
자동 외박 신청 앱 제작기 2탄
- 제작기의 경우 2개의 포스트로 이루어 집니다.
- 21/05 월 경에 베타 버전으로 크롤링을 이용한 App 제작기
- 21/08 월 경 학교 학생들에게 피드백과 개선사항을 받아서
업데이트를 한 App 제작기 입니다.
플레이스토어 배포
- 21.09.12일 부로 플레이스토어에 배포 완료하였습니다.
https://play.google.com/store/apps/details?id=com.ww8007.AutoOvernight
IOS 배포
- 준비중...
피드백(설문조사)📒
- 첫 베타 테스트 버전을 제작하고 난 뒤 학생분들에게 설문조사를 받았었다.
- 글 작성의 동의를 받고 설문조사를 작성한게 아니라 내용을 첨부 할 수 없지만
내용을 요약하자면 이렇다.
개선 되었으면 하는 점이나 불편한 점 🙁
1. 자동 로그인(ID, PW 저장)
2. 날짜의 세분화 - 기존의 경우 현재 시점을 바탕으로 1일,1주,2주,4주
3. 신청 내역과 승인/미승인 여부 확인
4. 스토어 출시 - expo 어플을 이용하기 때문에 찾기 힘듬
5. 달력 형식으로 신청 및 확인 가능
6. 신청을 해야 한다고 알려줄 수 있는 알림 기능
추가되었으면 하는 기능 🔧
1. ID, PW 저장 및 자동 로그인
2. 신청된 날짜 중복 필터링
3. 달력 형식으로 원하는 날짜만 신청 가능
4. 신청 내역 확인 및 승인/미승인 여부 확인 가능하게
5. 학사 공지, 학과 공지에 대한 크롤링
6. 한 달 이상 신청
7. 생활관 상/벌점 내역 확인 및 합산 계산(홈페이지의 경우 직접 계산해야함)
8. 실제 앱 출시
-
여기서 달력 형식을 이용해서 신청하는 것은 나 또한 꼭 해보고 싶었던 기능 추가 였기 때문에
이를 중점적으로 하여서 앱을 업그레이드 하기로 마음 먹었다.[개발 목표 사항]
1. Typescript 도입 - 학습목적
2. Redux, Redux-toolkit, Redux-Saga 도입
persist와 각종 action들의 처리를 redux-toolkit을 이용한 직관적인 이해[기능 목표 사항]
1. 속도개선 (기존 한달 30초 → 2초 이내)
2. 달력 형식으로 신청하고 싶은 날 선택하여 신청가능
3. 자동 로그인 기능
4. 중복날짜 필터링(신청한 날 신청불가)
5. 날짜 시작일 지정해서 1일, 1주, 2주, 4주 신청가능
6. 외박 승인 및 신청 내역 여부 달력에 표시
7. 상벌점 내역 확인 및 통합 점수 계산
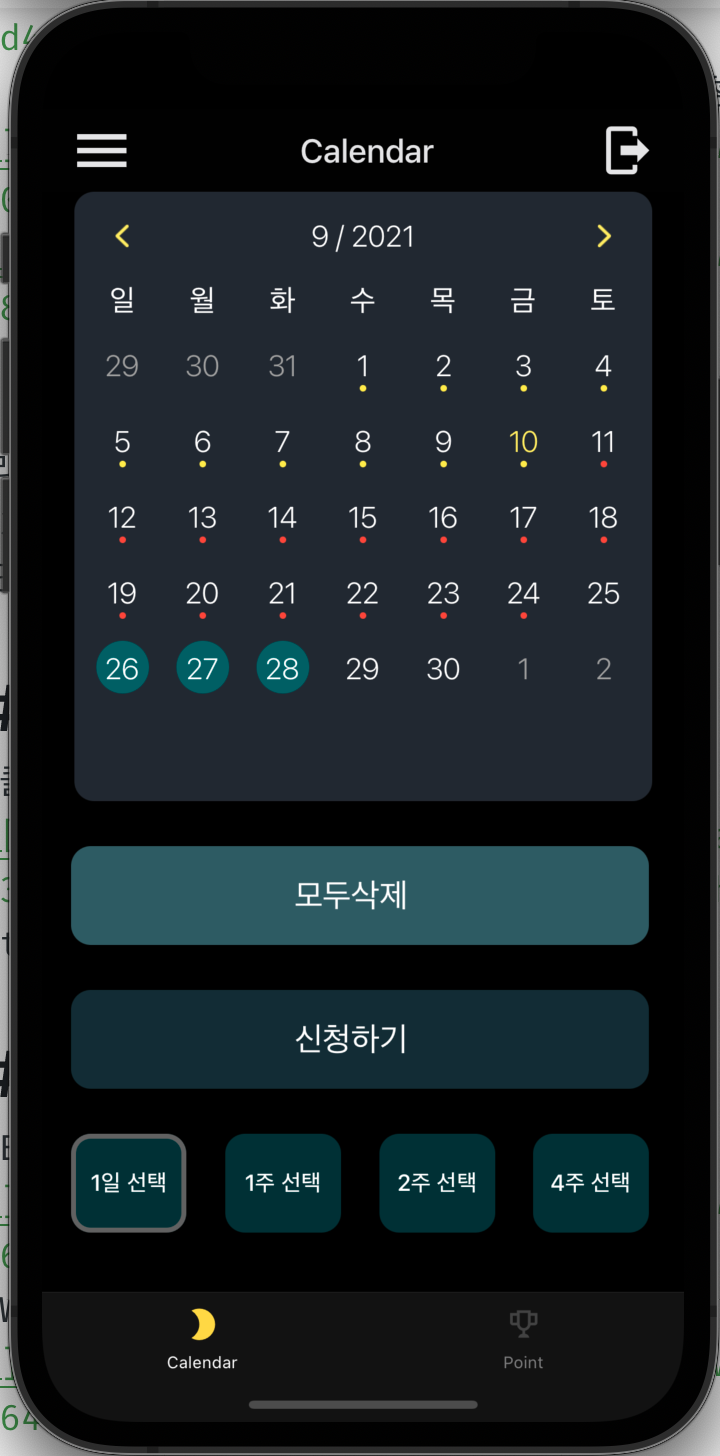
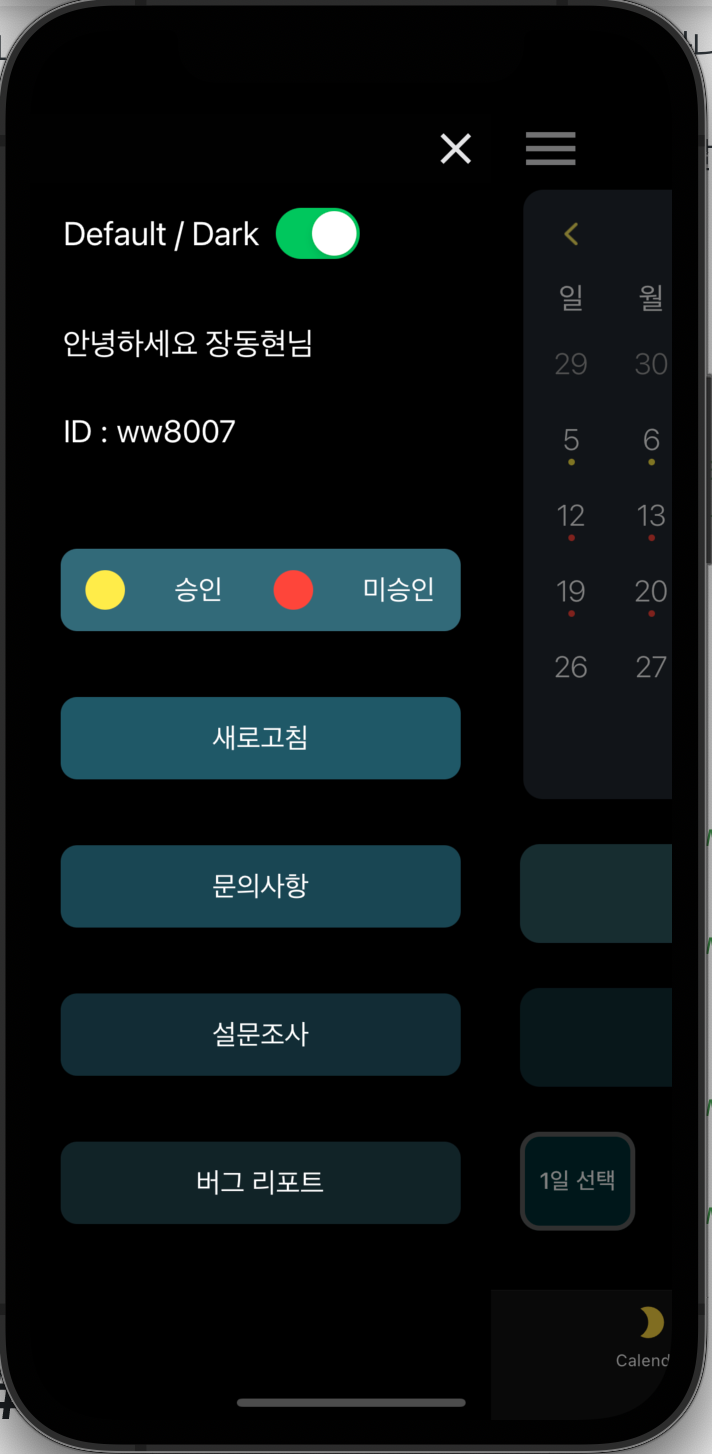
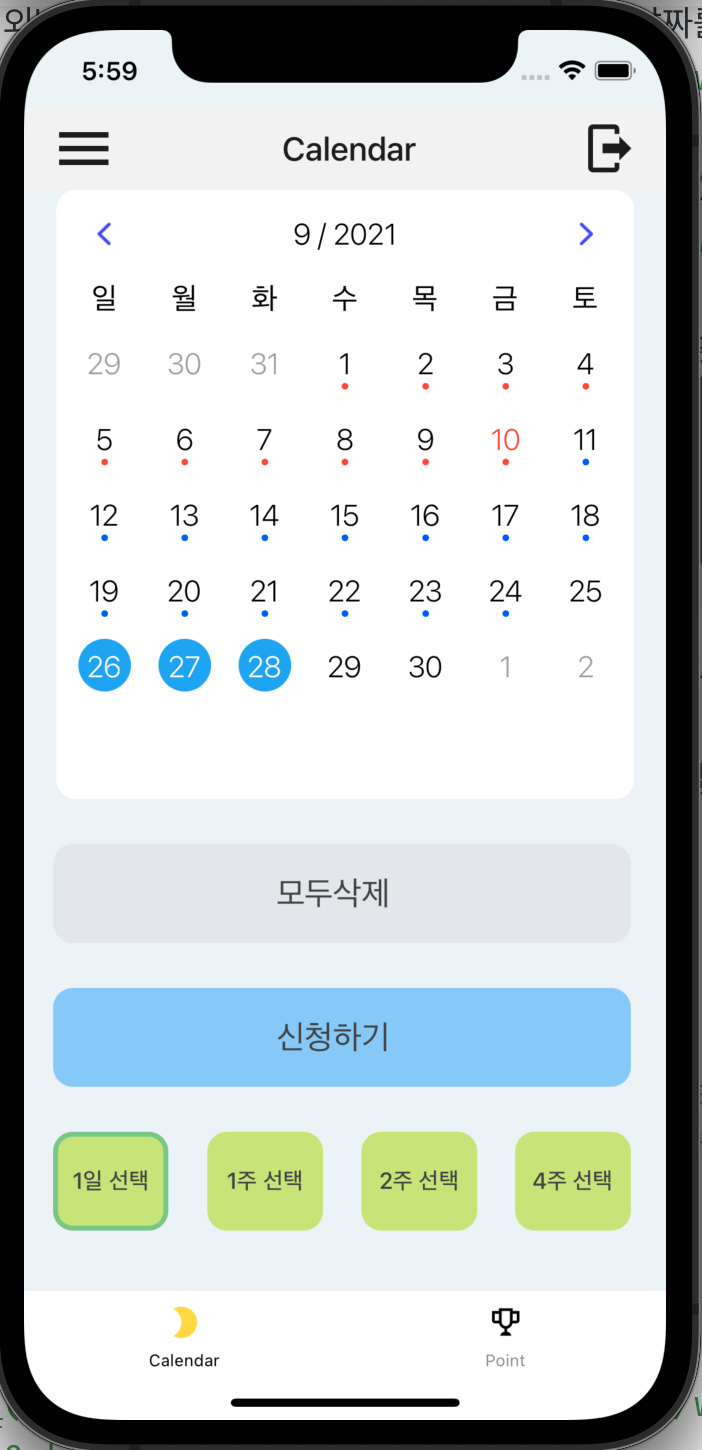
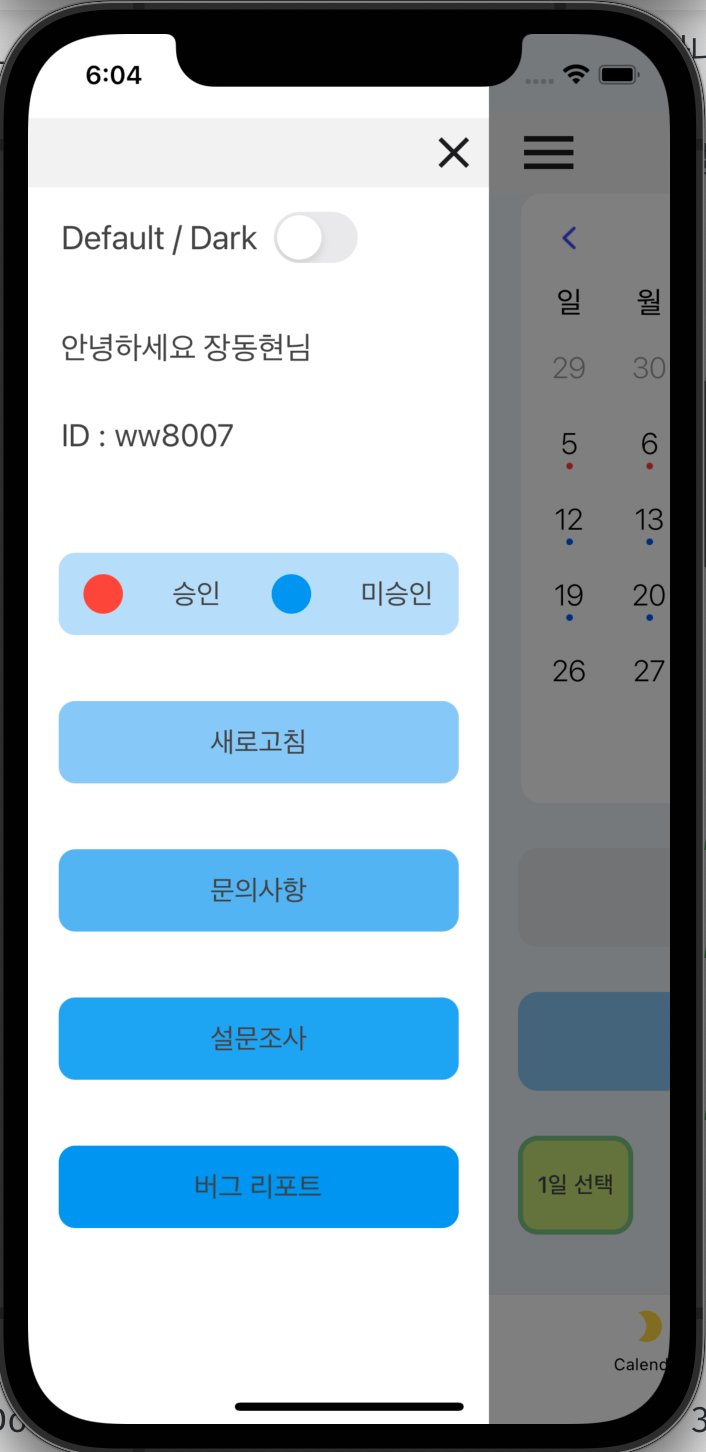
8. 화이트/다크 모드 추가 및 디자인 개선
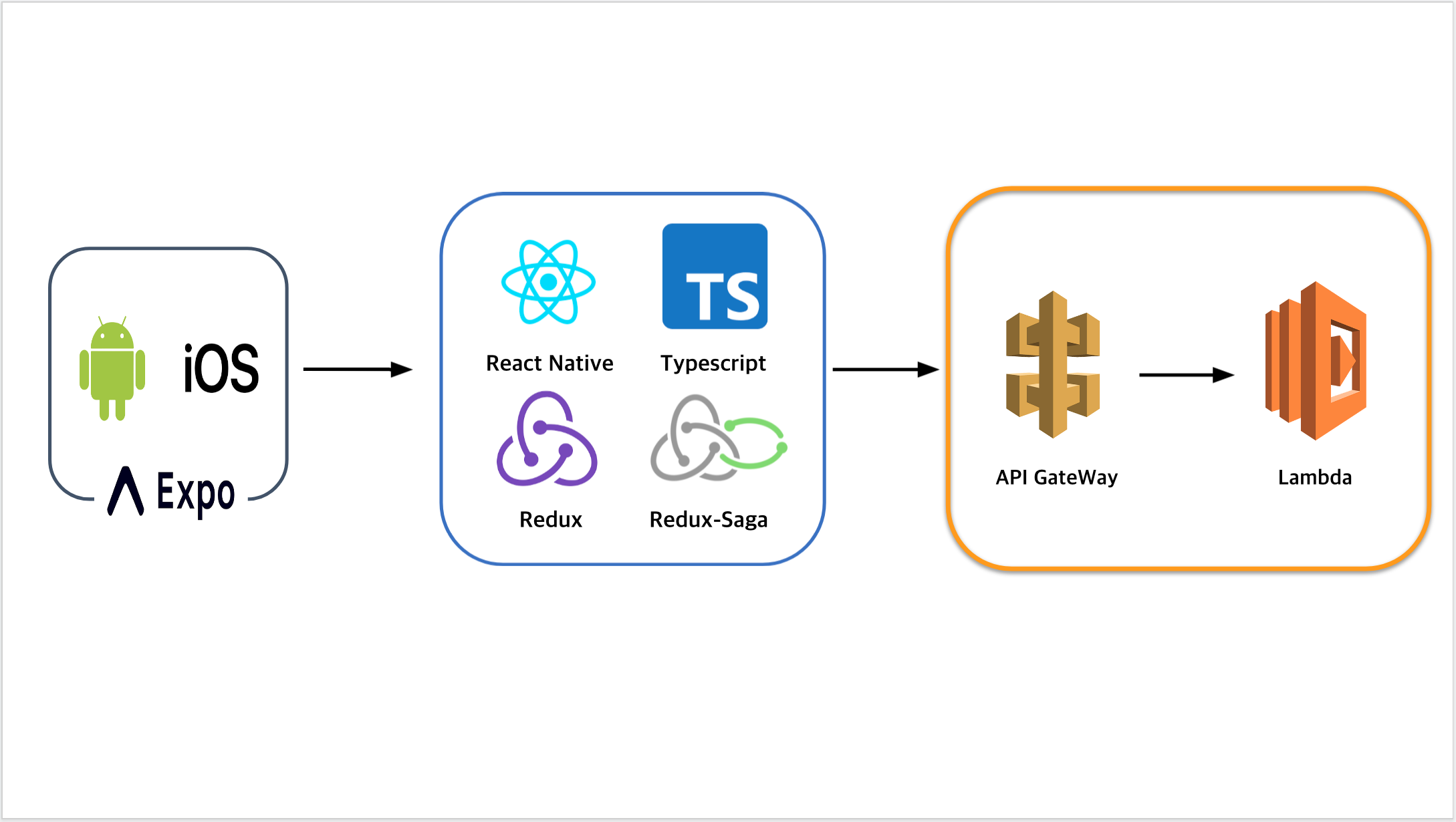
System Architecture

업그레이드 방향
1. 속도 개선
-
외박 신청 1일 기준 15초 정도 소요가 되지만 이것도 일반 API call 에서는
납득이 안되는 수준이긴 했다...
크롤링을 이용한 신청 로직이라 웹페이지를 열어 로그인 하는데만 7초,
생활관 페이지까지 이동 2초, 날짜 계산 로직 까지 계산한다면 한 달 기준 30초가
넘아가는 경우가 생겨서 이는 수정이 필요 했다.
(크롤링의 경우 속도개선에 눈에 띄는 해결법은 안보였기에 학교 자체 API를 사용하기로
했다.) -
이 부분은 학교 컴퓨터 공학과 학생 분의 도움을 받았다.
2. 달력 형식의 신청
- 달력의 경우 저번 프로젝트에서 달력을 직접 만들어서 사용해본 경험이 있다.
TeamMeet_GitHub
만들어본 결과 그냥 내가 만드는 것 보다는 라이브러리를 이용하는게 정신건강에
좋다는 느낌을 너무 많이 받아서 요번에는 빠른 출시를 목표로 라이브러리의 도움을 받기로 했다. - 사용한 달력 : https://github.com/wix/react-native-calendars
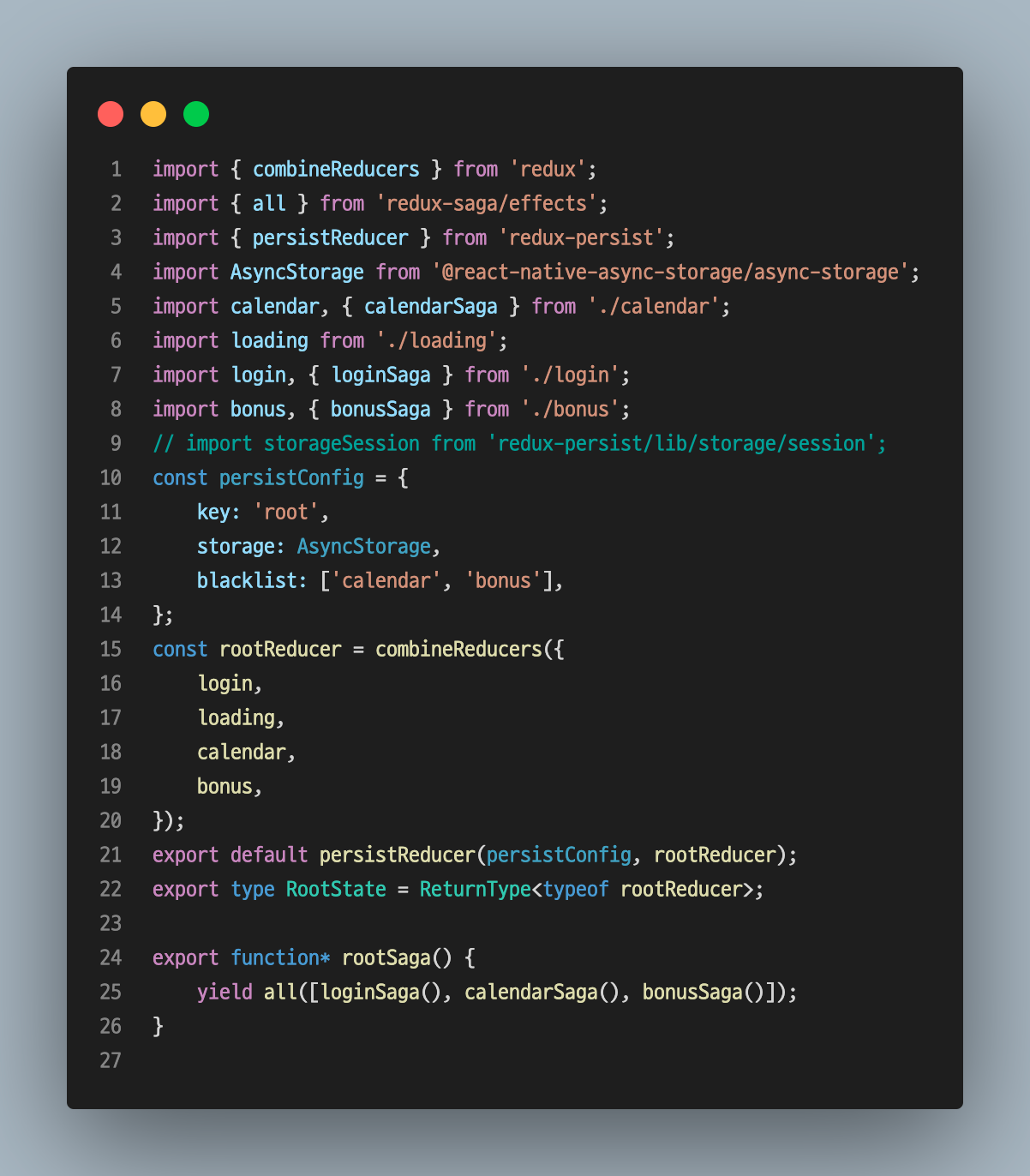
3. ID, PW 저장 / 자동 로그인 기능
[ID, PW 저장]
- 항상 어플을 사용하면서 로그인 정보나 다른 정보들은 어떻게 저장하고 사용할까에 대해서
궁금했었다. 이번 기회에 책을 공부하면서 찾아봐도 별 다른 방법이 나오지 않아서 검색하던 중 R/N도 React와 동일하게 Redux를 이용해 persist를 이용해서 원하는 정보를 저장할 수 있다는 것을 알았다.
이를 이용해서 login reducer를 생성 후 여기서 ID, PW의 정보를 사용자 핸드폰에 저장 하도록 하게 했다.

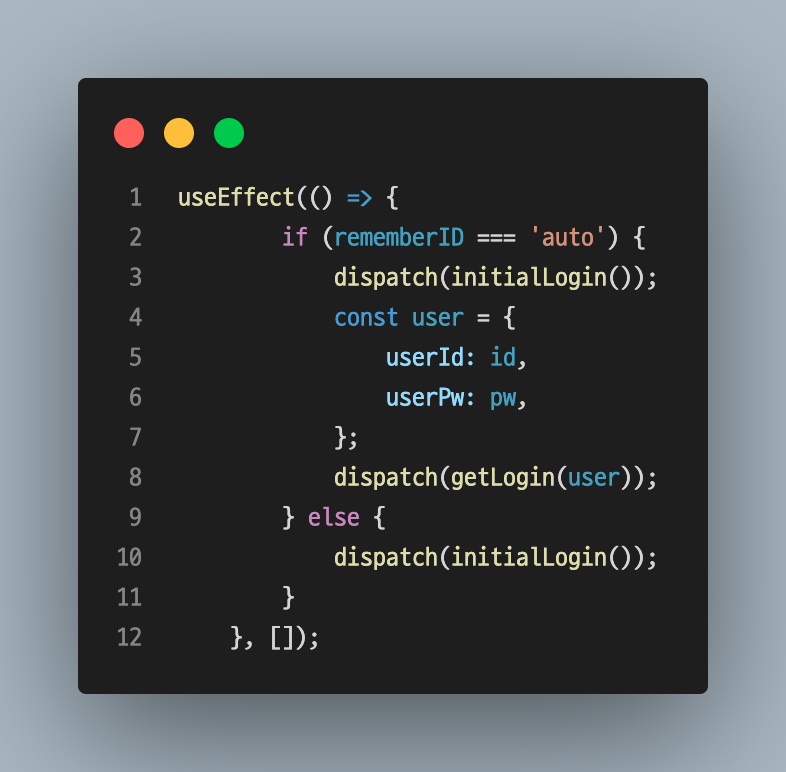
[자동 로그인]
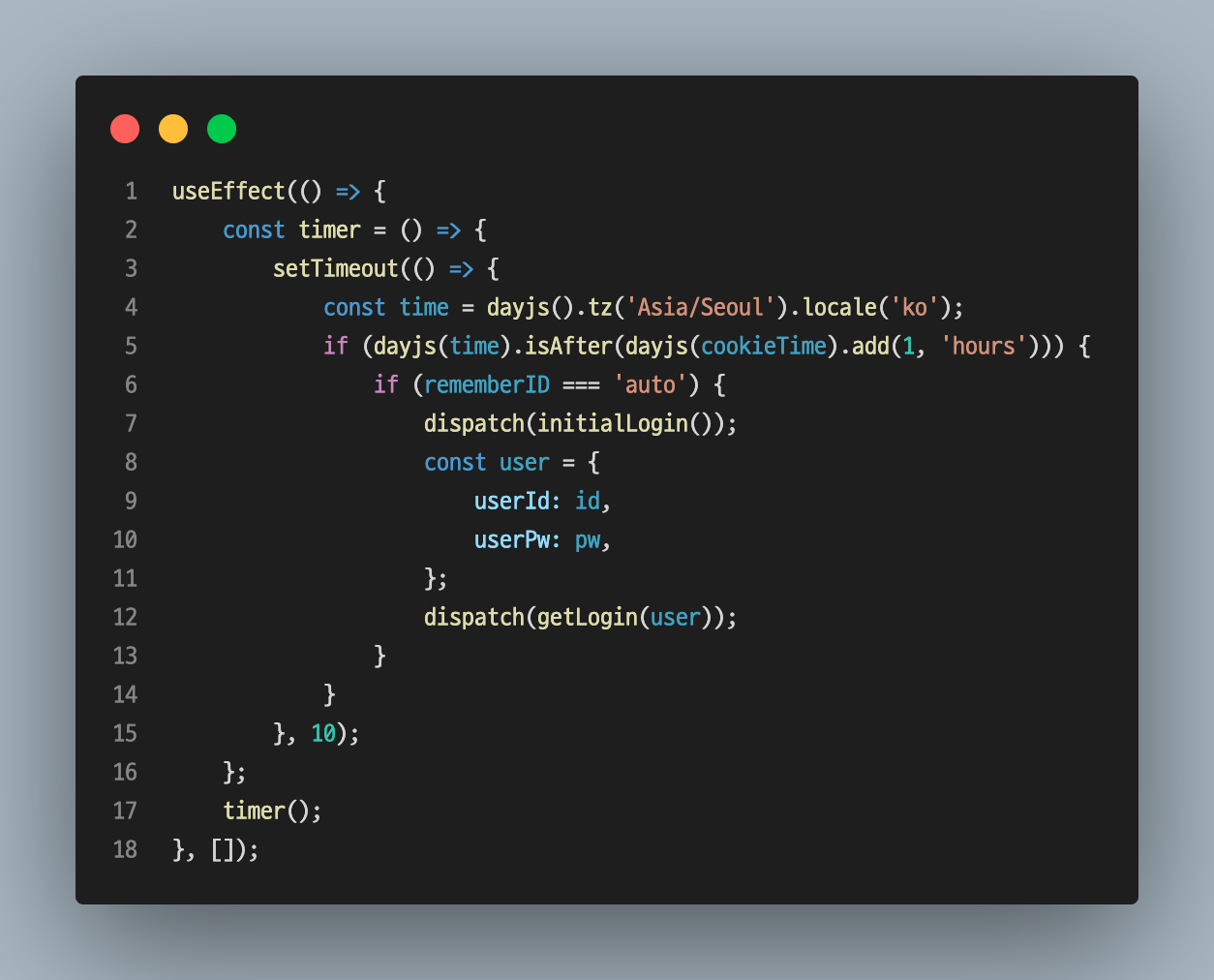
- 자동 로그인의 경우 쿠키 값 정보를 어떻게 자동으로 처리할까 고민하다가 일단 persist를 이용해서 저장된 ID,PW 정보를 바탕으로 앱 최초 구동 시 로딩창이 지속되는 시간 동안 로그인을 시키고, 최초 로그인 시 success 시점을 바탕으로 dayjs 라이브러리를 이용해서 시간을 체크 하여 이를 앱 구동 시 시간을 체크하여 시간이 1시간 이상 차이나면 자동으로 재 로그인을 하도록 하였다.
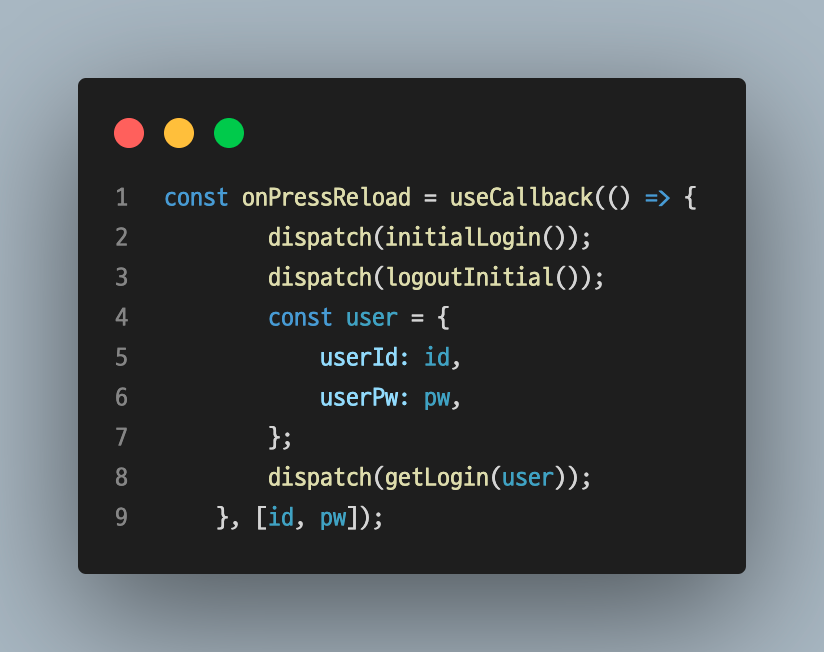
(학교 세션을 이용하고 쿠키 만료에 대한 정보가 따로 없었기에 이렇게 진행하였다. - 또한 새로고침 버튼을 만들어서 사용자가 원할 때 재 로그인을 하여서 학교 홈페이지에서 직접 수정한 정보를 받아올 수 있도록 하였다.
1. 로딩 화면 구동 시 로그인

2. 쿠키값 자동 갱신(setTimeout 이용)

3. 새로 고침 버튼을 이용한 로그인

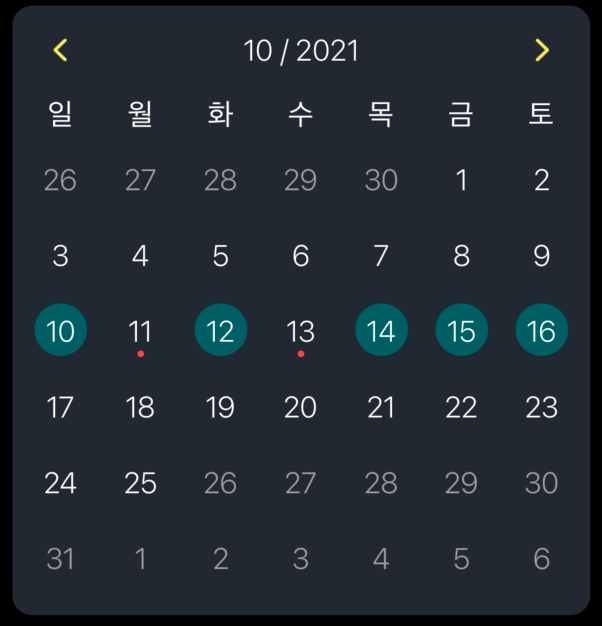
4. 중복 날짜 필터링
- 라이브러리가 지원하는 날짜의 형식이
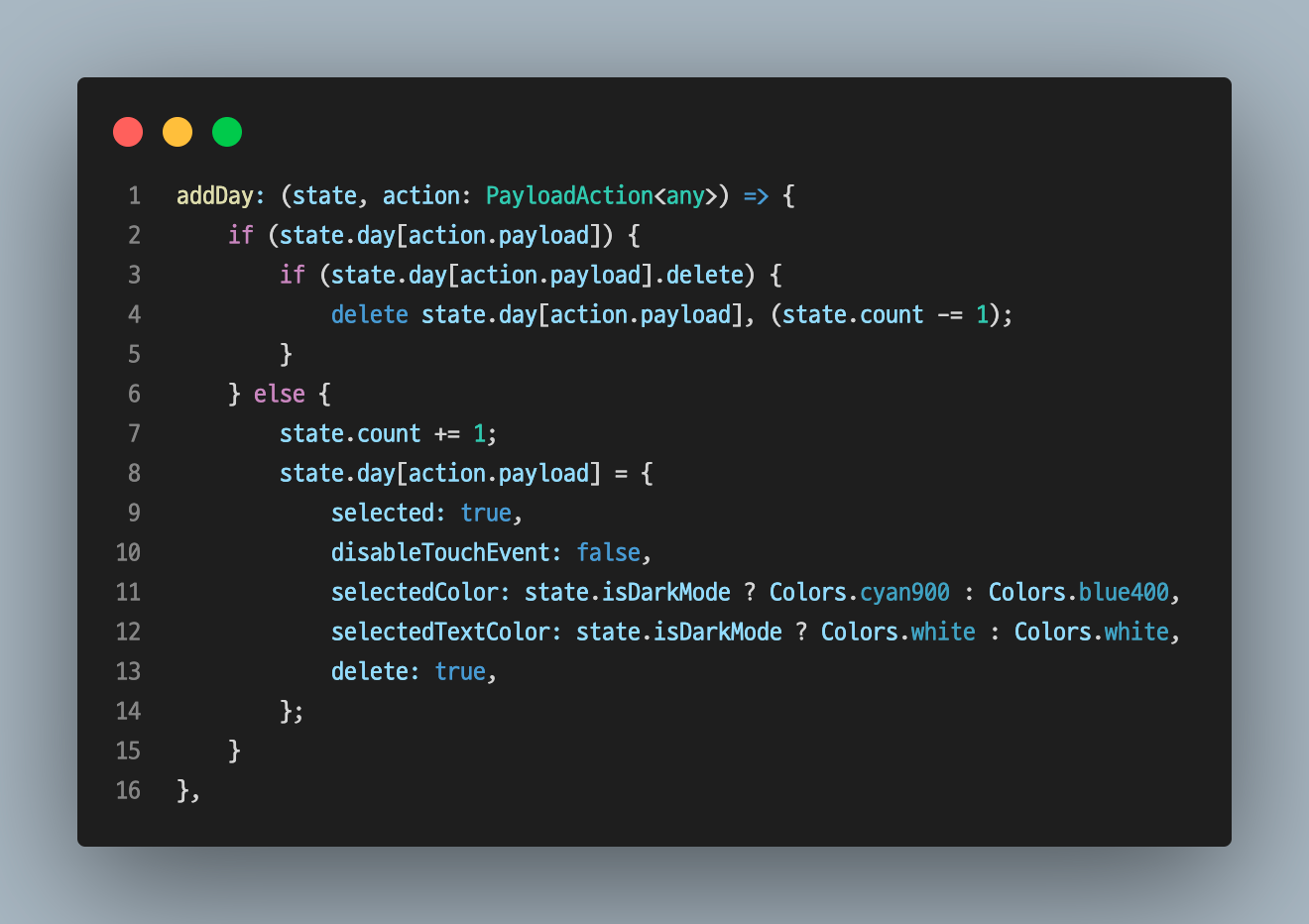
'날짜' : {스타일 속성}이여서 이를 프로퍼티를 생성하고 삭제하는 식으로 사용했다.
state.day[클릭한 날짜]의 키 값이 존재 하지 않으면 클릭을 표현하고
state.day[클릭한 날짜].selected속성이 존재하면onPress에서 무시하고
state.day[클릭한 날짜].delete속성이 존재 하면delete를 이용해서
날짜에 대한 추가와 삭제에 대해서 구현 했다.

5. 날짜 시작일 지정해서 1일, 1주, 2주, 4주 다중 선택
- 하루만 선택하면 좋겠지만 편의 기능으로
1주, 2주, 한 달의 경우도 생각해야 하니 이는
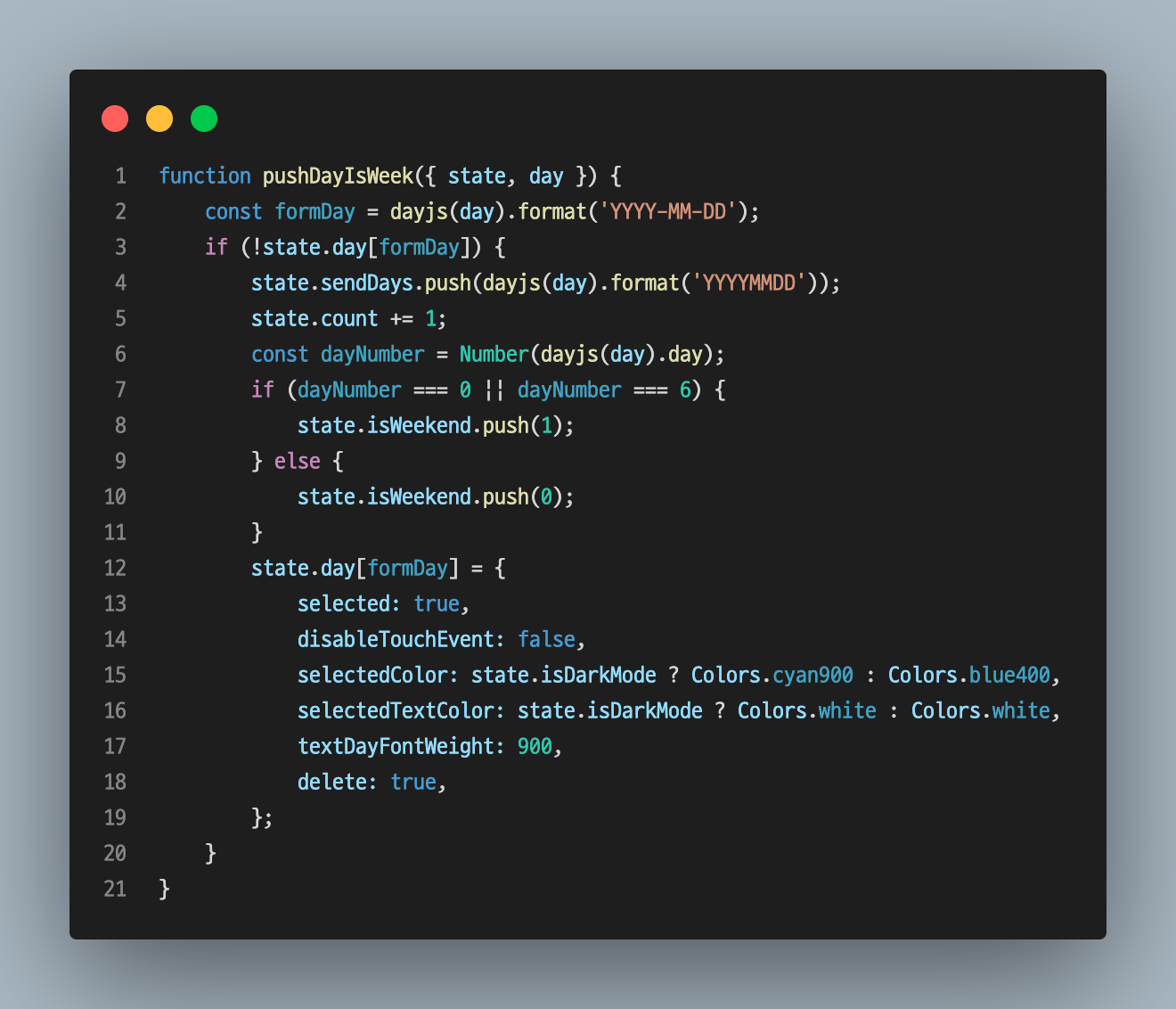
함수를 만들어서 나름의 최적화?를 진행 했다. - 외박신청 측에서 사용하는 날짜의 형식과 라이브러리에서 필요로 하는 날짜의 형식이 달랐기 때문에 이를 해결하기 위해서
dayjs라이브러리를 이용했다. 또한 요일에 대한 개념도 필요했기 때문에 이를 토,일 이라면 주말 외박으로 판단하여 주말 외박에 대한 처리를 하도록 했다. - 날짜 추가의 경우 기존 중복 필터링에서 구현하였던 방법과 동일하게 처리하고
case문을 이용하여 버튼이 눌리는 key 값을 판하여 각각1, 7, 14, 28일동안 for문이 돌도록 처리했다.

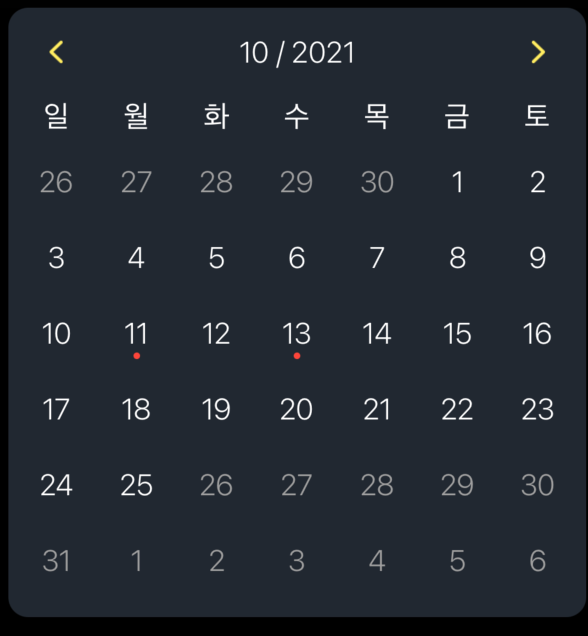
6. 외박 신청 내역 및 승인/미승인 확인
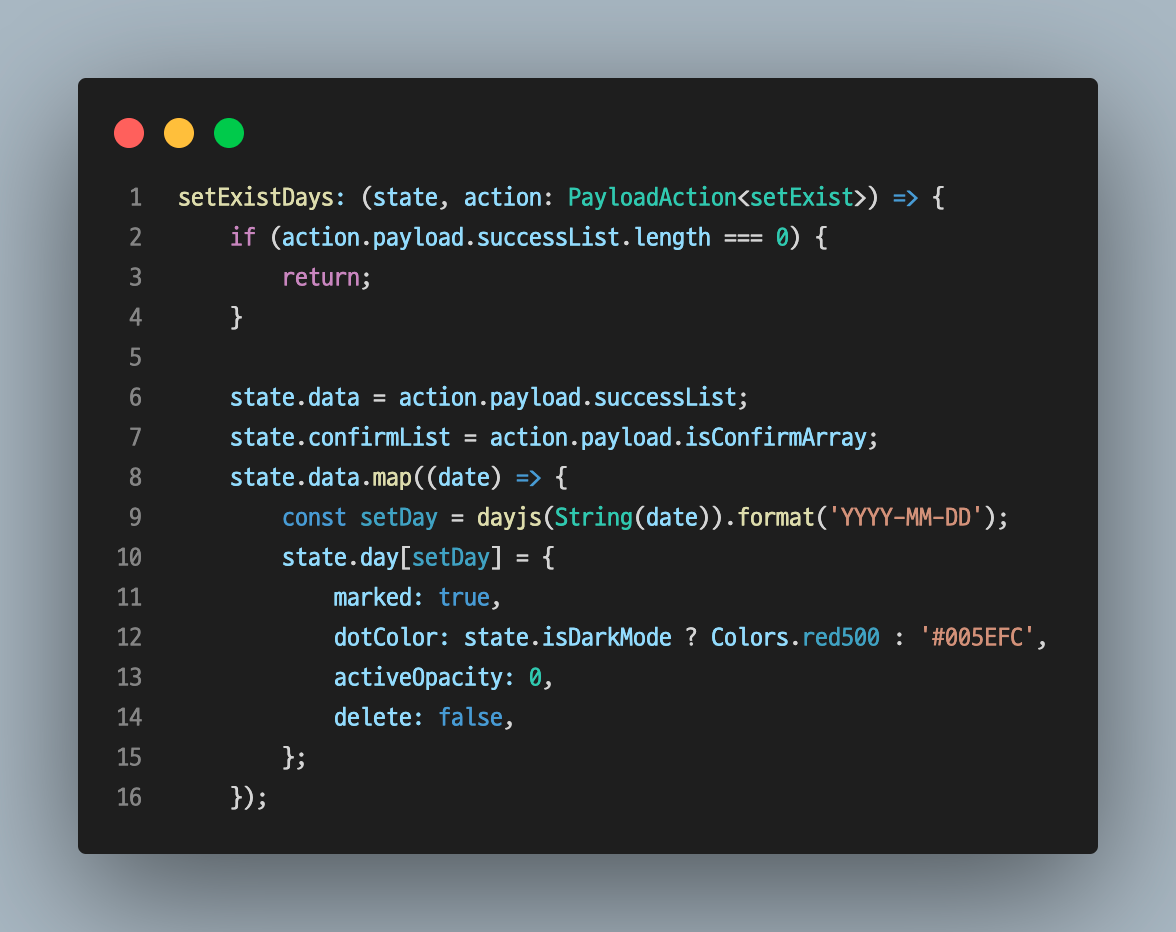
- 달력을 react-native-calendar를 선택한 이유 중 하나가 날짜 밑에 점을 찍어 줄 수 있다는 점 이였다. 이를 이용해서 점 색깔을 달리해서 승인/미승인을 표현하면 좋겠다고 판단하여 이를 사용하게 되었다.
- 위의 코드들과 비슷하게 날짜에 스타일을 추가하고 dotColor를 이용해서 색을 구분해 줬다.

7. 상벌점 내역 확인 및 통합 점수 계산
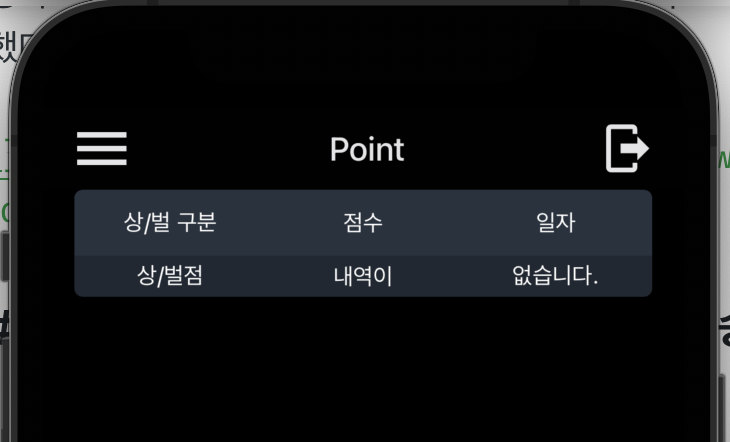
- 백엔드에서 받아온 상벌점 내역을 바탕으로 내용이 아무것도 없을 경우
'상/벌점 내역이 없습니다.'를 띄워주고 내역이 존재 한다면 점수를 합산하여 표 형식으로 보여주게 했다.
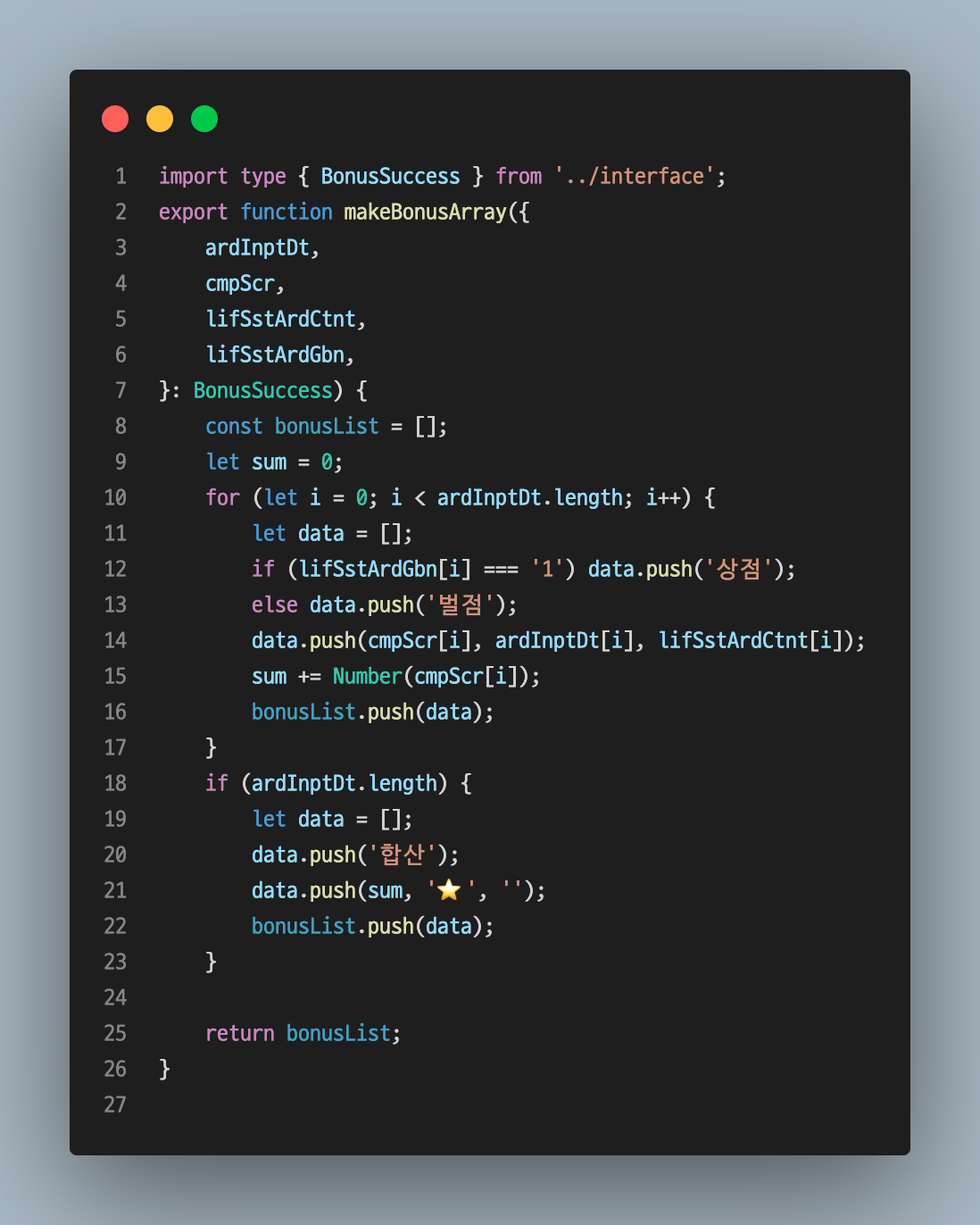
표의 경우 react-native-table-component
라이브러리를 이용했고 위 라이브러리의 경우 2차원 배열을 사용하기 때문에 이를 만들어주는 함수를 만들어서 사용했다.

 ![]
![]
8. 화이트/다크 모드 추가 및 디자인 개선
-
디자인의 경우 진짜 너무나도 어렵다고 많이 느꼈다.
핸드폰 UI의 경우 화면이 웹에 비해서 작아 그만큼 꽉 찬 화면을 구성하는데 부담감은 줄어들었지만 화이트/다크 모드에서의 색 배치와 이에 따른 버튼 색 구성 또한 화면 구성을 잡는게 너무나도 어려웠던 것 같다. 다크 모드의 경우 가독성을 좀 더 살리기 쉬웠지만 화이트 모드의 경우 rgb hex 값을 조금이라도 이상하게 잡을 경우 가독성과 디자인 모두 잃어버리게 되는 경우가 발생한다. -
디자인을 해보면서 얻은 팁은
'#000000'이나'#FFFFFF'와 같은 완전한 하얀색, 검정색은 디자인에 별로 좋지 않다는 점 이다. -
버튼들의 경우는 아이콘의 경우가 좀 더 낫고, 여러색을 대입해서 핸드폰이나 모니터로 보면서 직접 원하는 색을 찾아내는게 방법이다.
-
디자인 참고 사이트는 아래와 같다.
오류 처리
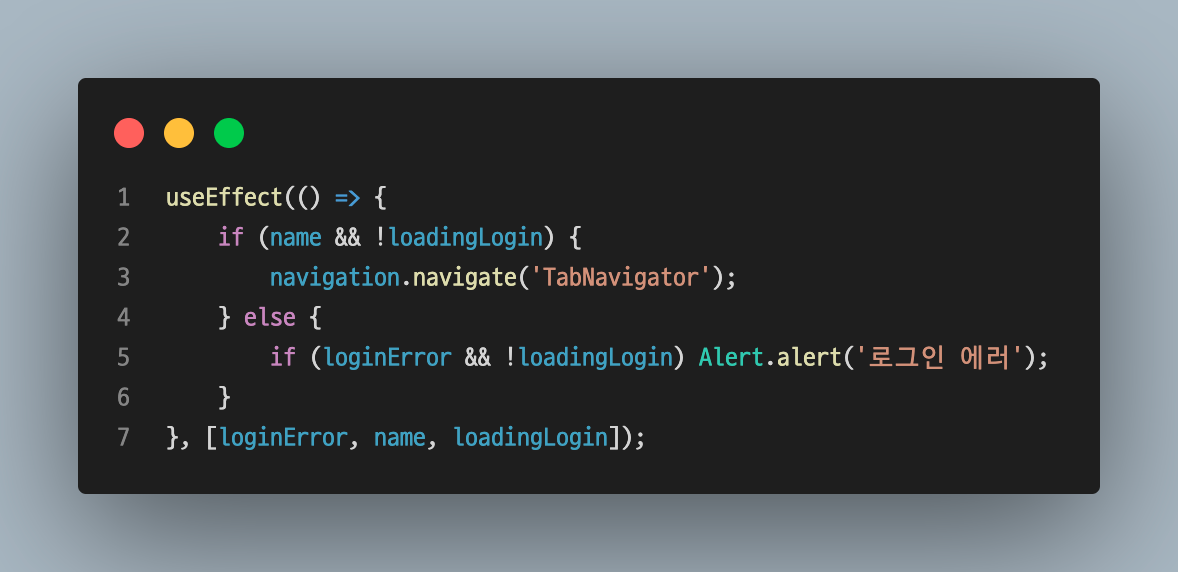
1. 로그인 에러
- 로그인의 경우 백엔드에서 날라오는 name(학생 이름) 값이 없으면 오류가 나도록 처리를 했다.
쿠키 값으로 잡았더니 로그인이 잘못되도 쿠키 값은 변경되서 날라오길래 확실한 값인 name 값을 사용했다.

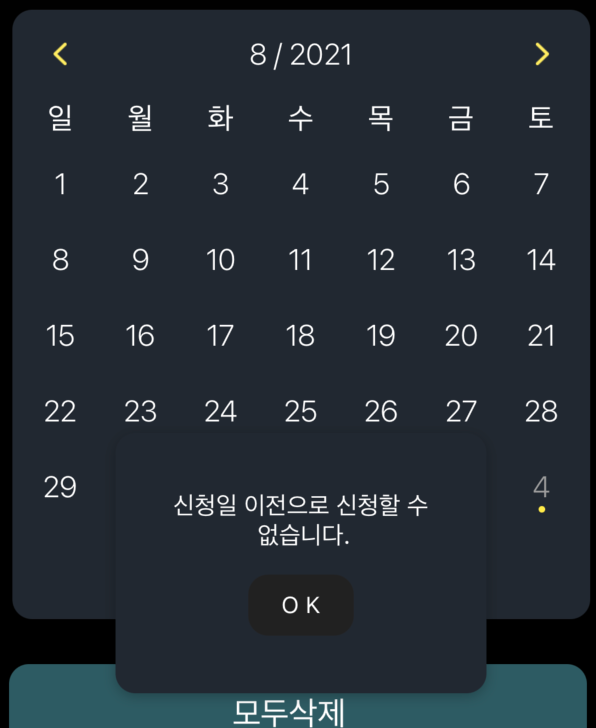
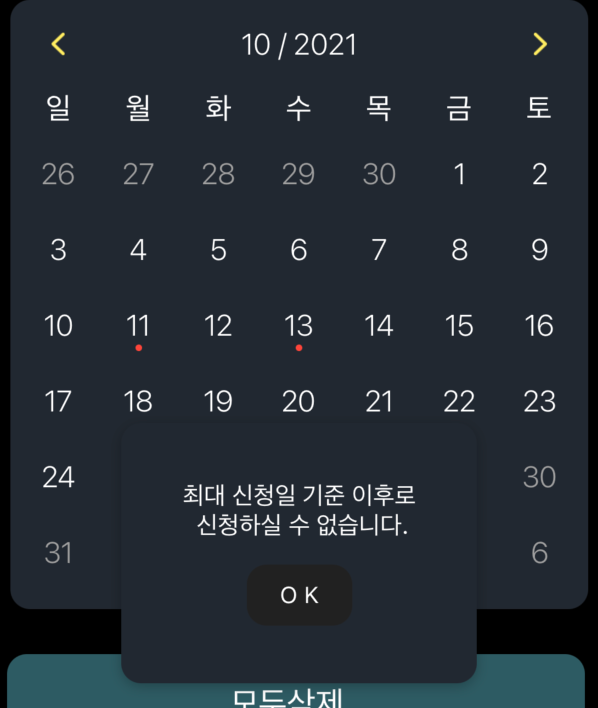
2. 날짜 오류
- 달력의 경우 편의성을 위해서 모든 날짜를 제공한다. 하지만 몇 가지 문제점이 있다.
- 외박 신청의 경우 현재일 기준으로 이전 날짜를 신청할 수 없는 점

- 자율성이 있는 만큼 모든 날짜를 신청할 수 있는 점

- 중간에 신청이 된 날이 있다면 이를 빼고 신청을 해야 하는 점


- 1,2 번의 경우
modal component를 하나 만들어서 넘겨받는 props(text) 오류를 처리하게 했고 - 3번 오류 같은 경우는 Redux에서 관리중인 날짜의 목록에서 중간에 신청한 날짜가 있는지 판단하여 이를 해결 했다.
스크린샷 🖼
- Black


- White


마치면서...
-
Do it 리액트 네이티브 앱 프로그래밍 책을 3주간 공부하면서 이를 마무리하고
직접 배운 것을 바탕으로 미약하게나 앱을 완성 시켜서 에xx타임을 통해서 학생들에게 배포를 하였다.

아무도 반응이 없으면 어쩌지 했는데 생각보다 많은 학생들께서 좋아해주시고 잘 써주시는 것 같아 만들면서 고생했다고 느껴지지 않을 정도로 좋았던거 같다 😃 -
작년 3학년 겨울방학 부터 해서 1년 남짓 하게 Frontend 개발자를 꿈꾸면서 느리지만 열심히 달려오려고 노력한 것 같다…내가 행복을 찾고자 택한 길인 만큼 앞으로 더 좋은 코드를 써가면서 CS, JS, 디자인 패턴, TDD 등을 공부하며 좋은 주니어 개발자가 위해 더욱 열심히 노력해야 겠다고 생각하는 계기가 된 것 같다 ㅎㅎ


잘 읽고 갑니다 :)