
application layer
아니 나 개발할때 뭐 배웠나 싶을정도로
7계층에도 다양한 프로토콜과 암호화 방식이 있는데 선택은 잘 한듯 하다.
실제로 ssl 이나 api 가 유용하게 쓰인다 (SOAR할때)
하지만 어찌됬든 이걸 회사에서 ppt 발표자료로 만들려니까 죽을 지경...
특히
암호학 들어가면서 진짜.. 진짜..
하아... 이걸 왜 구글신한테 물어가며 만드는지.
어짜피 스스로 공부법 터득중인데 조만간 정리해서 velog에 올리련다
https
P...PPPPPT 진짜 그만만들고 싶다

-
정보보안기사의 기출문제 암호학!
이번 기회에 정리할 수 있는 기회가 되어 정리 했는데
chach20 ..너 좀 귀엽다? -
TLS
이제 ssL 은 없다.. 사장된 프로토콜 버려.. tls 관련 영상자료가 있어 공부를 계속 할 예정 !- 그나저나 드림 해킹등 여러 사이트 무료 가입은 해놨는데 막상 공부를 안해서 걱정이다..
cryptographic
- 그나저나 드림 해킹등 여러 사이트 무료 가입은 해놨는데 막상 공부를 안해서 걱정이다..
-
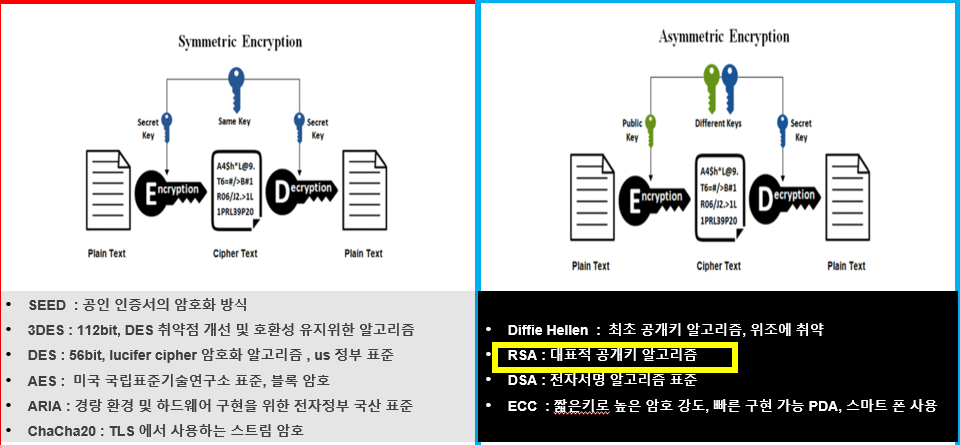
대칭키
TLS 웹사이트와 브라우저 사이 전송되는 데이터를 암호화 하여 인터넷 연결을 보호하기 위한 표준 기술
SSL 혹은 TLS 를 구매시 SSL 인증서도 받음
인증서는 단순히 암복호화용 키 역할을 한다. 암복호화에 직접 영향은 주지 못한다. -
HTTPS 통신 방법
1 ) create CSR(Certificate Signing Request) from my server to generate public and private key
2) send CSR data file ( == CA) > SSL certificate issuer
3) CA contains public key (= match my private key )
4) certificate issuer give SSL certificate
Err
해석상의 애매한 부분이 있었음!
CA가 직역하자면 Ceritificated Authority라 서버의 권한(권위) 인지, 타 인증기관인건지..
서버의 권한이면 직접 만든다는 개념인데, 이게 좀 헷갈렸다.
https 에 server push도 있는데, 인증서를 직접 만드는 기능도 있는게 아닐까 라는 생각이 들었다.

-
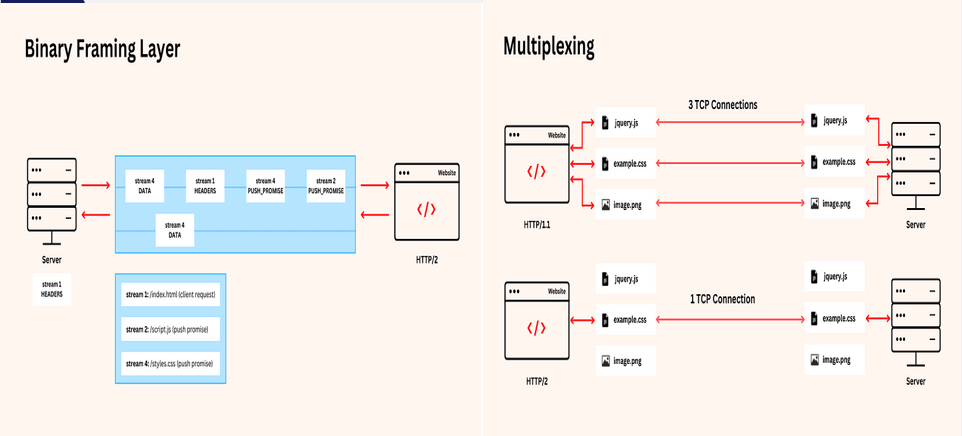
Server Push
muliplexing pipeline? 이런식으로
http1 에서 1:1 통신을 이젠 한큐에 보내버리는! 방식으로 바꾸는 개념이다.
특히 client에서 요청 없이도 server 측에서 "미리" 해결해주다보니 서로 메모리낭비도 덜하고 트래픽 오버헤드도 덜하다예)
- css,html ,js 가 서로 다른 순서로 request 가 들어오면 server측에서 순서상관 없이 보내서 막힘/패킷 손실 현상 없이 클라언트에서 우선순위에 맞춰 조립함 - binary frame
- html 내부에 포함된 파일(js, css)를 서버측에서 알아서 한번에 클라이언트에 보내
브라우저 랜더링 삭제 - multiplexing (server push)
자세한 내용은 아래를 더 보고 정리하자
서버push개발적으로도 상당히 흥미로운 내용으로 보였다. 성능이 높아지는걸 보장하다보니..
-
Stream
java stream 소켓 통신...? (IO를 binary한 형식으로 바꾼다) 으로 알고 있어서.
data stream으로도 알고 있었다 (데이터의 한 단위..?)http2 에선 stream이 메시지의 총집합체였다.
메시지 - frame들이 여러개로 모인 집합이다.frame < messages < stream 순으로 binary한 프레임이 어떻게 만들어지는지를 공부할 수있었음.
결국 stream은 통신의 "흐름"인 것이다.
