 x 3 = 6')
console.log('2 x 4 = 8')HTML 구성하기
대부분의 콘텐츠의 흐름은 좌에서 우, 위에서 아래로 흐른다. CSS로 화면을 구분할 때는 수직 분할과 수평 분할을 차례대로 적용하여 콘텐츠의 흐름을 따라 작업을 진행한다.
-
[수직 분할] 화면을 수직으로 구분하여, 콘텐츠가 가로로 배치될 수 있도록 요소를 배치한다.
-
[수평 분할] 분할된 각각의 요소를 수평으로 구분하여, 내부 콘텐츠가 세로로 배치될 수 있도록 요소를 배치한다.
- 수평으로 구분된 요소에
height속성을 추가하면, 수평 분할을 보다 직관적으로 할 수 있다.
- 수평으로 구분된 요소에
-
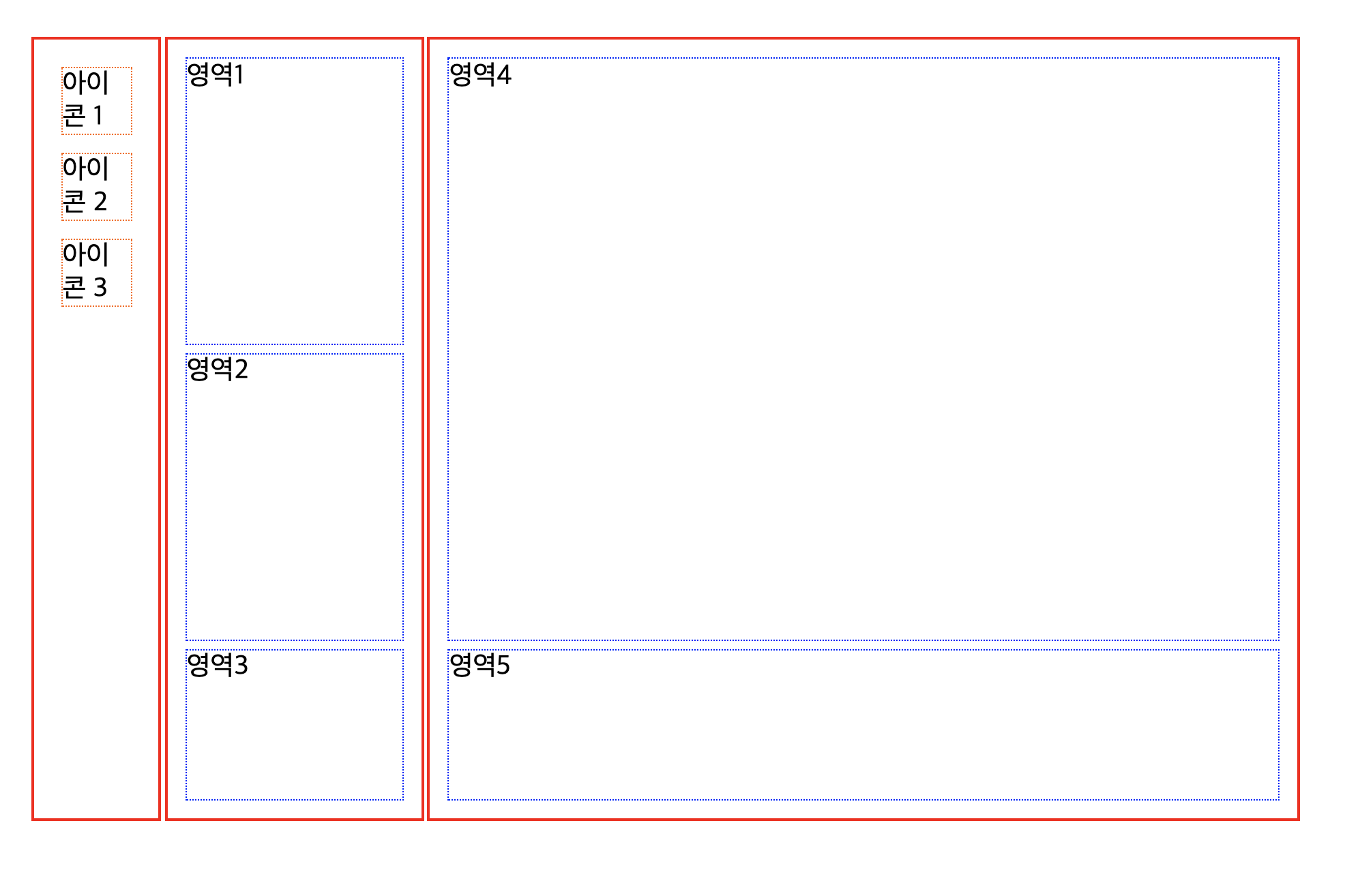
레이아웃 적용 예시
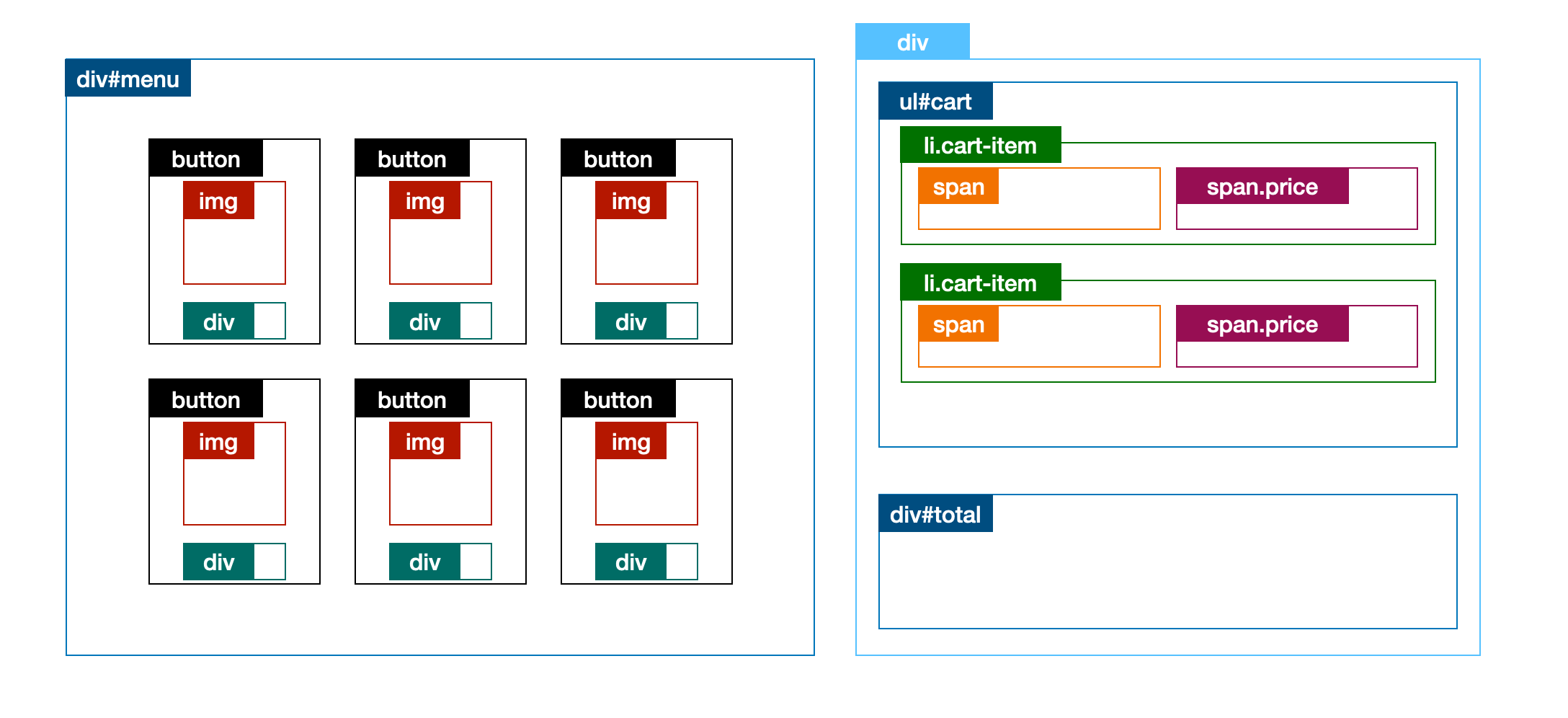
1. 다음과 같은 이미지를 큰 틀에서 추상화를 한다.

2. 추상화를 하게 되면 아래와 같은 결과가 나온다.

3. CSS로 화면을 구분할 때는 수직 분할과 수평 분할을 차례로 적용한다. HTML의 경우는 아래와 같이 구성한다.
<div id="container">
<div class="col w10">
<div class="icon">아이콘 1</div>
<div class="icon">아이콘 2</div>
<div class="icon">아이콘 3</div>
</div>
<div class="col w20">
<div class="row h40">영역1</div>
<div class="row h40">영역2</div>
<div class="row h20">영역3</div>
</div>
<div class="col w70">
<div class="row h80">영역4</div>
<div class="row h20">영역5</div>
</div>
</div>4. 클래스 이름에 맞게 CSS를 구현한다.
.w70 { width: 70%; }
.h40 { height: 40%; }- 클래스 이름을 선언하는 방법에는 Atomic CSS 방법론이 있는데 이것을 이용해 클래스 이름과 구현을 1:1로 일치시켜 아주 작은 단위로 CSS를 작성한다.
레이아웃 리셋
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}Flexbox
학습목표
display: flex;를 자식 요소가 아닌 부모 요소에 적용해야 함을 이해한다.flex-direction을 이용하여 요소를 정렬할 방향을 결정할 수 있다.justify-content와align-itmes를 이용하여 수평-수직 정렬을 결정할 수 있다.flex-grow를 이용하여 요소를 얼마나 늘릴 것인지 결정할 수 있다.flex-basis를 이용하여 요소의 기본 크기를 결정할 수 있다.- VSCode의 레이아웃을 Flexbox를 이용하여 구현할 수 있다.
개념학습
display: flex
dispaly: flex는 부모 박스 요소에 적용해, 자식 박스의 방향과 크기를 결정하는 레이아웃 구성 방법이다.
부모 요소에 적용해야하는 Flexbox 속성들
flex-direction: 정렬 축 정하기flex-wrap: 줄 바꿈 설정하기flex-content: 축 수평 방향 정렬align-items: 축 수직 방향 정렬
자식 요소에 적용해야하는 Flexbox 속성들
flex속성에는 세 가지 값을 지정해줄 수 있다.
flex: <grow(팽창 지수)> <shrink(수축 지수)> <basis(기본 크기)>- 자식 요소에
flex속성을 따로 설정해주지 않으면 다음과 같은 기본값이 적용된다.
flex: 0 1 auto;- 각 값을 따로 지정할 수도 있다.
flex-grow: 0;
flex-shrink: 1;
flex-basis: auto;Tip
-
flex-grow속성과flex-shrink속성을 함께 사용하는 일은 추천하지 않는다.- 비율로 레이아웃을 지정할 경우
flex-grow속성 또는flex: <grow> 1 auto와 같이grow속성에 변화를 주는 방식을 권장한다. flex-shrink속성은width나 이후 설명할flex-basis속성에 따른 비율이므로 실제 크기를 예측하기가 어렵다.flex-grow속성으로 비율을 변경하는 경우,flex-shrink속성은 기본값인 1로 두어도 무방하다.
- 비율로 레이아웃을 지정할 경우
-
flex-grow속성의 값이 0인 경우에만
flex-basis속성의 값이 유지된다. -
display속성에flex가 적용된 컨테이너 내부에 존재하는 자식 박스는 경우에 따라,basis로 설정된 크가가 항상 유지되는 것은 아니다.flex-grow속성의 값이 양수일 경우, 늘어나면서flex-basis속성에 적용한 값보다 커질 수 있다. -
width와flex-basis를 동시에 적용하는 경우,flex-basis가 우선된다. -
콘텐츠가 많아 자식 박스가 넘치는 경우,
width가 정확한 크기를 보장하지 않는다. -
(
flex-basis를 사용하지 않는다면) 콘텐츠가 많아 자식 박스가 넘치는 경우를 대비해,width대신max-width를 쓸 수 있다.
