React
1.[React] Windows 64-bit with Unsupported runtime (88), Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. 오류

위와 같은 오류가 출력되면서 여러가지 해결방안들을 찾아 보았다.5.0.0 버전 충돌 일어나서 이전 버전 설치yarn add node-sass@4.14.1Node Sass does not yet support your current environment: Windows
2021년 1월 12일
2.[React] useReducer sencond parameter 오류

오류...
2021년 1월 13일
3.[React] code: 'MODULE_NOT_FOUND' (에러)

Fix : error
2021년 1월 15일
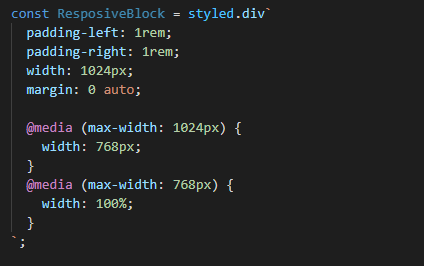
4.[React] vscode-styled-components

styled-components를 사용하면 자동완성 기능이 없어서 불편한 점이 있다. 하지만 vscode 혹장 부분에서 vscode-styled-components를 추가 하고 사용하면 이 부분을 해결 할 수 있다.
2021년 1월 20일
5.[React] State 란?

Study : State
2021년 1월 25일
6.[React] useReducer

Study : useReducer
2021년 1월 26일
7.[React] 간단한 평균 계산

벨로퍼트 님의 강의를 들으면서 useState에 대한 예제로 간단한 평균 계산을 하는 예제를 해보았다.
2021년 1월 27일
8.[React] 객체(Object)에 대한 map 함수 사용

Study : use map in Object
2021년 6월 28일
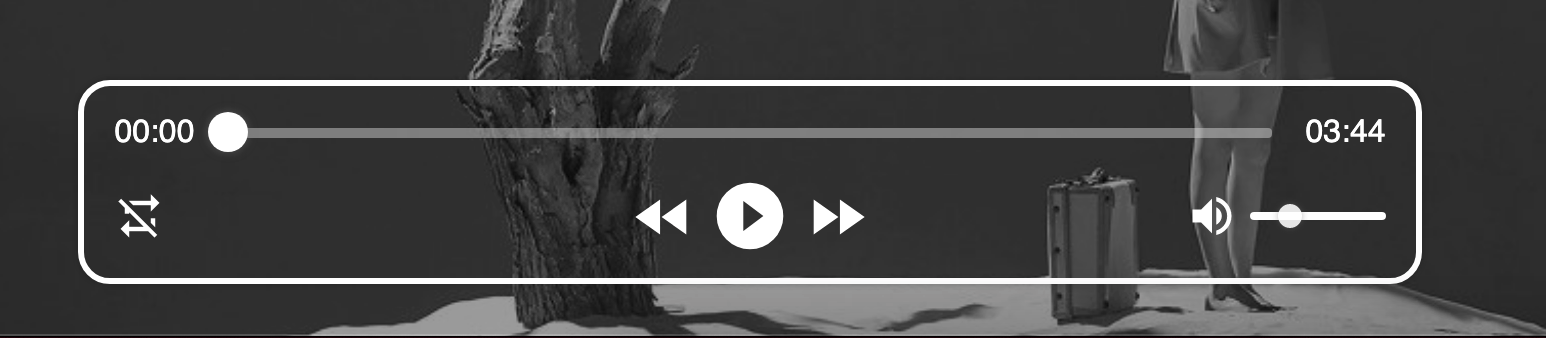
9.[React] react-h5-audio-player 랜더링 시 자동재생 문제 해결

Fix : rerender auto play bug
2021년 7월 27일
10.[React] 댓글 내용 수정

Toy : 댓글 내용 수정해보기
2021년 2월 13일
11.[Bug] <input/> 패스워드 안나옴

사이드 프로젝트를 하다가 inptu 태그에 대한 type="password"로 작성된 글자가 보이지 않는 것을 확인 하였다.이유나눔스퀘어 글꼴의 경우 특문 \*을 제대로 출력하지 못함input type password를 다른 폰트로 설정하고placeholder의 경우
2022년 6월 9일