시작 동기
지인중 회사의 주차신청 시스템이 불편하게 되어 있어서
이를 개선해보고자 프로젝트를 하고 싶은데 FE 파트를 맡아줄 수 있냐? 라고 제안을 하여 프로젝트를 시작 하였습니다.
프로젝트 기간 자체는 1주일 정도 예상을 하였고
기존 개인 사이드 프로젝트로 진행 했었던 외박신청 과도 비슷해 보여서 재밌겠다는 생각이 들어
시작하게 되었습니다.
(왜 매번 신청 시스템은 불편할까...)
프로젝트를 시작하며
이번 프로젝트에서는 기존 진행했던 프로젝트와 다른 방향성을 가지고 프로젝트를 진행하고 싶었습니다.
-
설계 먼저 진행하기
-
SSR 제대로 도입해보기
-
디자인에 종속되지 않은 데이터의 흐름을 중시하기
DDD 흉내내기
요즘 도메인 주도 개발이라는 DDD에 관심이 생겨 기존 진행 해왔던 프로젝트와는
조금 다른 결로 설계를 먼저 잡고 프로젝트를 진행해 보려고 하였습니다.
매번 프로젝트를 진행하면서 설계를 하지 않아 고통 받았던 지난날 들을 생각해보며
요번에는 개발용어가 아닌 좀 더 상위의 컨텍스트를 이용해서 이를 풀어보려 하였습니다.
또한 프로젝트를 진행하면서 변하는 것과 변하지 않는 것을 설계단에서 구분하고 싶었습니다.
이 글을 읽으시는 다른분들이 생각하시는 DDD와 다른 방식일 수 있습니다.
책과 블로그를 읽으면서 배웠던 내용과 저만의 방식으로 풀어낸 부분이 같이 공존 합니다.
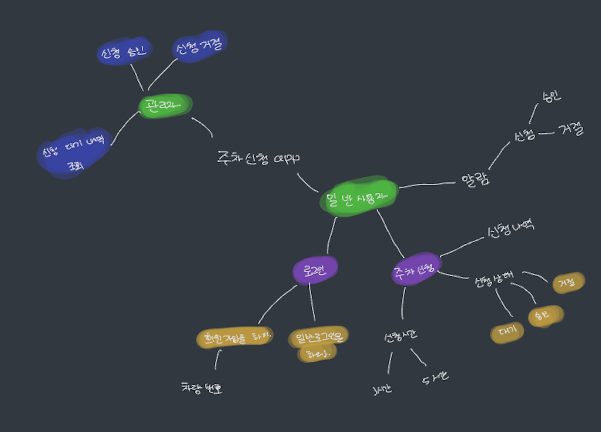
1. 이벤트 스토밍
- 요번 프로젝트를 시작하면서 마인드 맵을 먼저 사용하였습니다.
마인드 맵을 사용하면
- 놓치는 부분을 체크할 수 있다는 점
- 생각을 넓혀나가는 점이 수월하다는 점
에서 다음과 같이 생각을 정리해 나갔습니다.

Domain Event 뽑아내기

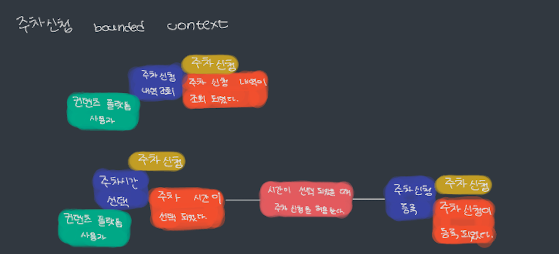
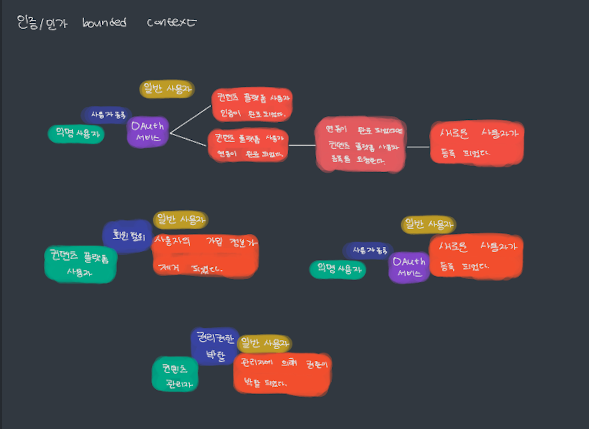
Bounded context 분리하기
이외의 과정은 길이상 생략 하였습니다.
주차신청

인증/인가

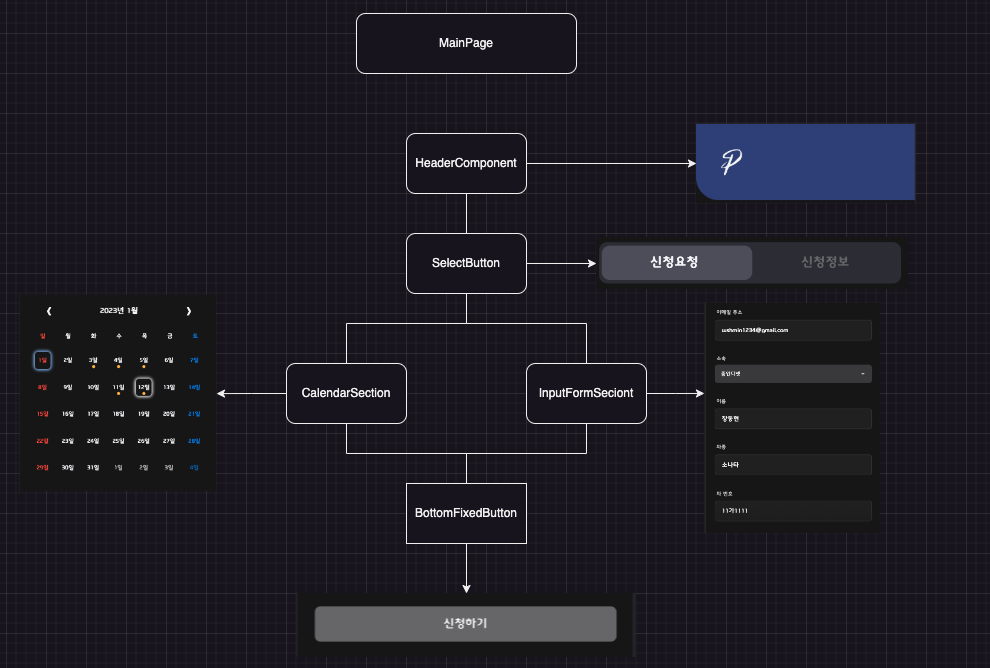
컴포넌트 분리
프로젝트의 성격 상 많은 페이지가 필요하지 않은 점에서 다음과 같이 분리 하였습니다.
- 프로젝트의 메인인 주차신청 페이지의 경우 아래의 그림과 같습니다.

느낀점
SSR 도입
- 최초 로그인 시점으로부터 사용자의 브라우저에 요청이 일어나는 것을 보여주고 싶지 않았기에 SSR을 도입 하였습니다. Next.api를 이용해서 SSR 로직 내에
주차 신청 정보와사용자 정보를 받아 오도록 하였고 이 과정에서 token과 cookie를 저장하고 이를 api call에 이용하는 과정에서 많은 어려움을 겪었지만 결과적으로 만족스러웠습니다.
DDD 도입
- bounded context 별로 분리 한것과 실제 코드간의 괴리감을 줄여 나가는데 어려움이 있었습니다.
여태껏 프로젝트에서데이터 중심 설계를 해나가는 것이 몸에 체득이 되어 있어서 이를 다른 사고 방식으로 생각하는데에는 어려움이 있었지만
- 다른 사고방식을 가져가며 설계를 해볼 수 있었던 점
- 도메인을 이해하고 컨텍스트를 분리하는 과정
에서 색다른 경험을 해나갈 수 있었습니다.
결국 완벽한 설계는 없다.
야심차게 나름의 좋은 설계를 했다고 생각하고 프로젝트를 시작했는데 프로젝트를 진행하면서 디테일한 부분은 빼고 다른 작업들은 완성을 하였지만
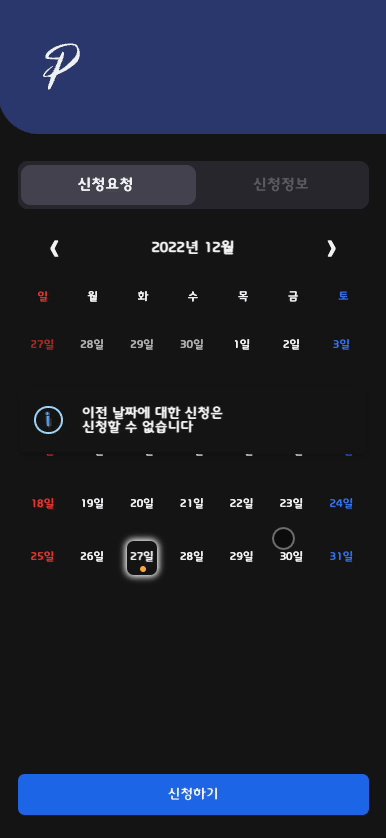
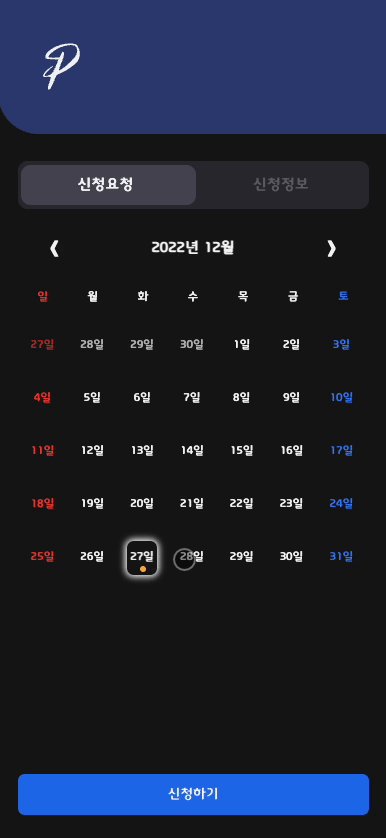
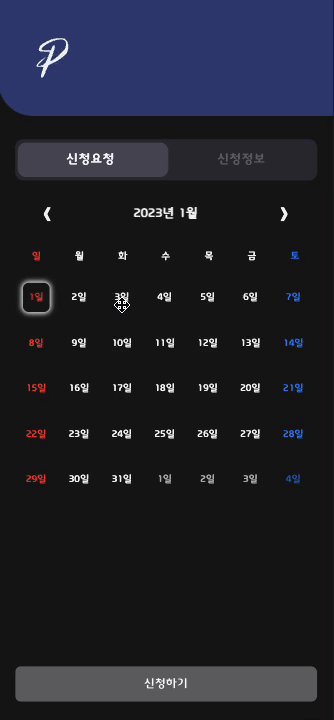
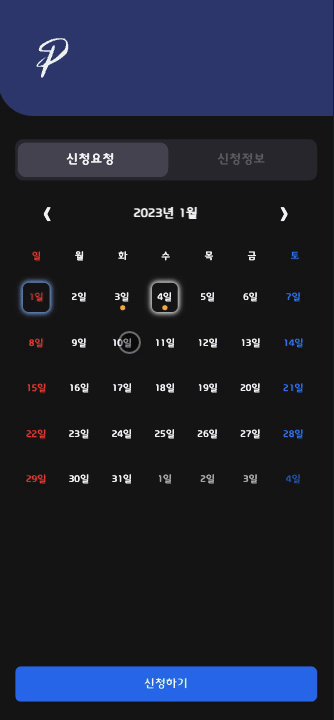
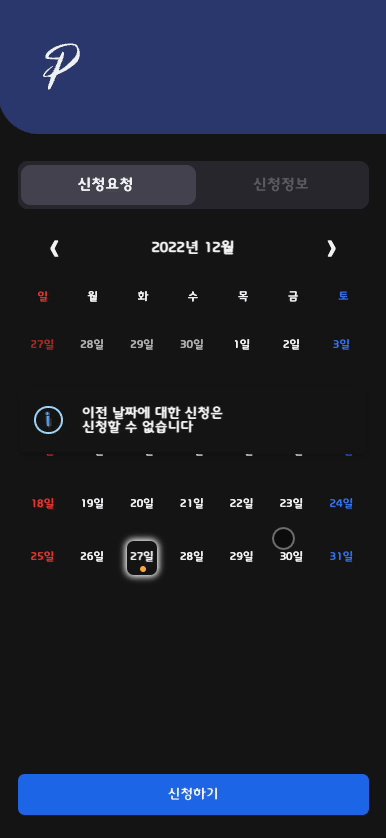
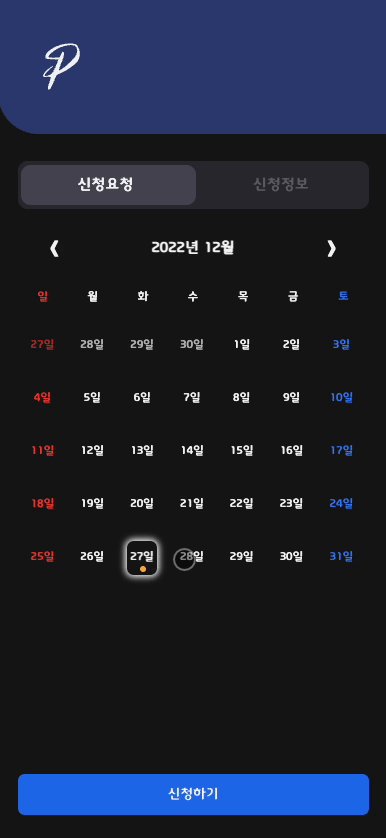
- 달력 라이브러리 css 적용
- 달력 라이브러리에서 신청 대기/성공/실패 가시화
- SSR 토큰 저장 문제
- 애니메이션 적용
와 같은 디테일한 부분을 잡아 나가면서 코드가 일관성이 사라지고 지저분해짐을 많이 느꼈습니다.
물론 위와 같은 부분들이 하위 코드단 레벨이긴 하지만 이외에도
생각하지 못했었던 설계상 헛점들을 마주하며 이를 우회하는 과정을 겪으며 완벽한 설계는 없다는 것을 느꼈습니다.
추후 계획
-
PWA 전환
현재 웹 페이지로 배포된 사이트를
Webview + Native와 PWA의 배포 중 어떤 방식으로 배포를 업그레이드 할지 고민 중에 있습니다. -
코드 리팩터링
현재 서버로부터 받아온 신청 정보를 가공하는 로직 단에 대해 가독성은 포기한 코드가 작성되어 있어
이를 리팩터링 하는 작업을 진행해보려 합니다. -
테스트 모드 만들기
현재 구글 로그인 자체에서 @ 뒷 주소로 로그인을 막기 때문에 저를 비롯하여 다른 분들이 테스트 할 수 있는 방법이 없습니다. 물론 프로젝트 성격상 맞는 기능이긴 하지만 추후 테스트 모드 자체를 만들어 이를 재배포할 계획 입니다.
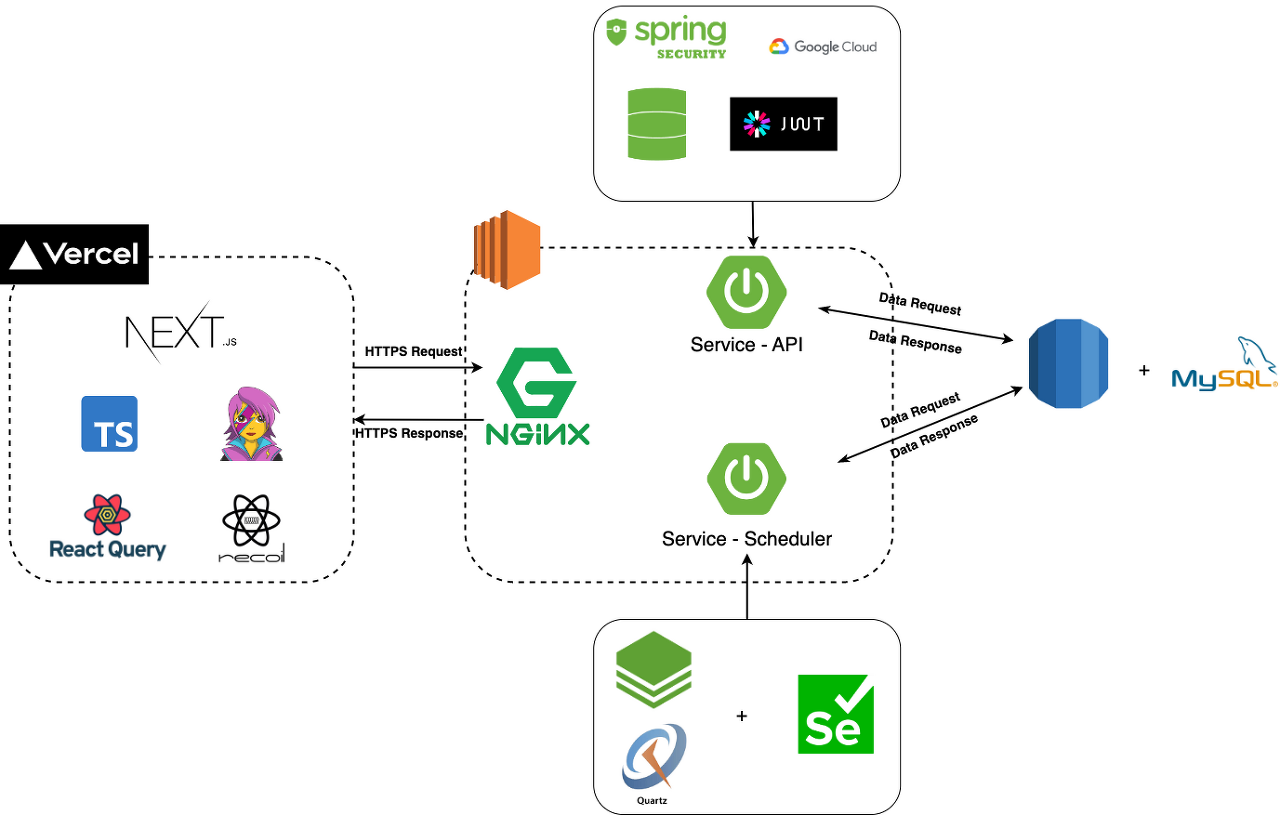
기술 스택 선정 및 시스템 아키텍처
기술 스택 선정
전반적인 시스템 아키텍처는 다음과 같습니다.
- Next.js
- SSR를 이용해 로그인 체크 및 페이지 만들어서 내려주기
- Typescript
- API response Type과 Component Props 타입 체크
- emotion
- css-in-js를 이용한 직관적인 스타일 컴포넌트 네이밍
- React-Query
- 비동기 상태관리 관심사 분리
- recoil
- Props drilling depth 줄여나가기
- Component의 책임 분리 하기
시스템 아키텍처

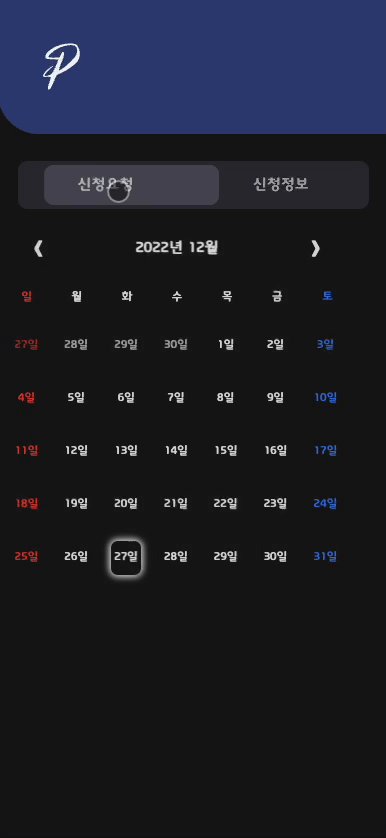
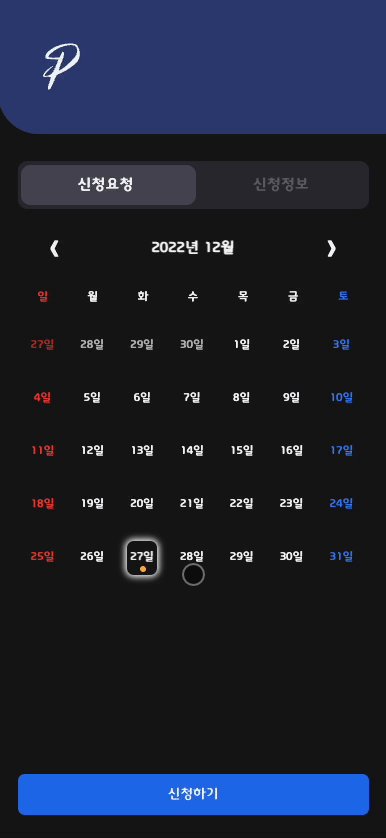
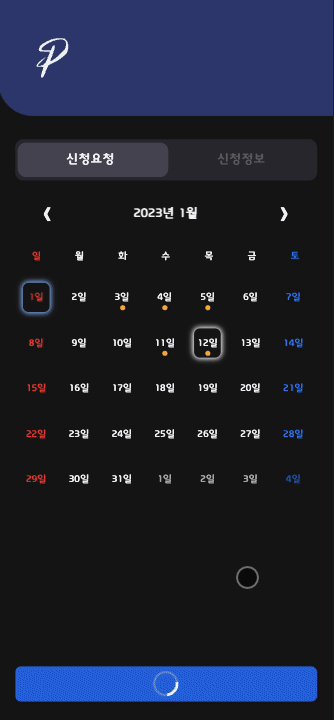
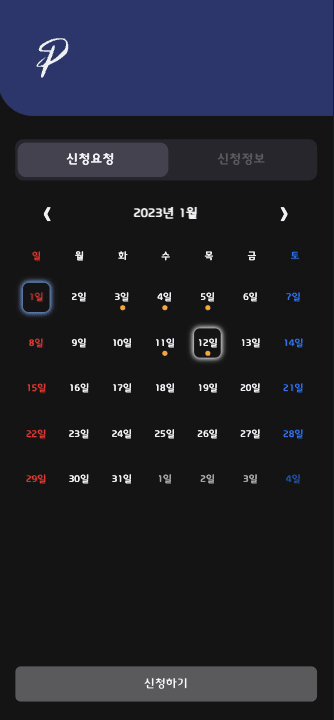
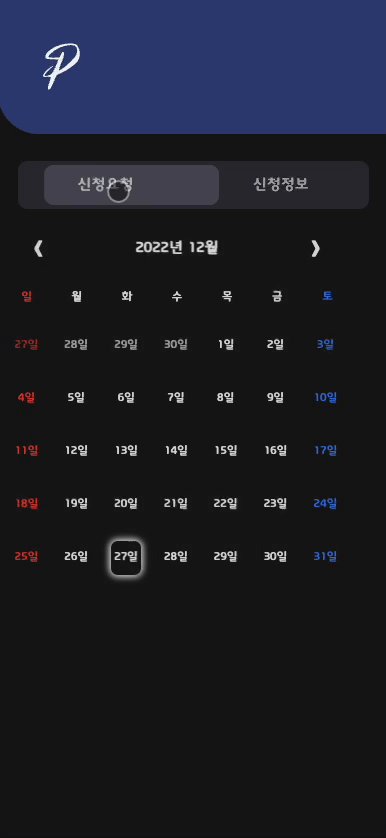
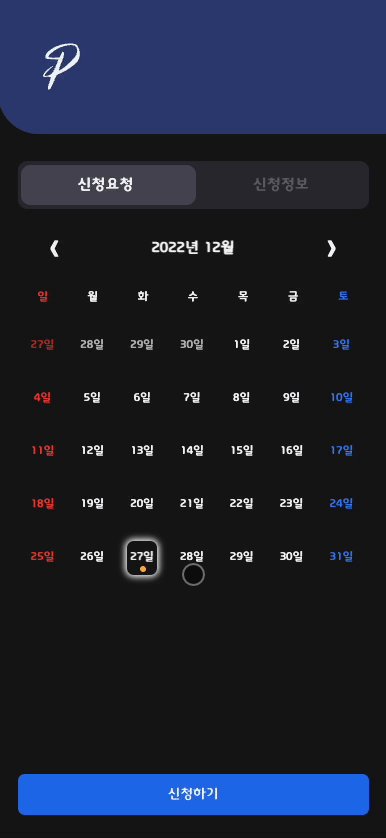
시연 영상
이메일 검증 단계에서 본인 회사 이메일이 아닌 경우 서비스를 이용할 수 없어
다음과 같이 영상으로 남겨두려고 합니다.
로그인

- 실서버 상에는 @gmail.com의 로그인을 지원하지 않습니다.
신청



함께한 팀원들
| 이름 | 포지션 | 깃헙 주소 |
|---|---|---|
| 장동현 | Frotend | https://github.com/ww8007 |
| 김의빈 | Backend | https://github.com/JoeCP17 |
| 이승준 | Backend | https://github.com/litsynp |