이번 게시물에서는 useState 보다 더 다양한 상황에 따라 다양한 상태를 업데이트를 가능하게 해주는 useReducer를 알아보려고 한다.
useReducer
1st Par : reducer 함수
2nd Par : 기본 값
- 사용시에 state 값과 dispatch 함수를 받아온다.
- dispatch 함수에 파라미터로 액션 값을 넣어주면 reducer 함수가 호출
const [state, dispatch] = useReducer(reducer, {초기값});reducer 함수 생성
현재상태(state)와 업데이트를 위한 정보를 담은 액션(action) 값을 전달받아서 새로운 상태를 반환 하도록 만든다.
- 기본적인 reducer return
function reducer(state, action){
return {...};
}- case문을 이용한 생성
function reducer(state, action){
switch(action.type){
case '1':
return {};
case '2':
return {};
}
}기본예제
import React, { useReducer } from 'react';
function reducer(state, action) {
//action 타입에 따라 다른 작업 수행
switch (action.type) {
case 'INCREMENT':
console.log(state);
console.log(state.value + 1);
return {
value: state.value + 1,
};
case 'DECREMENT':
return { value: state.value - 1 };
default:
return state;
}
}
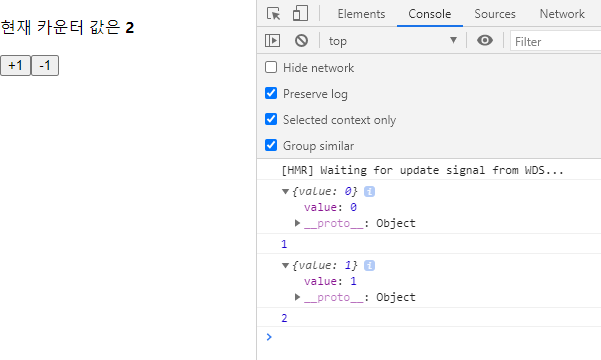
const Counter = () => {
const [state, dispatch] = useReducer(reducer, {value:0});
return (
<div>
<p>
현재 카운터 값은 <b>{state.value}</b>
</p>
<button onClick={() => dispatch({ type: 'INCREMENT' })}>+1</button>
<button onClick={() => dispatch({ type: 'DECREMENT' })}>-1</button>
</div>
);
};
export default Counter;의문점
dispatch의 파라미터로 액션 값을 넣어주면 reducer 함수가 호출 되는데 reducer 함수에서 action.type에 따라 {value: state.value + 1}로 반환해주는 이유가 뭘까?
useReducer를 선언 할 때 기본 값을 value : 0 으로 설정하였기에 이렇게 반환하는 것이다.
지금의 현재 state가 value 값 만을 가지고 있으므로 value: state.value + 1 로 반환을 하여도 제대로 동작을 하는 것을 확인 할 수 있다.
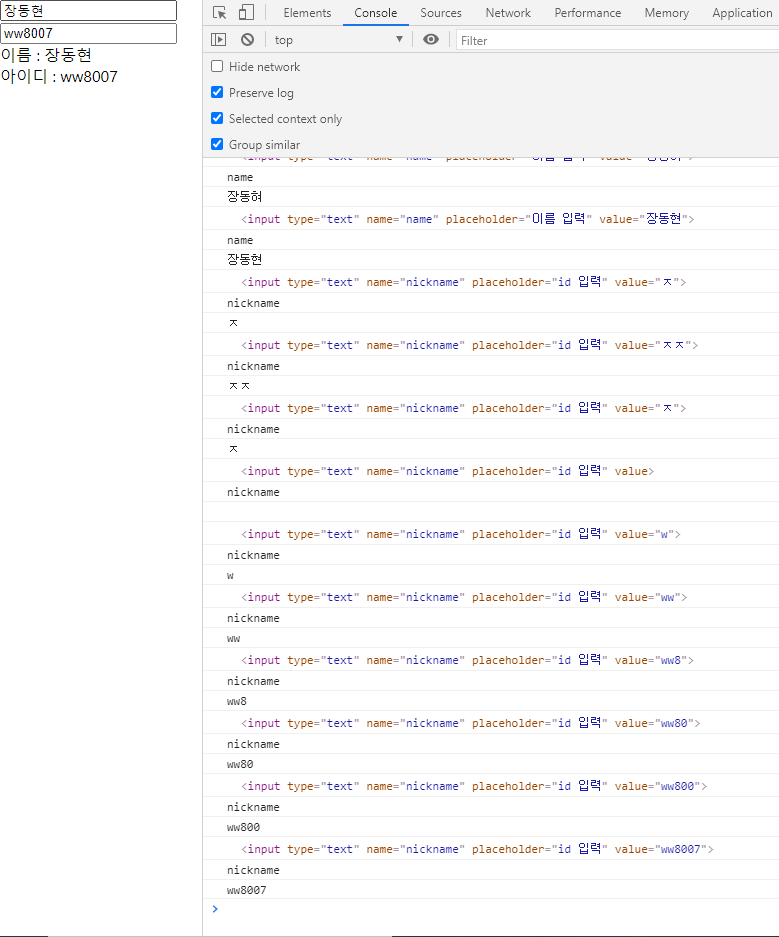
여러개의 input 상태 관리
useState에서도 [e.target.name]=e.tartget.value 값에 대한 설정으로 여러 input에 대한 관리가 가능했는데 reducer에 대한 경우 이를 더 쉽게 구현할 수 있다.
e.target 값 자체를 action 값으로 사용해 더 간결하게 작성 가능하다.
function reducer(state, action) {
console.log(action.name);
console.log(action.value);
return {
...state,
[action.name]: action.value,
};
}
const Info = () => {
const [state, dispatch] = useReducer(reducer, { name: '', nickname: '' });
const { name, nickname } = state;
const onChange = (e) => {
dispatch(e.target);
console.log(e.target);
};